Ilustração digital: criando personagens com perspectiva isométrica
Personagem simétrico - Apresentação
Olá, galera! Meu nome é Rainer Petter, eu sou ilustrador e quadrinista. Esse é o curso de personagens isométricos aqui da Alura.
Esse curso faz parte de uma carreira com outros quatro cursos que já fizemos anteriormente. Esse é o último curso dessa carreira.
Nessa carreira de ilustração isométrica, comentamos desde o básico, entendendo como funciona essa perspectiva isométrica e desenvolvemos todo o cenário, todos os elementos do cenário. Esse cenário que vocês estão vendo nós desenvolvemos nos cursos anteriores.

E neste curso fecharemos essa carreira trabalhando nos personagens, que são esses personagens que vocês estão vendo aqui.

Temos personagens de vários ângulos diferentes. Temos personagens diferentes, temos animais e até algumas criaturas, alguns monstros que nós usamos para popularmos esse cenário e termos essa cena final.
Essa é a cena final de toda essa nossa carreira de ilustração isométrica para games. Olhe só, temos aqui alguns personagens, animais.
Neste curso aprenderemos como trabalhar com esses personagens na perspectiva isométrica. Não é simplesmente fazermos os personagens pequenos e pronto, temos que ter uma perspectiva específica para eles funcionarem. Trabalharemos com a rotação, o primeiro personagem que faremos é o primeiro da tela.
E temos que fazê-lo de vários ângulos porque a ideia é que isso possa ser animado depois. Fazemos de vários ângulos para que ele possa rodar no cenário e andar.
Lembrando que não trabalharemos com a parte da animação em si nesse curso, já tem na Alura outros cursos focados nessa parte da animação. Aqui desenvolveremos os personagens em si e trabalharemos eles nessa perspectiva isométrica.
Outra coisa é que caso você tenha interesse em aprofundar o seu conhecimento em desenvolvimento de personagem, estudar mais a parte do concept e design de personagem, também temos outro curso focado nisso aqui na Alura.
Aqui trabalharemos mesmo nessa perspectiva isométrica, entenderemos como esses personagens, animais e criaturas funcionam nessa perspectiva e como lidaremos também pelo fato de eles serem bem pequenos. Olhe só o tamanho do cenário!
Os personagens, as criaturas são bem pequenas. Nós temos que trabalhar de uma forma específica para eles funcionarem neste tamanho reduzido na nossa cena. Esse vai ser o resultado final do nosso curso.
Feito com muito carinho, espero que vocês gostem. Vamos lá!
Personagem simétrico - Overview
E agora eu vou mostrar para vocês um pouco mais a fundo, qual vai ser o conteúdo que abordaremos neste curso. A primeira coisa que vamos fazer é o personagem principal.
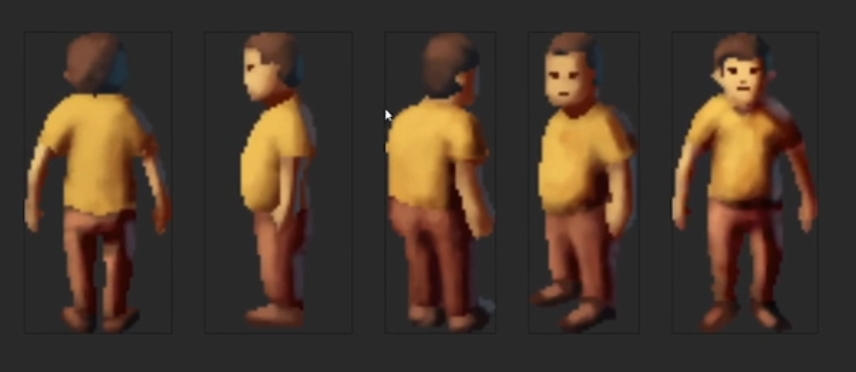
Esse personagem principal faremos de vários ângulos diferentes. É este aqui de blusa amarela que vocês estão vendo.

Olhe que quando eu o amplio, ele fica totalmente pixelado. Por quê? É realmente uma imagem bem pequena, esse é o tamanho. Caso você esteja vendo o vídeo em full HD, esta tela está em tamanho real, digamos assim. Ela está em full HD.

Esse é o tamanho que os personagens terão no cenário. Olhe só como aqui no meio o personagem de amarelo está bem pequeno.
