Angular: evoluindo com formulários e roteamento
Explicando o formulário - Apresentação
Olá, tudo bem? Sou Nayanne Batista, mas você pode me chamar de Nay.
Audiodescrição: Nayanne se declara como uma pessoa de pele morena, com olhos e cabelos castanhos escuros. Veste uma camisa cor de laranja lisa. Ao fundo, uma estante com livros.
Boas-vindas a mais um curso de Angular!
O que vamos aprender?
Neste curso, vamos utilizar o projeto Indexa, a nossa agenda de contatos, e implementar o formulário para inserir um novo contato. Para fazer isso, você vai aprender como construir formulários reativos no Angular. Além disso, aprenderá como implementar validações dos campos utilizando as classes de validação do próprio Angular.
Também irá aprender como configurar o roteamento da aplicação e navegar facilmente entre as telas. E muito mais!
Pré-requisitos
Para participar deste curso, é necessário ter conhecimento prévio sobre o Angular, incluindo o uso da CLI, a criação de componentes e uma compreensão básica da sintaxe de template. Se você está entusiasmado para embarcar neste projeto, espero vê-lo na próxima aula!
Explicando o formulário - Criando o template do formulário
Nesta aula, vamos continuar desenvolvendo o projeto Indexa (agenda de contatos).
Acessaremos o Figma , cujo link está disponível será disponibilizado, para observar como dar continuidade ao projeto.
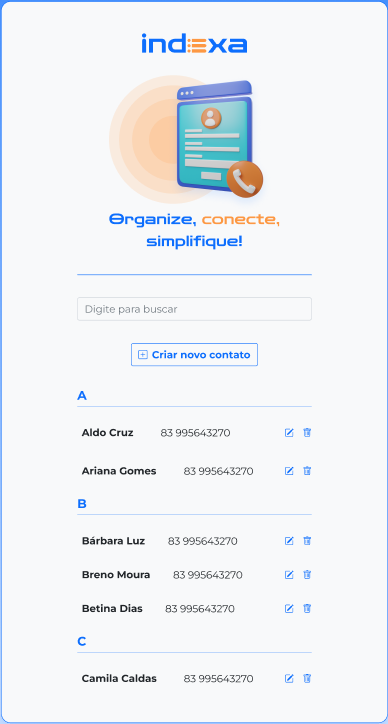
No curso anterior, trabalhamos na criação da tela de listagem de contatos:

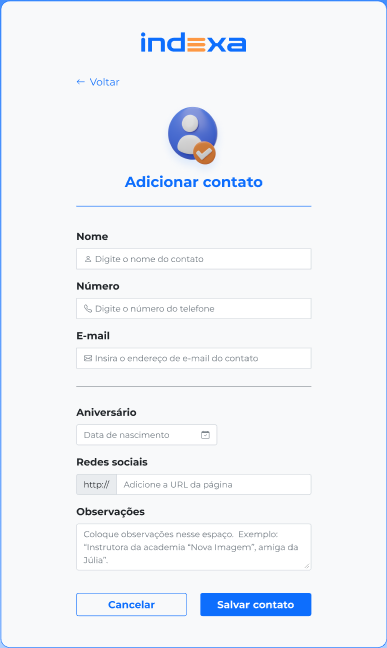
Neste curso, vamos nos concentrar em desenvolver a tela de formulário para adicionar novos contatos à lista:

Desenvolvendo a tela de formulário
Ao observarmos o design no Figma, notamos que o formulário inclui um cabeçalho com um logotipo, um link, uma imagem e um título. Além disso, há um separador e um formulário com vários campos de entrada (input) e dois botões.
Para começar, estruturamos esse formulário no VS Code.
Se você concluiu o curso anterior, pode prosseguir com o projeto base que representa o estado ao final da aula 5 do curso anterior. Para começar a desenvolver o formulário, vamos criar um componente dedicado que representará esse formulário. Para fazer isso, no terminal, digitaremos ng g, para Generate, c para Component, e em seguida, passaremos o nome do componente.
Por enquanto, temos:
ng g c
Além disso, desejamos criar outra pasta.
Atualmente, possuímos uma pasta de componentes, mas como este componente terá um escopo de página específico, é ideal criar uma pasta separada para ele. Podemos fazer isso diretamente no terminal, especificando o nome da pasta que desejamos criar, seguido pelo nome do componente, que será formulario-contato.
ng g c paginas/formulario-contato
Ao fazer isso, o VS Code criará tanto uma nova pasta, a pasta dentro de app, paginas, com o componente de formulário dentro dessa pasta.
