Finalizei o meu projeto de design de interface (UI), como faço as minhas entregas para os desenvolvedores?

Esta é uma dúvida muito comum de quem está iniciando na carreira como UI Designer, UX Designer, Designer de Interfaces: Como faço a entrega de uma interface de site ou aplicativo para a equipe de desenvolvimento?
Vou apresentar uma ferramenta muito utilizada no mercado, chamada Zeplin. O principal objetivo desta ferramenta é criar trabalhos colaborativos em entre designers, desenvolvedores e interessados no projeto.
Com ele é possível compartilhar o projeto de uma maneira muito simples, como: cores, tipografia, espaçamentos, tamanhos. Também é possível exportar os itens da sua interface, como imagens, ícones, logotipos, formas.
Além disso, é possível adicionar comentários ao projeto, compartilhando com todos os envolvidos.
O Zeplin é uma ferramenta paga, mas existe a sua versão gratuita, limitada a 1 projeto. Caso você queira adicionar mais de um projeto terá que contratar um dos planos disponíveis.
Esta ferramenta é compatível com diversos softwares como: Adobe Photoshop, Adobe XD, Figma e Sketch. Ela possui aplicativo desktop para o sistema operacional Mac e Windows, e uma versão web voltada para desenvolvedores, gerentes de projeto.
Na versão web não é possível fazer uploads de arquivos, ela serve apenas para visualizar os arquivos que já foram compartilhados, baixar elementos gráficos e especificações do layout.
Primeiros passos: Baixando e Instalando o Zeplin
- Acesse: https://zeplin.io/
- Você precisa se cadastrar, na parte superior acesse o item Sign up for free;
- Depois do cadastro você terá 3 opções disponíveis: Baixar o Zeplin para Windows, baixar para Mac, ou usa-lo no navegador. A opção ideal é, baixar aplicação compatível a seu sistema operacional.
- O próximo passo é instalar o Zeplin, basta descompacta-lo e seguir os passos de instalação.