Os personagens realmente são pequenos. Teremos esse desafio de simplificarmos todos os personagens, animais e criaturas que faremos aqui. Começando por esse personagem principal, que faremos de vários ângulos.
Faremos de costas, de frente, de lado e ele de ¾ - tanto de frente quanto de costas. São posições diferentes.
Temos que entender como fazer esse personagem de vários ângulos porque futuramente, caso venhamos a criar uma animação e a trabalhar com jogo de fato, precisamos fazer esses vários ângulos para o personagem poder se deslocar no cenário sem parecer um pedaço de papel se movimentando ali.
Precisamos realmente fazer de todos esses ângulos e precisamos entender como colocar as proporções do personagem e as cores iguais em todos esses ângulos, senão ele vai mudando de pose, vai mudando a cor, mudando o formato e ficará estranho. Entenderemos como calcular isso direito. É a primeira coisa que faremos aqui no curso.
Depois entenderemos como trabalhar com personagens diferentes. No caso, tem essa mulher, esse senhor e uma criança.
Entenderemos como mudar as proporções do corpo de cada um, como trabalhar com cores diferentes para o jogador lá no futuro e quando o jogo estiver pronto, não confundir um personagem com outro.
A mesma coisa vale para os animais que faremos logo em seguida. Precisamos trabalhar as proporções, as texturas dos pelos e as cores também de uma forma bem única para cada um deles, de modo que quando olhando de longe no tamanho final o jogador não confunda a vaca com o cachorro ou com a ovelha.
Eles precisam estar bem claros, nós precisamos evidenciar essas diferenças em cada um deles. Depois dos animais, faremos as criaturas. No caso, serão três, esse esqueleto, um fantasma e um golem.

Eu peguei só três porque eles já têm bastante diferença entre eles, são materiais bem diferentes, vão ser interessantes para testarmos como trabalhar com essas texturas. Também, a simplificação da forma. Podem ver que o esqueleto está bem simplificado, ele tem poucos ossos na costela.
Porque estamos trabalhando com um tamanho bem reduzido, o objetivo aqui não é fazermos algo extremamente realista, é fazermos algo que funcione no jogo final, algo que funcione principalmente com esse tamanho tão reduzido na tela.
É isso que veremos no curso. Espero que você goste. Vamos lá!
Personagem simétrico - Técnicas e ferramentas
Vamos começar com a apresentação das ferramentas e das técnicas que usaremos neste curso, Essas técnicas e ferramentas são as mesmas que já utilizamos nos cursos anteriores, caso você já tenha feito toda essa séries que estamos trabalhando aqui de ilustração seguindo essa perspectiva isométrica.
Mas caso já tenha um tempo que você fez esses cursos, ou caso você não tenha feito, às vezes você veio diretamente para esse curso, eu vou dar uma revisada e mostrar como funcionam as ferramentas, essa parte mais técnica que nós aplicaremos aqui.
Durante o curso eu vou focar em outras coisas, esse primeiro vídeo é para focarmos e entendermos como serão as técnicas e as ferramentas que utilizaremos durante o curso.
A primeira ferramenta no caso aqui, são os pincéis. Eu já deixei para vocês baixarem junto com todo o conteúdo do curso um arquivo com todos os pincéis que utilizamos aqui. Vocês verão lá na lista que é um arquivo no formato .tpl. Essa é a extensão, TPL.
