Olá! Eu sou a Nay. Boas-vindas ao Curso sobre Angular e RxJS!
Ele foi pensado para quem quiser mergulhar mais fundo no Angular e aprender sobre o RxJS — a famosa biblioteca Javascript que utiliza o conceito de programação reativa e nos permite lidar com fluxos de dados ou eventos de forma assíncrona.
No projeto utilizado no curso, o qual chamamos de "Buscante", implementaremos uma busca dinâmica de livros, através do consumo de uma API externa: a Google Books. Para isso:
Aceita o desafio? Mergulhe conosco no Angular!
O intuito deste vídeo é mostrar o código que já devemos ter em mãos após realizarmos a atividade "Preparando o Ambiente".
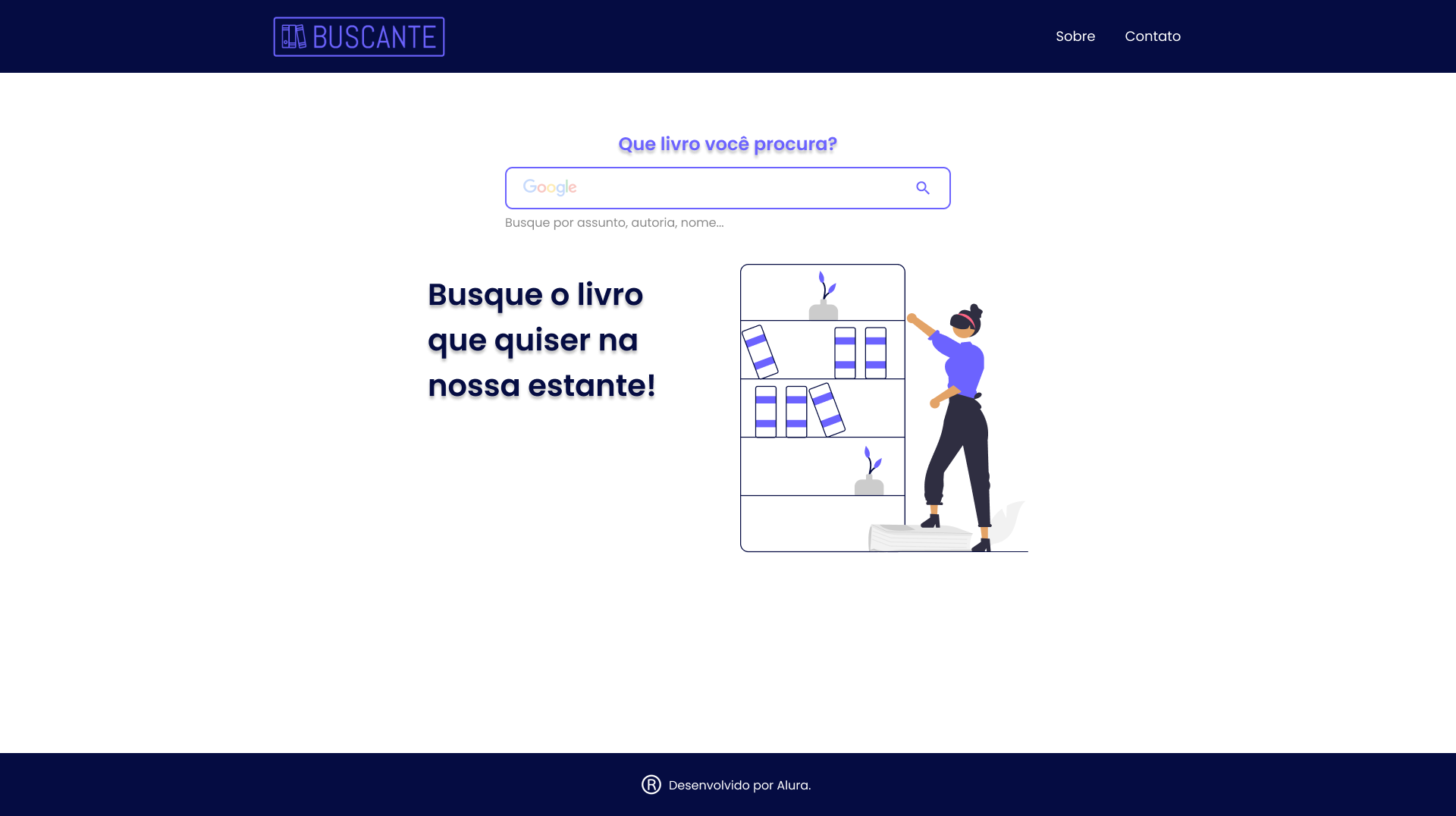
Abriremos o Figma da aplicação Buscante, no qual veremos a nossa tela inicial.

