Adobe Illustrator: gráficos e elementos 3D para interfaces digitais
3D no Illustrator - Apresentação
Olá, tudo bem? Meu nome é Felipe Labouriau, e eu sou designer gráfico e instrutor na Alura.
Autodescrição: eu sou um homem branco de cabelos pretos com bigode também preto. Visto uma camisa preta e gravo este vídeo do meu quarto, cujas paredes brancas estão iluminadas em lilás. À minha esquerda, há um quadro pendurado na parede.
Quero te convidar a participar do nosso curso de Elementos 3D e gráficos para UI para interfaces digitais.
Neste curso, vamos explorar as principais técnicas e ferramentas para criar elementos tridimensionais dentro do ambiente bidimensional do Illustrator.
Vamos aprender a dominar esse processo tanto de forma manual, entendendo quando isso pode ser feito, quando faz sentido trabalhar dessa maneira, quanto de forma automatizada, explorando a ferramenta de 3D e Materiais que confere acabamentos surpreendentes para elementos originalmente bidimensionais.
Esse curso foi pensado justamente para você, que quer aprofundar seus conhecimentos para criação desse tipo de elemento visual com o Adobe Illustrator e para você, que já trabalha com interfaces digitais mas não domina todo o processo criativo. Para você entender como criar os elementos que depois vão fazer parte das interfaces.
Pré-requisitos
Conhecer a ferramenta Adobe Illustrator. Esse curso faz parte da formação de Adobe Illustrator para interfaces digitais e é o último dessa formação. Neste curso, não vou te apresentar o software do zero.
Espero que você tenha curtido a nossa proposta, te espero no curso!
3D no Illustrator - Visão geral
Olá, quero te dar as boas-vindas a mais um curso na Alura. Muito obrigado pela sua participação. Vou aproveitar esse espaço para conversarmos rapidamente sobre o que será trabalhado durante o curso.
Como eu disse, eu espero que você já tenha algum conhecimento dentro do software Adobe Illustrator. Eu não vou te apresentar a ferramenta do zero. Então, se você não conhece nada do Illustrator, eu recomendo que você faça o nosso curso em que eu justamente te apresento o programa do zero. Esse curso também faz parte dessa formação de Adobe Illustrator para interfaces digitais.
Nós vamos iniciar o curso reproduzindo as sensações de volumetria e tridimensionalidade para ter os objetos 3D.
Entenderemos como o comportamento de luz e sombras, tanto sombras internas quanto sombras projetadas — vamos fazer todas elas manualmente —, podem gerar um resultado de separação de planos para enxergarmos no objeto, tanto com o acabamento que eu chamo de tridimensionalidade plana como com o acabamento de tridimensionalidade esférica.
Depois, vamos trazer essas sensações de volumetria e tridimensionalidade, trabalhar com luz e sombras no objeto que já existe bidimensionalmente, ou seja, um ícone que, inclusive, nós criamos em outro curso dessa formação de Adobe Illustrator para interfaces digitais e incorporar essas sensações nele.
Em seguida aprenderemos como trabalhar com as ferramentas de 3D automático do Illustrator. E vamos iniciar com a ferramenta 3D Clássico, que, embora não seja a mais moderna, ainda pode ser utilizada, principalmente no trabalho com o texto.
Na sequência, vamos partir para a ferramenta 3D e Materiais, que foi lançada no fim de 2021 para a versão Creative Cloud do Illustrator 2022, que nos dá resultados e possibilidades de edição mais sofisticadas.
Inclusive para trabalhar com tipografia, como no caso do logo do Bytebank.
Veremos como criar esses objetos, primeiro bidimensionalmente, 2D, com informações apenas de largura e altura, e depois trazer a tridimensionalidade. Aprendermos a o que devemos nos atentar quando combinamos diversos objetos no mesmo espaço.
