Adobe Photoshop: ferramentas essenciais do programa
Conhecendo o Photoshop - Apresentação
Olá, tudo bem? Eu sou Felipe Labouriau, instrutor na Alura.
Audiodescrição: Felipe Labouriau é um homem de pele branca com cabelos pretos. Tem bigode. Está com uma camiseta vermelha. Ele grava do seu quarto, cuja parede e armários são claros e têm projetadas sobre si uma iluminação em degradês nas cores rosa e azul. Na parede direita, há um quadro pendurado.
Te convido a participar do nosso curso de apresentação ao Photoshop, no qual aprenderemos a trabalhar com esse programa do zero.
O que aprenderemos?
- Princípios fundamentais do Photoshop;
- Funcionamento prático de ferramentas como:
- Camadas;
- Seleções;
- Máscaras de camada;
- Objetos inteligentes;
- Edições;
- Filtros;
- Camadas de ajuste;
- Exportação de imagens no Photoshop.
Para quem é este curso?
- Pessoas que se interessam por Photoshop;
- Pessoas que nunca abriram ou trabalharam com o Photoshop antes e mesmo assim querem resultados com ótimo acabamento.
Ofereceremos uma visão geral do programa para que, ao final do curso, todas as pessoas sejam capazes de gerar peças de comunicação visual a serem aproveitadas em seus projetos pessoais e profissionais. Como projeto, criaremos um banner digital para ser carregado na web.
Esperamos que tenha curtido a proposta! Nos vemos no próximo vídeo.
Conhecendo o Photoshop - Visão geral
Neste vídeo, entenderemos o que será trabalhado durante o curso.
Visão Geral
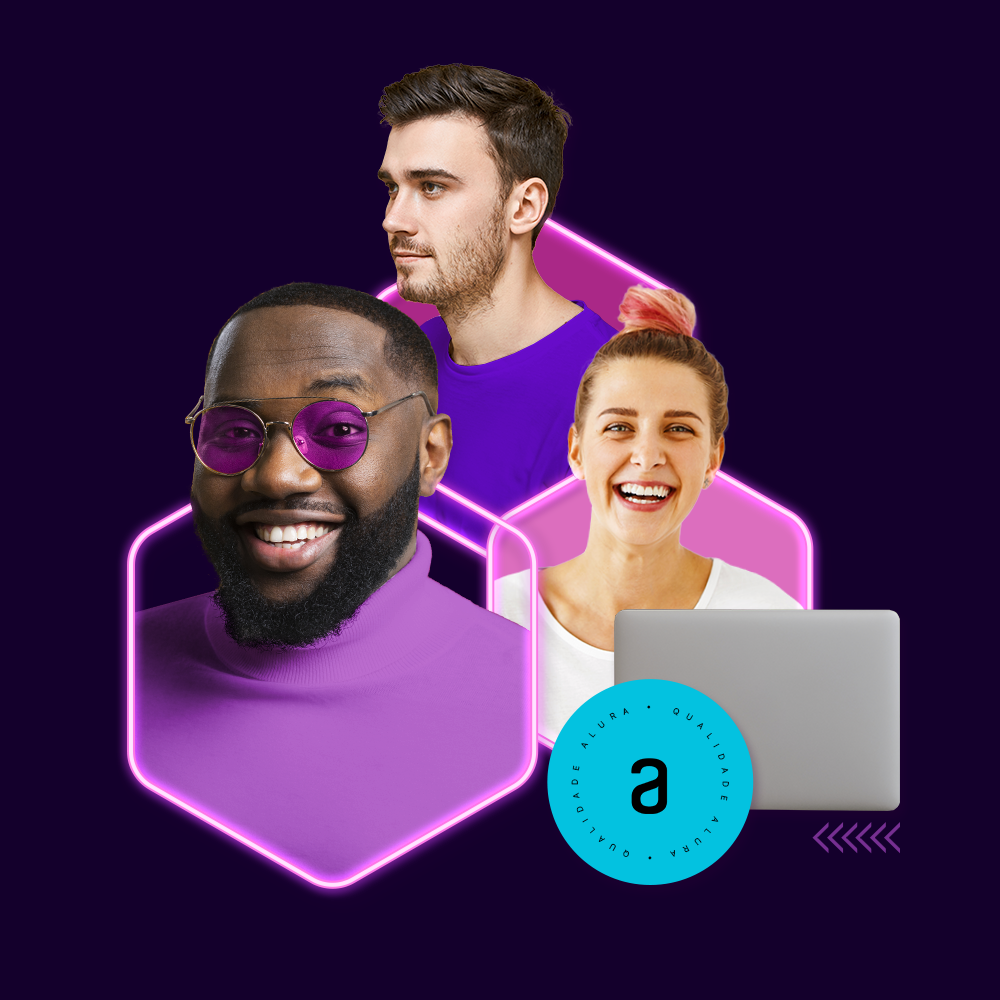
Apresentaremos o Adobe Photoshop do zero. Até o final do curso, seremos capazes de desenvolver projetos como este abaixo.