Como adicionar meus projetos no Zeplin?
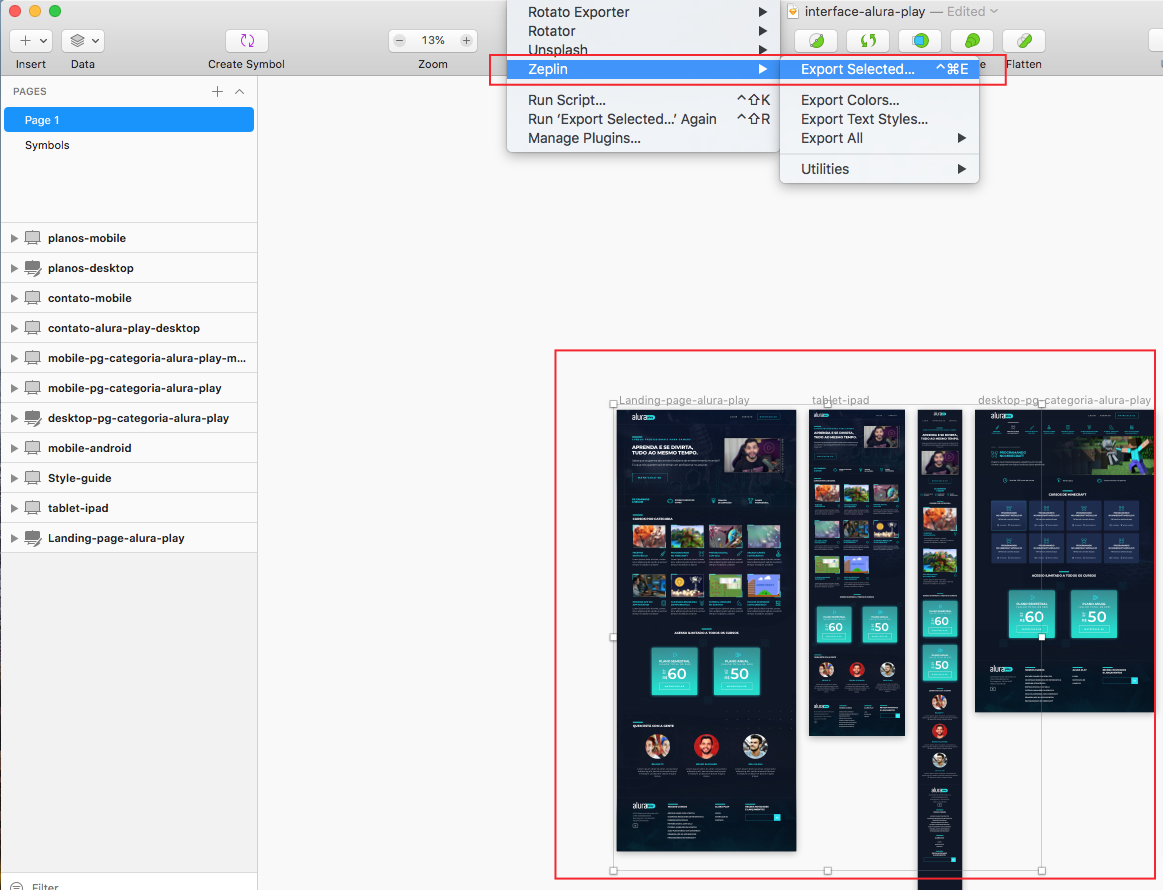
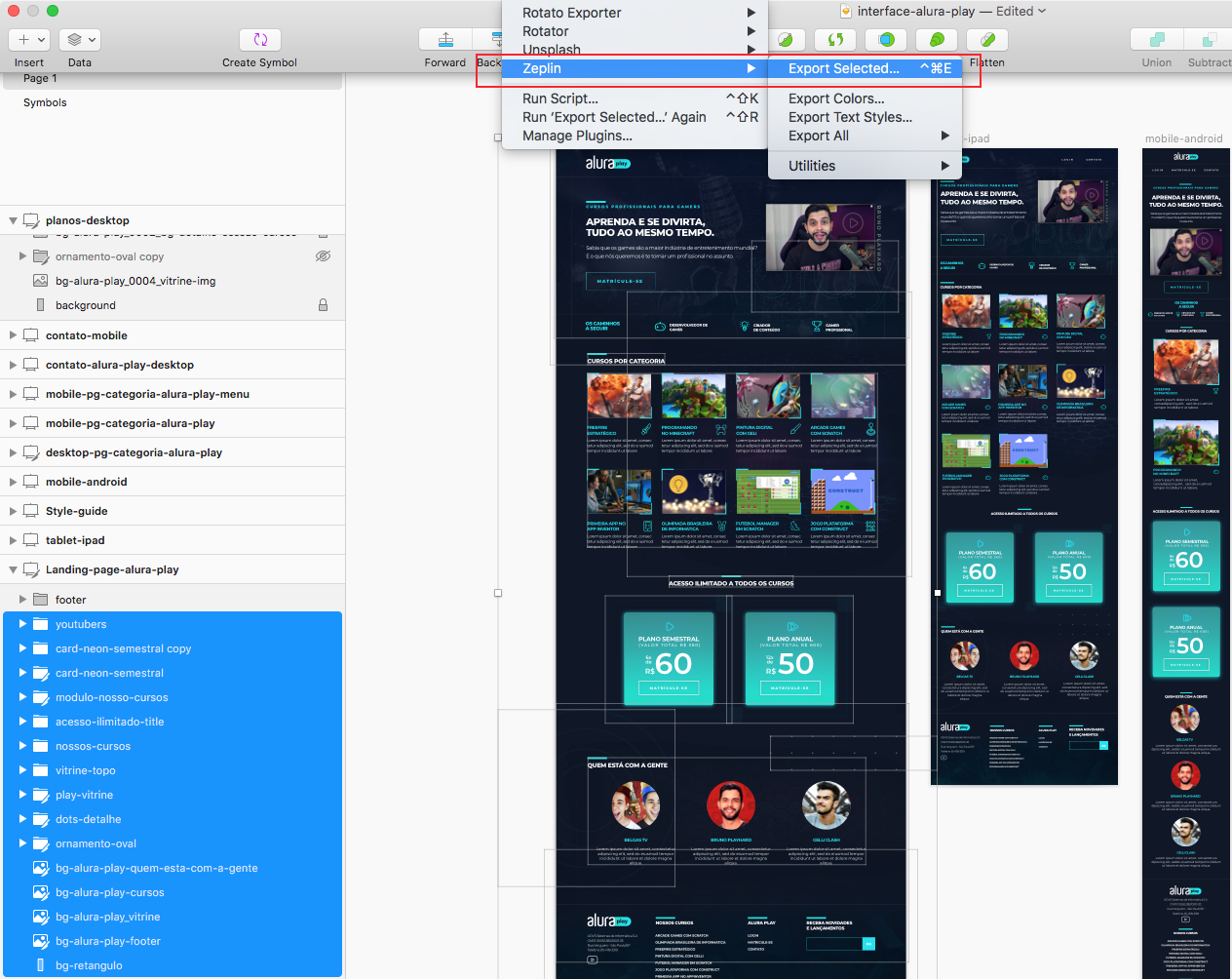
Depois de instalar, você pode abrir o arquivo que deseja exportar, selecione uma ou mais artboards, caso tenha mais de uma tela no mesmo arquivo. Automaticamente depois da instalação do Zeplin ele já fica disponível no menu Plugins. Vá até o menu plugins > Zeplin > Export Selected ou use o atalho, comand + control + E (Para Mac) ou Control + E (para Windows). No exemplo abaixo eu estou utilizando o Sketch, você pode utilizar o software a sua preferência, o processo utilizando os demais softwares são semelhantes a esse.

