Adobe Illustrator: trabalhando a partir do gradiente
Como funciona o vetor? - Introdução
Olá, pessoal! Sejam bem-vindos ao curso de gradiente no Illustrator. Meu nome é Luis Carlos e eu vou passar para vocês exatamente um pouco das técnicas que podemos utilizar para gerar esse tipo de elemento.

Ilustrações um pouco mais rebuscadas, onde eu tenho efeitos de iluminação mais interessantes, volumetria mais interessante. Onde nós vamos ter um pouco do gradiente um pouco mais realista, como eu consigo pegar referência de imagens e pegar essas nuances de luz e sombra com esse gradiente mais realista mesmo em um software vetorial.
Eu sou o professor Luis Carlos e vou acompanhar vocês. Tenho certificações Adobe em Photoshop e After Effects e eu espero que eu consiga passar para vocês todo o meu conhecimento para que vocês alcancem um bom resultado nas ilustrações vetoriais que vocês vão desenvolver daqui para frente da área profissional de vocês. Um abraço e até o curso.
Como funciona o vetor? - O gradiente
Então vamos iniciar o nosso curso de gradiente dentro do Illustrator. O que nós temos que entender antes de iniciar a produção seria o seguinte: Para que eu utilizo gradiente e para que de fato é o gradiente.
Se você parar para prestar atenção, depois que essa onda de flat design ou flat art, que são aqueles elementos chapados, começou a morrer, ou seja, está perdendo o espaço, o gradiente vai começando a crescer com relação a isso. Já foi bastante utilizado anteriormente, só que acabamos ficando um pouco perdidos, acabou tendo uma referência ruim devido ao uso.
O que nós vamos identificar é: Hoje nós conseguimos ver algumas logos que são aplicadas com gradiente. Nós temos alguns outros exemplos, além desses logos, como Splash Arts dentro do celular. Com esse universo mobile, essa aplicação do gradiente dentro do design aumentou drasticamente.
Então nós conseguimos bastante ideias de ícones com gradiente, Splash Arts com gradiente, ícone de abertura de aplicativo, logo daquele aplicativo com gradiente. Então você consegue ver essa aplicação de maneira muito nítida no mercado hoje e hoje não é visto com mais olhos.
Nós temos ilustrações voltadas para game, mais uma vez explorando o universo mobile, onde o vetor é muito bem explorado. Para as animações desses jogos, para elementos desses jogos. Então você consegue achar muita arte, muito material que utiliza desse efeito.