E vamos finalizar esse momento mais focado na ferramenta 3D e Materiais, gerando uma caixa de presente com tons de verde que tem tanto os elementos tridimensionais trabalhados com um tipo de 3D chamado extrusão, quanto com um tipo de 3D chamado inflação, que conheceremos em detalhes durante o curso.
E, por último, vamos trabalhar com gráficos e infográficos.
Tanto gráficos que nós podemos editar e estilizar, personalizar os valores, sem se preocupar em criar uma aparência que não pode ser editada.
Vamos conhecer a ferramenta Gráfico e como ela funciona no Illustrator, e depois aplicar também a tridimensionalidade.
Por fim, ainda nessa parte criativa, vamos ver os princípios fundamentais para construir um infográfico bem simples. No qual trabalharemos com noções de volumetria e tridimensionalidade, inclusive, eu te apresentando uma técnica nova para criação de sombras.
Também aprenderemos como fazer todo esse intercâmbio do Illustrator para o Figma.
Todas essas criações que nós vamos elaborar estão descritas no briefing que será disponibilizado para você na atividade Para Saber Mais após esse vídeo.
Mais uma vez, quero te dar as boas-vindas aqui ao curso. Te espero nas próximas aulas.
3D no Illustrator - 3D no Illustrator
Neste curso, vamos trabalhar com a criação de elementos que passam a sensação de volumetria e tridimensionalidade dentro do Illustrator.
Mas o Illustrator é um software de desenho vetorial 2D, ou seja, ele trabalha com duas dimensões.
Agora, vamos entender como esse programa vai reproduzir para a gente essas sensações de volumetria e tridimensionalidade. Então, para ilustrar tudo isso, começaremos desenhando um quadrado bem simples na prancheta do Illustrator.
Você vai notar que dentro do painel Properties (Propriedades) encontraremos informações valiosas sobre o número de dimensões que o Illustrator trabalha.
Na seção Transform do painel Properties, encontraremos os valores de largura e altura desse objeto expressos por W(Width, largura em inglês) e H (Height, altura em inglês).
Note que o Width está ao lado do X, e o Height o lado do Y, indicando que nós temos um eixo horizontal, o eixo X, que é a primeira dimensão, e um eixo vertical, o eixo Y, que é a segunda dimensão, o 2D das duas dimensões.
Se selecionarmos cada um dos quatro pontos âncora desse objeto,veremos que esses pontos âncora têm posições específicas nos eixos X e Y. Então, essas duas dimensões é que vão configurar, por meio da união desses pontos, a forma que estamos enxergando na tela.
Mas a representação tridimensional precisa de um outro eixo, que é o eixo Z, que não é nativo do Illustrator, mas que é nativo de outros programas, que são programas de desenho 3D.
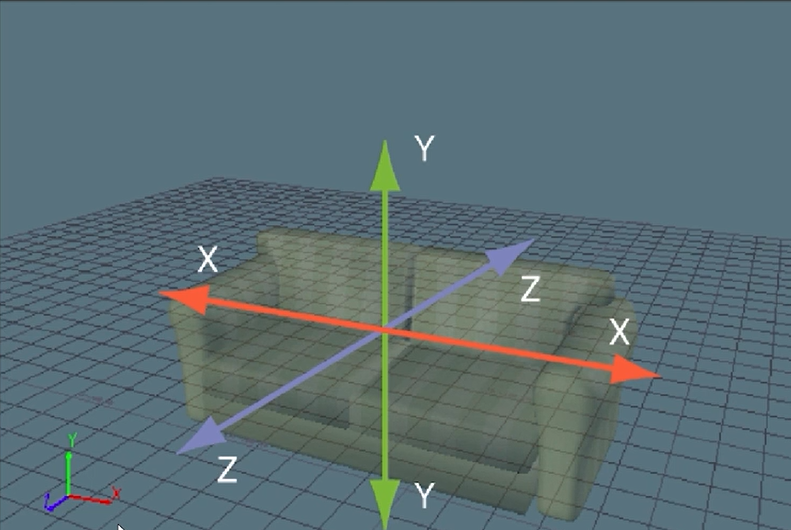
Um exemplo de programa de desenho 3D é o Autodesk, como eu trago nessa imagem:

Repare que a imagem tem:
- Uma linha vertical na cor verde indicando o eixo Y (linha de altura).
