Olá, dev! Tudo bem? Eu sou Diego Carlos, instrutor aqui na Alura, e acompanharei você nesse curso de SASS.
Audiodescrição: Diego se autodeclara como um rapaz negro de pele clara. Ele tem cabelo curto e crespo num black power, usa óculos de armação quadrada e um cavanhaque. Está de camiseta branca. Ao fundo, uma parede iluminada por um degradê azul e roxo.
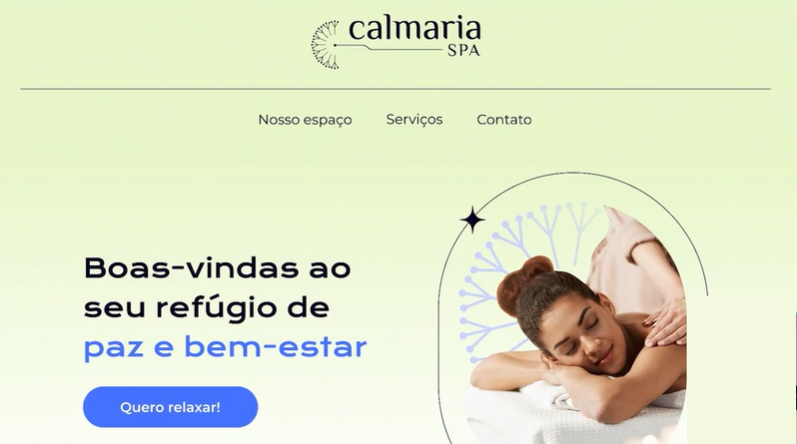
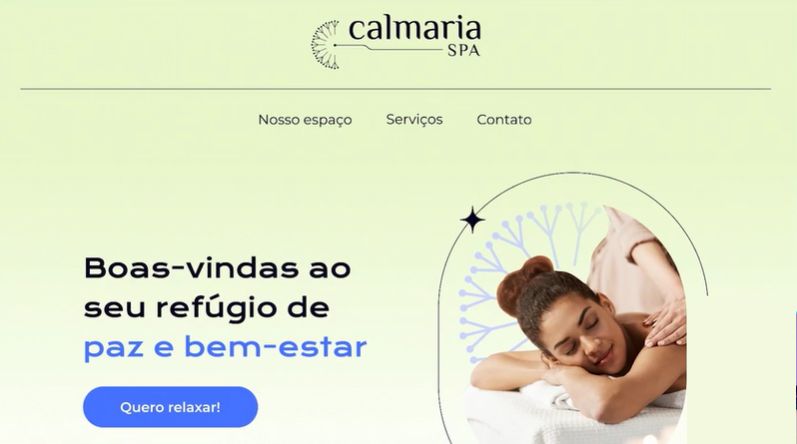
Vamos montar uma página incrível para o Calmaria Spa. O resultado será esse:

Esse projeto de design foi montado pela Isa. Temos a Home, muito atrativa, apresentando a logo. Descendo a página, temos uma seção principal que dá as boas-vindas para a pessoa visitante.
Abaixo, outra seção detalha as características do espaço do Calmaria Spa. Em seguida temos os serviços oferecidos e, depois, segue-se a parte onde podemos nos inscrever para obter descontos e entrar em contato com o time do Calmaria Spa.
Vamos entender o que é o pré-processador SASS, quais são os recursos que ele oferece e por que utilizamos SASS na implementação de nossas páginas e aplicações. Aprenderemos também a instalar e utilizar esses recursos no dia a dia.
Para acompanhar este curso de SASS, é interessante que você já tenha habilidades em HTML e CSS, além de uma noção básica de lógica de programação. Se você já tem esse conhecimento prévio, venha conosco nesse mergulho no SAS!
Olá, dev! Tudo bem? Recentemente, enquanto passeava pelo bairro, notei que um novo SPA havia sido inaugurado, chamado Calmaria SPA. Decidi então ir conhecer e, ao conversar com eles, descobri que não possuíam um site.
Prontamente, me ofereci para desenvolver um para eles. Entrei em contato com a Isa e ela criou um layout incrível para nós, que espiamos na aula passada. Vamos conferir novamente.

O layout foi criado no Figma. Ele inclui uma página com uma barra de navegação (navbar) exibindo o logotipo do Calmaria SPA e um menu com opções para "Nosso espaço", "Serviços" e "Contatos".
Abaixo disso, temos uma tela inicial de apresentação. Descendo um pouco mais, há uma descrição do SPA, ilustrada com algumas imagens. Em seguida, temos três cartões que descrevem os serviços prestados e, mais abaixo, uma sessão para inscrição e obtenção de desconto.
Há ainda uma seção para esclarecer dúvidas, agendar atendimentos e afins. Por último, encontramos o rodapé.
Qual é o desafio para desenvolver essa página? Vamos programar toda essa página usando o SASS. O SASS é, basicamente, um pré-processador de CSS que adiciona recursos extras ao CSS, transformando-o em um "super CSS". Também permite a reutilização e fácil aplicação de estilos.