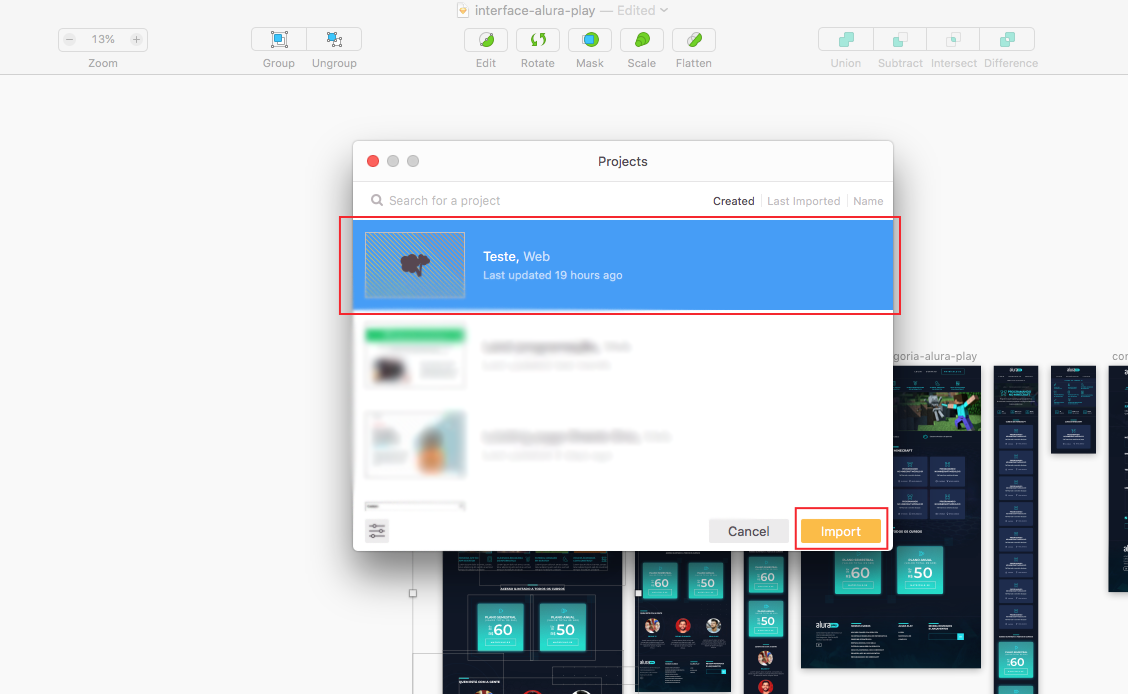
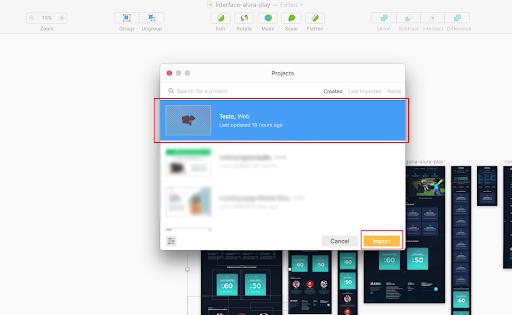
O sistema vai abrir o programa. Na conta free a aplicação vai apresentar apenas uma opção para criação do projeto, no exemplo abaixo estou usando a versão paga, tenho mais de uma opção de projeto. Você vai selecionar a única opção existente, caso use a conta free, e de depois clicar em import.

Aguarde o carregamento, dependendo do tamanho do arquivo pode demorar um pouco.

