Position CSS: entenda essa propriedade

Olá, Dev! Você provavelmente deve ter se questionado como é possível fixar uma lista lateral no canto da tela, ou como fixar um menu no topo independente da barra de rolagem, até mesmo como conseguir posicionar um elemento tendo outro como referência. Com a propriedade position, é possível fazer isso e muito mais! Neste artigo vamos aprender sobre cada uma das suas possibilidades de uso.
O que é uma Position CSS?
Position significa posição em português. O posicionamento padrão de todo elemento no HTML é estático, ou seja, possui o valor position: static, mesmo que este valor não tenha sido declarado. Todo elemento estático é posicionado alinhado pelo canto superior esquerdo no corpo do documento. Não sendo possível alterar sua posição. Esta é a posição 0 de um elemento no corpo do documento, segundo as coordenadas do HTML.

E agora? Como posso alterar a posição de um elemento?
Para alterarmos a posição de um elemento é preciso primeiro modificar o seu valor que vem por padrão: static. Para a propriedade position, é possível atribuir 5 valores, que são: static, fixed, sticky, relative e absolute.
Alterando o Position, podemos também utilizar outras quatro propriedades auxiliares que são: top, bottom, left e right. Apenas o position static ignora o valor dessas propriedades. Elas podem ser utilizadas com todos os outros tipos de positions possibilitando definir a posição de um elemento. As referências de topo, inferior, esquerda e direita podem mudar dependendo do tipo de position aplicado.
Vamos agora entender os tipos de positions e como as propriedades auxiliares se comportam em cada caso:
Static

O position static, que em português significa estático, é o mais utilizado de todos, pois, como dito acima, trata-se do valor que já vem por padrão quando criamos elementos no HTML. Seu comportamento, como o nome sugere, é ser estático. Ele apenas segue o fluxo junto dos outros elementos da página normalmente, tendo o canto superior esquerdo como referência.
Este elemento não aceita as propriedades auxiliares top, bottom, left e right. No exemplo abaixo, mesmo aplicando o código position: static e top: 20px, o elemento não move 20 pixels do topo para baixo. Ele continua estático sendo alinhado no canto superior esquerdo. Observe:
See the Pen position: static by Luan (@luanalvesdev) on CodePen.
Fixed

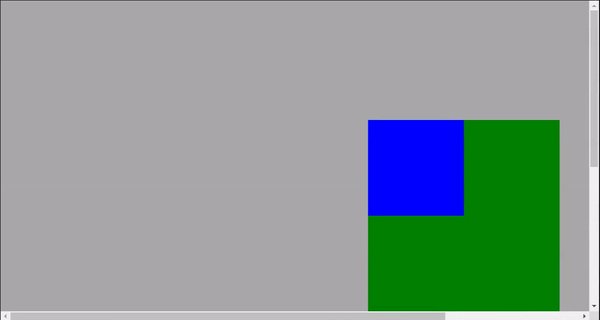
O position fixed, que em português significa fixo, faz com que o elemento que recebeu esta propriedade não se mova na tela. Mesmo que uma página tenha rolamento (scroll). Ao utilizarmos o rolamento para esquerda e direita, ou para cima e para baixo, o elemento não se move.
Veja que, quando aplicado bottom: 0% e right: 5%, o elemento está a 0% de distância da parte inferior da tela, ou seja, colado na parte debaixo, e 5% de distância do lado direito.
Teste no exemplo abaixo utilizando o rolamento e observe o comportamento:
See the Pen Position - Fixed by Luan (@luanalvesdev) on CodePen.
Sticky

O position sticky, que em português significa pegajoso ou colado, é parecido com o fixed, porém a sua diferença é que, em vez dele ficar fixo em relação à tela, ele fica fixo em relação ao rolamento da página.