Como usamos o SASS em nossas aplicações? Podemos instalá-lo via plugin no Visual Studio Code, que é a IDE que utilizaremos para desenvolver essa página, ou através do npm.
Vamos instalar o plugin. No Visual Studio Code, acessamoos a seção de extensões (botão "Extensions", último do menu lateral esquedo) e procuramos por Live SASS Compiler.
Depois de pesquisar, aparece a página do Live SASS, onde clicamos em "Install". Após a instalação, é exibido um botão chamado "Watch Sass" na parte inferior da tela. Vamos aprender a usar esse compilador em breve.
Se você tem dúvidas sobre como realizar essa instalação, não se preocupe! Deixaremos o passo a passo no Preparando o Ambiente desta aula. Siga para esta atividade e prepare-se para mergulhar no mundo do SASS.
Já conferiu o "Preparando Ambiente", instalou o SAS e baixou nosso projeto? Se sim, vamos continuar!
No Visual Studio Code, criaremos uma nova pasta chamada styles. Dentro desta pasta, criaremos um arquivo chamado styles.scss. Atente-se à extensão desse arquivo. Confirmamos a criação pressionando a tecla "Enter".
O primeiro passo será criar um body, no qual definiremos a margem (margin) e o padding como zero. Faremos a inclusão de um box-sizing de border-box.
styles.scss
body {
margin: 0;
padding: 0;
box-sizing: border-box;
}
Como já instalamos o plugin do SASS, temos um botão chamado "Watch SASS" no rodapé do Visual Studio Code.
Assim que eu clicamos nele, cria-se na pasta styles um arquivo chamado styles.css. Esse arquivo contém, basicamente, as estilizações que passamos para o arquivo de SCSS, ou seja, o mesmo conteúdo.
Vamos ao que interessa: iniciar a estilização da nav da nossa landing page.
Conforme o projeto no Figma, precisamos fazer o seguinte na nossa página: centralizar as informações; criar a barra de divisão entre a logo e o menu de opções; reposicionar e estilizar os elementos do menu, removento o estilo padrão; adicionar um fundo à seção de navegação.
Observação: Estamos utilizando o Live Server, mais um plugin do Visual Studio Code, para demonstrar como está nosso arquivo
index.htmlno navegador, por meio de um botão no rodapé do VSCode. Então, é interessante que você instale esse plugin também. Faça isso e depois retorne à aula!
No arquivo HTML (index.html), temos um <header> que engloba toda a Home. Então, começaremos por ele.
Voltando ao styles.scss, vamos adicionar um objeto header e definir um fundo, background.
Como o fundo é um gradiente, vamos usar o seguinte código, um pouco mais complexo: linear-gradient(180deg, #E8F5C8 0%, #FFFFFF 96.87%). Esse código contém as informações de ângulo, cor inicial (verde) e a cor final (branco).
styles.scss
header {
background: linear-gradient(180deg, #E8F5C8 0%, #FFFFFF 96.87%);
}
Vamos conferir como ficou no navegador. Deu certo!
Agora, vamos adicionar um padding de 2rem dentro do header, para conferir espaçamento e tirar o contato de elementos da parte superior.
styles.scss
header {
background: linear-gradient(180deg, #E8F5C8 0%, #FFFFFF 96.87%);
padding: 2rem;
}
Nosso header está perfeito!
Vamos continuar com nossas implementações.
navVamos conhecer um recurso muito interessante que o SASS nos oferece: o esquema de aninhamento.
Ao invés de colocar header, depois nav, e definir as propriedades de estilo para o nav, iremos incluir o nav dentro do header, como se fosse mais uma das propriedades do header.
Então, definimos nav, abrimos chaves e definimos os estilos. Primeiramente, vamos adicionar o display: flex.
Depois, flex-direction: column, pois quando incluímos o flex-direction, os elementos ficam em uma linha só e, com o column, ficarão um abaixo do outro.
Vamos centralizar essas informações usando o align-items: center, e também adicionar um pequeno gap entre os itens, de 1.6rem.
styles.scss
header {
background: linear-gradient(180deg, #E8F5C8 0%, #FFFFFF 96.87%);
padding: 2rem;
nav {
display: flex;
flex-direction: column;
align-items: center;
gap: 1.6rem;
}
}
Vamos verificar como está ficando no navegador. Temos agora todos os elementos centralizados horizontalmente na página, espaçados entre si, e os links de navegação estão em coluna.
Agora falta criar aquela linha de divisão. No arquivo HTML, temos o span com a classe "linha". Então, vamos passar para nav a classe .linha, incluindo uma borda superior (border-top) com espessura de 1 pixel, e na cor preta, então black, e adicionaremos uma largura (width) de 80%.
header {
background: linear-gradient(180deg, #E8F5C8 0%, #FFFFFF 96.87%);
padding: 2rem;
nav {
display: flex;
flex-direction: column;
align-items: center;
gap: 1.6rem;
.linha {
border-top: 1px solid black;
width: 80%;
}
}
}
Vamos voltar no navegador e verificar como está ficando. Temos uma linha horizontal fina entre a logo e o menu de opções!
