Android: entendendo conceitos de Arquitetura
Entendendo arquitetura - Apresentação
Sejam bem-vindos e bem-vindas a mais um curso de Android.
Nesse curso aprenderemos o que a equipe do Android nos recomenda na hora de criarmos nossos aplicativos. Eu sou Felipe Moreno e serei o instrutor de vocês durante esse curso.
Autodescrição: Sou um homem negro de cabelo e barba curtos e descoloridos. Tenho olhos pretos, nariz comprido e com a ponta arredondada e boca comprida. Estou usando brinco e piercing na minha sobrancelha e durante boa parte do curso usarei uma camisa azul marinho. No fundo, à direita tem uma parede branca e à esquerda tem uma parede marrom com linhas onduladas verticalmente na cor branca.
Se chegaram até aqui, esperamos que tenham pré-requisitos:
- Saber o que é uma Activity;
- Entender o que é um Fragment;
- Ter aprendido sobre ciclo de vida de uma Activity;
- Conhecer sobre fonte de dados, como Room, Retrofit ou Data store.
Vocês não precisam conhecer todas as fontes de dados, mas é interessante entenderem o que cada um faz.
Durante esse curso vocês também vão aprender como conseguem separar seu aplicativo em responsabilidades:
- Qual a responsabilidade da camada de UI;
- Qual a responsabilidade da Activity;
- Quais as responsabilidades do Dao;
- Como separar as regras de negócio, utilizando uma camada de domínios.
Tudo isso vocês vão aprender durante o curso e se estão tão empolgados e empolgadas quanto eu, vejo vocês durante a aula.
Até logo!
Entendendo arquitetura - O que é arquitetura
Boas-vindas ao curso de Conceitos de Arquitetura Android. Para começar, vamos entender o que é arquitetura.
Não sei vocês, mas quando estou tentando entender algum conceito novo, o que eu faço é procurar pela Internet o significado do que estou estudando. E foi o que eu fiz para criar esse curso, eu pesquisei o que é arquitetura e cheguei a seguinte resposta:
Definição:
A arquitetura de software de um sistema consiste na definição dos componentes de software, suas propriedades externas e seus relacionamentos com outros softwares.
Origem: Wikipedia, a enciclopédia livre
Quando eu li esse texto, eu fiz uma cada de confusão, porque eu não entendi nada. Vamos analisar parte a parte dessa definição.
"A arquitetura de software consiste na definição dos componentes de um software"
Não está claro o que isso significa porque não temos uma explicação do que são esses "componentes de software".
"suas prioridades externas"
Repete-se o mesmo padrão, já que não é possível entender facilmente o que são as propriedades externas. A única parte que ficou um pouco mais clara é:
"e seus relacionamentos com outros softwares"
Isso quer dizer, basicamente, a comunicação do seu sistema com outro sistema. Entretanto, em geral essa explicação não fez muito sentido, e pesquisando mais a fundo, cheguei à seguinte conclusão do que é uma arquitetura de software.
Definição: Arquitetura de software é a forma que nós organizamos o nosso sistema, procurando facilitar a compreensão e comunicação com outros sistemas.
Origem: Moreno, Felipe.
Portanto, quando pensamos na arquitetura nesse contexto, estamos nos referindo a forma como vamos organizar nossas pastas e pacotes para facilitar que consigamos fazer a manutenção do nosso código. Assim conseguimos resolver bugs com maior facilidade e adicionar novas funcionalidades de uma forma simples, deixando claro onde precisamos alterar a cada funcionalidade conforme os bugs aparecem.
Essa foi a forma que entendi e construí uma definição para arquitetura de software, e para entender isso, vamos entender também o que são as Arquiteturas de referência.
Vou mostrar para vocês a arquitetura de Android, mas ela não é a única. Existem diversas arquiteturas e muitas delas são referências para construirmos nosso próprio software. Inclusive algumas delas são muito utilizadas no mundo mobile.