- app
- componentes
- paginas
- formulario-contato
- paginas
- componentes
Vamos deixar a aplicação executando com o comando ng serve, para visualizarmos o resultado à medida que formos codando.
ng serve
Fechamos o terminal.
Do lado esquerdo, acessamos o arquivo formulario-contato.componente.html e o formulario-contato.componente.css.
Montando o estilo do formulário
Para nos concentrarmos no Angular e não gastarmos muito tempo digitando CSS, fornecemos todas as classes de estilo necessárias para este formulário. Você pode copiar e colar essas classes no arquivo CSS.
formulario-contato.componente.css
header .cabecalho-link {
display: flex;
flex-direction: column;
align-items: center;
}
header .cabecalho-link img {
align-self: center;
margin-bottom: 56px;
}
header .cabecalho-link div {
display: flex;
align-self: flex-start;
}
header .cabecalho-link img.seta {
margin: 0 8px;
}
header .cabecalho-link a {
text-decoration: none;
font-family: 'Montserrat';
font-size: 18px;
font-weight: 400;
line-height: 27px;
letter-spacing: 0px;
color: #0D6EFD;
}
header .cabecalho-contato {
display: flex;
flex-direction: column;
align-items: center;
margin-top: 32px;
}
h1 {
font-family: 'Montserrat';
font-size: 26px;
font-weight: 700;
line-height: 39px;
letter-spacing: 0px;
text-align: center;
color: #0D6EFD;
margin: 12px 0;
}
input, textarea {
box-sizing: border-box;
border-radius: 4px;
border: 1px solid #CED4DA;
width: 100%;
margin: 8px 0 12px 0;
padding: 6px 12px;
font-family: 'Montserrat';
font-size: 18px;
font-style: normal;
font-weight: 400;
line-height: 150%;
}
input#redes {
border-radius: 0 4px 4px 0;
padding: 0 12px;
}
input#aniversario {
width: 224px;
display: block;
}
label[for="redes"] {
display: block;
}
textarea {
height: 84px;
}
label {
font-family: 'Montserrat';
font-size: 18px;
font-weight: 700;
line-height: 27px;
letter-spacing: 0;
text-align: left;
}
input::placeholder, textarea::placeholder {
font-family: 'Montserrat';
font-size: 15px;
font-weight: 400;
line-height: 23px;
letter-spacing: 0;
text-align: left;
}
input:focus {
outline: none;
}
.span-http {
width: 72px;
height: 37px;
border-radius: 4px 0 0 4px;
border: 1px solid #CED4DA;
background-color: #E9ECEF;
font-family: 'Montserrat';
font-size: 15px;
font-weight: 400;
line-height: 23px;
margin: 8px 0 12px;
line-height: 37px;
padding: 0 12px;
text-align: center;
}
.input-container {
display: flex;
align-items: stretch;
}
.botoes {
display: flex;
justify-content: space-between;
}
.botao-cancelar, .botao-salvar, .botao-desabilitado {
width: 196px;
height: 41px;
padding: 6px, 12px;
border-radius: 4px;
border: 1px;
gap: 8px;
font-family: 'Montserrat';
font-size: 18px;
font-weight: 700;
text-align: center;
}
.botao-cancelar {
color:#0D6EFD;
background-color: #FFFFFF;
border: 1px solid #0D6EFD;
cursor: pointer;
}
.botao-salvar {
color:#FFFFFF;
background-color: #0D6EFD;
cursor: pointer;
}
.botao-desabilitado {
background-color: #ADB5BD;
cursor:not-allowed;
}
.mensagem-erro {
font-size: 16px;
color: red;
margin-bottom: 12px;
}
Criando a estrutura do formulário
Começaremos a criar a estrutura no formulario-contato.component.html. Para isso, apagaremos o parágrafo da linha 1: <p>formulario-contato works!</p>.
Usaremos um componente criado no curso anterior, o app-container, que servirá como container para o nosso formulário.
<app-container>
</app-container>
Para evitar erros, acessamos o formulario-contato.component.ts. Para utilizar um componente dentro do outro, precisamos importá-lo. Portanto, dentro do array de imports, vamos adicionar o nome do componente denominado ContainerComponent.
formulario-contato.component.ts
// código omitido
imports:
CommonModule,
ContainerComponente
],
// código omitido
Após essa alteração, voltamos ao arquivo html.