Você consegue ver algumas animações, onde esse gradiente é bem simples de ser utilizado, mas você consegue ver significativamente uma diferença na arte por ter essa transição de cores. Então para podermos começar bem a aplicação do gradiente no Illustrator, temos que entender algumas dicas de como utilizar esse gradiente.
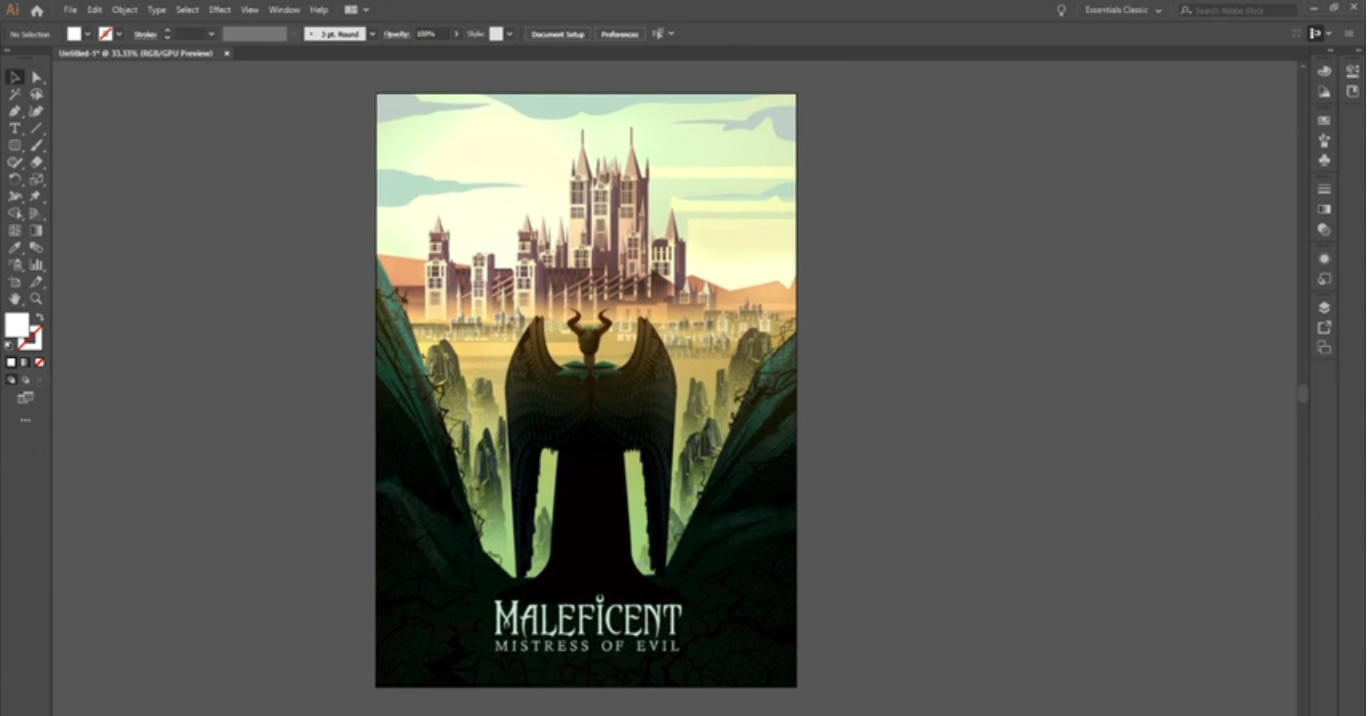
Essa é uma ilustração, nós podemos identificar esse tipo de referência no site Behance, no DeviantArt. Essa é uma referência que eu peguei dentro do Behance. Nós temos aqui o seguinte, por que esse gradiente está tão bem feito? O que temos que identificar? Existem algumas dicas que temos que ter em mente antes de começar a trabalhar para utilizar de forma adequada esse estilo, esse efeito.

Nós vamos abordar aqui o seguinte, nós temos que ter muito bem definido, dentro do gradiente que você vai utilizar, o ponto de luz, de onde está vindo aquele ponto de luz. Porque o gradiente dentro de uma ilustração, nosso primeiro momento dentro do curso, ele tem que definir, tem que trabalhar com volumetrias, ele cria volumetrias para você. Então a primeira coisa que você pode fazer é exatamente isso, nós temos a aplicação e a dica do gradiente.
Primeira dica: Pontos de luz. A primeira definição dos pontos de luz dentro do gradiente vai fazer com que você saiba como você vai aplicar e como você deve aplicar aquilo. Outra dica é: Não exagere. Sem exageros. Por quê? Porque se você trabalha com uma grande quantidade de cores o seu gradiente fica perdido. Então se você der uma olhada na ilustração, ele trabalha com 2 ou 3 cores no máximo entre transições e essas cores não fazem transição do mesmo objeto.
Você consegue ver que o castelo tem uma transição de 2 cores, o céu tem uma transição de 2 cores, a própria personagem tem uma transição de 2 cores. Então eu não vou conseguir ter o vermelho, o azul e o verde, por exemplo. O vermelho, azul, verde, roxo e amarelo.
É muito incomum, é muito ruim você ver esse tipo de degradê, esse tipo de gradiente, que acaba sujando um pouco a sua composição. Então sem exageros é uma outra dica para você utilizar bem esses gradientes.
O que nós temos aqui é: Tenha muito bem o uso do fluxo das cores. Então nós temos na terceira dica cores. Como é que você utiliza essas cores e qual você vai pegar como referência? Eu dou uma dica de você entrar sempre em um site chamado Kuler. Que é o Adobe Kuler, onde você consegue pegar exatamente essas referências.
Você consegue ver cores análogas, cores monocromáticas, a tríade daquelas cores, inclusive cores complementares para você saber quais as cores que você pode trabalhar com o gradiente e vai ficar interessante.