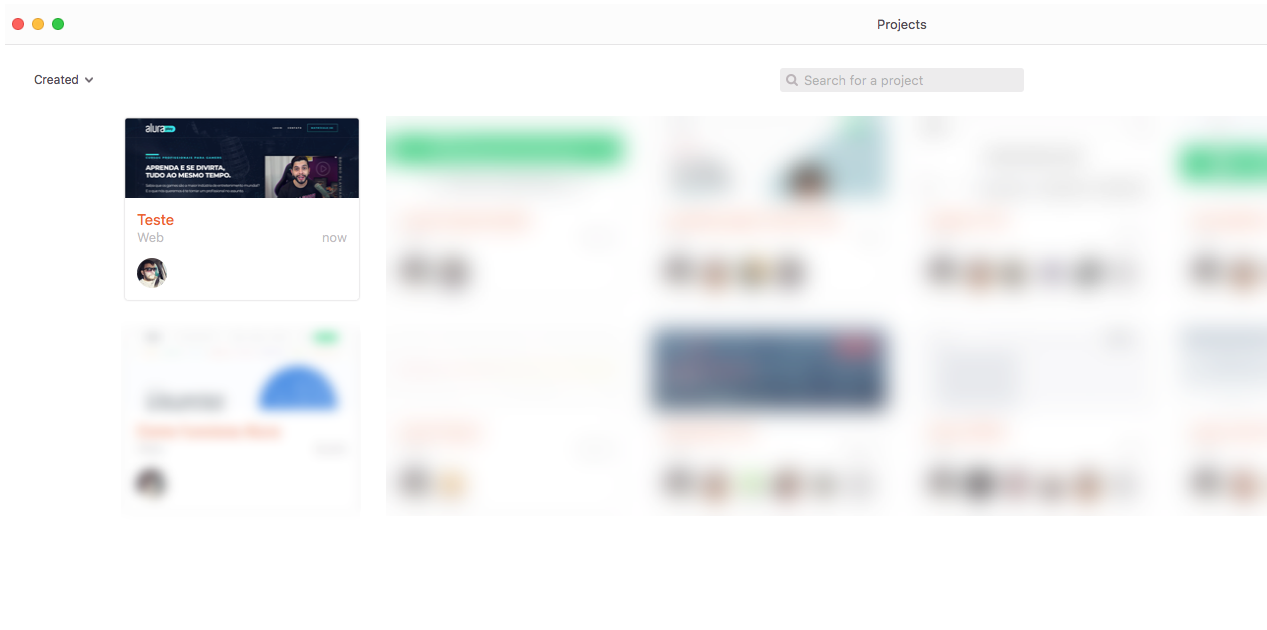
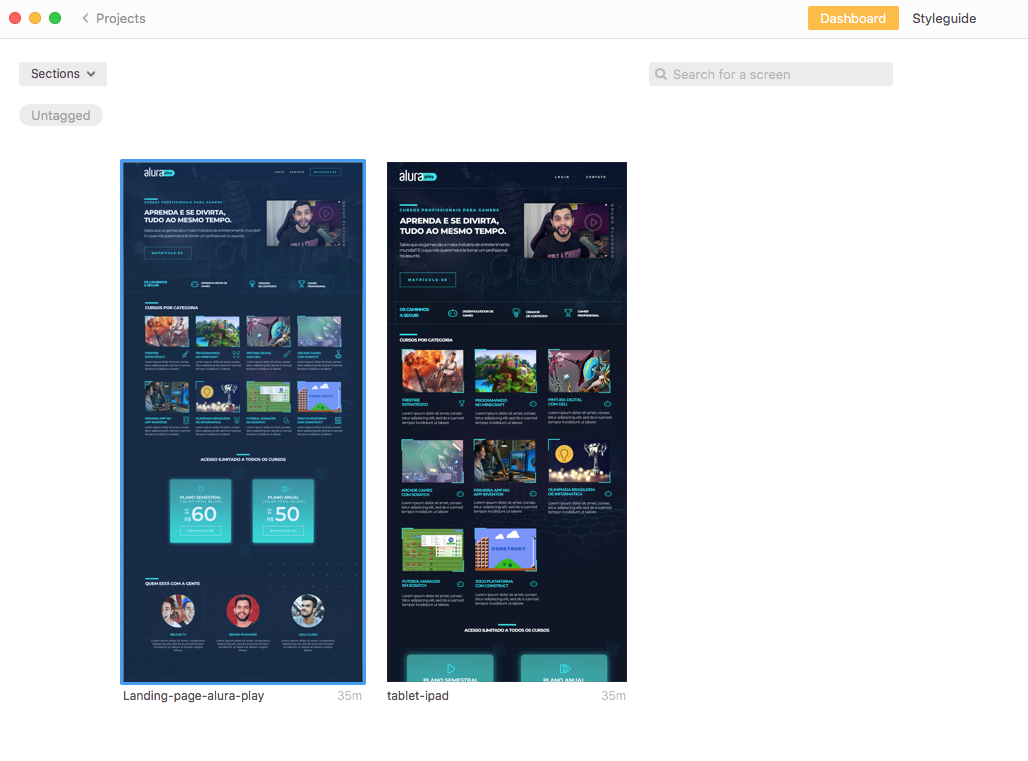
Depois do carregamento a aplicação vai apresentar a dashboard, tela inicial do Zeplin.

