Boas-vindas! Meu nome é Neilton Seguins, você pode me chamar de Nei. Serei seu instrutor ao longo deste curso de React, em que aprenderemos sobre testes de ponta a ponta, utilizando o Cypress.
Autodescrição: sou um homem negro cisgênero, tenho cabelos curtos e encaracolados e olhos castanhos escuros. No momento, estou usando óculos com lentes retangulares e vestindo um camiseta amarela sem estampa. Ao fundo, há uma parede com iluminação degradê de lilás até azul.
A aplicação que testaremos é a nossa start-up de banco digital, o ByteBank. Com o projeto aberto no navegador, notaremos que nossa aplicação continua crescendo e temos novas funcionalidades.
Na página inicial, no canto superior direito, podemos clicar no botão "Abrir minha conta" para acessar um modal de cadastro para preencher um formulário com nome, e-mail e senha e criar uma conta.
Também no canto superior direito, há o botão "Já tenho conta". Ao clicar nele, podemos preencher um formulário com e-mail e senha cadastrados para fazer o login.
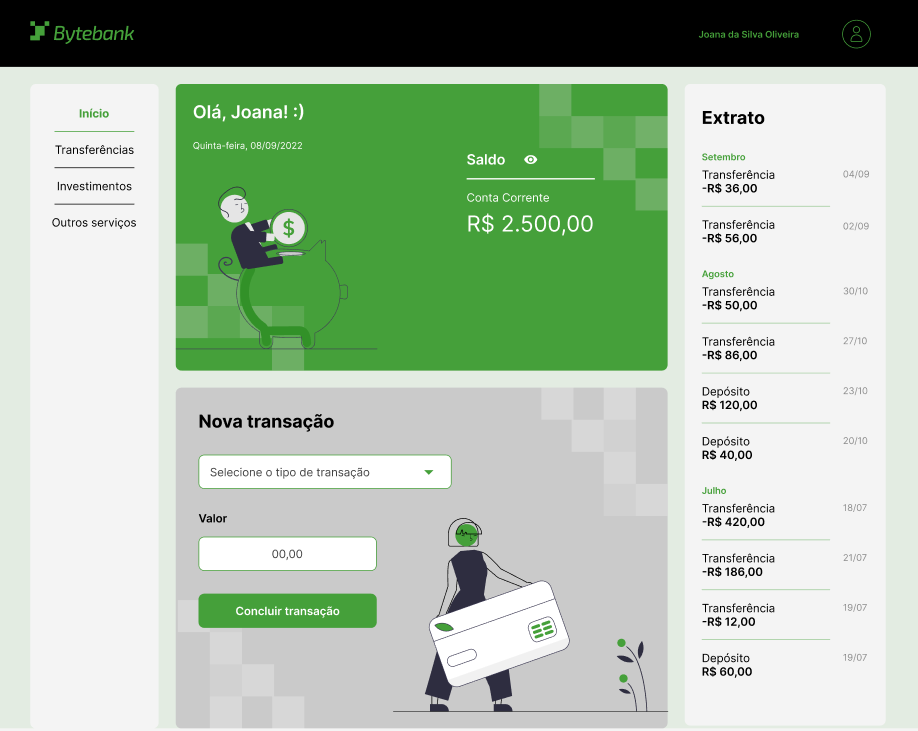
Assim, somos redirecionados para a página "Home", em que podemos conferir o histórico de transações, bem como o saldo da conta. A partir do menu na lateral esquerda, é possível acessar as áreas: "Cartões", "Serviços" e "Investimentos".
Para realizar os testes, utilizaremos o Cypress. Para saber mais sobre ele, podemos acessar o site oficial do Cypress. Trata-se de uma ferramenta muito popular entre as pessoas desenvolvedoras que escrevem testes de ponta a ponta.
Com o Cypress, é muito fácil instalar, configurar e depurar testes em tempo real, utilizando a interface de usuário do próprio Cypress. É uma ferramenta muito útil e popular nessa comunidade.
Neste curso, aprenderemos:
Segundo uma pesquisa do The State of JS de 2022, o Cypress é muito popular entre as pessoas desenvolvedoras que escrevem testes de ponta a ponta. As pessoas que ainda estão buscando uma ferramenta também têm bastante interesse no Cypress, de modo que ela aparece à frente de outras concorrentes, como o Puppeteer.
Para acompanhar este curso de Cypress, é recomendável ter um conhecimento razoável em JavaScript e saber construir aplicações em React.