No topo da página, há um componente para representar o cabeçalho. Nele temos, à esquerda, a logo da aplicação. Quando clicamos nela, a aplicação retorna ao seu estado inicial, caso esteja em outra tela. Também temos, à direita, dois links: "Sobre", que nos redireciona para a página do Github, e "Contato", que nos redireciona para o LinkedIn. Você pode modificar e adicionar as suas redes sociais.
Na base da página, há um componente de rodapé. Ele é simples e não possui nenhum comportamento.
No meio da página, temos o componente principal, denominado lista-livros. Inicialmente, além do campo de busca na parte superior, ele conterá um bloco direito com a imagem de uma pessoa de pé, ao lado de uma estante de livros. Já no bloco esquerdo, temos o texto "Busque o livro que quiser na nossa estante!"
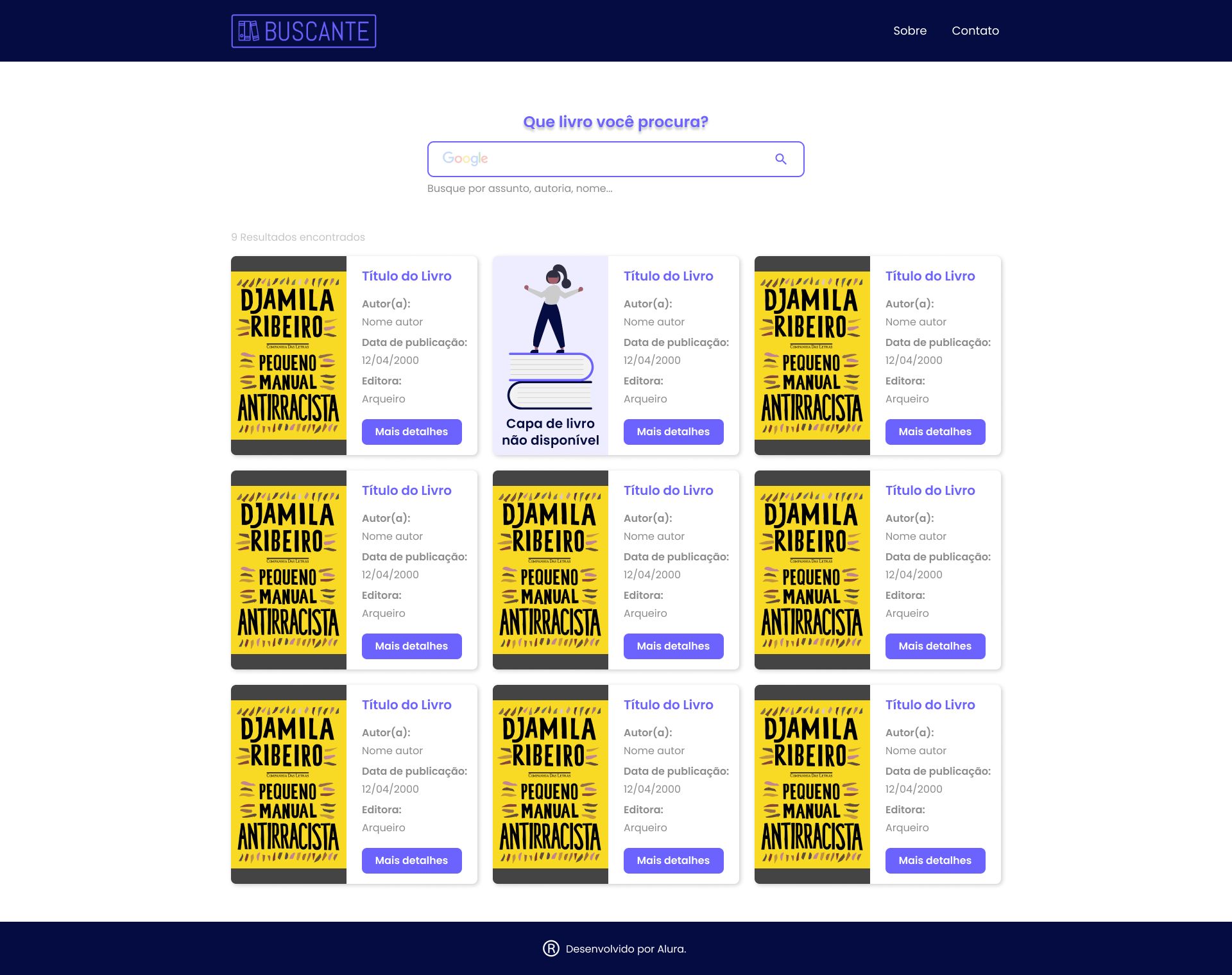
Quando uma busca for realizada, será carregada uma página com os cartões de livros resultantes. Cada cartão conterá, à esquerda, a imagem de capa do livro e à direita, as seguintes informações: Autor, Data de publicação e Editora, junto ao botão "Mais detalhes".