Para você não ir simplesmente pegando cores aleatórias e transformar aquele gradiente de uma maneira muito drástica, de uma maneira meio ruim. Então você consegue sempre ter como referência cores para utilizar em um bom gradiente. Se você pegar como referência pontos de luz, sem exageros nas cores e saber quais você utilizar, você já tem 80% do caminho para usar o gradiente de forma adequada.
Além disso, nós temos mais uma outra dica que também é importante, que é a ideia das formas. Como assim formas? Se você for utilizar o gradiente radial, ou seja, o gradiente circular, que você utilize em formas circulares. Se você for utilizar o gradiente linear, utilize em formas lineares.
Então com essas 4 dicas você consegue ter boas aplicações do gradiente e a partir daqui, no momento em que entendermos como utilizar essa ferramenta dentro do software vetorial, como nós vamos utilizar?
Aqui eu tenho uma ilustração, onde a minha aplicação utiliza exatamente essas dicas para poder criar uma boa aplicação e nós temos um estudo de gradiente, referências que eu peguei dentro de um site chamado Abduzido.

E aqui nós temos as referências também. As mesmas quantidades de cores, pontos de luz bem definidos, forma e onde eu quero utilizar aquele gradiente e aquela forma de gradiente. Então essas pequenas dicas, entender como funciona o gradiente é importante para você desenvolver bem ao decorrer do curso que nós vamos criar. Um abraço e agora vamos começar a trabalhar com ilustrações e aplicar o gradiente de fato.
Como funciona o vetor? - Primeiro gradiente
Download dos arquivos e projetos aqui
Download dos arquivos e projetos aqui
Agora que nós vimos alguns tipos de aplicações do gradiente onde conseguimos aplicar isso dentro do mercado, eu tenho que entender como é que eu consigo, como eu vou criar isso dentro de um software vetorial. Para poder iniciar nós temos que compreender como um software vetorial funciona.
Já que eu crio o objeto para mim, eu não consigo trabalhar com esse objeto de uma maneira tão simples e fluida igual eu trabalho em um software bitmap, igual o Photoshop. Eu não consigo pegar na minha ferramenta brush, pegar uma cor, por exemplo, e ir pintando para ir suavizando aquele gradiente.
