Clonando um repositório com Git e GitHub

Antes de começar a abordar este tema, é conveniente relembrar que este artigo é o terceiro de uma sequência de três, onde o primeiro é sobre como Iniciar um repositório local com o Git e o segundo é sobre Criar um repositório remoto no GitHub.
Clonando o repositório
Primeiramente, é importante saber que a clonagem de um projeto lhe dará o benefício de criar um repositório Git na máquina local com todas as alterações feitas durante o seu desenvolvimento. Além de trazer todo o código, virá com seu próprio histórico de commits, com detalhes explicativos sobre as modificações que foram feitas. Outra vantagem é que você pode fazer alterações no repositório local e enviar para o repositório remoto.
Nota: Todas as pessoas que são novas usuárias do GitHub precisam gerar uma chave SSH, já que muitos servidores Git e, em particular, GitHub, usam a autenticação através de chaves públicas SSH. Desta forma cada usuário do sistema deve ter uma, para poder escrever e enviar modificações para o repositório remoto.
Primeiro passo: copiando o URL do repositório remoto
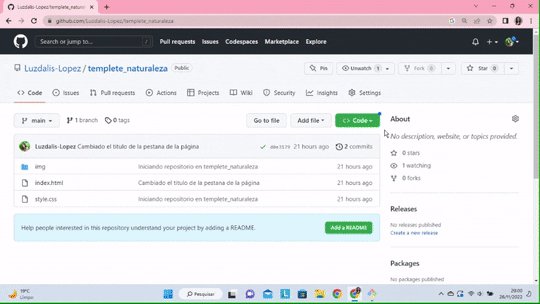
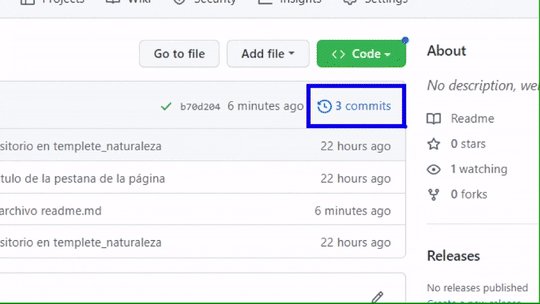
Para começar, clique em Repositories e acesse o repositório desejado. No canto superior direito, você verá a opção <>Code:
 Code"."">
Code"."">
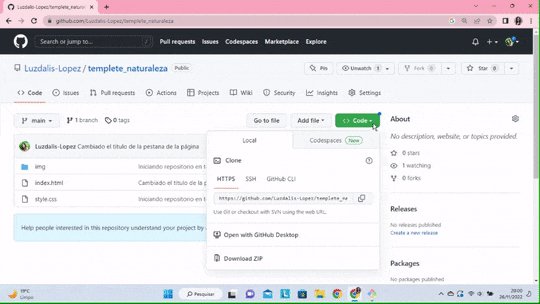
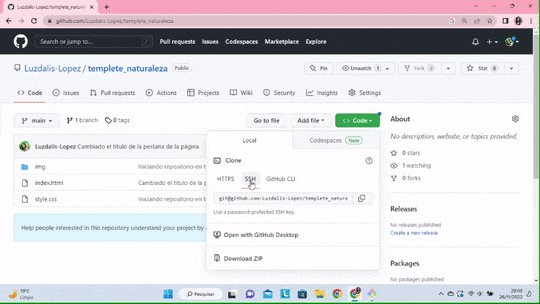
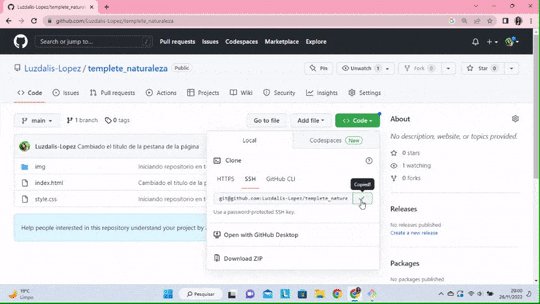
Ao clicar em <>code abrirá um menu de opções, onde poderá escolher a URL que deseja copiar para fazer o clone. Seja com o HTTP ou mediante uma chave SSH, como na imagem a seguir:
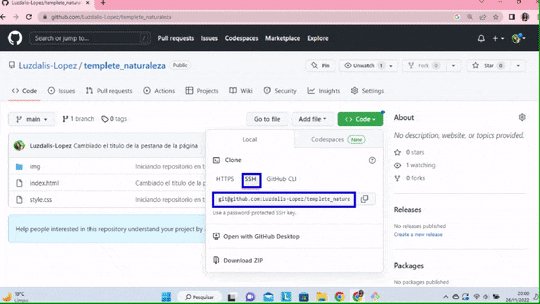
 Code" clicado; Clique sobre endereço HTTP do repostório; Clique sobre chave SSH, clic sobre botão "copiar""">
Code" clicado; Clique sobre endereço HTTP do repostório; Clique sobre chave SSH, clic sobre botão "copiar""">
Segundo passo: abrindo terminal Git Bash
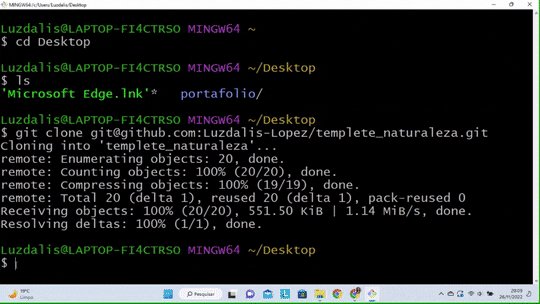
Abra a janela do terminal Git Bash e acesse a pasta Desktop (pode utilizar qualquer outra pasta do seu diretório principal ou ou criar uma própria), onde será anexada a cópia do projeto, utilizando o comando $ git clone e colando. Em consequência copiará na linha de comando o endereço da URL que foi copiada no passo anterior e utilizará a chave de SSH para e este exemplo:
$ git clone [email protected]:Luzdalis-Lopez/template_natureza.git

