Acessibilidade em UX: tornando interfaces acessíveis
Acessibilidade em cores e aparência - Apresentação
Sejam bem-vindas e bem-vindos a mais um curso da Formação de Acessibilidade em UX da Alura.
Apresentação
Meu nome é Mateus Villain e, caso ainda não me conheçam, permitam-me que eu me apresente. Sou product designer e instrutor na Escola de UX e Design.
Antes de tudo, como sempre gosto de fazer no início dos meus cursos e neste não será diferente, farei minha autodescrição, #acessibilidade!
Audiodescrição: Sou uma pessoa de pele branca com cabelo, sobrancelhas, olhos e barba castanhos escuros. Meu cabelo está raspado, mas a minha barba está bem longa, cobrindo praticamente todo o meu pescoço. Estou usando óculos redondos e, na minha mão direita, uso uma aliança. Na minha frente, tem um microfone apoiado por um braço articulado. Atrás de mim, há uma grade com alguns crachás pendurados. Na frente da grade, tem uma estante com livros, bonecos de Harry Potter e uma máquina de escrever.
Sobre o curso
Neste magnífico curso, daremos continuidade aos nossos conhecimentos relacionados à acessibilidade. Desta vez, vamos focar em como aplicar a acessibilidade nas interfaces digitais da Liber, que é o projeto que estamos desenvolvendo ao longo dos cursos. Analisaremos os pontos que estão falhando em acessibilidade e como podemos melhorá-los.
Vale lembrar que, nesse curso, não vamos aprender sobre ferramentas. Daremos total foco à parte do conhecimento de acessibilidade voltado para a WCAG, isto é, as Diretrizes de Acessibilidade para o Conteúdo da Web.
Este curso é para você que é designer ou programador ou tem interesse em aprender mais sobre como melhorar a acessibilidade em produtos e interfaces digitais.
Venham estudar conosco, este curso está sensacional! Nos vemos no próximo vídeo para dar um gostinho do que aprenderemos nesse curso.
Acessibilidade em cores e aparência - Visão geral
Antes de mergulhar no conteúdo prático, vamos fazer uma breve apresentação geral para você ter uma ideia mais clara do que será estudado ao longo deste curso.
Objetivos do curso
O nosso projeto da Liber, que já é familiar, tem problemas de acessibilidade. Nossa responsabilidade nesse curso é entender como podemos melhorá-lo, estudar mais os conceitos para otimizá-lo e remover todos os problemas de acessibilidade do painel da Liber.
Visualmente, a estrutura continuará semelhante, mas os problemas de acessibilidade estarão resolvidos ao final. Vamos desenvolver todas essas questões passando por uma lista de tarefas, que abrange:
- cor e aparência
- tipografia
- UI e navegação
- conteúdo
- mensagens
Claro, uma checklist de acessibilidade poderia ser muito mais extensa. Como já sabemos, a WCAG (Diretrizes de Acessibilidade para Conteúdo Web) é enorme. Mas, por ora, condensamos os principais aspectos que podemos trabalhar não só no painel da Liber, mas também em vários outros produtos digitais.
Gostaríamos de ressaltar que, nesse curso e em todos os outros que oferecemos, não é obrigatório criar necessariamente o mesmo projeto do curso, por exemplo, o da Liber. Se você tiver um projeto paralelo, pode trabalhar nele utilizando essa mesma lista de tarefas. Sinta-se à vontade. Se quiser compartilhar conosco no fórum, no LinkedIn ou no Discord, ficaremos muito felizes em saber que estamos ajudando nos seus projetos particulares.
Na nossa checklist, trabalharemos com pelo menos um critério de sucesso da WCAG em cada um dos itens. Toda vez que resolvermos um problema de acessibilidade, vamos marcar o item correspondente como concluído. Este curso é bastante prático: a cada aula, vamos desenvolver algo. A partir do próximo vídeo, já é prática, já é conteúdo, já é mão na massa, ok?
Um ponto importante: estamos usando a ferramenta Figma, porém nosso objetivo não é apresentar o Figma, nem falar de suas funcionalidades. Se você não estiver muito familiarizado com essa ferramenta, recomendamos que faça uma pausa nesse curso e estude melhor sobre o Figma, que não é uma ferramenta difícil de aprender a usar. Inclusive, temos cursos e formações na Alura ensinando a utilizar o Figma, então será muito tranquilo para seus estudos. Você pode assistir aos cursos, depois voltar para acessibilidade e continuar se desenvolvendo.
Dessa forma, usaremos nosso conhecimento para evoluir a plataforma da Liber. Por fim, queremos ressaltar que você pode contar conosco para qualquer problema que tiver. Nos vemos no próximo vídeo para falar sobre contrastes. Até lá!