Criando a tag header
Agora, criaremos uma tag header. Dentro dessa tag, teremos duas sections: uma com a logo do Indexa e o link do botão "Voltar" no canto superior esquerdo, e outra para a imagem e o título "Adicionar Contato".
formulario-contato.component.html
<app-container>
<header>
</header>
</app-container>
Na linha 3, dentro da tag header, digitamos: <section class="cabeçalho-link"> </section>.
formulario-contato.component.html
<app-container>
<header>
<section class="cabecalho-link">
</section>
</header>
</app-container>
Logo após, passamos a imagem presente em assets/logo.png. Deixaremos o alt vazio por ser uma imagem decorativa. Também não adicionaremos o link de voltar, por enquanto.
formulario-contato.component.html
<app-container>
<header>
<section class="cabecalho-link">
<img src="assets/logo.png" alt="">
</section>
</header>
</app-container>
Criando a seção cabecalho-contato
A próxima seção é a cabecalho-contato. Para isso, criamos outra tag section com a classe cabecalho-contato. Passamos uma img que está em assets/adicionar-contato.png, e o alt deixamos vazio.
formulario-contato.component.html
<app-container>
<header>
<section class="cabecalho-link">
<img src="assets/logo.png" alt="">
</section>
<section class="cabecalho-contato">
<img src="assets/adicionar-contato.png" alt="">
</section>
</header>
</app-container>
As imagens utilizadas foram disponibilizadas durante a atividade "Preparando o Ambiente".
Além disso, criamos a tag h1 antes do fechamento desta última seção, com a frase "Adicionar contato".
formulario-contato.component.html
<app-container>
<header>
<section class="cabecalho-link">
<img src="assets/logo.png" alt="">
</section>
<section class="cabecalho-contato">
<img src="assets/adicionar-contato.png" alt="">
<h1>Adicionar contato</h1>
</section>
</header>
</app-container>
Para visualizarmos essa parte do formulário e verificarmos se está tudo certo, acessaremos o app.component.html, onde a lista está sendo renderizada. Por enquanto, adicionaremos o formulário acima da lista.
Para isso, na linha 1, utilizaremos o selector do formulário de contato, app-formulario-contato, que está no formulario-contato.componente.ts, na linha 6.
app.component.html
<app=formulario-contato></app=formulario-contato>
<!-- Código omitido -->
Linha 6 do arquivo
formulario-contato.componente.ts
// código omitido
selector: 'app-formulario-contato',
// código omitido
Voltamos ao arquivo app.component.html.
Adicionamos a tag no app.component.html e precisaremos importar esse componente no .ts. Portanto, acessaremos o app.component.ts para importar o formulário, FormularioContatoComponent.
app.component.ts
// código omitido
imports: [
// código omitido
FormularioContatoComponent
],
// código omitido
Agora, voltaremos ao localhost:4200. Já temos a listagem e acima dela, já temos a parte inicial do cabeçalho do formulário. Observe que temos o logo da Indexa, o ícone da imagem da foto com um check e texto "Adicionar contato". Portanto, está tudo certo.

Para continuar codificando o formulário, adicionaremos na linha 12 do arquivo formulario-contato.component.html uma tag form.
formulario-contato.component.html
<app-container>
<header>
<section class="cabecalho-link">
<img src="assets/logo.png" alt="">
</section>
<section class="cabecalho-contato">
<img src="assets/adicionar-contato.png" alt="">
<h1>Adicionar contato</h1>
</section>
</header>
<form>
</form>
</app-container>
Dentro dessa tag form, passaremos todos os campos de input.
Criando os campos do formulário
Criaremos uma label para nome. Abaixo da label, criaremos um input que será do tipo texto, o id será nome e o placeholder será "Digite o nome do contato".
formulario-contato.component.html
<!-- Código omitido -->
<form>
<label for="nome">Nome</label>
<input
type="text"
id="nome"
placeholder="Digite o nome do contato"
/>
Para simplificar, vamos selecionar as linhas 13 (abertura da tag label) a 18 (fechamento da tag input) e, em seguida, pressionar "Alt + Shift" e a seta para baixo cinco vezes para replicar essas seleções nos seis campos.