- Uma linha diagonal na cor laranja indicando o eixo X (linha de largura).
- Uma linha diagonal azul indicando o eixo Z (profundidade).
Dentro do Illustrator, primeiro aprenderemos como trazer a sensação da tridimensionalidade sem precisar desse eixo Z.
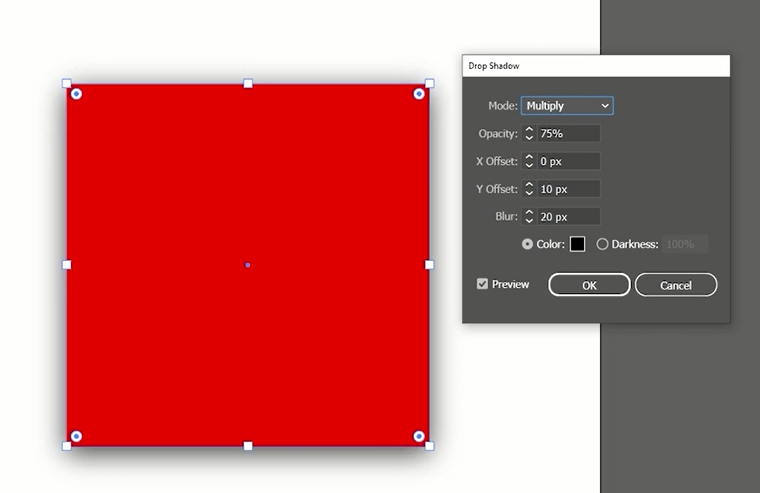
Drop Shadow
Podemos selecionar a forma do quadrilátero e clicar no menu superior "Effect > Stylize > Drop Shadow", é a funcionalidade de sombra projetada.

A funcionalidade Drop Shadow vai projetar uma sombra a partir desse quadrado na nossa prancheta.
Agora temos uma separação de planos. Com isso, esse quadrilátero nos passa a sensação de estar acima, distante do fundo da prancheta branca.
Essa é a primeira técnica que nós podemos utilizar.
3D Clássico
Vou diminuir esse quadrilátero e criar uma cópia dele para conhecermos outras maneiras.
Usarei uma ferramenta que já existe há algum tempo no Illustrator, que é o 3D Clássico.
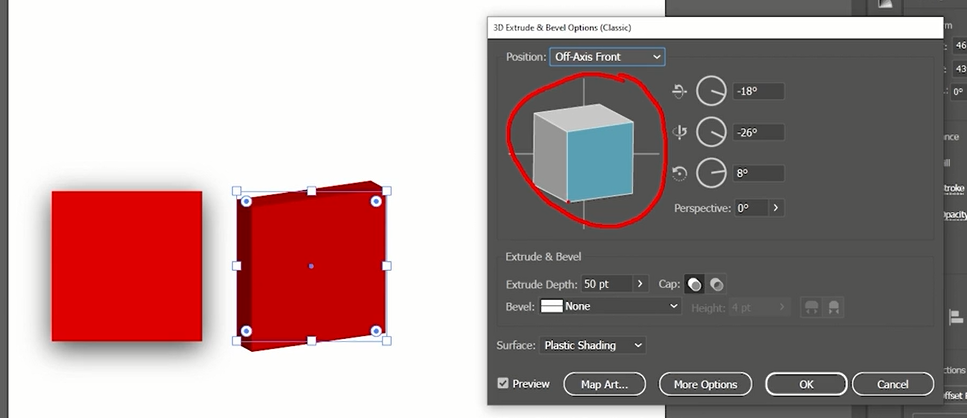
Vamos mais uma vez no meu "Effect" e selecionaremos "Effect> 3D and Materials > 3D (Classic) > Extrude & Bevel".