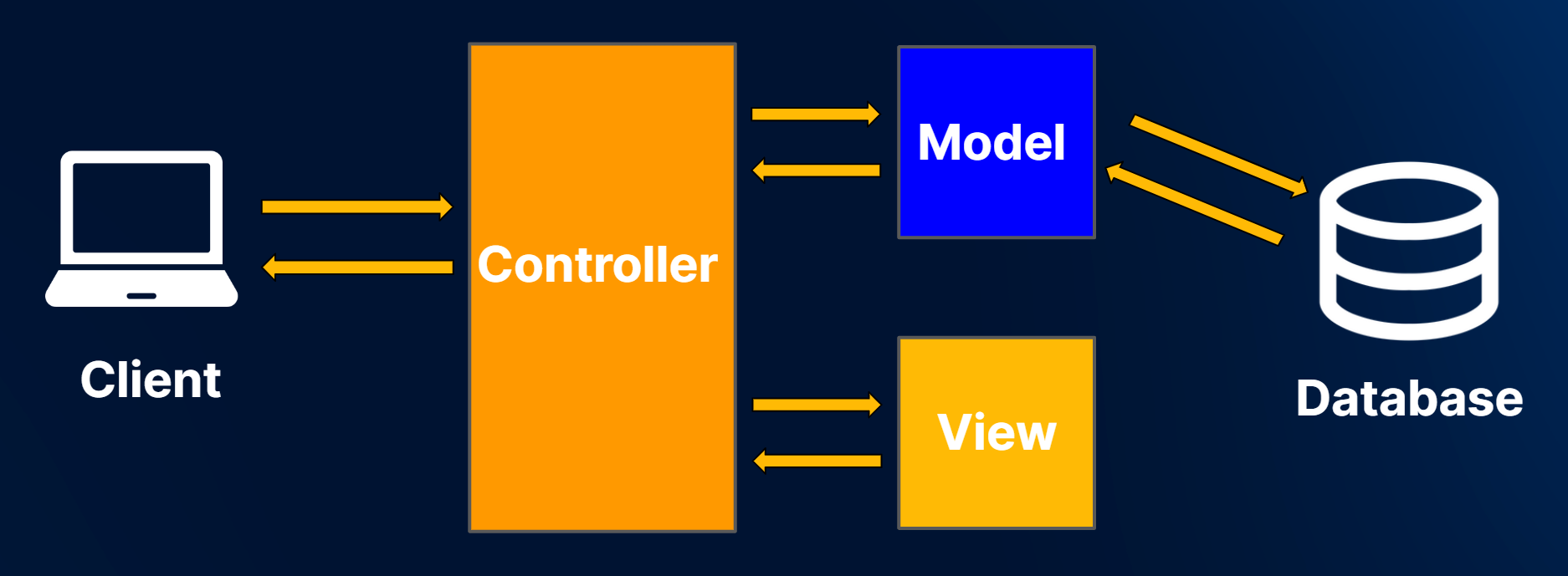
Começaremos pelo Model View Controller (MVC). Ele é muito utilizado no back-end, junto com o front-end em programações mobile. Nele temos o cliente, que pode ser um celular ou um site, que fará requisições para o nosso servidor.
Essas requisições chegam em uma camada chamada Controller, responsável por receber as requisições, saber se ela está correta, por exemplo, se foi enviada a requisição HTTP correta. Em seguida ele chama a camada de Model para saber o que queremos saber com as informações passadas.
Por exemplo, eu coloquei que depois do Model ele acessa o Database (banco de dados), mas poderia ser qualquer fonte de dados. Após consultar essa fonte, ele retorna para o Model e depois para o Controller com alguma informação para o cliente, que pode ser um JSON ou um XML.
Outra possibilidade é, do Controller ele passar para camada de View, criando um HTML e o retornando para o cliente. Portanto, vocês perceberão que o MVC é muito utilizado no mundo web, mas nem tanto no mundo mobile, apesar de ser bem conhecido, por isso queria apresentá-lo a vocês.