formulario-contato.component.html
<!-- Código omitido -->
<form>
<label for="nome">Nome</label>
<input
type="text"
id="nome"
placeholder="Digite o nome do contato"
/>
<label for="nome">Nome</label>
<input
type="text"
id="nome"
placeholder="Digite o nome do contato"
/>
<label for="nome">Nome</label>
<input
type="text"
id="nome"
placeholder="Digite o nome do contato"
/>
<label for="nome">Nome</label>
<input
type="text"
id="nome"
placeholder="Digite o nome do contato"
/>
<label for="nome">Nome</label>
<input
type="text"
id="nome"
placeholder="Digite o nome do contato"
/>
<label for="nome">Nome</label>
<input
type="text"
id="nome"
placeholder="Digite o nome do contato"
/>
Agora, precisamos adicionar as labels corretas. O próximo campo é o telefone. Precisamos ir mudando, então selecionaremos o "for", o "nome", e pressionaremos "Ctrl + D" para selecionar os próximos nomes iguais. Assim, vários nomes serão selecionados. Faremos a mudança para telefone.
O próximo campo é o e-mail. Pressionamos "Ctrl + D" para selecionar e alterar o próximo também. Passaremos para e-mail e ajustaremos a label. O type desse input será também email, assim como o id. O placeholder será "digite o e-mail do contato".
formulario-contato.component.html
<!-- Código omitido -->
<form>
<label for="nome">Nome</label>
<input
type="text"
id="nome"
placeholder="Digite o nome do contato"
/>
<label for="telefone">Telefone</label>
<input
type="text"
id="telefone"
placeholder="Digite o telefone do contato"
/>
<label for="email">E-mail</label>
<input
type="email"
id="email"
placeholder="Digite o e-mail do contato"
/>
<!-- Código omitido -->
Usando o componente separador
Depois disso, precisaremos usar o componente separador, o app-separador, para fazer aquela divisão após o e-mail.
formulario-contato.component.html
<!-- Código omitido -->
<form>
<label for="nome">Nome</label>
<input
type="text"
id="nome"
placeholder="Digite o nome do contato"
/>
<label for="telefone">Telefone</label>
<input
type="text"
id="telefone"
placeholder="Digite o telefone do contato"
/>
<label for="email">E-mail</label>
<input
type="email"
id="email"
placeholder="Digite o e-mail do contato"
/>
<app-separador></app-separador>
<!-- Código omitido -->
Esse componente foi criado no curso passado. E já vamos adicioná-lo na classe TypeScript. Acessamos o formulario-contato.component.ts e adicionamos no array de imports o SeparadorComponent.
formulario-contato.component.ts
// código omitido
imports: [
CommonModule,
ContainerComponente,
SeparadorComponent
],
// código omitido
Voltamos ao arquivo formulario-contato.component.html.
Vamos proceder passo a passo, começando pelo campo atual, que é o aniversário. No atributo for, inserimos aniversario, e o mesmo valor é colocado na label. Para o atributo type, utilizamos "date" para permitir a exibição do calendário. O valor aniversário é inserido no atributo id, enquanto "Data de Nascimento" é adicionado ao placeholder.
formulario-contato.component.html
<!-- Código omitido -->
<app-separador></app-separador>
<label for="aniversario">Aniversário</label>
<input
type="date"
id="aniversario"
placeholder="Data de nascimento"
/>
<!-- Código omitido -->
Agora é Redes Sociais. Então, for igual a "redes". A label será Redes sociais. O tipo será url. O id será redes. E o placeholder é "Adicione a url da página".
Neste ponto do vídeo, a instrutora altera a ordem por ter feito diferente da ordem do Figma e começa criando primeiro o campo "Aniversário" e em seguida o campo "Rede Social". Ela realiza isso selecionando o trecho de código das redes sociais e pressionando "Alt + seta para baixo".
formulario-contato.component.html
<!-- Código omitido -->
<app-separador></app-separador>
<label for="aniversario">Aniversário</label>
<input
type="date"
id="aniversario"
placeholder="Data de nascimento"
/>
<label for="redes">Redes sociais</label>
<input
type="url"
id="redes"
placeholder="Adicione a URL da página"
/>
<!-- Código omitido -->
Analisando no Figma, "Redes Sociais" possui a parte do http:// antes da pessoa adicionar a URL. Para isso, antes da tag input, adicionamos uma div com classe input-container.
formulario-contato.component.html
<!-- Código omitido -->
<label for="redes">Redes sociais</label>
<div class="input-container">
</div>
<input
type="url"
id="redes"
placeholder="Adicione a URL da página"
/>
<!-- Código omitido -->
Essa div irá envolver tudo do input. Portanto, copiamos e colamos dentro da div. Para criar a parte cinza, usamos o span com a classe span-http passando http://.
formulario-contato.component.html
<!-- Código omitido -->
<label for="redes">Redes sociais</label>
<div class="input-container">
<span class="span-http">http://</span>
<input
type="url"
id="redes"
placeholder="Adicione a URL da página"
/>
</div>
<!-- Código omitido -->
Vamos analisar no nosso projeto para verificar se funcionou. Observamos que em "Redes sociais" agora temos o "http://" padrão antes do campo "Adicione a URL".