Note que, dentro do menu de configuração dessa ferramenta Extrude & Bevel, nós temos uma representação visual desses três eixos.
Podemos visualizar a altura, a largura e a profundidade do objeto nessa simulação do nosso quadrado.
Só vamos confirmar a ação, não precisa configurar nada nesse momento. Repare que se selecionarmos o objeto, no painel de propriedades, ele ainda tem apenas os eixos X e Y.
Então, o Illustrator está criando por meio de vetores, com essa ferramenta de 3D Clássico, essa sensação de volumetria.
Não à toa, se selecionarmos no menu superior "Object > Expand Appearance", ou seja, confirmar esse efeito, expandir essa aparência, o que vai acontecer?
Teremos múltiplos vetores juntos, podemos desagrupar esses objetos, e agora temos três vetores, os vetores lateral e superior trazem a sensação da profundidade, da volumetria do eixo Z.
3D & Materials
E, por último, podemos trazer a tridimensionalidade e a volumetria por meio da ferramenta 3D Materials, aquela mais recente.
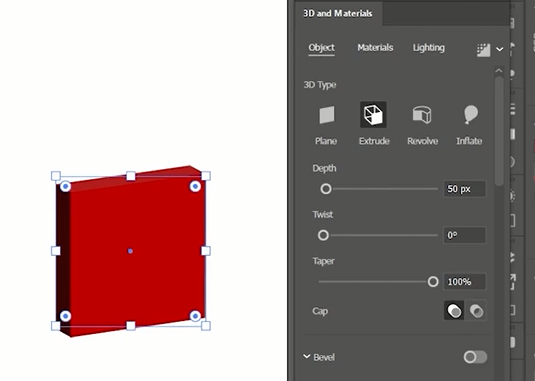
Basta selecionarmos no menu superior "Effect > 3D & Materials > Extrude & Bevel".

Note que apareceu um novo menu onde temos muito mais opções. Temos diferentes tipos de 3D e maneiras de configurar os materiais e a iluminação desse objeto.
Ao aproximar, note que essa representação de tridimensionalidade não se dá por meio de vetores, mas sim por meio de uma imagem Bitmap. É um processo chamado de rasterização. Por isso, esse efeito 3D & Materials vai demandar um pouco mais de processamento do seu computador.
Inclusive para dar saída a esse objeto 3D nós precisaremos rasterizar a imagem
E se eu viermos agora com a ferramenta de seleção direta, temos apenas os eixos X e Y, não temos mais oportunidade de expandir essa aparência, não podemos gerar um vetor composto de outros vetores, como aconteceu no caso anterior.
Conclusão
Conhecemos três técnicas distintas porque vamos trabalhar com as três em diferentes momentos do curso, para você entender que todas elas têm o seu motivo de existir, e que todas elas podem ser usadas para resultados muito bem acabados no seu dia a dia de trabalho.
Podemos finalizar esse vídeo por aqui, eu queria te dar um apanhado geral do que é a bidimensionalidade, como ela pode se transformar na tridimensionalidade dentro do Illustrator, e eu recomendo que você já comece a experimentar tudo isso que eu te mostrei dentro do software.
Nos encontramos no próximo vídeo!
Sobre o curso Adobe Illustrator: gráficos e elementos 3D para interfaces digitais
O curso Adobe Illustrator: gráficos e elementos 3D para interfaces digitais possui 143 minutos de vídeos, em um total de 47 atividades. Gostou? Conheça nossos outros cursos de Design Gráfico em UX & Design, ou leia nossos artigos de UX & Design.
Matricule-se e comece a estudar com a gente hoje! Conheça outros tópicos abordados durante o curso:
- 3D no Illustrator
- Objetos tridimensionais
- A ferramenta 3D and materials
- Gráficos
- Como dar saída