Então dentro de um software vetorial tudo que existe são objetos. Vocês que já estão acostumados a trabalhar com isso já devem ter esse conhecimento, onde eu possuo os meus pontos que eu posso manipular, onde eu possuo os meus traços e o meu preenchimento. Se eu quero trabalhar com gradiente dentro de um software vetorial, eu necessariamente preciso ter esse tipo de transição.
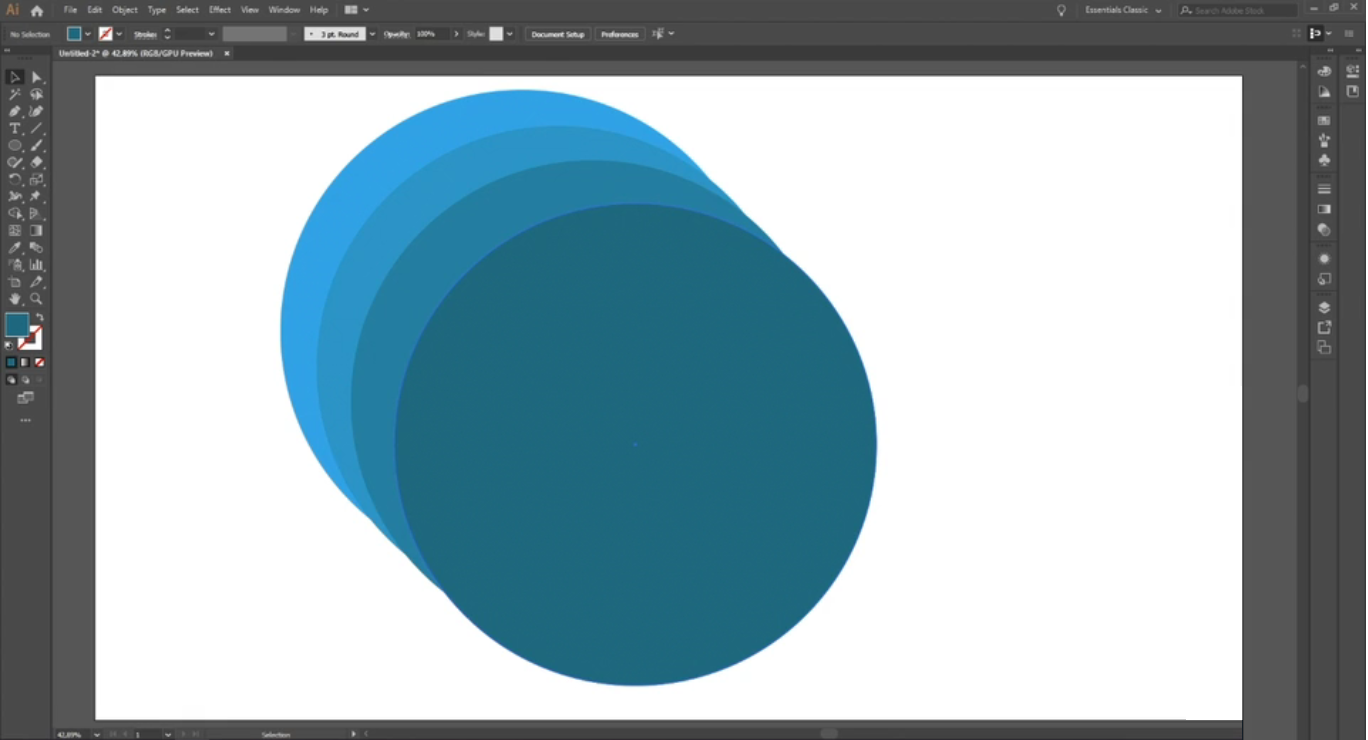
Eu tenho vários objetos, onde esses objetos vão começar a criar aquela transição visual para mim da cor mais clara para a mais escura ou a transição de uma cor para a outra. Então a maneira na qual eu posso criar o gradiente é dessa forma.
Eu tenho 4 objetos e cada objeto vai começar a ter a transição de tonalidades. Então eu começo a criar um degradê nesse caso, do tom mais escuro para o tom mais claro ou vice-versa. Só que como eu consigo fazer isso de maneira automática?

Eu posso simplesmente chegar para o meu software, ao invés de eu criar cada um desses objetos, olhar para o Illustrator e falar: Cria isso para mim. Então eu posso ir nas minhas cores laterais e eu tenho formas de preenchimento, onde eu tenho o preenchimento sólido, o preenchimento vazado, sem preenchimento algum.
Lógico que eu tenho a minha forma, mas eu não possuo preenchimento algum. Não significa que esteja branco, se eu levo esse objeto para fora, ele não existe, ele não tem preenchimento algum.
Assim como agora possuo também uma forma de preenchimento chamado gradiente. Cliquei no preenchimento, cliquei no quadradinho do meio, ele já abre a janela de gradiente para você, já mostrando algumas aplicações e já cria aquele gradiente dentro do seu objeto.
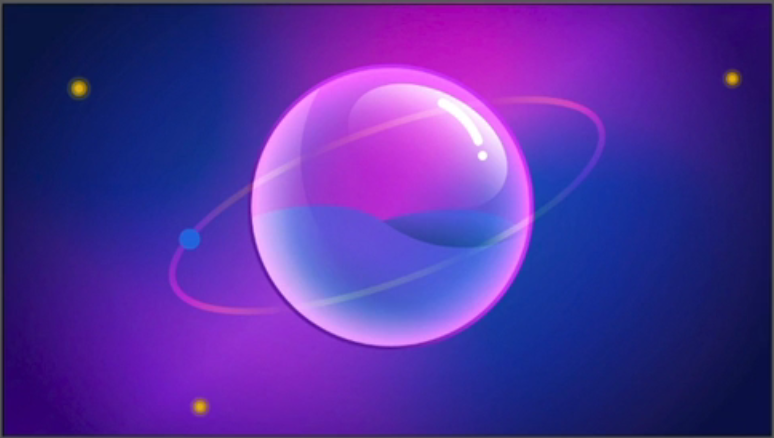
Nós vamos entender em cima dessa ferramenta como manipular e as maneiras e as técnicas que eu tenho em cima disso. Nós vamos criar uma ilustração onde eu tenho um círculo e ele vai ser meio que esférico realmente, e ele vai trazer uma ideia de transparência, como se fosse vidro e fosse um planeta.