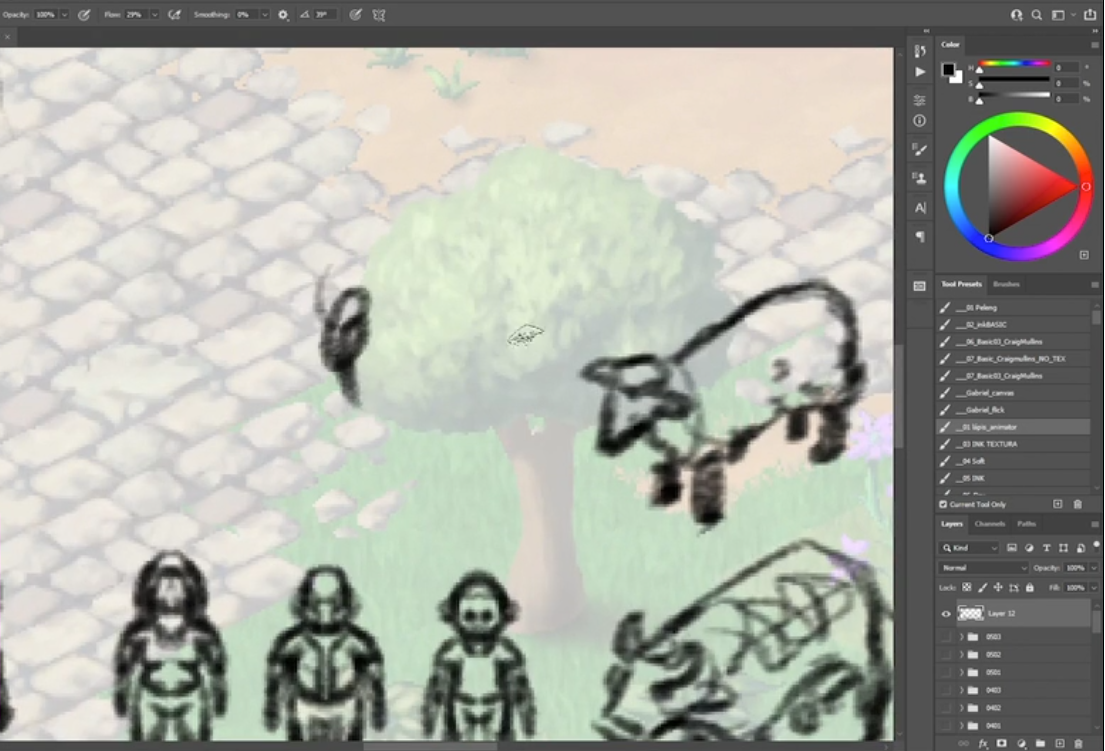
E é essa lista de pincéis que eu tenho do lado direito da tela.
Usaremos alguns deles. Eu vou mostrar para vocês quais são eles e vou mostrar também como instalamos, porque ele não é aquela lista padrão de pincéis, caso você já tenha esse costume de trabalhar com os pincéis do Photoshop, que é o que aparece quando clicamos com o botão direito.
Temos uma lista de pincéis aqui, não é essa lista "Fecha lista". Ela aparece na janela “Tool Presets”, é esse tipo de arquivo que instalaremos.
O que é interessante desse tipo de ferramenta, doTool Preset, atualmente na versão mais atual do Photoshop é muito parecido com utilizarmos os pincéis dessaTool Preset porque eles atualizaram, mas antigamente esseTool Preset era mais completo. Ainda tem algumas vantagens, eu ainda vejo algumas vantagens. Por exemplo: estou aqui com um pincel selecionado, aparece a lista de pincéis.
Caso eu mude para a borracha, a lista atualiza e mostra só os brushes, digamos assim, de borrachas. Se eu vou usar um ”Smudge”, que é uma ferramenta que nós utilizaremos bastante também, vai aparecer só a lista de ”Smudge”s ali no canto direito. Eu acho interessante, acho um pouco mais prático para trabalharmos.
Para instalarmos essas ferramentas, faremos o seguinte: você vai ver na lista de arquivos do curso, do conteúdo didático, vai estar lá o arquivo .tpl. Você pode simplesmente pegar ele - caso esteja no Windows, não sei como é no Mac - e arrastar e soltar na barra superior cinza. Ele já vai instalar automaticamente e vai aparecer na lista do lado direito.
Caso você não esteja com essa janela de “Tool Presets” aberta, nós vamos em "Window", caso esteja em português. Lá embaixo tem "Tool Presets", em português se não me engano é “Ferramentas Pré-definidas” ou “Pré-definições de Ferramentas”, algo do tipo.
É só ativar, a ordem é a mesma, vai estar lá embaixo. Você ativa e vai aparecer a janela no lado direito. Nessa janela, no ícone no canto superior direito tem a opção “Load Tool Presets...”.
Você vai carregar a partir do arquivo que eu compartilhei com vocês, ou na opção “Replace Tool Presets” para substituir mesmo. Por padrão já tem algumas ferramentas no Photoshop, você tira elas e fica só as novas.
Quando você vem em “Load Tool Presets...” ou “Replace Tool Presets”, vai abrir uma janela para você carregar. No caso, você vai carregar o arquivo que eu compartilhei com vocês. É assim que se instala as ferramentas que utilizaremos aqui. Isso serve para pincel, borracha e tudo mais. A maioria dos pinceis que utilizaremos aqui, na verdade, será apenas um - que é o “lapis_animator”.
