Angular: formulários orientados a templates
Conhecendo o projeto - Apresentação
Olá Devs! Sou Diego Gayoso, instrutor de Angular da Alura.
Sou um homem cisgênero negro, de cabelos crespo, curtos e pretos, meu rosto é magro e alongado, tenho um cavanhaque, estou usando óculos de armação arredondada preta, visto uma camiseta laranja e o fundo é azul.
Você já lidou com algum formulário? Seja para se registrar em uma rede social, criar uma conta em um jogo ou em uma plataforma de streaming?
Provavelmente sim! Todos esses formulários possuem algum tipo de validação, como para não esquecermos de completar nosso nome ou e-mail antes de prosseguirmos, por exemplo.
Todos os campos e validações são obrigatórios para que as informações sejam enviadas à base de dados corretamente.
Ao longo deste curso, entenderemos como trabalhar com esses dados e fazer com que a pessoa usuária preencha os campos da forma certa.
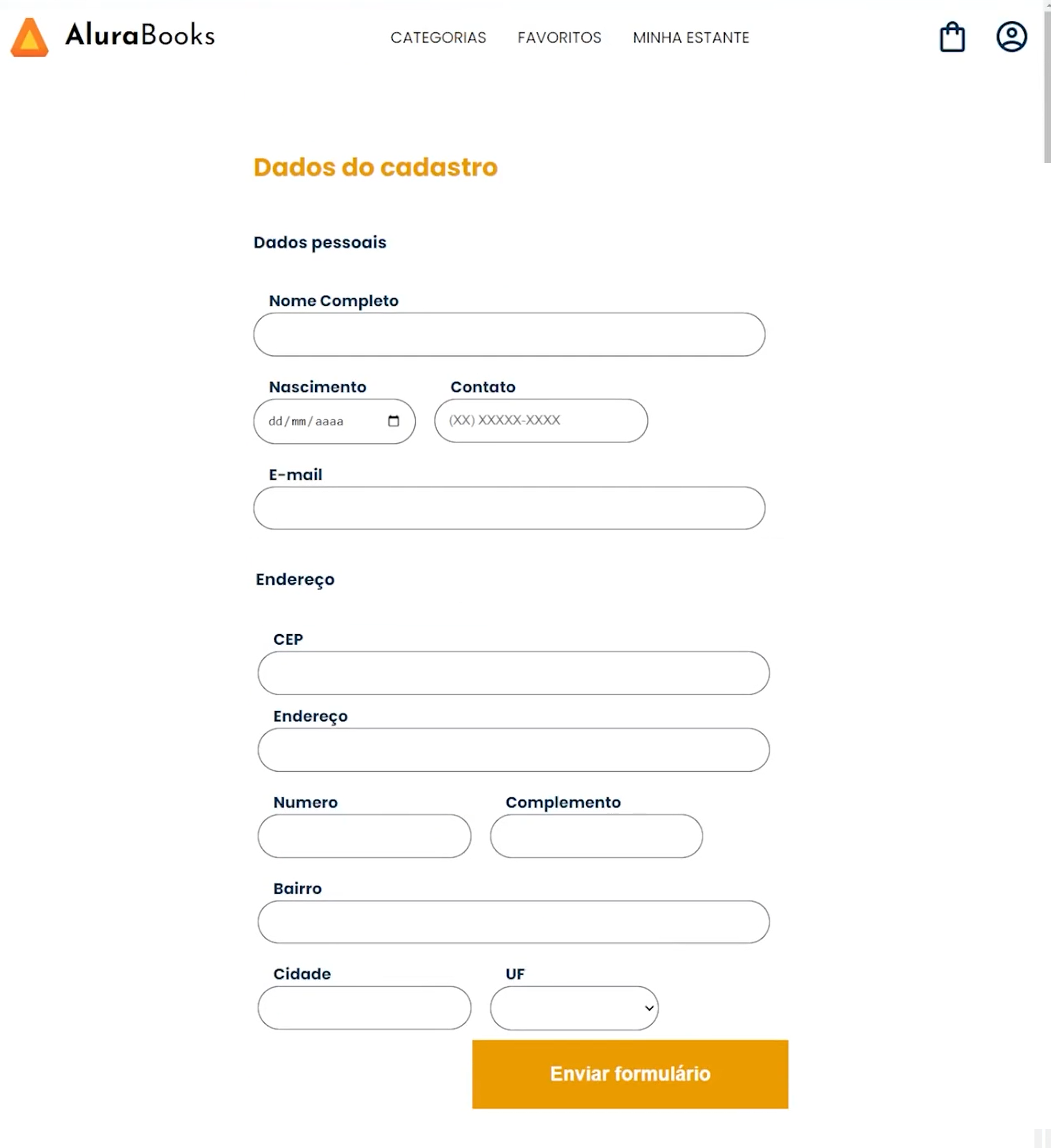
Nosso projeto é o AluraBooks que possui uma tela de cadastro dividida em duas seções: dados pessoais e endereço.