Agora falta estilizar as âncoras.
Adicionaremos ul à nav, para primeiramente alterar um pouco a lista. Vamos adicionar um display: inline-flex, para deixar tudo em uma linha só. Vamos também adicionar um gap de 2rem, para criar algum espaço entre os elementos.
Na li, queremos remover o marcador que é exibido antes dos links. Então, em list-style-type, vamos definir como none.
Na âncora (a), que está abaixo da li, vamos definir text-decorator como none. Vamos também designar a cor que, conforme o Figma, é um tom de roxo escuro: color: rgba(12, 4, 33, 1) (removemos a propriedade de background que vem junto do código que copiamos do Figma).
Agora vamos preencher mais o texto aumentando sua espessura (font-weight) para 500.
Por fim, só precisamos mudar o estilo da fonte. Por isso, vamos definir font-family como "Montserrat" e sans-serif.
header {
background: linear-gradient(180deg, #E8F5C8 0%, #FFFFFF 96.87%);
padding: 2rem;
nav {
display: flex;
flex-direction: column;
align-items: center;
gap: 1.6rem;
.linha {
border-top: 1px solid black;
width: 80%;
}
ul {
display: inline-flex;
gap: 2rem;
li {
list-style-type: none;
}
a {
text-decoration: none;
color: rgb(12, 4, 33);
font-weight: 500;
font-family: "Montserrat", sans-serif;
}
}
}
}
Vamos ver como ficou no navegador. A aparência está ótima! Nosso menu de opções está com a lista na horizontal, e já não aparecem mais os marcadores.
Conseguimos atingir a aparência que temos em nossa página inicial projetada no Figma. No processo, entendemos como funciona o aninhamento dentro do SASS.
O curso SASS e CSS: estilizando um site possui 102 minutos de vídeos, em um total de 54 atividades. Gostou? Conheça nossos outros cursos de HTML e CSS em Front-end, ou leia nossos artigos de Front-end.
Matricule-se e comece a estudar com a gente hoje! Conheça outros tópicos abordados durante o curso:
Impulsione a sua carreira com os melhores cursos e faça parte da maior comunidade tech.
1 ano de Alura
Matricule-se no plano PLUS e garanta:
Jornada de estudos progressiva que te guia desde os fundamentos até a atuação prática. Você acompanha sua evolução, entende os próximos passos e se aprofunda nos conteúdos com quem é referência no mercado.
Mobile, Programação, Front-end, DevOps, UX & Design, Marketing Digital, Data Science, Inovação & Gestão, Inteligência Artificial
Formações com mais de 1500 cursos atualizados e novos lançamentos semanais, em Programação, Inteligência Artificial, Front-end, UX & Design, Data Science, Mobile, DevOps e Inovação & Gestão.
A cada curso ou formação concluído, um novo certificado para turbinar seu currículo e LinkedIn.
No Discord, você participa de eventos exclusivos, pode tirar dúvidas em estudos colaborativos e ainda conta com mentorias em grupo com especialistas de diversas áreas.
Faça parte da maior comunidade Dev do país e crie conexões com mais de 120 mil pessoas no Discord.
Acesso ilimitado ao catálogo de Imersões da Alura para praticar conhecimentos em diferentes áreas.
Explore um universo de possibilidades na palma da sua mão. Baixe as aulas para assistir offline, onde e quando quiser.
Acelere o seu aprendizado com a IA da Alura e prepare-se para o mercado internacional.
1 ano de Alura
Todos os benefícios do PLUS e mais vantagens exclusivas:
Luri é nossa inteligência artificial que tira dúvidas, dá exemplos práticos, corrige exercícios e ajuda a mergulhar ainda mais durante as aulas. Você pode conversar com a Luri até 100 mensagens por semana.
Aprenda um novo idioma e expanda seus horizontes profissionais. Cursos de Inglês, Espanhol e Inglês para Devs, 100% focado em tecnologia.
Para estudantes ultra comprometidos atingirem seu objetivo mais rápido.
1 ano de Alura
Todos os benefícios do PRO e mais vantagens exclusivas:
Mensagens ilimitadas para estudar com a Luri, a IA da Alura, disponível 24hs para tirar suas dúvidas, dar exemplos práticos, corrigir exercícios e impulsionar seus estudos.
Envie imagens para a Luri e ela te ajuda a solucionar problemas, identificar erros, esclarecer gráficos, analisar design e muito mais.
Escolha os ebooks da Casa do Código, a editora da Alura, que apoiarão a sua jornada de aprendizado para sempre.
Conecte-se ao mercado com mentoria individual personalizada, vagas exclusivas e networking estratégico que impulsionam sua carreira tech para o próximo nível.