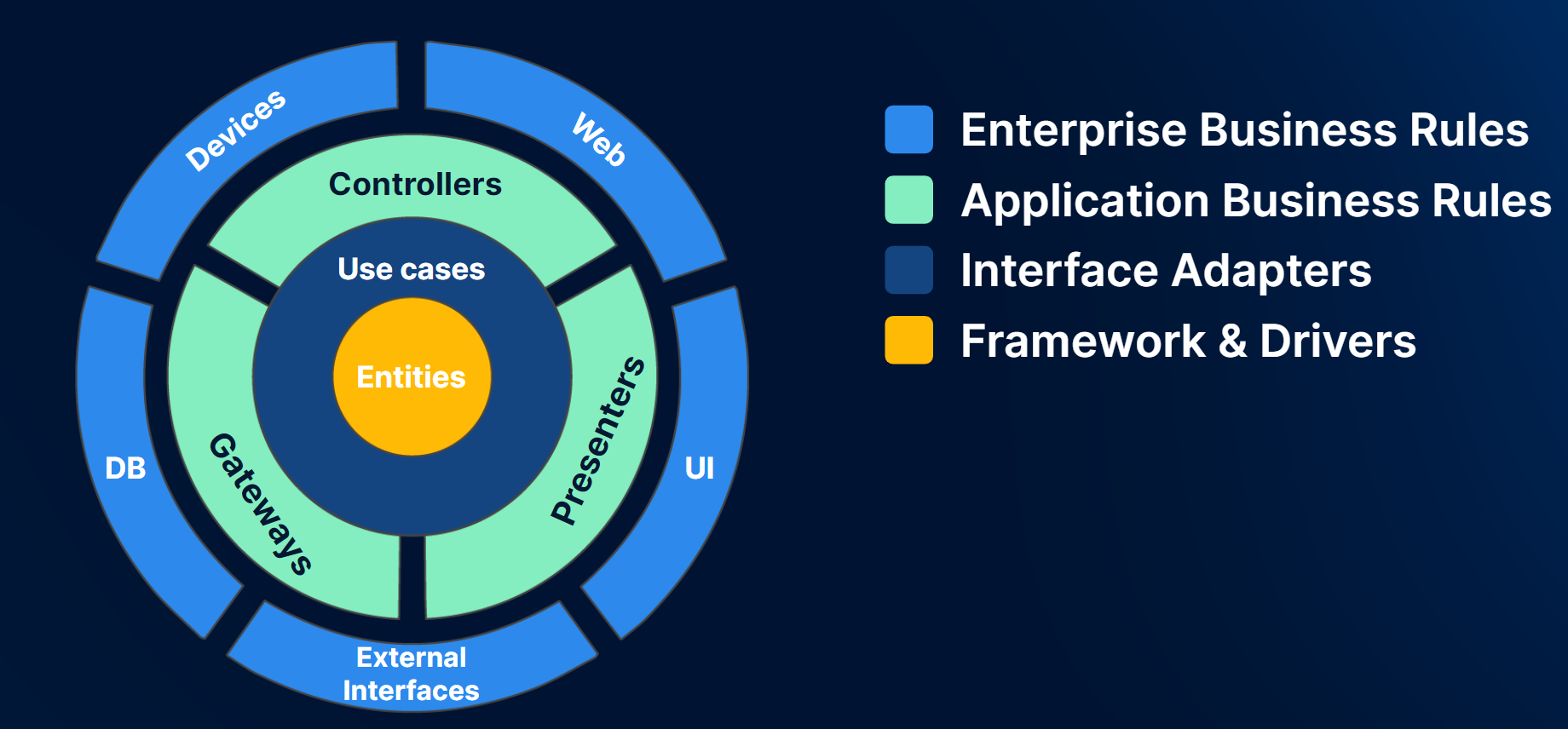
Uma outra arquitetura é a Clean Architeture (Arquitetura Limpa), que é um modelo circular com camadas onde a ideia é isolar a camada mais externa do sistema com as regras de negócio.