Esse é o que utilizaremos, eu disse apenas um, mas para desenho. Ele simula uma textura de lápis. Usaremos esse muito pouco, vai ser só nesse início para vocês fazerem um esboço, que inclusive, são esses que já estão aqui, já fiz o esboço de tudo que nós faremos no decorrer do curso utilizando esse lápis.

Vocês podem utilizá-lo também para fazerem os esboços à medida que vocês forem avançando no curso. É uma ferramenta bem interessante.
Borrachas usaremos também as primeiras da lista. Tem a “ink_borracha”, ela apaga de uma forma mais opaca.
Mas ainda dos pincéis, estou lembrando que além desse “lapis_animator”, utilizaremos o primeiro da lista, o “Peleng”. É o nome do ilustrador que criou, o pseudônimo. Ele é interessante porque ele tem certa textura, ele tem esse formato retangular. Nós o utilizaremos para fazer algumas pinturas, na hora de trabalharmos com luz e sombra utilizaremos ele. É um pincel bem interessante, utilizamos bastante e está nessa lista.
Ainda nessa lista de pincéis, outra ferramenta, além do pincel e da borracha, é o “Smudge”, esse dedo no menu lateral esquerdo.
Quando clicamos nele, a lista atualiza para uma lista com vários tipos de smudges. Inclusive, eu estou mostrando o que usaremos durante o curso, mas você pode testar outros também, experimentar.
Tem várias e várias opções aqui. Utilizaremos o “Smudge Nice”, o primeiro da lista. O que ele faz é misturar as cores. Se eu passo ele por cima do vermelho e do preto, ele mistura. Olhe só. Por exemplo: vou fazer aqui um contraste bem forte desse vermelho com um vermelho bem mais claro, rosa, e vou passar o “Smudge Nice” aqui. Olhe só o que ele faz.
Ele mistura as cores! Se eu continuar passando mais vezes, ele vai deixando ainda mais misturado, ele vai tirando essa textura. Faça a comparação de como está onde eu passei o “Smudge Nice” e como está o restante.
Tem outros tipos de smudges também, tem uns que tem texturas. “Smudge AO” faz como se fosse água molhando e outro que mistura as cores, mas cria uma textura e tal. O que vamos utilizar mais é o primeiro, “Smudge Nice”, mas vocês podem testar outros tipos também.
Em relação aos pincéis é isso. Nós falaremos dessa lista do “Tool Presets” e utilizaremos basicamente esses pinceis, o “Peleng” para fazermos as pinturas, o “lapis_animator” para fazermos as linhas de esboço.
Para fazermos as linhas de contorno, não utilizaremos os pinceis, utilizaremos o lápis, que é a ferramenta que está abaixo dos pinceis porque o lápis deixa totalmente marcado. Olhe só, aqui ficou preto.
Vamos trabalhar com os esboços dos desenhos dos personagens bem pequenos, praticamente pixelados. Olhe só.
Vemos bem pequenos, o lápis funciona melhor porque ele vai deixando totalmente marcado. Se eu pego um pincel, por mais que seja um pincel que tenha, por exemplo, o “ink borracha”, ele deixa a tinta totalmente preta.
Mas se eu trabalhar com ele pequeno, a nível de pixels, ele não funciona muito bem. A opacidade dele é baixa e eu tenho que aumentar o tamanho. Se eu diminuir, ele vai ficar apagado. Não funciona muito bem. Utilizaremos, nesse caso, o lápis.
Pensando que trabalharemos com ferramenta bem pequenas, tem alguns atalhos, algumas ferramentas também que são importantes para pensarmos. Muda um pouco a lógica quando estamos trabalhando com elementos tão pequenos assim no Photoshop.
Um atalho é quando damos o zoom, aparece o grid de pixels. Às vezes esse grid atrapalha. Para tirarmos, escondermos ele, o atalho é utilizando as teclas "Ctrl + H". Podemos fazer um super zoom, que não vai aparecer. As teclas “Ctrl + H” vão também fazer aparecer de novo.
Outra coisa que as teclas “Ctrl + H” fazem é esconder as áreas de seleção. Por exemplo: pego a ferramenta de seleção e seleciono essa área.