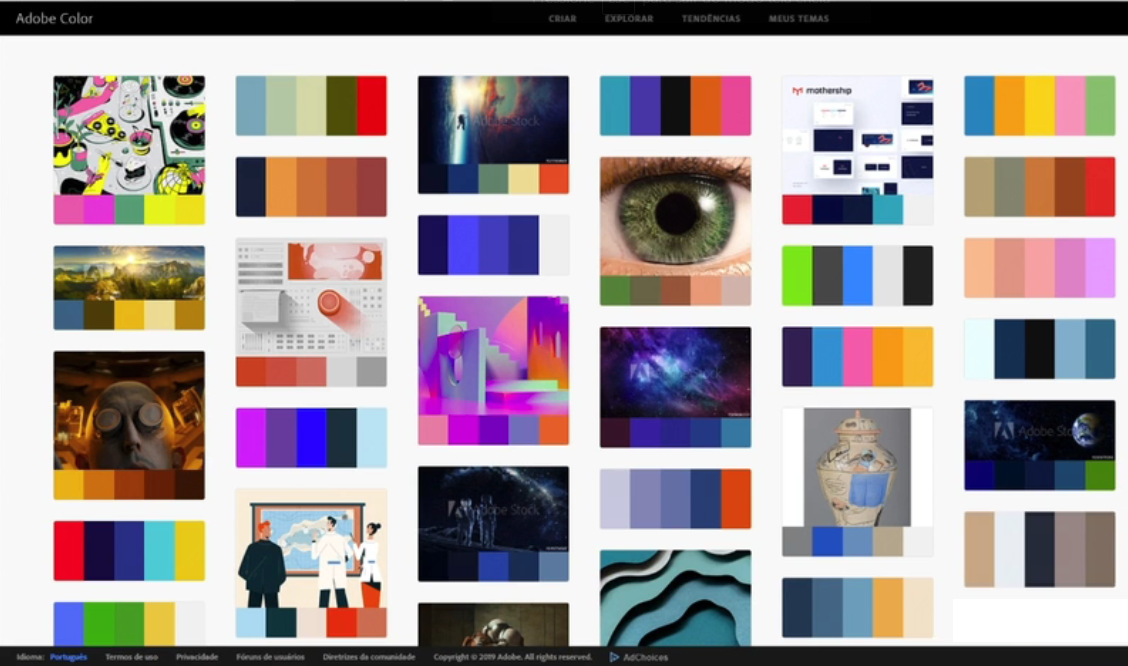
Então é uma ilustração que funciona como fundo de tela, só que eu quero trabalhar com cores. Nós vimos isso dentro das dicas que as cores são muito importantes. Lembra do Kuler, ou Adobe Color que nós vimos dentro do vídeo passado?
Então entrando aqui eu posso simplesmente ir explorar aquelas minhas cores e eu quero pegar cores como referência. É muito legal que você quando for criar uma ilustração ou criar uma logo que vai utilizar um gradiente, pegue referências de um site onde tem paletas ou mesmo fotografias.
Se você está criando uma logo voltada para algo natural, pegue uma fotografia de um campo, uma fotografia que faça referência ao que você vai criar e pegue aquelas cores como referência para gerar a sua paleta.
No meu caso eu vou utilizar um estudo já dentro do Adobe Color de espaço. Eu vou colocar na barra de busca “space” e vou procurar estudos e paletas de cores que eu acho interessante, que faça essa alusão ao espaço.
Essa embaixo do olho está muito escura, essa no canto superior direito é interessante, eu tenho roxo, tenho azul, são cores bem próximas, então fica legal para poder utilizar.

Dentro do Adobe Color, eu cliquei, eu posso ir na lateral direta em “Baixar como ASE”. Quando eu baixo esse formato, eu posso vir dentro do Illustrator, abrir a minha paleta de cores para mim e criar uma nova biblioteca.