Dê um click duplo no projeto que acabou de exportar.

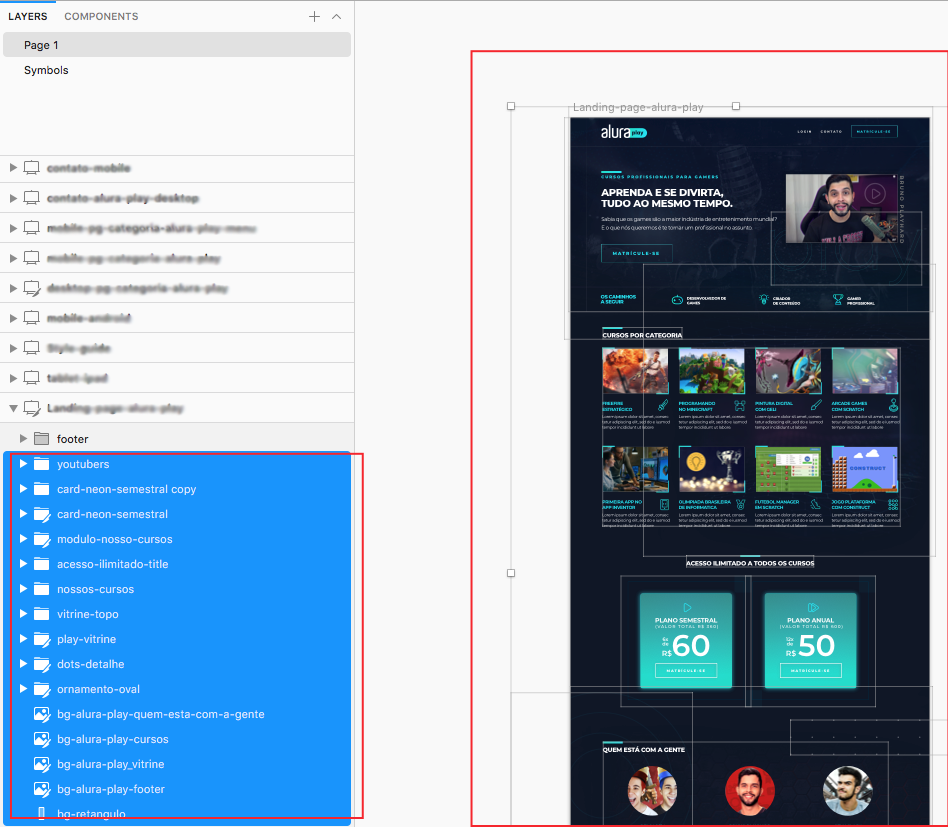
Abaixo você tem a Dashboard do projeto que acabou de exportar. Nela você consegue visualizar o layout da tela, clicando em qualquer elemento você consegue obter especificações sobre o item selecionado.
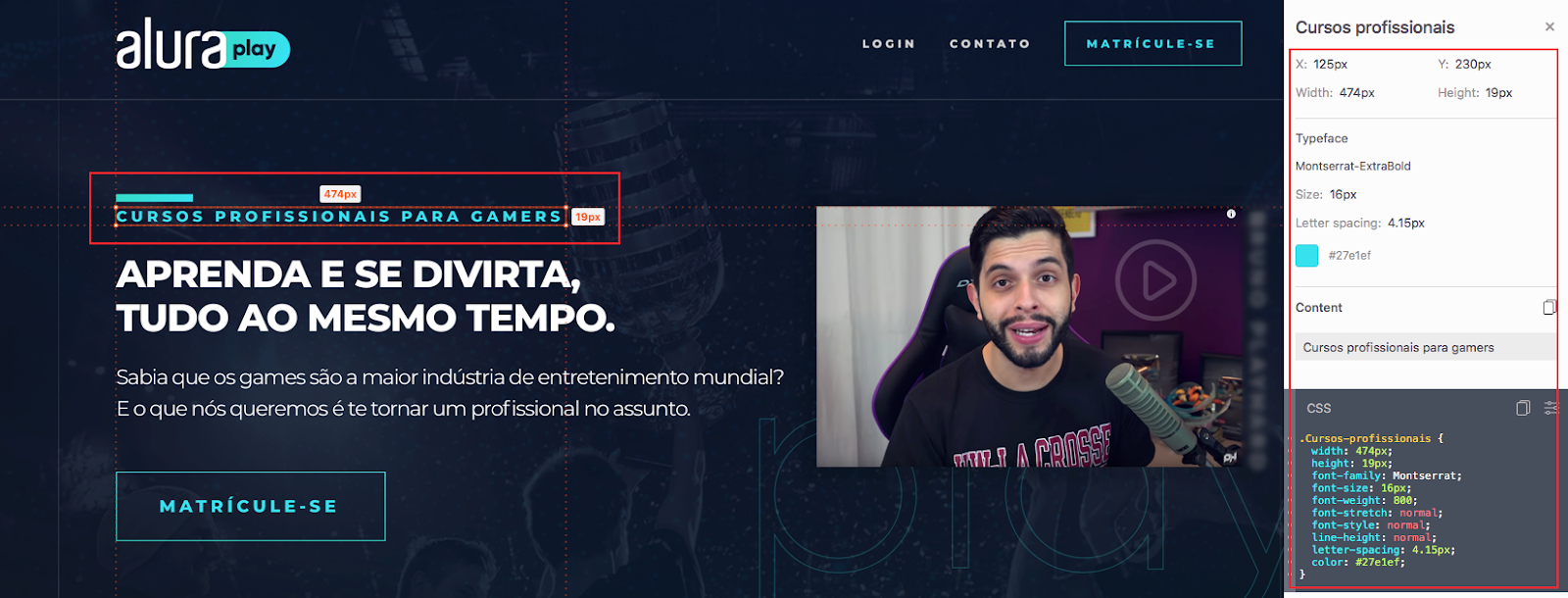
No exemplo abaixo eu selecionei o título menor, “cursos profissionais para gamers”. Observe que o Zeplin mostra as especificações desses itens como:
- Fonte utilizada, peso da fonte, tamanho, letter spacing;
- Distâncias dos elementos;
- Hexadecimal com a cor utilizada no título;
- Distância do título em relação aos demais objetos;
- CSS.