E está ali a seleção movimentando, tem todo um movimento. Se eu der um zoom, ela está lá ainda.
Se eu tiro o zoom, ela vai continuar lá.
E quando eu uso as teclas “Ctrl + H”, além de esconder o grid, esconde a seleção também. Esconde, mas ela continua lá. Se eu desenhar, ele vai desenhar a partir da área que está selecionada.
Teclas "Ctrl + H" de novo e aparece a seleção de novo. É uma tática que nós utilizamos bastante quando estamos trabalhando com elementos bem pequenos.
Em relação à seleção, eu selecionei essa área. Olhe só como funcionou!
Eu seleciono a área e a seleção fica super pixelada e eu consigo pintar pixel por pixel. Isso também é uma configuração que não vem por padrão no Photoshop, nós temos que configurar e a ferramenta que faz isso. O botão é o botão do “Anti-alias”.
Ela vem, por padrão, ativada. Olhe só, eu estou utilizando a ferramenta do laço tool.
Ativei, que é como ela vem. Selecionei e na hora que eu venho pintar, mesmo com o lápis que preenche totalmente o pixel, ele cria um gradiente, de degradê, uma borda suave.
Por padrão vem assim no Photoshop. Só que nós não queremos isso, nós desativaremos. Eu volto no laço, o atalho é o “L” no teclado. Vou desativar o “Anti-alias”.
Eu faço a seleção e pinto. Ele vai pintar perfeitamente.
É revisão, esse conteúdo eu já passei bastante nos cursos anteriores, mas caso você não se lembre ou não tenha visto, isso aqui é muito importante.
Esse lance do laço, ele vai funcionar no laço, caso mudemos para o laço poligonal, temos também que desativar o “Anti-alias”.
Vamos na ferramenta varinha mágica no menu lateral esquerdo, que vamos utilizar algumas vezes também. Desativamos também o “Anti-alias” dela. A ferramenta balde de tinta, vamos utilizar também. Desativamos também o “Anti-alias” dela.
Como vamos trabalhar com elementos super pequenos, não tem problema ficar essa borda recortada de pixel, é exatamente isso que queremos aqui.
Vamos desativar a opção de “Anti-alias” em tudo que formos utilizar. Basicamente, são os laços, na varinha mágica e no balde de tinta. Vamos desativar elas.
Sobre as camadas, algo que eu também não vou aprofundar tanto posteriormente do curso porque é algo que nós já trabalhamos nos outros cursos, mas eu vou mostrar aqui para vocês porque vou revisar.
Basicamente, é o seguinte: faremos o esboço, depois por cima do esboço faremos essa arte final, que é essa linha mais detalhada. Eu diminuo a opacidade do esboço, crio uma camada por cima e venho com o lápis. No caso, eu vou fazer só um exemplo aqui.
Uma bolinha aqui, por exemplo, vamos fazendo essa arte final, essa linha está acima da camada do esboço.
Eu posso desativar o esboço e ela continua aqui.
Na parte das cores, trabalharemos da seguinte forma com as camadas: abaixo da camada da linha criaremos uma camada nova, que vai ser onde aplicaremos a cor base. Existem algumas formas de aplicarmos a cor base, durante o curso eu mostrarei para vocês.
Basicamente, é o seguinte: podemos selecionar a área do rosto com o “Anti-alias” desativado e preencher com o balde de tinta, uma cor qualquer. Lembrando que está abaixo da camada da linha. Se eu tiro a linha, continua ali.