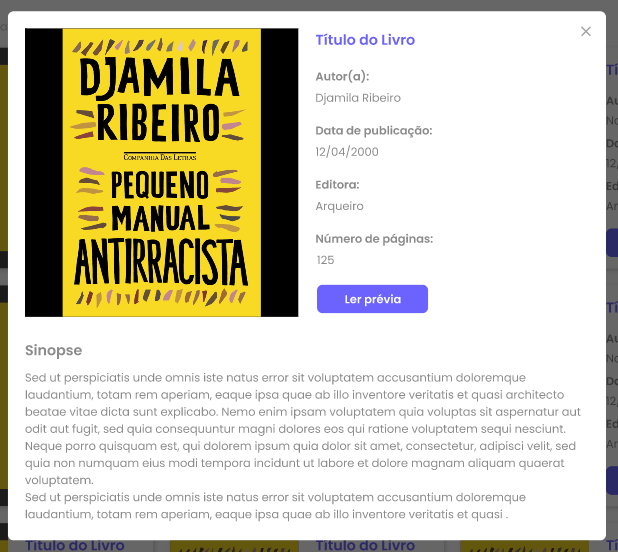
Quando clicamos nesse botão, um modal será aberto, contendo, além das informações previamente exibidas, uma sinopse e um botão "Ler prévia". Ao clicar nesse botão, por sua vez, seremos redirecionados à página do Google onde poderemos ler a prévia do livro selecionado.

Abriremos o VS Code, no qual acessaremos o explorador. Por meio do caminho "src > app", veremos duas pastas:
Essa maneira de estruturar a aplicação faz parte de um padrão de projetos muito utilizado no Angular e em outros frameworks baseados em componentes. Ela consiste em dividir o conteúdo entre componentes de apresentação (mais simples, que não possuem comportamento) e componentes contêiner ou inteligentes (que detêm informações e as enviam para outros componentes). Em inglês, chamamos ambos os tipos de dumb components e smart components, respectivamente.
Já conhecemos a estrutura do projeto. O nosso desafio será consumir dados de uma API externa e manipulá-los da forma mais otimizada possível.
Começaremos a entender O que é o RxJS e o motivo dele ser tão famoso.
Acessaremos o nosso projeto pelo VS Code. Em seguida acessaremos a barra de menus superior e selecionaremos o menu "Terminal". Na lista de menus suspensa, selecionaremos "New Terminal" ("Novo Terminal"). O terminal será aberto na parte inferior da tela. Em seu interior, digitaremos o comando para executar a aplicação, seguido de "Enter".
ng serve --o
A flag --o abrirá o navegador assim que o servidor subir.
Após a execução, o navegador será aberto com a página inicial da aplicação Buscante. Se digitarmos qualquer termo no campo de busca, o conteúdo será exibido, contudo, ao clicar na lupa, nada acontece. Precisamos implementar a funcionalidade de busca.
Voltaremos ao VS Code e fecharemos o terminal. Precisamos criar um arquivo que conterá a requisição ao servidor — neste caso, a API do Google. Para isso, criaremos um service.
Pararemos a aplicação com "Ctrl + C". No terminal que se abrirá, digitaremos o comando de abertura do service, onde criaremos a pasta "service" que possuirá o service denominado "livro".
ng g s service/livro
Após pressionarmos "Enter", veremos no explorador à esquerda que nossa pasta "service" já foi criada dentro do caminho "src > app", junto a dois arquivos em seu interior: o service livro.service.ts e o arquivo de testes livro.service.spec.ts.
Retornaremos ao terminal e executaremos novamente a aplicação com o comando abaixo:
ng serve
Após a execução, podemos fechar o terminal.
Precisamos da URL na qual buscaremos os dados. Para isso, voltaremos ao navegador, abriremos uma nova guia e digitaremos "developers.google.com/books " no campo de busca. Este é o site da API Google Books, a qual utilizaremos no projeto.