Terão aspectos que vão depender do framework ou da plataforma que estamos usando. Encontraremos essas informações na camada mais distante do centro, na camada azul, a de Enterprise Business Rules (Regras de Negócio do Empreendimento).
Na parte verde, representando a Application Business Rules (Regras de Negócio da Aplicação). Podem ser Controllers, Presenters ou Gateways. Então é sempre de fora para dentro, chamando as camadas cada vez mais internas.
Então a verde chama as regras mais específicas do nosso negócio, representadas pela camada azul escrita "Use Cases". Essa camada azul é a dos Interface Adapters (Adaptadores da Interface). Aprenderemos mais sobre Use Cases depois, mas basicamente são ações que a pessoa usuária consegue fazer no nosso sistema, como enviar e-mail ou solicitar alguma informação.
Por último, na camada amarela, representado os Frameworks & Drivers, temos as Entities (Entidades), que são representações, em forma de código, de coisas do mundo real, como a pessoa usuária, paciente ou estudante. Também representamos coisas que não são pessoas, como animais e carros.
Portanto, Entities são formas de dados que independem de linguagem e que representam informação em que o sistema se propõe a trabalhar sobre. Por exemplo, uma Entitie da Alura pode ser um curso, que tem título, subtítulo, tempo de duração e pessoa instrutora. Já o Use Case pode ser assistir a um vídeo, que é uma ação que podemos fazer.
Passando agora para um modelo que é mais utilizado no mundo Android, temos o MVVM - Model-View-ViewModel. Ele é muito conhecido e a arquitetura que aprenderemos aplica conceitos do MVVM, ou seja, será uma das formas de aplicação do MVVM.
Basicamente, nesse modelo, recebemos as informações da View, que seriam as activities, fragments e outros elementos de tela ou qualquer componente que o usuário possa interagir. Essas informações passam para a ViewModel, que é responsável por saber o que fazer com a ação que a pessoa usuária fez.
Então se a pessoa usuária clicou no botão, o ViewModel que saberá quem chamar com base nesse botão. Então ele chama a camada específica, como o banco de dados ou a API, através do Model (Modelo), e os dados são retornados novamente para o ViewModel.
Em seguida, o ViewModel vai informar para View que tem uma informação atualizada. Por sua vez, a View vai consumir essa informação e vai atualizar a tela ou o dado que estivermos utilizando.
Temos diversas arquiteturas diferentes, essas são apenas as mais utilizadas, mas vocês também podem ver. Por exemplo uma chamada MVI, que também é muito utilizada no mundo Android.
Nós utilizaremos uma arquitetura que aplica o MVVM. Então vejo vocês na próxima aula para entendermos ainda mais sobre arquitetura e discutirmos a diferença entre arquitetura e design.
Entendendo arquitetura - Arquitetura X Design
Vamos tentar entender a diferença entre arquitetura e design. Como eu disse na aula anterior, eu gosto de pesquisar sobre o assunto que eu estou estudando e quero ensinar para vocês, e acabei ficando confuso.
Quando estava lendo sobre arquitetura, pareceu muito com o conceito de design, então vim ensinar para vocês como diferenciar arquitetura de design. Ao pesquisarmos pela palavra "Arquitetura", encontraremos sobre profissão.
Com isso notaremos que o arquiteto observa de uma forma mais ampla a planta do prédio ou da casa a ser construída, pensando onde cada cômodo irá ficar de acordo com a funcionalidade. Ele também pensa no acesso a esses cômodos. Portanto a arquitetura tem uma visão mais ampla do que é uma casa, e o mesmo acontece dentro de um sistema.