Como exportar os Assets?
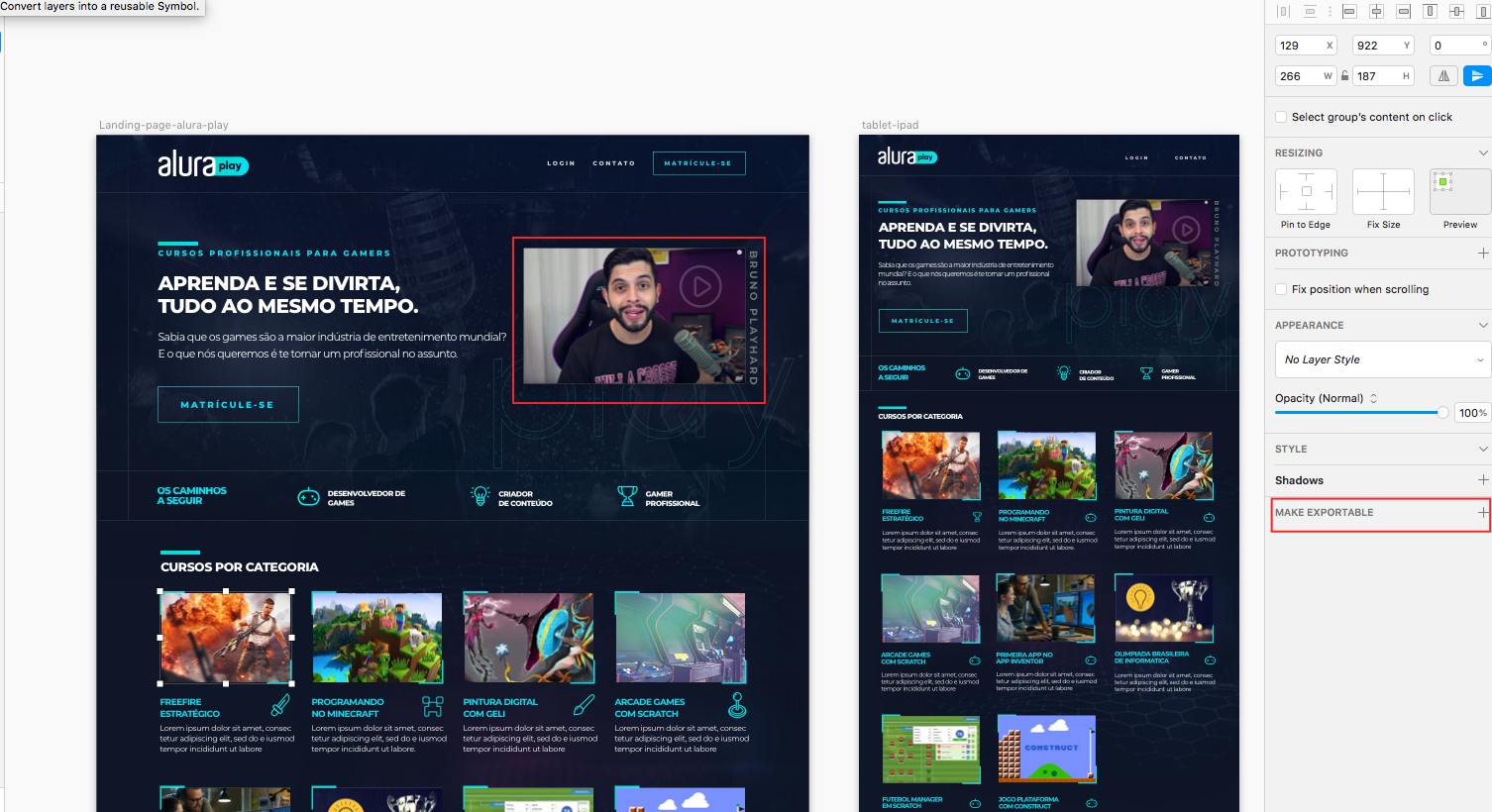
Os Assets são os elementos gráficos da sua interface, como imagens, ícones e logotipos. Para exportar os Assets é necessário voltar para o Sketch e seguir o caminho abaixo: Selecione uma das telas seu do projeto, em seguida selecione os elementos que deseja exportar, no exemplo abaixo eu resolvi selecionar uma das imagens do layout.