Conforme preenchemos os dados pessoais e chegamos no campo de "CEP" na parte de endereço, assim que inserirmos um número válido, o campo seguinte de "Endereço" será completo automaticamente. Este recurso é utilizado através de uma API.
Para lidarmos com as validações no formulário e consigamos enviá-lo com todas as informações preenchidas, trabalharemos com o FormsModule que o Angular possui.
Este módulo nos fornece recursos para construirmos formulários orientados a templates, ou seja, é basicamente construído dentro do HTML.
Quando terminamos e clicamos no botão de "Enviar Formulário", chegaremos em uma nova tela que indicará o envio com sucesso.
Para prosseguir com este curso, é interessante já ter sólidos conhecimentos em HTML, CSS e JavaScript, além de uma boa base em TypeScript e tenha dado os primeiros passos com Angular.
Caso ainda não tenha, aqui mesmo na Plataforma Alura há cursos para todas essas demandas. Conheça!
Mas se já possui os conhecimentos necessários, desenvolveremos este projeto juntas e juntos!
Vamos lá?
Conhecendo o projeto - Rodando o projeto
Olá Devs! Se você chegou até esta aula, é porque já passou pela atividade de "Preparando o ambiente", seguiu as orientações e já deixou tudo pronto para prosseguirmos com o desenvolvimento.
Rodaremos o projeto para entendermos como está; para isso, abriremos o editor de código Visual Studio Code ou VSCode, selecionaremos a opção "Iniciar > Abrir Pasta..." e escolheremos o diretório "forms-angular-main" que baixamos anteriormente.
Com o projeto aberto e a lista de arquivos na aba lateral esquerda sendo exibida, já faremos a instalação das dependências e o rodaremos.
Abriremos o Terminal do VSCode com o atalho "Ctrl + aspas" ou através da opção "Terminal > Novo Terminal" no topo do editor, e executaremos o comando do Angular CLI digitando ng serve --o seguido da tecla "Enter". O trecho --o é usado para criar o servidor e abrir no navegador.
Aguardaremos alguns instantes até o término da execução e rodaremos o projeto no navegador.
Por enquanto vamos ignorar os links do topo da página contendo "Categorias", "Favoritos" e "Minha Estante" e os ícones do canto superior direito, pois nosso foco será o formulário de cadastro de pessoa usuária.
Imaginemos que somos usuárias ou usuários do AluraBooks e precisamos nos cadastrar. Então preencheremos todos os dados dos campos e clicaremos no botão "Enviar formulário" para ver o que acontecerá.
Se enviarmos mesmo com os campos vazios, apenas iremos recarregar a página e nada irá acontecer. Não é isso que queremos, certo?
A seguir, mostraremos como começar a validar alguns desses campos para termos controle do formulário.
Conhecendo o projeto - Importando o FormsModule
Como notamos anteriormente, nada do formulário está funcionando por enquanto, então precisaremos começar a gerenciá-lo.
Como é orientado a templates, usaremos o módulo FormsModule que fornecerá alguns provedores e diretivas que nos auxiliarão nesse gerenciamento.
Abriremos o arquivo do template cadastro.component.html dentro de "src > app > cadastro" no VSCode e, na linha de form class="principal__formulario", criaremos uma variável de referência chamada #f para criarmos uma instância de "ngForm", o qual é uma diretiva do FormsModule.
<main class="principal">
<h2 class="principal__titulo">Dados do cadastro</h2>
<form class="principal__formulario" id="formulario" #f="ngForm">
//código omitido
</form>
</main>O ngForm ficará em destaque por erro porque ainda não fizemos a importação do módulo.
Então, ainda dentro da pasta de "cadastro", abriremos o arquivo app.module.ts e, dentro de @NgModule(), adicionaremos FormsModule nas chaves de imports:. Quando escrevermos, o próprio VSCode dará a sugestão da importação.
Feito isso, teremos o import do { FormsModule } vindo do '@angular/forms' e conseguiremos usar a diretiva ngForm.
//imports omitidos
import { FormsModule } from '@angular/forms';
@NgModule({
declarations: [AppComponent, HeaderComponent, FooterComponent, CadastroComponent, SucessoCadastroComponent],
imports: [BrowserModule, AppRoutingModule, FormsModule],
providers: [],
bootstrap: [AppComponent],
})
export class AppModule { }Salvaremos e poderemos fechar este arquivo.
De volta ao cadastro.component.html, o destaque em "ngForm" terá desaparecido.