Quando pensamos em design, não estamos nos referindo a onde cada cômodo irá ficar e sim como esse cômodo será pensado. Então temos a ideia de cores, móveis e disposição dos objetos. Notem que não se pensa em como os cômodos se conectam, mas sobre a aparência de cada cômodo conforme os desejos do cliente.
Essa diferença entre arquitetura e design também pode ser refletida no mundo do desenvolvimento. Quando pensamos em arquitetura, estamos nos referindo à responsabilidade de cada camada e como ela conversa com as outras partes do sistema.
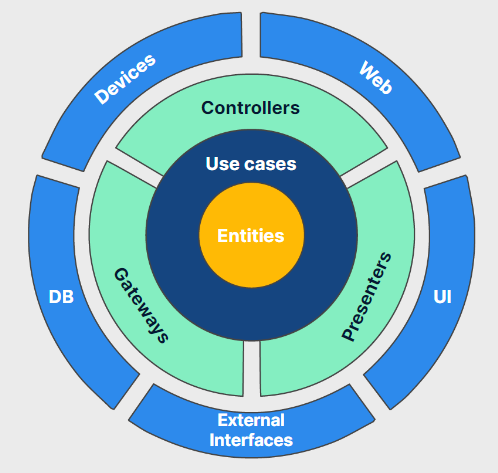
Um exemplo disso é a Clean Architecture, que aprendemos no vídeo passado. Nessa arquitetura temos separadas as responsabilidades de cada parte do sistema.

Por exemplo, a parte "Web" é responsável pelas requisições para API, ou seja, ela irá mostrar as informações para o usuário e saber onde buscar essas informações. Já o "Controller" recebe as requisições e faz validações para saber se a pessoa usuária realmente deveria acessar determinada informação. Por exemplo, não faz sentido vocês, pessoas estudantes, terem acesso ao "Admin" da Alura.
Então o Controller sabe lidar com esse tipo de informação e quem chamar a partir de cada tipo de requisição que ele recebe. Então notem que cada camada da arquitetura tem sua responsabilidade.
Por outro lado, quando pensamos em design, pensamos em boas práticas de código e padrões de projeto. Por isso trouxe para vocês algumas referências de livros.
Padrões de Projeto: soluções reutilizáveis de software orientado a objetos. Autores: Gamma, Helm, Johnson e Vlissides.
- Esse livro traz problemas comuns do mundo do desenvolvimento e como fazer para resolvê-los. Ele está mais focado no código, então vocês aprenderão sobre singleton, single responsability e outros termos.
Desbravando SOLID: práticas avançadas para códigos de qualidade em Java moderno. Autor: André Aquiles.
- Nele vocês descobrirão como escrever seu código de forma coesa, de modo que vocês consigam fazer trocas de classe ou frameworks com mais facilidade.
Domain-Driven Design: atacando as complexidades no coração do software. Autor: Eric Evans.
- Outro livro muito bom, que explica como escrever seu código de modo que ele converse muito bem com o seu negócio.
Esses são alguns exemplos. Existem outros como o "KISS - Keep It Simple (Mantenha Simples)". Então no design estamos pensando no código mais de perto, enquanto na arquitetura pensamos mais de longe.
Resumindo:
Arquitetura: Visão de níveis mais alto; separação de camadas; pastas da aplicação, ou seja, como as pastas vão conversar entre si.
Design: Visão de nível mais baixo; como escrever cada classe; quais padrões aplicar para resolver cada tipo de problema.
Era isso que eu queria explicar para vocês. Na próxima aula aprenderemos sobre Arquitetura Android.
Sobre o curso Android: entendendo conceitos de Arquitetura
O curso Android: entendendo conceitos de Arquitetura possui 86 minutos de vídeos, em um total de 38 atividades. Gostou? Conheça nossos outros cursos de Android em Mobile, ou leia nossos artigos de Mobile.
Matricule-se e comece a estudar com a gente hoje! Conheça outros tópicos abordados durante o curso:
- Entendendo arquitetura
- Camada de IU
- Camada de dados
- Camada de domínio