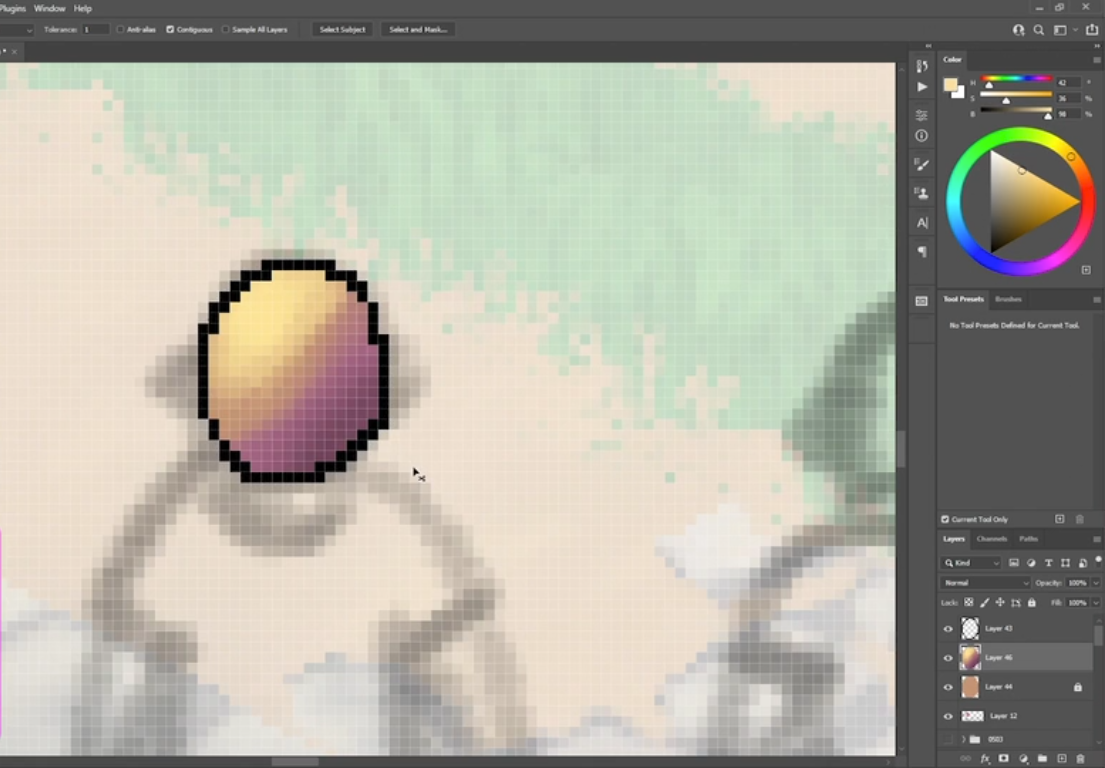
Outra forma de fazer esse preenchimento é utilizando a varinha mágica. Eu venho na camada da linha com a varinha mágica e o “Anti-alias” desativado e seleciono o do lado de fora.
No caso, teremos que ativar a opção “Contiguous”, na barra superior. Porque quando ela está desativada, ela seleciona tudo que tem naquela mesma coisa. Nesse caso, tudo que é transparente. Ela acabou selecionando o lado de dentro também.
Eu ativo o “Contiguous” ali e clico, ela selecionou só o lado de fora. Eu venho com o balde de tinta e preencho. Vou preencher só o lado de fora, só que queremos preencher o lado de dentro. Eu volto na ferramenta da varinha mágica, clico com o botão direito no mouse e venho em “Select Inverse”.
E pronto, selecionou a parte de dentro! Eu venho na camada abaixo da linha e aplico a cor base. Essa é a cor base, não alteraremos ela durante a pintura no volume. Ela é só um guia, ela sempre vai ser uma cor chapada.
Agora, para trabalharmos o volume, luz e sombra, nós temos algumas possibilidades. Eu posso duplicar a camada da cor base usando as teclas "Ctrl + J". A seguinte é a camada da cor, onde eu vou trabalhar com essa luz e sombra. A terceira camada, que é a cor base, eu posso até bloquear com o cadeado para eu não mexer nela sem querer. Ela vai ficar sempre ali bloqueada.
Essa é a camada da cor, eu já vim direto utilizando o pincel “Peleng”. Pego uma cor mais escura e venho trabalhando a luz e sombra aqui. É uma possibilidade. Inclusive, olhe como a cor vazou fora.
Nós podemos pegar essa camada de cor e bloquear com a primeira opção de bloqueio, a cor não vai vazar fora.
Uma possibilidade, que é algo que faremos no curso é isso, é pegar uma cor mais escura, às vezes um pouco mais fria e fazer a sombra. Outra possibilidade é utilizar o pincel no modo “Multiply”, ele vai escurecer automaticamente. Eu posso até manter a mesma cor; quanto mais eu pincelar, mais ele vai escurecer. Eu tenho essa opção do Multiply para escurecer.
E para fazer a cor mais clara, ao invés de usar o pincel no modo “Multiply”, eu vou usar o pincel no modo "Shift + Botão direito do mouse > Screen" e ele vai clareando. Geralmente deixamos o “Screen” com uma cor um pouco mais quente. Ele vai clareando, deixando mais quente e não fica tão branco.