As ferramentas não serão simplesmente mostradas, mas sim aplicadas em um projeto para concretizar nosso trabalho.
Na prática, partiremos de imagens separadas (assets) e geraremos uma composição, combinando todas elas em uma mesma cena, de modo a realizar diversos ajustes para atingir o resultado desejado.
É interessante observar o que ocorrerá com o modelo no canto inferior esquerdo. Originalmente, a imagem não possuía parte do seu corpo, portanto, precisaremos gerá-la por meio de uma inteligência artificial lançada pelo Photoshop.
A imagem original deste modelo também possui um fundo amarelo. Veremos como escondê-lo. Além disso, a sua roupa é originalmente branca e seus óculos amarelos. Na peça final, trocaremos essas cores para roxo.
Vamos conhecer as camadas de ajuste para realizar esse tipo de tarefa.
Além disso, conheceremos filtros e efeitos para criar o efeito neon presente nos hexágonos da peça. Criaremos por meio de ferramentas geométricas esses elementos, junto ao círculo com a logo da Alura e pequenas setas similares ao símbolo de menor que.
Além do efeito neon, criaremos um efeito de sombra projetada para trabalhar a tridimensionalidade da composição corretamente. Criaremos, por exemplo, a sombra do selo da Alura sobre o notebook da pessoa à esquerda.
Já o selo possui um texto circular em seu interior, portanto, trabalharemos com a ferramenta de texto.
Concluindo, apresentaremos o Photoshop como um todo para que haja a visão geral sobre as capacidades desse programa. A partir desses conhecimentos, você será capaz de gerar resultados similares ao do projeto, sem nunca ter trabalhado com a ferramenta.
Ao final do curso, conversaremos sobre a importância de se ter um portfólio online para compartilhar seus projetos em redes sociais para profissionais de design — por exemplo, o Behance.
Veremos também como criar uma simulação simples da aplicação da imagem gerada no projeto em uma página web — afinal, o propósito dessa imagem é ser um banner digital.
Este curso é o primeiro de uma Formação de Photoshop. Considere-o como seus primeiros passos com o software que permitirão, nos próximos cursos e com outros conteúdos, um mergulho ainda mais fundo nessa ferramenta.
Agradecemos sua participação, e nos vemos nos próximos vídeos!
Conhecendo o Photoshop - Apresentando o Photoshop
Vamos entender a ferramenta? Primeiro, vamos abri-la no computador.
Este vídeo será especialmente útil para as pessoas que nunca trabalharam com o Photoshop e darão seus primeiros passos.
Entendendo a Tela Inicial
Após abrir o programa, veremos a tela inicial, denominada "Home". O nome dela pode ser visto na aba lateral esquerda. Na seção principal, no centro da tela, teremos uma lista com os trabalhos mais recentes. Caso seja a primeira execução do programa, não haverá nenhum documento exibido.