Este tipo de position é utilizado sempre em conjunto das propriedades auxiliares, pois precisa de um posicionamento de referência. Abaixo é possível conferir isso. Aplicamos top: 0%; e left: 0%, que faz com que quando utilizado o rolamento para baixo, o elemento suba, porém quando chega no limite do topo da tela, ele fica “colado”, e o mesmo acontece para o lado esquerdo, quando arrastamos a barra de rolagem para a direita, o elemento chega no limite da tela do lado esquerdo, no entanto, também fica “colado” no limite deste lado da tela. O elemento volta a ocupar a sua posição inicial quando voltamos com a barra de rolagem como antes.
Utilizando o rolamento no exemplo abaixo é possível analisar o seu comportamento:
See the Pen Position - Sticky by Luan (@luanalvesdev) on CodePen.
Relative

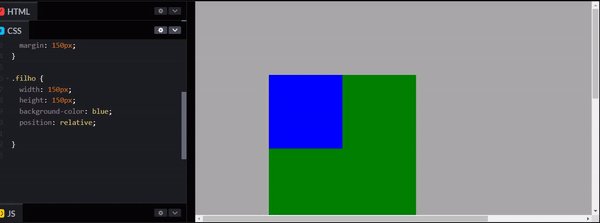
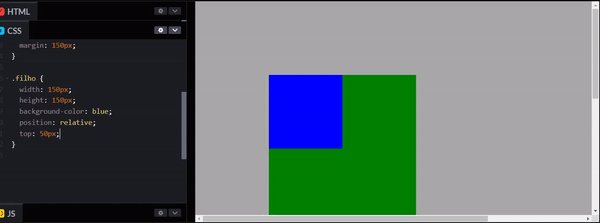
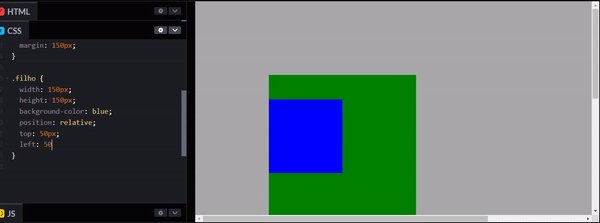
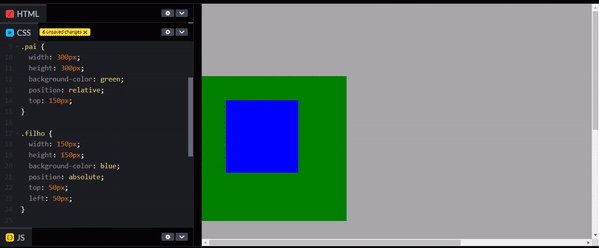
O position relative, que em português significa relativo, é usado quando queremos alterar a posição de um elemento tendo como referência a posição inicial dele. Ao aplicarmos essa propriedade em um elemento, ele não muda de posição, pois já vai estar posicionado em sua posição de referência. Porém, quando aplicamos top: 50px, e left: 50px no elemento, como no exemplo abaixo, sua posição se altera 50 pixels de cima para baixo, e da esquerda para direita tendo como referência a sua posição inicial. Observe:
See the Pen Position - Relative by Luan (@luanalvesdev) on CodePen.
Absolute
Position absolute, ou posicionamento absoluto em português, possui dois comportamentos diferentes. O primeiro é quando o elemento com essa propriedade possui um elemento pai de valor diferente de static. Neste caso, ele terá este elemento pai como referência para ser posicionado. Todo elemento pai que tiver qualquer valor de position, menos o static, será a referência para posicionar o elemento filho absolute!
O segundo comportamento é quando o elemento com position absolute não tem elemento pai, ou este elemento pai possui position static. Nesta situação, ele irá ignorar estes elementos e será posicionado a partir do canto esquerdo superior do documento, podendo até mesmo sobrepor a eles. Ou seja, é importante utilizar o absolute tendo certeza da necessidade do seu uso (não que isso não seja necessário para os outros valores), pois ele pode desalinhar o layout da página.