Vamos estudar!
Agora que já baixamos tanto o projeto ByteBank quanto a API que usaremos neste curso, vamos iniciar a aplicação.
Nosso primeiro passo será instalar as dependências necessárias. Com nosso projeto aberto no VS Code, vamos abrir o terminal — no menu superior, basta acessar "Terminal > New Terminal" ou usar o atalho "Ctrl + J".
No terminal, rodaremos o seguinte comando:
npm install
Essas instalações podem demorar um pouco, a depender da sua máquina.
Finalizado o processo, vamos compilar e subir a aplicação no navegador, executando o seguinte comando no terminal integrado do VS Code:
npm start
Uma nova aba será aberta no navegador, na página inicial do ByteBank, a aplicação de banco digital que testaremos ao longo deste curso. Na parte superior direita dessa página, temos os botões "Abrir minha conta" e "Já tenho conta".
Ao clicar no primeiro botão, será exibido um modal no centro da tela, onde podemos preencher o formulário com nome, e-mail e senha para fazer o cadastro. Ao clicar no segundo botão, abrimos outro modal no centro da tela, onde podemos preencher os campos de e-mail e senha para realizar o login.
No momento, não conseguiremos fazer o login, pois nosso servidor não está ligado. Vamos iniciá-lo.
Anteriormente, baixamos e descompactamos a pasta "api-bytebank", que representa nossa API. Vamos acessá-la no explorador de arquivos. Na barra de pesquisa do explorador, digitaremos "cmd" para abrir o terminal nessa pasta.
No terminal, vamos executar o seguinte comando para inicializar nossa API:
npm run start-api
Como resultado, temos as seguintes mensagens:
api-bytebank@1.0.0 start-api
node server.js
Servidor escutando em http://localhost:8000
Subimos nosso servidor e ele já está escutando na porta 8000. Para manter o servidor rodando, não podemos fechar esse terminal, então vamos apenas minimizá-lo. Podemos fechar o explorar de arquivos.
Agora, voltaremos ao navegador e clicaremos no botão "Já tenho conta". Vamos preencher o formulário com nosso e-mail e senha cadastrados e acessar nossa conta.
Seremos redirecionados para página "Home", em que é possível conferir as transações, o extrato e o saldo da conta. No menu lateral à esquerda, podemos acessar as áreas de "Cartões", "Serviços" e "Investimentos". No canto superior direito, podemos clicar no botão "Sair" para voltar à página inicial da aplicação.

Nossa aplicação já está funcionando. Na sequência, faremos a instalação do Cypress, a ferramenta de testes end-to-end que utilizaremos nesse curso.
Agora que já instalamos a aplicação e subimos o servidor, vamos instalar o Cypress, a ferramenta que usaremos para escrever testes end-to-end.
De início, vamos acessar a documentação do Cypress.
O Cypress é uma ferramenta de testes front-end de ponta a ponta (end-to-end). Ele visita uma guia no navegador e executa ações, por meio da interface do usuário, simulando o uso de uma pessoa usuária tsetando a aplicação.
Com o Cypress, além de escrever testes, também podemos configurá-lo, executá-los no navegador e fazer a depuração deles em tempo real. Ele é utilizado por diversas pessoas, principalmente pessoas desenvolvedoras ou engenheiras de qualidade de código (os famosos QAs).
Essa ferramenta permite a escrita de:
Para instalar o Cypress, vamos abrir o terminal integrado do VS Code, pressionando "Ctrl + J". Em seguida, executaremos o seguinte comando:
npm install cypress --save-devFinalizada a instalação, precisamos subir a interface de usuário do próprio Cypress para explorarmos como ele funciona. Para tanto, rodaremos o seguinte comando:
npx cypress openA janela da interface de usuário do Cypress será aberta. Nessa tela inicial, temos duas opções. À esquerda, "E2E Testing". À direita, "Component Testing".
Como comentamos há pouco, é possível realizar vários tipos de testes com Cypress. No caso, focaremos nos testes end-to-end (também chamado "E2E"), então vamos clicar na opção à esquerda.
A seguir, vamos fazer algumas configurações. De início, temos alguns arquivos de configuração:
cypress.config.js: arquivo que exporta uma configuração padrãocypress\support\e2e.js: arquivo de suportecypress\support\commands.js: arquivo de comandos (vamos explorá-lo mais adiante)cypress\fixtures\example.json: arquivo de exemplosPodemos clicar nas setas à direita de cada item listado para conferir o conteúdo de cada um deles. Para prosseguir, clicaremos no botão "Continue" na parte inferior esquerda.