Clico nas pequenas 3 linhas no canto superior direito da paleta e clico em “open swatch library > Other library”. E você vai buscar aquela biblioteca que você acabou de baixar. Eu tenho a minha biblioteca.
Aquela que eu acabei de baixar, o espaço, eu vou deixar disponível para vocês, caso vocês queiram utilizar das mesmas cores. Quando eu clico na biblioteca, ele já trouxe a biblioteca exatamente com as cores que temos no Adobe Color, essa é a parte interessante de utilizar aquele site.
E agora eu posso começar a aplicar esse gradiente dentro da minha janela, a janela gradiente. “Professor, eu tenho esse ícone do lado direito, como eu faço para abrir essa janela?” Essa janela você consegue achar em “Window > Gradient”.
Então eu tenho simplesmente de maneira mais rápida um ponto branco, um ponto preto e a transição de um gradiente para o outro. Lembre-se sempre de selecionar o seu objeto para alterar essas propriedades. Porque se eu altero essas propriedades sem selecionar o objeto, nada acontece.
Selecionei e no momento que eu começo a alterar e trabalhar com isso, eu começo a ver a diferença dessa aplicação para mim.
Nós temos dentro dessa janela tipos de gradiente, nós vamos ao decorrer das aulas entender cada um dos tipos e nós temos como esse gradiente se comporta. A primeira coisa que eu quero aplicar é o seguinte: Um ponto de cor e eu quero que ele seja o roxo mais claro para mim. Então eu posso pegar esse gradiente, selecionar esse pequeno ponto.
Olha o que aconteceu. Eu tenho um pequeno problema. No momento em que eu seleciono a cor dentro daquela minha paleta, dentro da minha biblioteca, ele aplica a cor sólida, então o que você tem que tomar costume é que no momento em que você trabalha com pontos de gradiente e trabalha com pontos de cor sólida, você tem 2 tipos de cor diferentes.
É sempre importante você, ao pegar uma cor como referência, ou utilizar o conta-gotas ou pressionar a tecla “Shift” para poder pegar uma cor, ou você pode dar 2 cliques e buscar uma cor dentro daquela área.
Se eu for nas minhas swatches, eu não necessariamente posso utilizar das swatches como referências, assim como pegar o meu conta-gotas para poder selecionar aquele meu pequeno ponto de gradiente.
O que eu fiz? Ao invés de simplesmente clicar no meu pequeno quadrado, eu selecionei o meu ponto, peguei o conta-gotas e pressionando o “Alt” eu selecionei um quadrado, selecionei um outro ponto, selecionando o conta-gotas, pressionando o “Alt” eu clico na outra cor que eu quero, que aí ele vai entender que eu quero pegar aquela cor, não aquela cor sólida, não aquele objeto sólido.
E agora eu tenho um pequeno gradiente aplicado em cima daquele meu objeto e eu quero deixá-lo um pouco diferente. Eu quero ir na janela e clicar em rotacionar esse gradiente, para ele simplesmente ficar com a luz vindo do ponto superior ao ponto inferior no meu canto superior direito.
Então eu tenho o primeiro objeto criado, meu primeiro gradiente criado e eu consigo visualizar a sua aplicação.
De maneira bem simples eu já consigo ter um sentido um pouco mais esférico, já que eu tenho um transição de luz daquele meu degradê, daquele meu gradiente e agora eu consigo aplicar outros efeitos para gerar melhor profundidade na minha ilustração. Que é como vamos utilizar dentro do próximo vídeo.
Sobre o curso Adobe Illustrator: trabalhando a partir do gradiente
O curso Adobe Illustrator: trabalhando a partir do gradiente possui 91 minutos de vídeos, em um total de 30 atividades. Gostou? Conheça nossos outros cursos de Arte Vetorial em UX & Design, ou leia nossos artigos de UX & Design.
Matricule-se e comece a estudar com a gente hoje! Conheça outros tópicos abordados durante o curso:
- Como funciona o vetor?
- O gradiente
- Gradient Mesh
- Aplicações do gradiente