Na aba lateral esquerda, abaixo de "Home", acessaremos a seção "Learn" (Aprender), que abrirá na tela central vários tutoriais de conteúdos recomendados pela Adobe (empresa desenvolvedora do Photoshop). São vídeos que variam entre 4, 5 ou 20 minutos.
Abaixo de "Learn", temos a seção "Files" (Arquivos), na qual podemos administrar nossos arquivos. Provavelmente você não terá nenhum arquivo aberto, portanto não há o que ver aqui.
Nesta seção, temos as seguintes opções:
- "Your files" (Seus arquivos);
- "Shared with you" (Compartilhados com você);
- "Lightroom photos" (Fotos do Lightroom);
- "Deleted" (Deletados)
Selecionando "Your files", veremos os nossos arquivos na tela principal. Em "Shared with you", veremos os arquivos da nuvem compartilhados conosco, pois a Adobe permite esse tipo de compartilhamento por meio do serviço de Creative Cloud.
Em "Lightroom photos", veremos as imagens do nosso Lightroom, outro aplicativo da família de editores de imagem Adobe. Por fim, em "Deleted", veremos os arquivos deletados.
O mais importante é experimentar a ferramenta antes de conhecer as funcionalidades, ferramentas e técnicas mais avançadas.
Vamos acessar a pasta com as imagens a serem utilizadas durante o curso, disponibilizada nas atividades desta aula. Com a pasta aberta no computador, clicaremos na imagem da pessoa de pele escura com fundo amarelo e a arrastaremos para a tela principal do Photoshop. Quando a imagem estiver sobre essa tela, veremos uma caixa com o texto "Copiar" acima do ponteiro do cursor.
Ao soltar a imagem nessa tela, o Photoshop processara e abrirá essa imagem na tela de edição. Esta possui muitos ícones e ferramentas, tanto nas laterais quanto no topo. Pode ser difícil se localizar no início, mas durante o curso nos habituaremos a essa lógica de funcionamento.
Entendendo a Tela de Edição
As ferramentas principais se encontram na barra de ferramentas, localizado na lateral esquerda. Podemos ver que a primeira ferramenta, no topo da barra, já está selecionada — se trata da Ferramenta de Movimentação (Move Tool, em inglês).
Se pousarmos o cursor sobre essa ferramenta, o Photoshop abre uma caixa de tutorial, no qual há o nome da ferramente, o atalho no teclado para acessá-la, uma descrição, uma animação breve do seu uso e o botão "Learn more" (Saiba mais).
Neste tutorial, veremos que essa ferramenta movimenta elementos dentro do nosso documento.
Ao selecionar qualquer ferramenta na barra lateral esquerda, veremos uma barra de opções horizontal acima do quadro de edição que exibe a nossa imagem. Se mudarmos a ferramenta e selecionarmos um pincel, por exemplo, veremos que os elementos dessa barra de opções serão alterados.
Resumindo, podemos:
- Selecionar a ferramenta na barra lateral;
- Configurá-la na barra de opções superior e
- Executar uma ação no quadro de edição.
O quadro de edição é exibido no centro da tela, e nele executaremos as ações de edição e ajuste no documento trabalhado.
Perceberemos que muitos termos do Photoshop derivam da lógica da pintura, pois ele foi criado com base nela. Não é à toa que a tela onde manipulamos as imagens se chama "quadro", "tela" ou "canvas", em inglês e a ferramenta selecionada se chama "pincel".
No canto direito da tela, temos um painel com diversas opções, entre elas, no grupo superior de guias, há a guia "Properties" (Propriedades) ativa, enquanto no grupo superior de guias, a guia ativa é a "Layers" (Camadas).
Esta última é importante e deve ser entendida nesse vídeo.
A Guia de Camadas
O Photoshop permite organizar diferentes imagens e ajustes realizados em diferentes camadas. É similar a um bolo, no qual temos uma camada de massa inferior, uma camada de recheio central e outra camada de massa superior.