Na sequência, vamos escolher o navegador. A lista de opções dependerá dos navegadores instalados no seu computador. No caso do instrutor, temos as opções "Chrome", "Edge" e "Electron". Se você tiver outros navegadores que são suportados pelo Cypress (à base do Chromium, como Firefox e Safari), eles aparecerão nessa lista também.
Vamos selecionar o Chrome e pressionar o botão "Start E2E Testing in Chrome", logo abaixo. Assim, uma nova guia será aberta no navegador Chrome.
Na lateral esquerda, temos um menu com três opções:
Na área central da tela, temos duas opções. À esquerda, "Scaffold example specs" para selecionar exemplos de especificações preexistentes. À direta, "Create new topic" para criar especificações.
Na parte superior direita, encontra-se a versão atual do Cypress. No caso, 12.3.0. Também podemos alternar em tempo real o navegador. Depois, temos um link para a documentação e um botão de login.
Voltando ao VS Code, notaremos que uma nova pasta chamada "cypress" foi criada no diretório raiz da nossa aplicação. Dentro dela, temos os arquivos de configuração que listamos anteriormente. Mais adiante, vamos explorá-los mais detalhadamente. No diretório raiz do projeto, também temos o arquivo cypress.config.js que estudaremos mais a fundo em breve.
Agora que já instalamos a aplicação e o Cypress, começaremos a escrever nossos testes, na sequência.
O curso React: escreva testes end to end com Cypress possui 108 minutos de vídeos, em um total de 56 atividades. Gostou? Conheça nossos outros cursos de React em Front-end, ou leia nossos artigos de Front-end.
Matricule-se e comece a estudar com a gente hoje! Conheça outros tópicos abordados durante o curso:
Impulsione a sua carreira com os melhores cursos e faça parte da maior comunidade tech.
1 ano de Alura
Matricule-se no plano PLUS e garanta:
Jornada de estudos progressiva que te guia desde os fundamentos até a atuação prática. Você acompanha sua evolução, entende os próximos passos e se aprofunda nos conteúdos com quem é referência no mercado.
Mobile, Programação, Front-end, DevOps, UX & Design, Marketing Digital, Data Science, Inovação & Gestão, Inteligência Artificial
Formações com mais de 1500 cursos atualizados e novos lançamentos semanais, em Programação, Inteligência Artificial, Front-end, UX & Design, Data Science, Mobile, DevOps e Inovação & Gestão.
A cada curso ou formação concluído, um novo certificado para turbinar seu currículo e LinkedIn.
No Discord, você participa de eventos exclusivos, pode tirar dúvidas em estudos colaborativos e ainda conta com mentorias em grupo com especialistas de diversas áreas.
Faça parte da maior comunidade Dev do país e crie conexões com mais de 120 mil pessoas no Discord.
Acesso ilimitado ao catálogo de Imersões da Alura para praticar conhecimentos em diferentes áreas.
Explore um universo de possibilidades na palma da sua mão. Baixe as aulas para assistir offline, onde e quando quiser.
Acelere o seu aprendizado com a IA da Alura e prepare-se para o mercado internacional.
1 ano de Alura
Todos os benefícios do PLUS e mais vantagens exclusivas:
Luri é nossa inteligência artificial que tira dúvidas, dá exemplos práticos, corrige exercícios e ajuda a mergulhar ainda mais durante as aulas. Você pode conversar com a Luri até 100 mensagens por semana.
Aprenda um novo idioma e expanda seus horizontes profissionais. Cursos de Inglês, Espanhol e Inglês para Devs, 100% focado em tecnologia.
Para estudantes ultra comprometidos atingirem seu objetivo mais rápido.
1 ano de Alura
Todos os benefícios do PRO e mais vantagens exclusivas:
Mensagens ilimitadas para estudar com a Luri, a IA da Alura, disponível 24hs para tirar suas dúvidas, dar exemplos práticos, corrigir exercícios e impulsionar seus estudos.
Envie imagens para a Luri e ela te ajuda a solucionar problemas, identificar erros, esclarecer gráficos, analisar design e muito mais.
Escolha os ebooks da Casa do Código, a editora da Alura, que apoiarão a sua jornada de aprendizado para sempre.
Conecte-se ao mercado com mentoria individual personalizada, vagas exclusivas e networking estratégico que impulsionam sua carreira tech para o próximo nível.