Agora, vamos para o campo "Observações", que é um campo maior. Assim, em vez de ser um input, será uma tag textarea. Para copiar o placeholder, basta clicar duas vezes no texto dentro do campo de observações e em seguida clicar em "Copy" no lado direito do Figma.
Voltamos ao VS Code. Onde temos o input trocamos para a tag textarea e colocamos o type, id e placeholder dentro da tag. Além disso, colamos o conteúdo que copiamos do Figma no placeholder.
formulario-contato.component.html
<!-- Código omitido -->
<textarea
type="text"
id="nome"
placeholder="Coloque observações nesse espaço. Exemplo: "Instrutora da academia "Nova Imagem", amiga da Júlia"."
></textarea>
<!-- Código omitido -->
Inserindo os botões
Agora que terminamos os campos, faltam só os dois botões. Tanto o de "cancelar" como o de "adicionar contato". Para isso, criamos uma nova section com a classe botões e dentro dela criaremos dois botões.
Então, o próximo elemento será um button. O primeiro manterá o tipo button como está. Ele também terá uma classe atribuída, que será botao-cancelar, e especificaremos o nome do botão como "Cancelar".
formulario-contato.component.html
<!-- Código omitido -->
<section class="botoes">
<button class="botao-cancelar" type="button">Cancelar</button>
</section>
<!-- Código omitido -->
Depois, ao pressionar "Alt + Shift" para baixo, duplicaremos a linha. Para o próximo botão, a classe será botao-salvar, e o tipo será submit, que é usado para enviar os dados. O nome do botão será "Salvar Contato".
formulario-contato.component.html
<!-- Código omitido -->
<section class="botoes">
<button class="botao-cancelar" type="button">Cancelar</button>
<button class="botao-salvar" type="submit">Salvar contato</button>
</section>
<!-- Código omitido -->
Com isso, finalizamos. Vamos ao navegador acessar o localhost e sim, agora temos toda a estrutura do nosso formulário pronta.
Conclusão
No próximo vídeo você vai entender como utilizar o Angular para manipular os dados desse formulário.
Explicando o formulário - Controlando os campos com FormControl
No vídeo anterior, criamos toda a estrutura HTML e o CSS do formulário. Agora, vamos aprender como integrar o Angular a esse formulário para manipular os dados e submeter esse formulário.
Analisando a documentação
No Angular, existem dois tipos de formulários. Acessando a documentação em https://angular.dev/guide/forms é possível estudar mais sobre eles. No início, temos uma parte sobre a escolha da abordagem (em inglês, "Choosing an approach"). Desses dois tipos, um são os formulários reativos ou orientados a dados e o outro tipo são os formulários orientados a template.
Os formulários orientados a dados, quando utilizamos essa abordagem, serão validados e a maior parte do código ficará na classe TypeScript. Já nos formulários orientados a template, usaremos muito mais a parte do template. Portanto, para deixar o template um pouco mais limpo e utilizar o poder dos formulários reativos, essa é a abordagem que vamos utilizar.
Vamos deixar um link para você saber mais, comparando esses dois tipos de formulários.
Usando os formulários reativos
Agora que conhecemos a abordagem que utilizaremos, voltaremos ao VS Code e acessaremos o arquivo formulario-contato.component.ts para iniciar a sincronização dos formulários.
Para utilizar os formulários reativos, precisaremos de um módulo do Angular relacionado aos formulários. Os módulos funcionam como divisórias dentro do Angular, cada uma contendo ferramentas específicas. Para utilizar as ferramentas necessárias para criar esse formulário, adicionaremos na linha 13 o módulo de formulário reativo, o ReactiveFormsModule, importado do pacote Angular/Forms.
formulario-contato.component.ts
// código omitido
import { ReactiveFormsModule } from '@angular/forms';
// código omitido
imports: [
CommonModule,
ContainerComponent,
SeparadorComponent,
ReactiveFormsModule
],
// código omitido
Agora, já temos acesso a várias ferramentas disponibilizadas para criar nosso formulário na classe TypeScript.