Acessibilidade em cores e aparência - Contrastes
Problemas de contraste são comuns, mas também são fáceis de resolver. O problema de contraste ocorre quando a cor do fundo de um determinado elemento não contrasta adequadamente com a cor do texto que está sobre esse elemento.
Contraste de cores
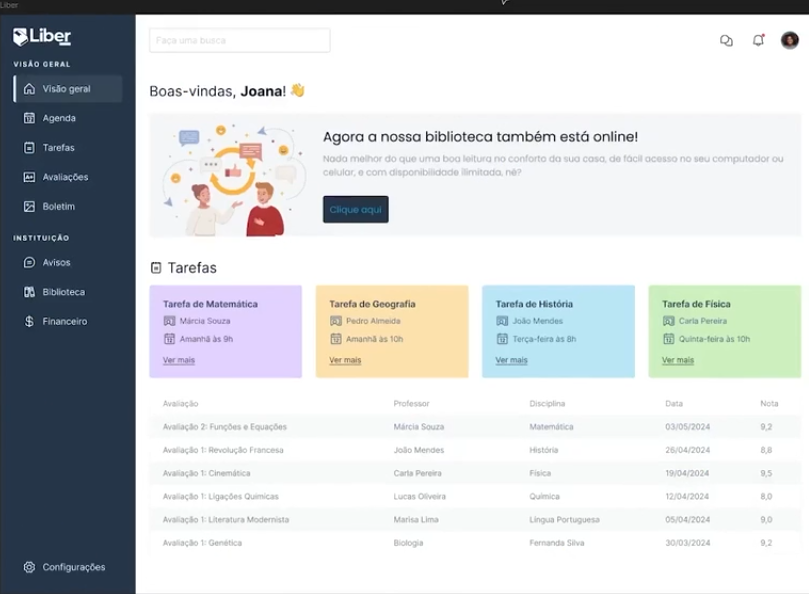
Vamos analisar o painel da Liber:

Observando nosso painel da Liber, conseguimos identificar rapidamente um local onde o contraste não está bom: o botão "Clique aqui", na área central. O botão é azul escuro e o texto dele é azul claro. São cores muito parecidas e uma tonalidade que não está muito diferente em termos de claridade. Portanto, deve haver um problema de contraste.
Em outras partes desse painel, encontraremos outros locais que também têm problemas de contraste. Por exemplo, nos cards das tarefas. Cada card tem o nome da pessoa professora e a data de entrega da tarefa, ambos em um tom muito claro. Cada um dos quatro cards tem uma cor de fundo diferente. Em alguns, o contraste parece funcionar. Em outras, nem tanto. Por exemplo, no card roxo referente à tarefa da Matemática, dá a impressão de que não está contrastando muito bem, de que pode haver algum problema.
E na tabela de avaliações na parte inferior? Até conseguimos ler as informações, mas as letras cinzas estão muito claras sobre o fundo branco, principalmente os títulos de cada uma das colunas. Mas todos esses pontos são apenas "achismos", opiniões, precisamos verificar.
Colour Contrast Checker
Temos uma ferramenta maravilhosa para compartilhar com você, a Colour Contrast Checker. Na interface dela, temos o campo "Background colour" à esquerda para inserir a cor de fundo e o campo "Foreground colour" à direita para a cor da superfície.
Então, vamos utilizar essa ferramenta com as cores do botão "Clique aqui" da Liber. Usando uma ferramenta de seleção de cor, vamos pegar o valor hexadecimal da cor do fundo do botão (#243547) e da cor do texto (#2397c9). A ferramenta nos traz um contraste de 3,79 e mais algumas informações. O teste passou em "AA Large", mas falhou em "AAA Large", "AA Normal" e "AAA Normal".
Nos critérios de sucesso do guia WCAG, o valor mínimo para o contraste ser adequadamente acessível é de 4,5. Claro, tem algumas exceções, que explicaremos a seguir.
Já estamos familiarizados com o AA (duplo A) e o AAA (triplo A), eles são os níveis que a WCAG traz para nós. O diferencial dentro das cores é do Large Text para o Normal Text. O normal significa que a aplicação está boa no geral. O large entra no caso de exceção.
Mais abaixo na página do Colour Contrast Checker, na seção "Example copy", temos dois exemplos. No normal text, há um texto em 16 pixels, que é um tamanho comum. Já o large text entra na exceção específica de 18 pontos e 24 pixels.
Observação: 18pt (pontos) e 24px (pixels) são valores equivalentes, apenas estão em medidas diferentes.
O nosso teste de contraste deu um contraste baixo e passou somente no AA LARGE, ou seja, no mínimo aceitável dentro dessa exceção. Obrigatoriamente, o texto do botão "Clique Aqui" deveria ter 24 pixels, já que o Figma trabalha com pixels (e não pontos). Portanto, o contraste não está nada bom e precisamos melhorá-lo.