Se cometermos um erro e quebrarmos a massa inferior, por exemplo, podemos substituí-la por uma nova. Isso permite uma alta capacidade de configuração e edição desse "bolo", ou seja, do nosso documento, de modo a não realizar alterações diretamente na imagem ou no bolo inteiro.
Se quiséssemos pintar algo na imagem, podemos selecionar o pincel, acessar a barra de opções e mudar aspectos dessa ferramenta. Vamos acessar o terceiro ícone da esquerda para a direita, em que há um ponto branco e o número 700. Esta opção se relaciona com a dimensão desse pincel em px (píxeis).
Ao realizar um clique, ele exibirá um painel com duas barras deslizantes no topo, acompanhadas de dois campos numéricos. Vamos arrastar a barra superior para a esquerda, diminuindo o tamanho do pincel para 165 px.
Clicaremos fora do painel para fechá-lo e passaremos o pincel por cima do fundo amarelo, desenhando uma linha reta. Vamos voltar ao painel e arrastar a barra superior para a direita, aumentando o tamanho do pincel para 1278 px, passando-o em seguida no fundo da imagem para desenhar outra linha reta.
Essas duas linhas foram desenhadas diretas na imagem. Observando o conteúdo da guia "Layers" no painel lateral direito, veremos que só existe uma camada denominada "Background" (plano de fundo).
Toda imagem que arrastamos para um novo documento virá com uma camada única chamada "Background". Ela virá bloqueada, ou seja, exibirá um ícone de cadeado à sua direita.
O que faremos para voltar o fundo da imagem ao seu estado original? Podemos desfazer as ações efetuadas por meio do atalho "Ctrl+Z" ou acessando a barra de menus superior, clicando em "Edit" (Editar) e selecionando na lista suspensa a opção "Undo" (Desfazer).
Entretanto, se tivéssemos realizado muitas alterações, teríamos afetado permanentemente a imagem com uma ação destrutiva, pois não poderíamos desfazê-las deste modo. Trabalharemos com este conceito posteriormente.
Se tivéssemos uma nova camada, o que acontecerá? Vamos criá-la clicando no ícone de quadrado com um sinal de mais em seu interior, localizado na parte inferior da guia de camadas. A nova camada criada se chamará "Layer 1" (camada 1) e já virá selecionada.
Vamos até o quadro de edição, no qual desenharemos vários traços com o pincel. Se estivermos insatisfeitos com algum traçado, podemos tirar a visualização dessa camada, clicando no ícone de olho à sua esquerda, ou deletar a camada por completo, clicando no ícone de lixeira na parte inferior da guia de camadas.
Com isso, o programa exibirá uma janela à frente do quadro de edição, pedindo para confirmar a ação. Vamos selecionar a opção "Yes" (Sim) para confirmar a deleção.
O conceito de camadas é imprescindível para utilizar o Photoshop. Se trata de uma funcionalidade incrível que nos fornece maior liberdade criativa e de edição no programa.
Ao final deste vídeo, recomendamos que você:
- Abra uma imagem no Photoshop (pode ser da pasta disponibilizada)
- Selecione uma ferramenta na barra de ferramentas
- Configure-a na barra de opções
- Crie camadas para trabalhar nessa imagem de maneira não destrutiva.
A seguir, apresentaremos os conceitos de transparência e de canais para avançarmos em nossos conhecimentos iniciais.
Sobre o curso Adobe Photoshop: ferramentas essenciais do programa
O curso Adobe Photoshop: ferramentas essenciais do programa possui 153 minutos de vídeos, em um total de 50 atividades. Gostou? Conheça nossos outros cursos de Design Gráfico em UX & Design, ou leia nossos artigos de UX & Design.
Matricule-se e comece a estudar com a gente hoje! Conheça outros tópicos abordados durante o curso:
- Conhecendo o Photoshop
- Seleção e máscaras
- Criação de elementos
- Ajustes e efeitos
- Finalização e exportação