No interior desta página, acessaremos a barra de menus superior e selecionaremos o menu "Guias" ("Guides"). Acessaremos o explorador lateral esquerdo que possui os submenus da seção "Guias". Em seu interior, selecionaremos o submenu "Como usar a API" (ou "Using the API").
Acessaremos o corpo da página, onde desceremos a barra de rolagem até a subseção "Como realizar uma pesquisa". Nela, existe uma explicação sobre como realizar pesquisas de livros:
É possível fazer uma pesquisa de volumes enviando uma solicitação
GETHTTP para o seguinte URI:
Copiaremos a URL mencionada para inseri-la em nosso serviço recém-criado.
Voltando ao VS Code, acessaremos o arquivo livro.service.ts. Em seu interior, entre as chaves de export class LivroService {} criaremos o atributo private readonly API que representará a URL. Entre aspas simples, colaremos a URL copiada e apagaremos o parâmtero ?q=search+terms, localizado a partir da interrogação, pois vamos informá-lo de outra forma.
Dentro dos parênteses do constructor() {} injetaremos o HTTP através da criação de um private http do tipo HttpClient. Quando digitarmos o tipo, o sistema abrirá uma lista de sugestões, na qual selecionaremos a opção HttpClient, o que adicionará automaticamente nosso HttpClient à lista de imports.
import { HttpClient } from '@angular/common/http';
import { Injectable } from '@angular/core';
@Injectable({
providedIn: 'root'
})
export class LivroService {
private readonly API = 'https://www.googleapis.com/books/v1/volumes'
constructor(private http: HttpClient) { }
}
Agora temos acesso a todos os métodos HTTP do Angular.
Abaixo do constructor() {} criaremos o método buscar() para buscar os livros. Ele receberá entre parênteses o valor valorDigitado, o qual será digitado pela pessoa usuária, do tipo string. Entre as suas chaves criaremos uma const params, do tipo HttpParams. Vamos importar o tipo selecionando na lista de sugestões, selecionando a opção HttpParams, que o adicionará automaticamente à lista de imports.
import { HttpClient, HttpParams } from '@angular/common/http';
Ao lado do tipo, adicionaremos parênteses seguidos do método .append, o qual informará o parâmetro.
Dentro dos parênteses de append() informaremos o parâmetro que nós tínhamos na URL: q entre aspas simples, seguido de uma vírgula e do valorDigitado. Abaixo da const params precisamos retornar this.http utilizando o método .get(), que receberá entre parênteses a URL this.API junto a um objeto { } com os parâmetros params entre suas chaves.
export class LivroService {
private readonly API = 'https://www.googleapis.com/books/v1/volumes'
constructor(private http: HttpClient) { }
buscar(valorDigitado: string) {
const params = new HttpParams().append('q', valorDigitado)
return this.http.get(this.API, { params })
}
}
Criamos o método no service. Em seguida, acessaremos o explorador e buscaremos a pasta "views", por meio do caminho "src > app > views". Em seu interior selecionaremos os arquivos lista-livros.component.html e lista-livros.component.ts.
Acessaremos o HTML. Em seu interior temos o <input> abaixo, que representa o campo de busca:
<section class="container">
<header>Que livro você procura?</header>
<div class="busca">
<input
type="search"
>
// Código omitido
Para recolher o valor desse campo de input, faremos um two-way data binding, através da diretiva [(ngModel)], que será atribuída a uma variável campoBusca, entre aspas duplas.
<section class="container">
<header>Que livro você procura?</header>
<div class="busca">
<input
type="search"
[(ngModel)]="campoBusca"
>
// Código omitido
Copiaremos o nome da variáel, acessaremos o arquivo lista-livros.component.ts e colaremos abaixo de listaLivros[]. Vamos atribuir a campoBusca o tipo string e vamos inicializá-la com uma string vazia.
export class ListaLivrosComponent {
listaLivros: [];
campoBusca: string = ''
constructor() { }
}
Dica: quando inicializamos um atributo, não precisamos necessariamente tipá-lo. Se removermos o tipo, é possível conferir, mantendo o cursor em cima desse atributo, que o VS Code ainda o reconhece
campoBuscacomo do tipostring.
Retornando ao arquivo lista-livros.component.html, faremos um event binding dentro da tag de abertura do <button> que representa a lupa, localizado abaixo do <input>. Adicionaremos um (click), o qual receberá entre aspas duplas o método buscarLivros(). Copiaremos o nome desse método.