O botão "Clique Aqui" está em uma imagem, então não conseguimos verificar quantos pixels ele mede, mas sabemos que seu tamanho é parecido com o texto "Tarefa de Geografia", que tem 16 pixels. Com certeza, não entra na exceção e, como está bem longe dos 24 pixels, não faz sentido aumentá-lo. Como é uma imagem, vamos precisar atualizá-la.
Trabalhando no Figma, já temos alguns recursos e não será preciso recriar o botão "Clique Aqui". No menu lateral, na aba "Assets", vamos digitar "button" e já temos um componente de botão pronto.
Esse botão aparece automaticamente com o texto na cor branca. Quando estamos aprendendo, é sempre bom checar o contraste, então vamos usar o Colour Contrast Checker novamente com essa cor branca (#ffffff).
Background colour: #243547
Foreground colour: #ffffff
Agora, o teste de contraste passou em todos os casos, temos a certeza de que o contraste desse azul escuro com esse branco está perfeito, não precisamos mexer em nada. Basta adaptar a imagem.
Vamos cobrir o antigo botão "Clique Aqui" e sobrepor com o novo, alterando a cor do texto de #ffffff para #f4f6f7, que é a cor do fundo da imagem. Ainda é branco, apenas um pouco mais discreto. Para transformar esse bloco em imagem, usamos o atalho "Ctrl + Shift + C" no Figma. Atualizamos o botão "Clique Aqui" e resolvemos um problema de contraste!
Em seguida, vamos considerar os textos dos cards de tarefas. No Colour Contrast Checker, colocaremos a cor de preenchimento do card da tarefa de Matemática e a cor do texto do nome da professora:
Background colour: #e1d2ff
Foreground colour: #495057
O resultado é um contraste de 5.79. O teste em todos os cenários, exceto no "AAA Normal". Significa que não podemos aplicar, que a acessibilidade está ruim? Não, 4.5 é o contraste mínimo para ser acessivelmente bom. Se pudermos aumentar, melhoraria a acessibilidade para muito mais pessoas, porém não significa que está ruim. Não precisamos necessariamente alterar, mas podemos melhorar.
Cada card tem uma cor de fundo diferente, então precisamos testar com todas elas. Vamos verificar com o card da tarefa de Geografia, que é laranja:
Background colour: #fde1ac
Foreground colour: #495057
Temos contraste de 6.44, com falha no "AAA Normal". Em seguida, o teste com a tarefa de História, azul:
Background colour: #bae5f5
Foreground colour: #495057
O resultado é 6.08, com falha no "AAA Normal" novamente. Por fim, a tarefa de Física, verde:
Background colour: #ccefbf
Foreground colour: #495057
O resultado é 6,49, com falha no "AAA Normal".
Em resumo, a cor do texto está contrastando muito bem com todas as cores, nenhuma chegou no AAA, mas isso não representa nenhum tipo de problema. Então, tinha um "achismo" nosso, estávamos acreditando que não estava contrastando bem, estávamos enganados. Não precisamos, necessariamente, modificar os cards de tarefas.
Agora, queremos testar a nossa tabela de avaliações. Começaremos pela primeira linha, com os títulos das colunas. Vamos selecionar o hexadecimal da cor do texto e o branco do fundo:
Background colour: #ffffff
Foreground colour: #888e95
O resultado é 3.31. Temos a mesma situação anterior, só o "AA Large" passou, que entra na exceção. Em seguida, faremos o teste com a segunda linha, cujo fundo é cinza:
Background colour: #f8f9fa
Foreground colour: #6e7f93
O resultado é 3.89, só o "AA Large" passou. Todas elas devem estar com um contraste médio de 3, mas não chegando nem perto do mínimo aceitável, e não passa dentro da nossa exceção.
Desafio
Então, esse é o desafio que queremos deixar para você agora. Gostaríamos que você utilizasse as variáveis de cor já cadastradas no nosso projeto para melhorar mais ainda os contrastes da nossa tabela. Temos certeza que você vai conseguir! Utiliza o Colour Constrast Checker para te guiar. Nos vemos no próximo vídeo. Valeu!
Sobre o curso Acessibilidade em UX: tornando interfaces acessíveis
O curso Acessibilidade em UX: tornando interfaces acessíveis possui 106 minutos de vídeos, em um total de 44 atividades. Gostou? Conheça nossos outros cursos de UI Design em UX & Design, ou leia nossos artigos de UX & Design.
Matricule-se e comece a estudar com a gente hoje! Conheça outros tópicos abordados durante o curso:
- Acessibilidade em cores e aparência
- Melhorando conteúdos tipográficos
- UI e navegação
- Conteúdo
- Mensagens e sinalizações acessíveis