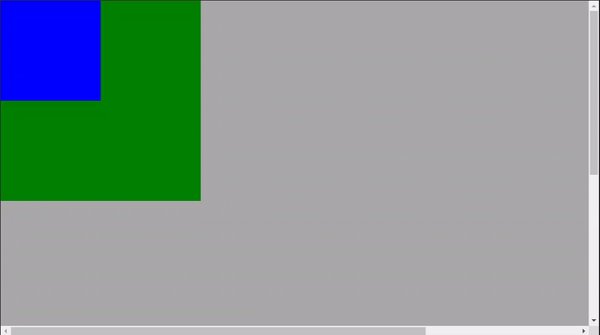
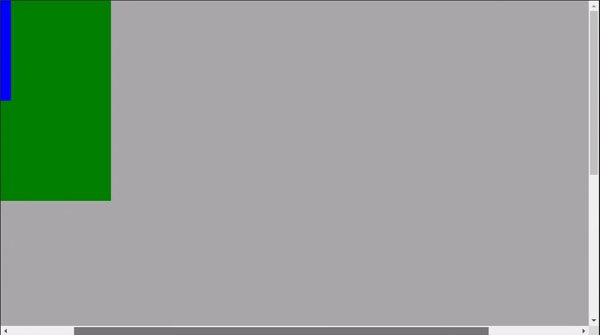
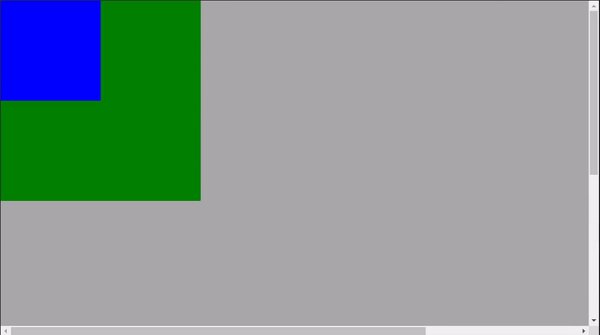
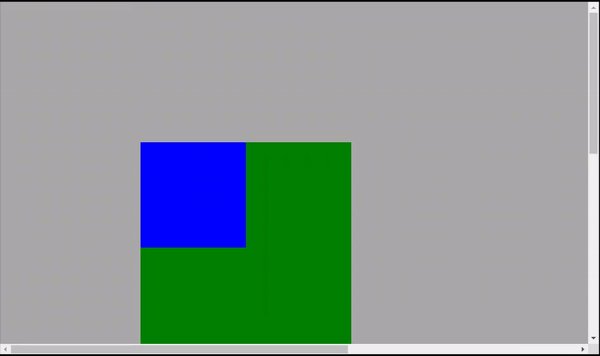
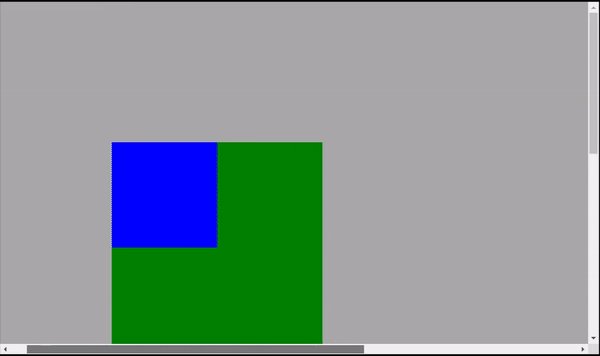
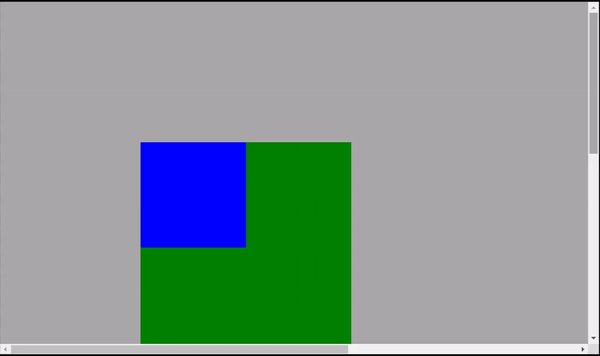
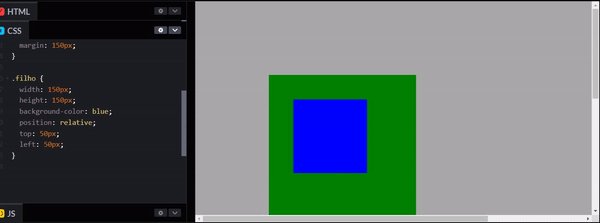
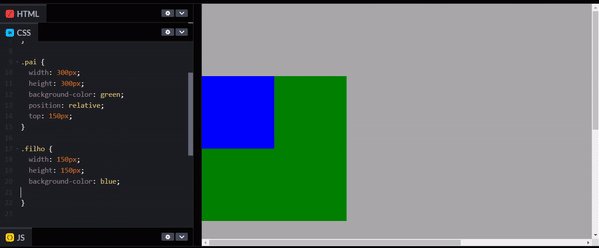
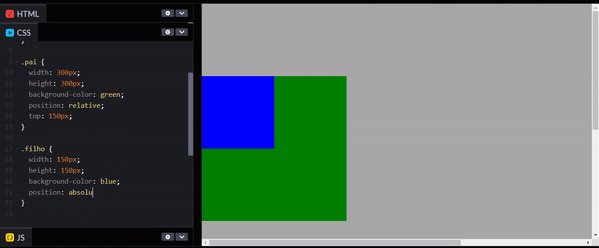
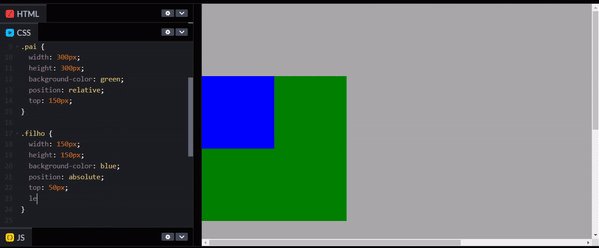
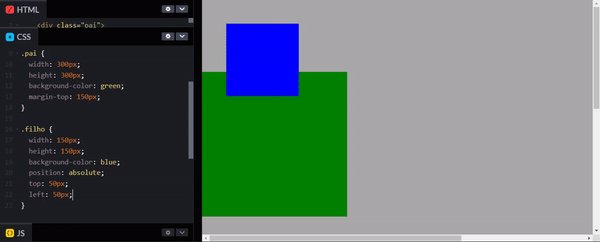
Para entendermos na prática como funciona, temos, no próximo exemplo, o elemento pai, que é a caixa verde, sendo um position relative, posicionado 150 pixels do topo de sua posição inicial, e o elemento filho dele, que é a caixa azul, sendo um position: absolute com valores top: 50px e left: 50px. É possível observarmos que o elemento filho está tendo o canto superior do elemento pai como referência, posicionado a 50 pixels do topo e 50 pixels à esquerda dele:

See the Pen Position - Absolute - 1 by Luan (@luanalvesdev) on CodePen.