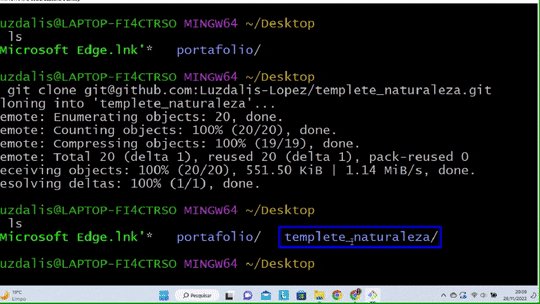
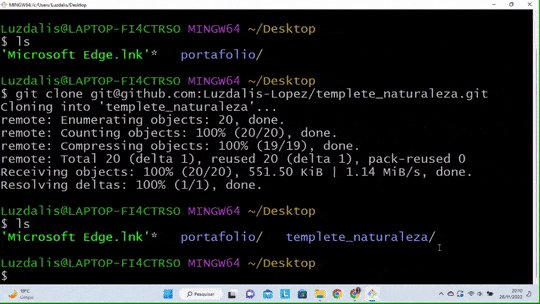
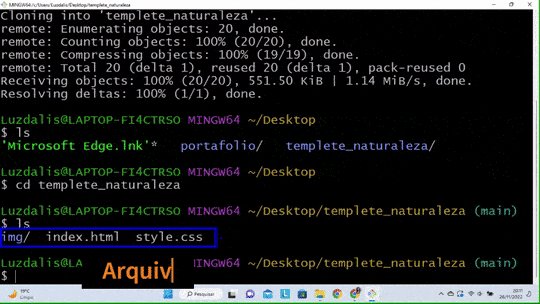
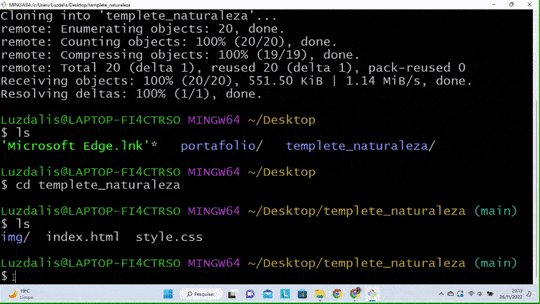
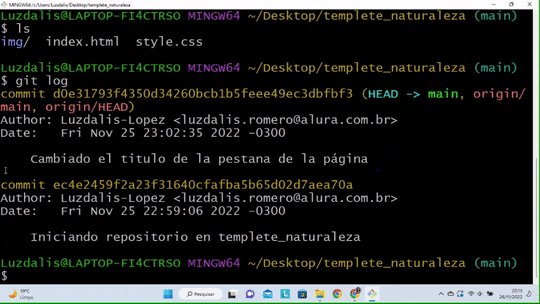
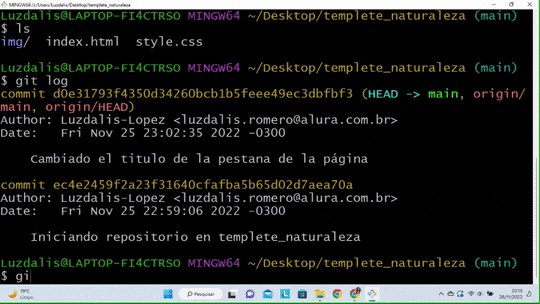
Uma vez clonado o repositório, verifique sua existência na pasta escolhida, listando o que há nela através do comando $ ls:

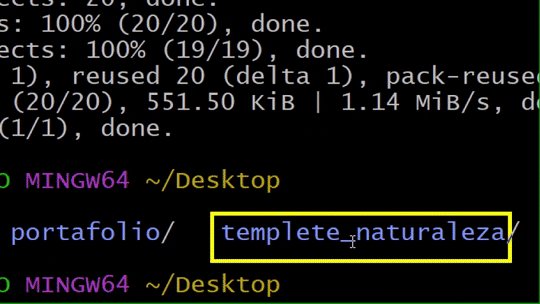
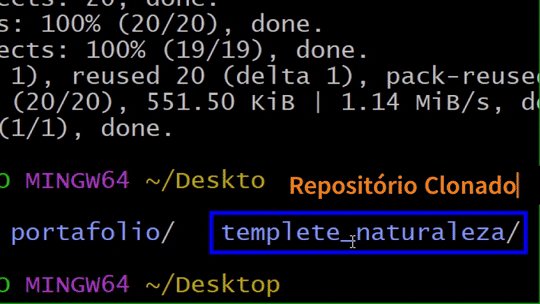
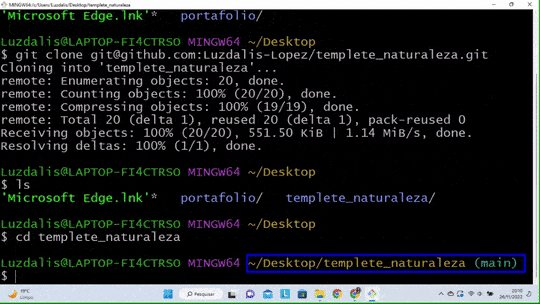
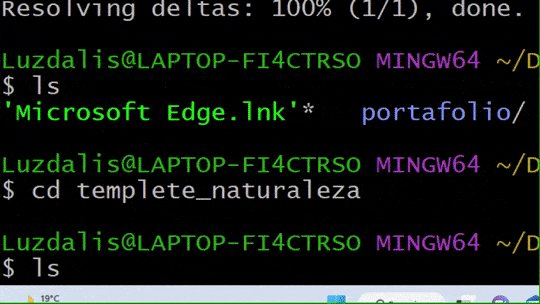
Agora, entre no repositório clonado para ver a Branch principal e mostrar os arquivos que existem nela com o comando $ cd nome_do_repositorio:

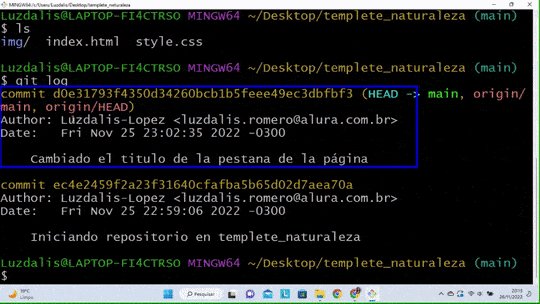
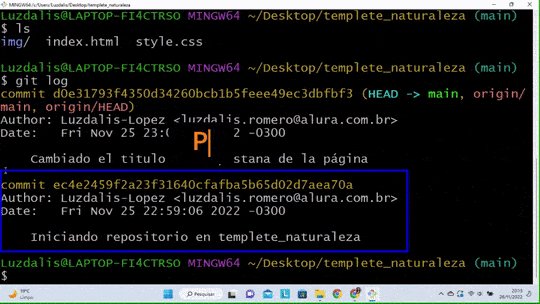
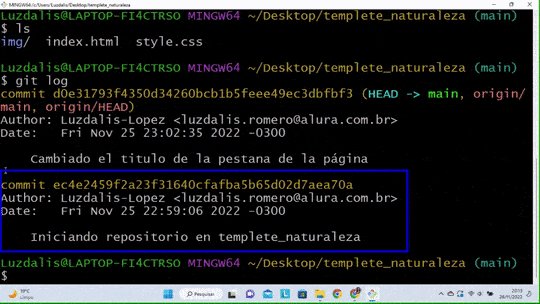
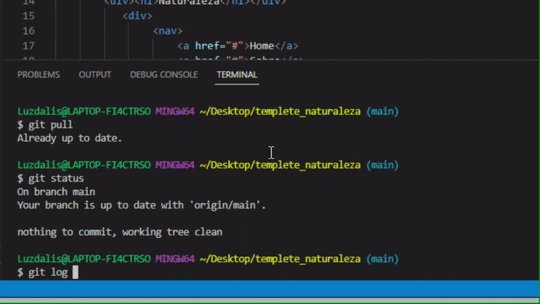
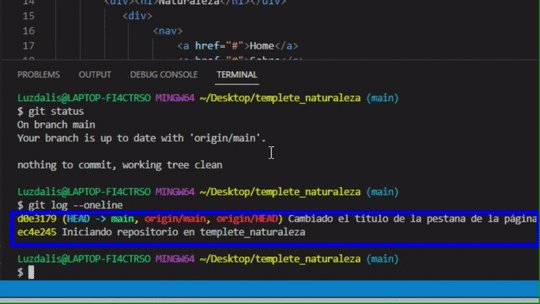
Visualize o histórico de commits com o seguinte comando:
$ git log

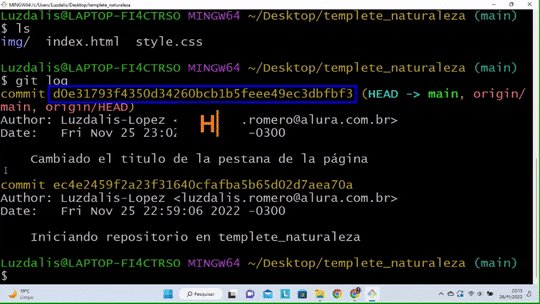
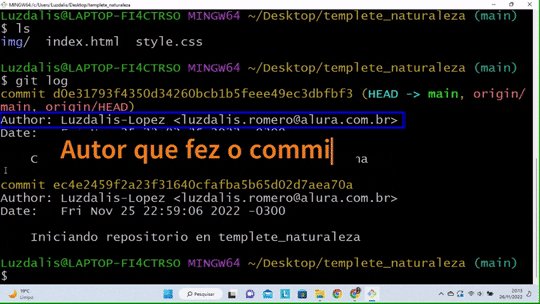
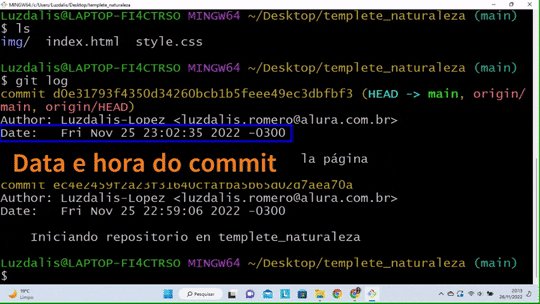
Vejamos os dados do commit com mais detalhes:

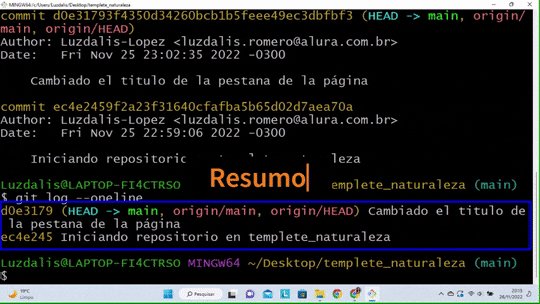
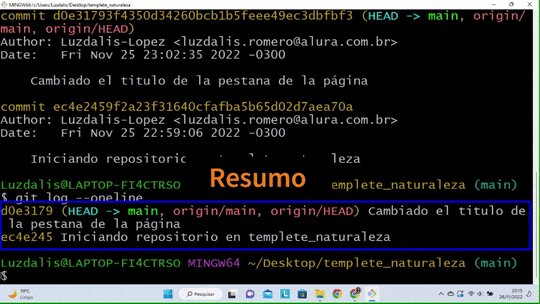
Com o comando $ git log --oneline, se mostrará a informação do commit de uma maneira mais resumida:

Além disso, foi executado o comando $ code .
Este comando é utilizado para abrir o VS Code nesta mesma pasta se realizarão algumas alterações no repositório local, que posteriormente serão enviadas ao repositório remoto.
Terceiro passo: visualizando o repositório clonado no editor Visual Studio Code
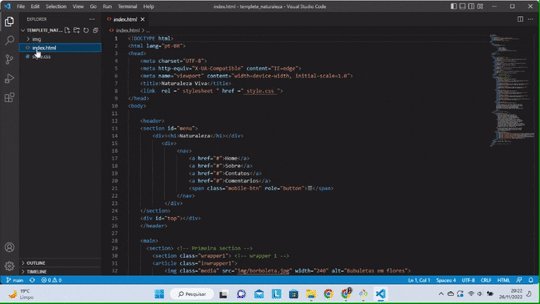
A seguir vamos observar os arquivos que estão no repositório clonado no editor de código:

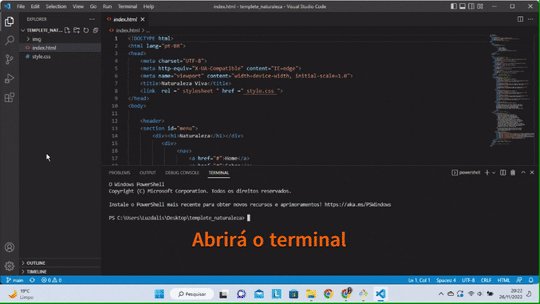
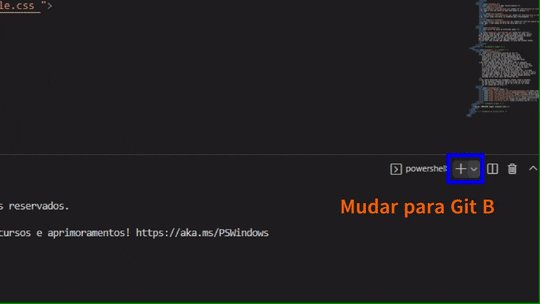
Utilizando o atalho (Ctrl + J), abrirá o terminal integrado de VS Code. No canto direito do terminal, mude a opção predeterminada Powershell para terminal Git Bash, como na imagem a seguir:

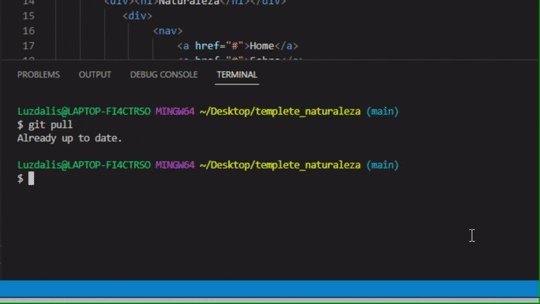
Utilizaremos alguns comandos que já vimos anteriormente e mais um, que se usa para baixar o conteúdo de um repositório remoto e atualizar imediatamente o repositório local, para que o conteúdo de ambos seja o mesmo, este comando é $ git pull:

Cabe ressaltar que ao clonar um repositório na máquina local, este já vem conectado ao repositório remoto de origem, o que facilita muito a interação entre eles. Por tanto, não precisamos realizar o passo de conectar os repositórios.

Alterar o repositório local e enviar atualizações para o remoto
Passo 1: Criando um arquivo readme.md
Criaremos um novo arquivo readme.md, com o objetivo de criar um link para a página Web publicada no GitHub Pages, pertencente ao mesmo repositório.
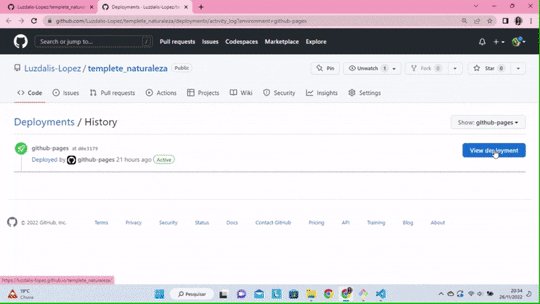
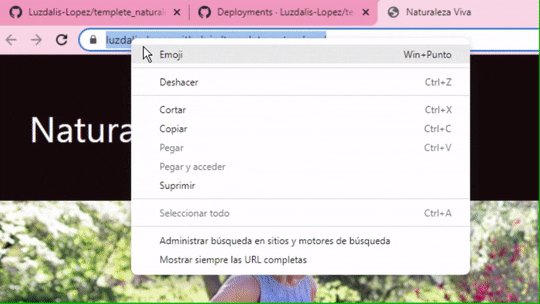
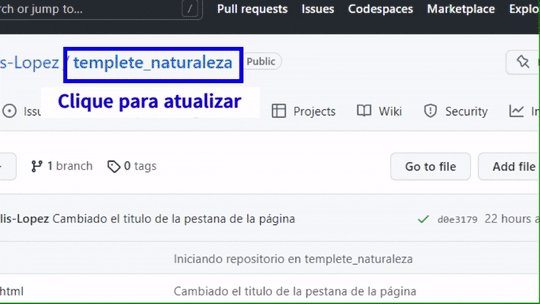
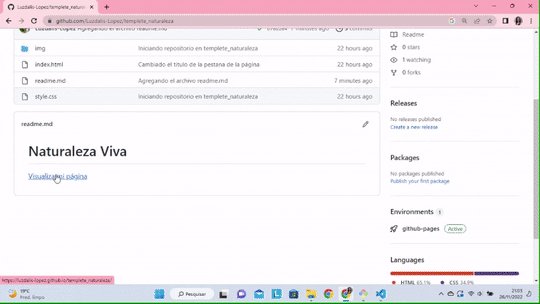
- Primeiro copie a URL da página, como na imagem:

- Voltando ao Visual Studio Code:
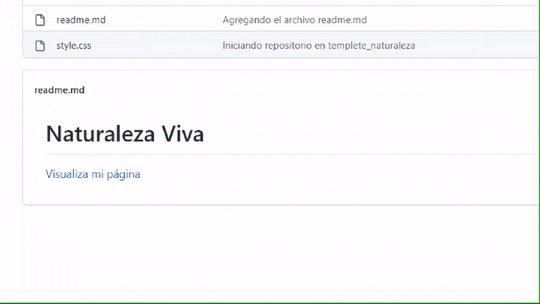
Crie um novo arquivo readme.md e escreva dentro do arquivo o # Nome do repositório e uma âncora <a href="url_do_repositorio_copiado_anteriormente">Vizualize minha página</a>, como no exemplo:

- Finalmente, vamos salvar as mudanças feitas:
- Primeiramente, ao abrir o terminal integrado do Vs Code e digitar o comando
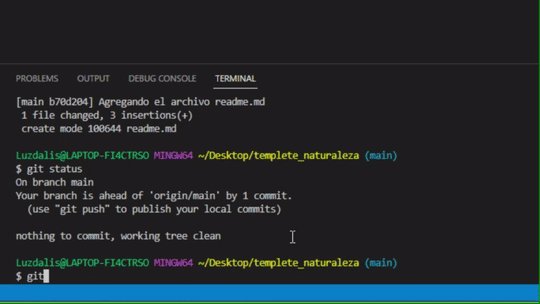
$ git status, você verá o novo arquivo readme.me como não rastreado; - Com o comando
$ git add readme.mdo arquivo será preparado para a próxima confirmação; $ git statusmais uma vez para confirmar as mudanças;- Logo dê o comando
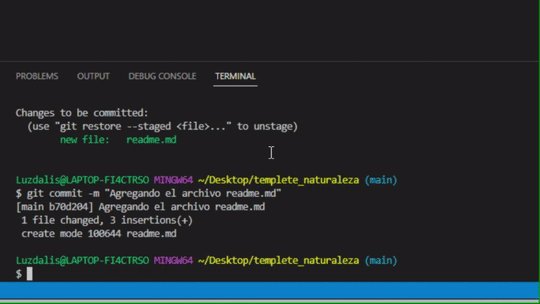
$ git commit -m "Adicionando o arquivo readme.md"e aparecerão as informações do commit, como no exemplo:

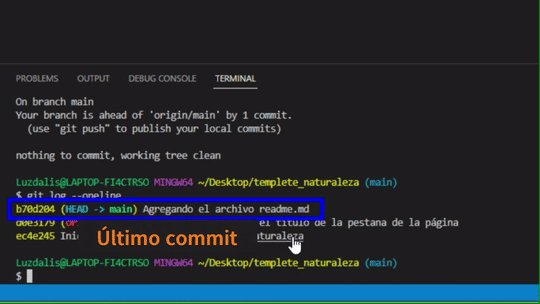
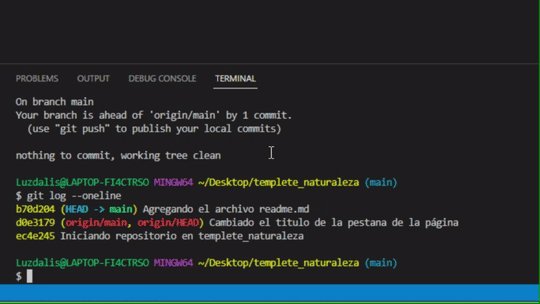
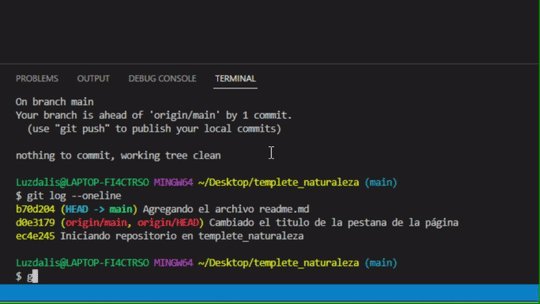
- Agora, veja o histórico do commit, a última confirmação(commit) que foi realizada através do comando
$ git log --oneline:

Passo 2: Enviando atualizações para o repositório remoto
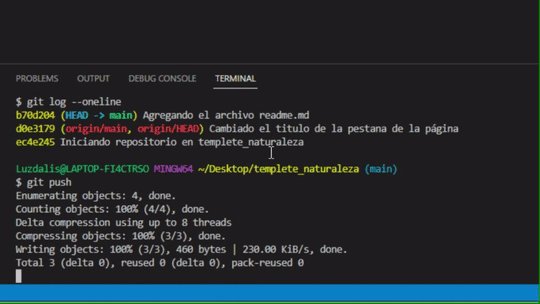
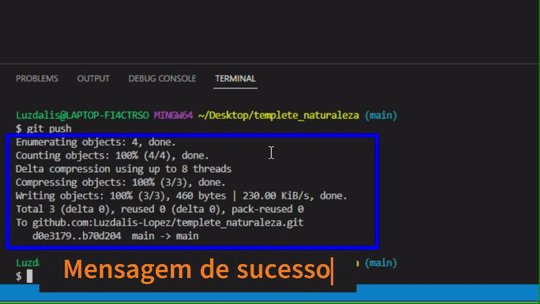
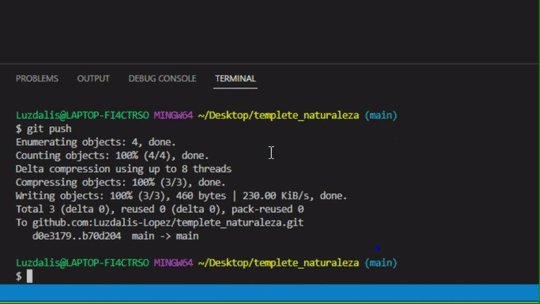
- Para enviar as alterações para o repositório remoto, execute o comando
$ git push:

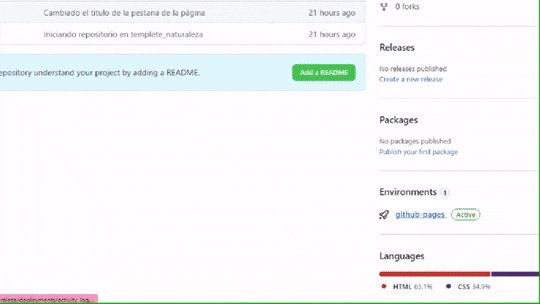
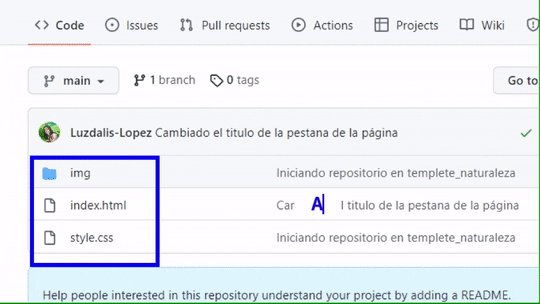
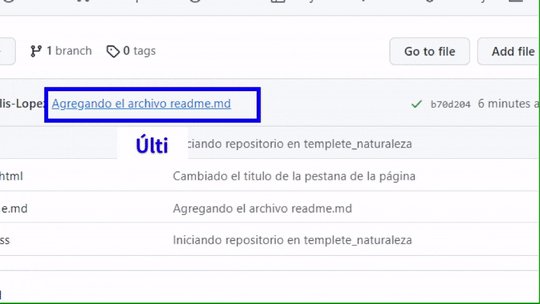
- Vejamos as mudanças no repositório remoto:

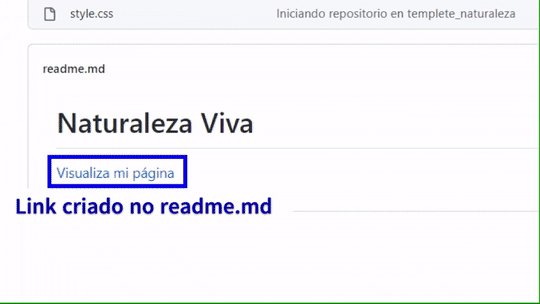
Agora faça um teste, clicando no link que foi criado no readme.md:

Observações:
Existe uma maneira muito fácil de enviar seu projeto para o Github sem linhas de comando. Mas no mercado de trabalho ela não é muito utilizada; Portanto, se você é um daqueles que quer conquistar o mundo do trabalho, será necessário um pequeno esforço para conseguir dominar as linhas de comando. No início estas não parecem ser muito amigáveis, mas se você se dedicar e praticá-las, acabará gostando.
Para terminar, colocarei aqui novamente os links dos outros artigos sobre versionamento com Git e GitHub, que poderão ser um complemento para seu aprendizado.