Para começar, dentro da classe, na linha 21, declaramos uma propriedade que representa nosso formulário, chamada contatoForm, do tipo FormGroup. Portanto, adicionamos FormGroup e importamos esse FormGroup clicando no ícone de lâmpada do lado esquerdo e escolhendo a opção "Update import from 'angular/forms'".
formulario-contato.component.ts
import { FormGroup, ReactiveFormsModule } from '@angular/forms';
// código omitido
export class FormularioContatoComponent {
contatoForm: FormGroup;
}
// código omitido
O FormGroup é uma das ferramentas disponíveis dentro do módulo de formulários reativos do Angular, importado do pacote angular/forms. O TypeScript indica um erro em contatoForm devido à falta de inicialização dessa propriedade, a qual inicializamos dentro do construtor.
Para garantir que a inicialização ocorra, adicionamos o operador de asserção não nula, assegurando que essa propriedade será inicializada.
formulario-contato.component.ts
// código omitido
export class FormularioContatoComponent {
contatoForm!: FormGroup;
}
// código omitido
Para isso, criamos o construtor da classe. Então, constructor(), abrimos parênteses, abrimos chaves. Nesse construtor, inicializamos essa propriedade. Na linha 24, digitamos this.contatoForm, que foi a propriedade que acabamos de criar. E instanciamos essa classe, o FormGroup. Então, vamos dizer que ela vai receber um new FormGroup.
Esse FormGroup é um agrupamento de campos que vai formar um formulário. Então, vamos abrir parênteses, abrir chaves.
formulario-contato.component.ts
// código omitido
export class FormularioContatoComponent {
contatoForm!: FormGroup;
constructor() {
this.contatoForm = new FormGroup({
})
}
// código omitido
Dentro desse FormGroup, desse agrupamento, passamos todos os campos do nosso formulário. Então, primeiro, o nome. E cada um desses campos, vamos conseguir controlar esses campos. Por conta disso, vamos instanciar a classe FormControl. Cada um desses campos será um controle.
formulario-contato.component.ts
// código omitido
export class FormularioContatoComponent {
contatoForm!: FormGroup;
constructor() {
this.contatoForm = new FormGroup({
nome: new FormControl()
})
}
// código omitido
Importamos o FormControl clicando no ícone de lâmpada e escolhendo a opção import, que é outra ferramenta que vamos precisar utilizar.
formulario-contato.component.ts
// código omitido
import { FormControl, FormGroup, ReactiveFormsModule } from '@angular/forms';
// código omitido
E para esse FormControl, podemos passar um valor inicial, mas vamos deixar aqui como string vazia.
Selecionamos essa linha, "Alt + Shift" para baixo cinco vezes, para adicionar os outros campos. O próximo campo será telefone, o outro, e-mail, e continuaremos adicionando as vírgulas também. Aniversário, redes e observações.
formulario-contato.component.ts
// código omitido
constructor() {
this.contatoForm = new FormGroup({
nome: new FormControl(''),
telefone: new FormControl(''),
email: new FormControl(''),
aniversario: new FormControl(''),
redes: new FormControl(''),
observacoes: new FormControl('')
})
}
}
// código omitido
Pronto, agora temos um formulário no template, no HTML, e acabamos de criar um formulário reativo do Angular na classe TypeScript. Para verificar se já está funcionando, passaremos um valor inicial para o nome, como 'Nay', para verificar se ele será renderizado no formulário.
formulario-contato.component.ts
// código omitido
constructor() {
this.contatoForm = new FormGroup({
nome: new FormControl('Nay'),
telefone: new FormControl(''),
email: new FormControl(''),
aniversario: new FormControl(''),
redes: new FormControl(''),
observacoes: new FormControl('')
})
}
}
// código omitido
Ao acessar o localhost:4200 e recarregar a página, percebemos que o campo "Nome" continua vazio. Isso ocorre porque, apesar de termos criado o formulário reativo, ainda não sincronizamos os formulários.
Conclusão
Abordaremos como fazer essa sincronização no próximo vídeo.
Sobre o curso Angular: evoluindo com formulários e roteamento
O curso Angular: evoluindo com formulários e roteamento possui 112 minutos de vídeos, em um total de 50 atividades. Gostou? Conheça nossos outros cursos de Angular em Front-end, ou leia nossos artigos de Front-end.
Matricule-se e comece a estudar com a gente hoje! Conheça outros tópicos abordados durante o curso:
- Criando o formulário
- Aplicando as diretivas
- Implementando validações
- Navegando entre rotas
- Utilizando service e injeção de dependências
- Adicionando novos contatos