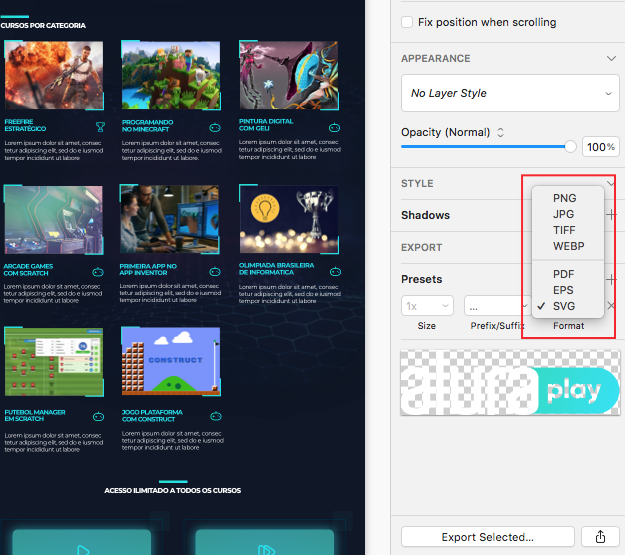
No painel do Sketch ao lado direito, na opção make exportable, clique no símbolo +, ele vai expandir e habilitar algumas opções:
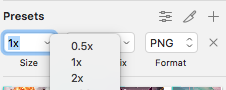
Tamanho do arquivo
Na opção presets você define o tamanho do seu arquivo, as opções mais comuns são 1x e 2x. Na opção 1x ele exporta o arquivo no formato original, na opção 2x ele exporta 2x vezes o tamanho do arquivo original.

Formato
É possível escolher a extensão do arquivo do asset selecionado. O Sketch habilita algumas opções de exportação como: PNG, JPG, TIFF, SVG, PDF, EPS, WEBP.

Exportando os Assets
Selecione todos os itens que deseja exportar, no exemplo abaixo eu selecionei a artboard completa, pois desejo os arquivos da interface para download e as especificações dele.

O próximo passo é repetir o processo que mostrei no inicio da explicação, Vá até o menu plugins > Zeplin > Export Selected ou use o atalho, comand + control + E (Para Mac), Para (Windows) Control + E. Selecione o seu arquivo importe novamente em cima do arquivo atual.