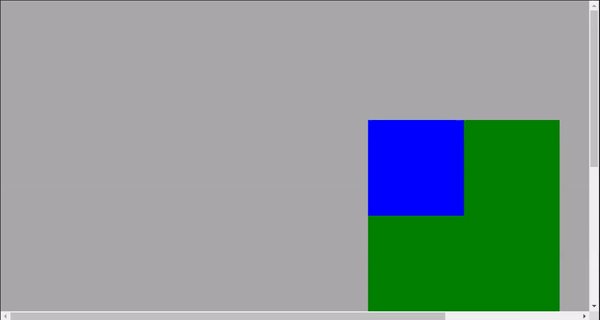
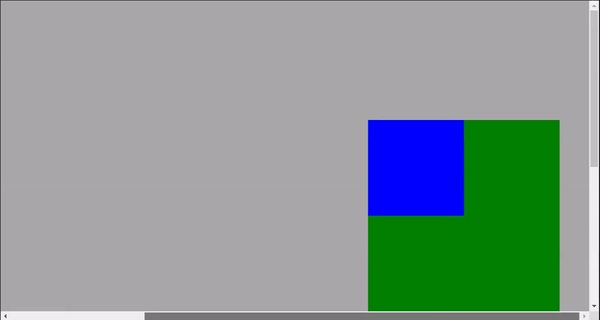
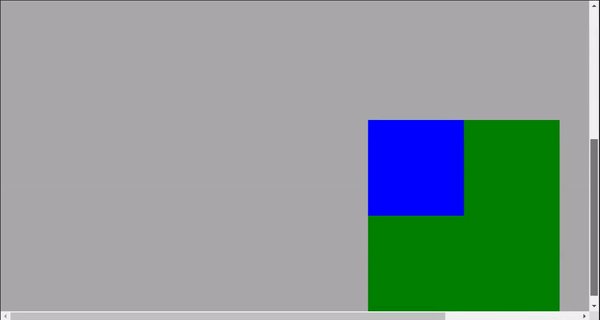
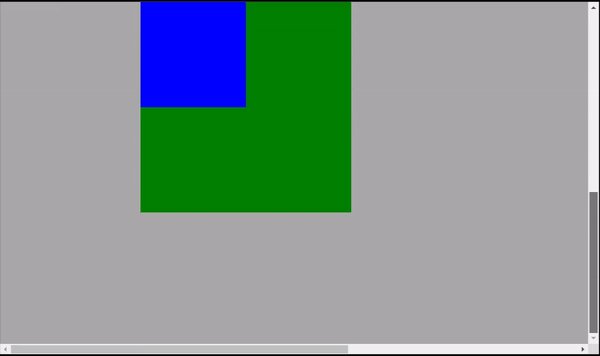
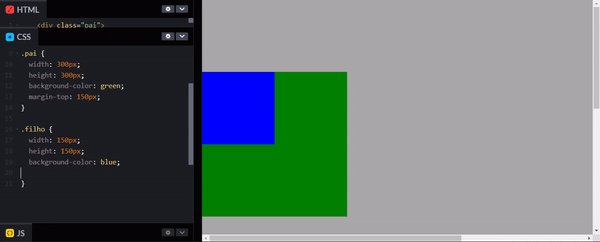
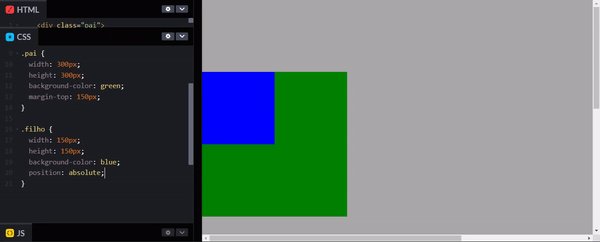
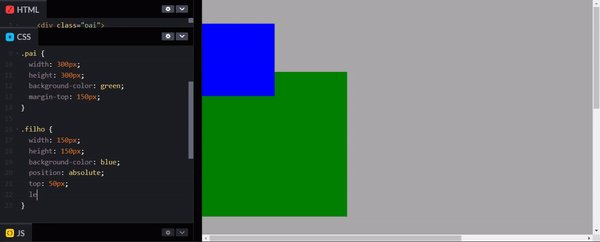
Já no exemplo a seguir, o elemento pai não está com o position declarado, ou seja, ele é um position static. Seu elemento filho possui position absolute. Neste caso, o elemento filho ignora o posicionamento do elemento pai, estando alinhado 50 pixels do topo e do lado esquerdo do documento.

See the Pen Position - Absolute - 2 by Luan (@luanalvesdev) on CodePen.
Agora é hora de praticar!
Já sabemos como posicionar e fixar elementos, e agora é hora de fixar o conteúdo que você aprendeu. Para isso, você pode alterar o código e testar o resultado nos exemplos do code.pen acima, e também realizar a nossa Formação HTML e CSS onde você irá desenvolver projetos utilizando positions. Bons estudos! :)