Se eu pego a mesma cor da cor base e vou dando pinceladas, ela vai muito para o branco. No caso, queremos clarear, deixando a cor um pouco mais quente. É o ideal. Isso eu mudei o modo do pincel. O que eu fiz aqui? Segurei a tecla “Shift” e cliquei com o botão da caneta, que é o botão direito do mouse. Aparece essa lista.
Eu mudei para o modo “Multiply”, ou então no modo “Screen”, mas você também pode mudar em cima. Nós temos os modos do pincel. Modo “Screen” e modo “Multiply”. Esses são os modos do pincel, também podemos trabalhar com modos de camadas, e é um processo muito parecido.
Temos a camada da cor. Eu vou criar uma camada nova acima dela com as teclas "Ctrl + Shift + N", é o atalho para uma camada nova. Venho em “Mode”. Quando eu crio uma camada nova, eu posso escolher o modo, posso criar uma camada no modo “Multiply” para escurecer e posso criar uma camada no modo “Screen” para clarear.
E também outro modo de camada que utilizamos bastante para fazermos as sombras é o modo “Hard Light”, em "Seleciona Hard Light > Ok".
O modo “Hard Light” nós utilizaremos também para fazermos algumas áreas de sombra. Por exemplo: eu posso pegar um tom mais frio, ali no roxo. Vou pintar para escurecer a área, meu pincel está no modo “Screen”.
Voltei para o modo normal, só a camada que está no modo “Hard Light”. Posso usar para criar sombras, posso pegar um tom mais claro também. Em uma camada no modo “Hard Light” dá para criar áreas de luz também, ela vai clareando.
E podemos somar tanto o modo de camada quanto o modo do pincel. É basicamente isso em relação aos modos de camada. Podemos criar uma camada no modo “Hard Light”, camada no modo “Screen” e “Multiply”. Depois nós as juntamos na camada da cor de novo, selecionamos elas e apertamos as teclas "Ctrl + E".
Juntou! A camada da cor base, que é a terceira, não vamos alterar. Ela vai ficar sempre ali, bloqueada, para servir de guia. Por exemplo: aqui enquanto eu mostrava para vocês, eu pintei fora da área.
Se eu vier na camada da cor com a varinha mágica para selecionar o lado de fora, não vai dar porque eu já vazei a cor ali. Esse é um exemplo onde a camada da cor base é muito útil. Eu venho na camada da cor base e clico do lado de fora, olhe só como a cor base está.
Ela é só aquilo. Eu clico do lado de fora.
Eu selecionei tudo que está do lado de fora dela. Eu volto na camada da cor e deleto o excesso.

A camada da cor base vai nos servir como guia. Você terminou a cor base de todos elementos? Já bloqueia com o cadeado. A ordem das camadas é basicamente essa, está aqui a cor base, eu estou escrevendo aqui base.
Depois vem as cores, a camada onde trabalharemos com luz e sombra e, por cima, a linha.
Depois que aplicamos a iluminação, desativamos a camada de linha. Às vezes, durante o processo, diminuímos um pouco a opacidade da camada linha para enxergarmos como está por baixo.
Caso você não tenha utilizado essas ferramentas anteriormente, em nenhum outro curso e sentir alguma dúvida, volte nessa aula. Lembre-se que é a aula logo no começo do curso. Volte e dê uma revisada nessas ferramentas porque nós as utilizaremos bastante durante o curso.
Como é um conteúdo que eu já apliquei muito nos cursos anteriores, eu não vou ficar repetindo todo hora durante esse curso em que nós estaremos focados em outras áreas.
Essa é a introdução em relação às técnicas e às ferramentas. Agora sim, vamos lá para o curso!
Sobre o curso Ilustração digital: criando personagens com perspectiva isométrica
O curso Ilustração digital: criando personagens com perspectiva isométrica possui 147 minutos de vídeos, em um total de 46 atividades. Gostou? Conheça nossos outros cursos de Ilustração Digital em UX & Design, ou leia nossos artigos de UX & Design.
Matricule-se e comece a estudar com a gente hoje! Conheça outros tópicos abordados durante o curso:
- Personagem simétrico
- Personagem assimétrico
- Personagem coadjuvantes
- Animais
- Monstros