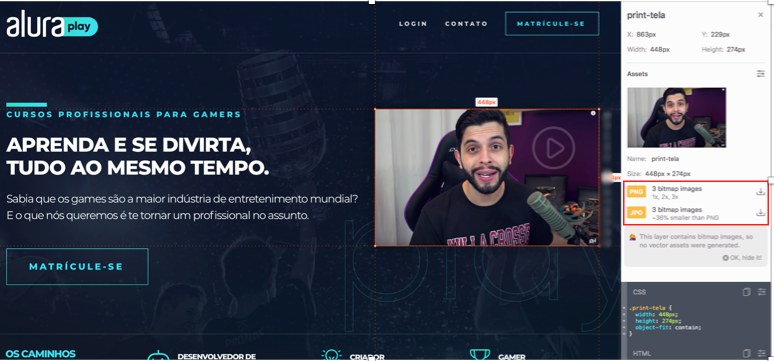
No exemplo abaixo, selecionei a imagem maior, ao lado direito nas especificações do arquivo o Zeplin habilita as opções de download da imagem.

Compartilhando o arquivo com o time
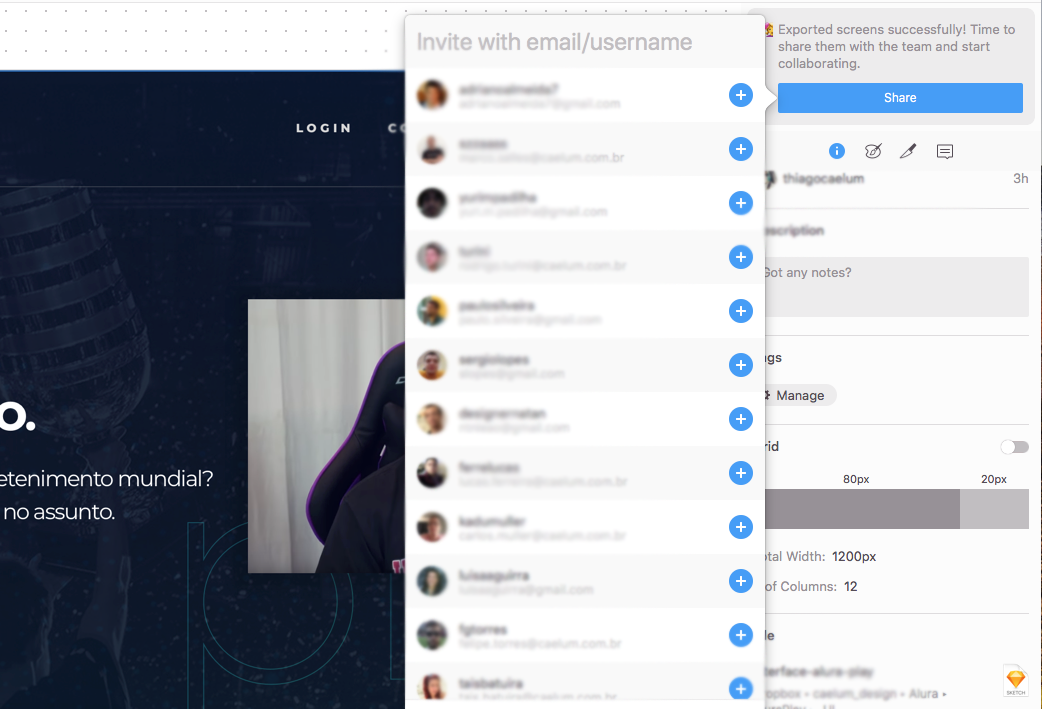
Layout finalizado é hora de compartilhar o trabalho com a equipe. Na Dashboard do Zeplin, ao lado direito, você tem a opção Share. Clicando nesse item você tem duas opções de compartilhamento.
- Compartilhar fazendo uma busca por nome ou por e-mail, lembrando que esta opção funciona se, a pessoa que recebeu o arquivo tem a aplicação instalada no computador.

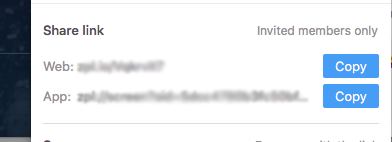
- Na mesma opção Share, mas abaixo você tem duas opções de links. Share link web ou App, na opção App você é direcionado para compartilhar o projeto direto no software, na opção web você abre o Zeplin no navegador.

Dicas finais
O Zeplin é um software bem útil no dia-a-dia do designer de interface, é uma ferramenta fácil de ser usada e bem colaborativa. No post foquei no compartilhamento do design com a equipe. Existem mais de dezenas de opções e configurações, vale a pena separar algumas horas e explorar os demais recursos que a ferramenta permite.