Criamos essa variável de referência #f porque queremos acessar alguns recursos que a diretiva pode nos disponibilizar através dela, como o status de validação do formulário por exemplo. A partir disso, poderemos saber se é válido ou não para direcionarmos à página de sucesso de cadastro.
Para implementarmos, outro recurso que nos ajudará é o evento de ngSubmit que "escutará" o submit realizado pelo botão de "Enviar Formulário". Quando clicarmos, faremos a chamada de um método.
Por se tratar de um evento, deveremos envolvê-lo entre parênteses, afinal se trata de um event binding, e o chamaremos de "cadastrar()".
<main class="principal">
<h2 class="principal__titulo">Dados do cadastro</h2>
<form class="principal__formulario" id="formulario" #f="ngForm" (ngSubmit)="cadastrar()">
//código omitido
</form>
</main>O cadastrar() estará dentro da classe do componente de cadastro em cadastro.component.ts.
Por enquanto, o método fará apenas o console.log() de 'Formulário enviado'.
import { Router } from '@angular/router';
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-cadastro',
templateUrl: './cadastro.component.html',
styleUrls: ['./cadastro.component.css']
})
export class CadastroComponent implements OnInit {
constructor(private router: Router) { }
ngOnInit(): void {
}
cadastrar(){
console.log('Formulário enviado');
}
}Verificaremos se está funcionando de fato abrindo o browser com nossa página de cadastro.
Abriremos o Inspecionador de Elementos na aba de Console e clicaremos no botão de envio do formulário. Como resultado, estará escutando o evento com a mensagem Formulário Enviado exibido nesta aba lateral.
Porém, queremos que verifique se o formulário está válido para nos direcionar à página de sucesso do componente SucessoCadastroComponent.
De volta ao método cadastrar() no VSCode, passaremos o parâmetro form do tipo NgForm que também precisará ser importado manualmente a partir do '@angular/forms'.
Ao invés de exibirmos a mensagem 'Formulário enviado', faremos com que o console.log() mostre o que há dentro do parâmetro de form.
import { Router } from '@angular/router';
import { Component, OnInit } from '@angular/core';
import { NgForm } from '@angular/forms';
@Component({
selector: 'app-cadastro',
templateUrl: './cadastro.component.html',
styleUrls: ['./cadastro.component.css']
})
export class CadastroComponent implements OnInit {
constructor(private router: Router) { }
ngOnInit(): void {
}
cadastrar(form : NgForm){
console.log(form);
}
}Voltaremos ao template de cadastro.component.html e diremos que o método cadastrar() está recebendo a variável de referência f.
<main class="principal">
<h2 class="principal__titulo">Dados do cadastro</h2>
<form class="principal__formulario" id="formulario" #f="ngForm" (ngSubmit)="cadastrar(f)">
//código omitido
</form>
</main>Abriremos o navegador e clicaremos no botão de envio novamente.
Como retorno do Console, teremos um objeto NgForm. Quando o abrimos, encontraremos a propriedade valid: que possui o valor booleano como true, portanto o formulário está funcionando.
Queremos que, a partir disso, nos direcione para a tela de sucesso.
Em cadastro.components.ts, criaremos uma condicional if() dentro das chaves do método de cadastrar() dizendo que, caso o form for válido com .valid, deverá nos direcionar para a tela de sucesso com this.router.navigate() recebendo o caminho './sucesso' entre colchetes, o qual é encontrado no path: em app-routing.module.ts.
Já fizemos a injeção de dependência do Router dentro do constructor(), então poderemos trabalhar com rotas dentro da classe de cadastro.
Esta condicional é no caso do formulário estar válido, mas se não estiver, queremos que o else retorne um alerta alert() com a mensagem 'Formulário inválido'.
//código omitido
export class CadastroComponent implements OnInit {
constructor(private router: Router) { }
ngOnInit(): void {
}
cadastrar(form : NgForm){
if(form.valid){
this.router.navigate(['./sucesso'])
}else{
alert('Formulário inválido');
}
console.log(form);
}
}Salvaremos e abriremos o navegador novamente e clicaremos no botão de "Enviar Formulário".
Com isso, nos direcionaremos à página de "Sucesso!". Porém, o formulário estava vazio sem nenhum campo preenchido, e não deveria ser considerado válido desta forma.
A seguir, começaremos com a validação do campo de "Nome".
Sobre o curso Angular: formulários orientados a templates
O curso Angular: formulários orientados a templates possui 114 minutos de vídeos, em um total de 39 atividades. Gostou? Conheça nossos outros cursos de Angular em Front-end, ou leia nossos artigos de Front-end.
Matricule-se e comece a estudar com a gente hoje! Conheça outros tópicos abordados durante o curso:
- Conhecendo o projeto
- Explorando os validadores
- Mais validações
- Validando com diretivas personalizadas
- Consumindo dados de API