<section class="container">
<header>Que livro você procura?</header>
<div class="busca">
<input
type="search"
[(ngModel)]="campoBusca"
>
<button (click)="buscarLivros()">
<img src="assets/imagens/icone-busca.png" alt="Lupa de cor roxa">
</button>
</div>
Voltaremos ao arquivo lista-livros.component.ts e criaremos o método buscarLivros() {}, colando o nome copiado abaixo do constructor() {}. Ele receberá entre parênteses o campoBusca do tipo string. Entre os parênteses do constructor() {} injetaremos o service, adicionando um private service do tipo LivroService.
export class ListaLivrosComponent {
listaLivros: [];
campoBusca: string = ''
constructor(private service: LivroService) { }
buscarLivros() {
}
}
Quando digitarmos o tipo, o sistema abrirá uma lista de sugestões, na qual selecionaremos a opção LivroService que exibe à sua direita o local "src/app/service/livro.service" como fonte. Este procedimento adicionará automaticamente nosso LivroService à lista de imports através do comando abaixo.
import { LivroService } from 'src/app/service/livro.service';
Entre as chaves de buscarLivros() {} adicionaremos o this.service.buscar(), informando dentro dos parênteses o this.campoBusca.
export class ListaLivrosComponent {
listaLivros: [];
campoBusca: string = ''
constructor(private service: LivroService) { }
buscarLivros() {
this.service.buscar(this.campoBusca)
}
}
Criamos o método no serviço e estamos consumindo-o no componente. Voltaremos à página inicial da aplicação aberta no navegador para verificar se houveram mudanças. Digitaremos "angular" no campo de busca e clicaremos na lupa. Nada acontece ainda.
A seguir, veremos como continuar implementando essa funcionalidade.
O curso RxJS e Angular: programando de forma reativa possui 128 minutos de vídeos, em um total de 53 atividades. Gostou? Conheça nossos outros cursos de Angular em Front-end, ou leia nossos artigos de Front-end.
Matricule-se e comece a estudar com a gente hoje! Conheça outros tópicos abordados durante o curso:
Impulsione a sua carreira com os melhores cursos e faça parte da maior comunidade tech.
1 ano de Alura
Matricule-se no plano PLUS e garanta:
Jornada de estudos progressiva que te guia desde os fundamentos até a atuação prática. Você acompanha sua evolução, entende os próximos passos e se aprofunda nos conteúdos com quem é referência no mercado.
Mobile, Programação, Front-end, DevOps, UX & Design, Marketing Digital, Data Science, Inovação & Gestão, Inteligência Artificial
Formações com mais de 1500 cursos atualizados e novos lançamentos semanais, em Programação, Inteligência Artificial, Front-end, UX & Design, Data Science, Mobile, DevOps e Inovação & Gestão.
A cada curso ou formação concluído, um novo certificado para turbinar seu currículo e LinkedIn.
No Discord, você participa de eventos exclusivos, pode tirar dúvidas em estudos colaborativos e ainda conta com mentorias em grupo com especialistas de diversas áreas.
Faça parte da maior comunidade Dev do país e crie conexões com mais de 120 mil pessoas no Discord.
Acesso ilimitado ao catálogo de Imersões da Alura para praticar conhecimentos em diferentes áreas.
Explore um universo de possibilidades na palma da sua mão. Baixe as aulas para assistir offline, onde e quando quiser.
Acelere o seu aprendizado com a IA da Alura e prepare-se para o mercado internacional.
1 ano de Alura
Todos os benefícios do PLUS e mais vantagens exclusivas:
Luri é nossa inteligência artificial que tira dúvidas, dá exemplos práticos, corrige exercícios e ajuda a mergulhar ainda mais durante as aulas. Você pode conversar com a Luri até 100 mensagens por semana.
Aprenda um novo idioma e expanda seus horizontes profissionais. Cursos de Inglês, Espanhol e Inglês para Devs, 100% focado em tecnologia.
Para estudantes ultra comprometidos atingirem seu objetivo mais rápido.
1 ano de Alura
Todos os benefícios do PRO e mais vantagens exclusivas:
Mensagens ilimitadas para estudar com a Luri, a IA da Alura, disponível 24hs para tirar suas dúvidas, dar exemplos práticos, corrigir exercícios e impulsionar seus estudos.
Envie imagens para a Luri e ela te ajuda a solucionar problemas, identificar erros, esclarecer gráficos, analisar design e muito mais.
Escolha os ebooks da Casa do Código, a editora da Alura, que apoiarão a sua jornada de aprendizado para sempre.
Conecte-se ao mercado com mentoria individual personalizada, vagas exclusivas e networking estratégico que impulsionam sua carreira tech para o próximo nível.