Bootstrap 5: novos recursos e práticas recomendadas de HTML, CSS e JavaScript
Iniciando projeto - Apresentação
Boas-vindas ao curso de Bootstrap! Meu nome é Luan Alves e serei o instrutor que vai te acompanhar nesse caminho de aprendizagem.
#acessibilidade: Luan é um homem com cor de pele branca, cor de cabelo, barba e olhos castanho-escuros, e está de blusa azul. Ao fundo há um sofá e duas prateleiras com alguns livros e enfeites. O ambiente está iluminado com uma luz degradê que vai do azul para o roxo.
Como você vai aprender sobre Bootstrap?
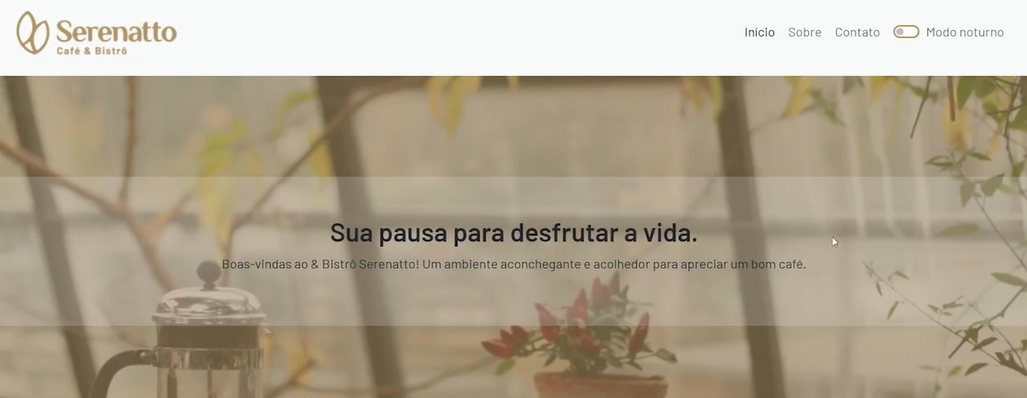
Vamos construir, do zero, o projeto da página web para a Cafeteria Serenatto.

Ela tem vários elementos muito interessantes, como o Modo Noturno, lançado na versão 5 do Bootstrap. Além disso, vamos utilizar variáveis CSS que foram integradas a partir dessa nova versão.
Vamos inserir vários componentes diferentes nesse projeto, como por exemplo o OffCanvas e também o Accordion. Adicionaremos componentes que já são a marca registrada do Bootstrap, como por exemplo os Cards e os Modais.
Além disso, nós construiremos um formulário bem completo, com alguns rótulos (labels) bastante diferentes e também alguns campos de entrada (inputs) bem interessantes, como um slider de "Nível de satisfação".
Nós também vamos utilizar a nova biblioteca de ícones do Bootstrap para inserir alguns ícones nesse projeto e construí-lo totalmente do zero.
Pré-requisitos
Para construir esse projeto, é necessário que você já tenha algum conhecimento prévio em HTML, CSS e também em Lógica de Programação. Mas, caso você não tenha esse conhecimento, não tem problema! Na aba inicial desse curso, deixamos os treinamentos que você pode fazer antes deste.
Caso você já tenha os conhecimentos prévios, te esperamos no próximo vídeo! Temos muita coisa para aprender juntos.
Até lá!
Iniciando projeto - Explorando a documentação
Nesse curso, nós vamos pontuar todas as novidades que a versão 5 do Bootstrap trouxe para nós. Vamos começar construindo o nosso projeto: a página web da nossa cafeteria Serenatto.
Começaremos pela parte de cima, pelo navbar desse projeto. Nela já tem uma novidade muito legal do Bootstrap, que é o menu Offcanvas.
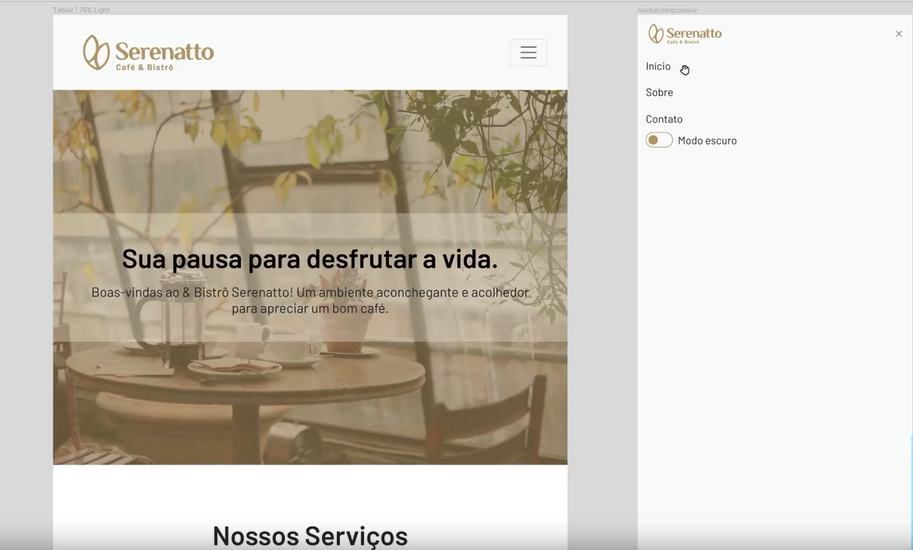
Quando expandirmos o menu do site, clicando no ícone hambúrguer no canto superior direito da página, os elementos serão jogados para a esquerda, e esse menu vai ocupar do topo até a parte de baixo da tela:

O que é o menu Offcanvas?
Vamos verificar esse menu na documentação. Abrimos uma nova aba no navegador e acessamos o site http://getbootstrap.com. Nessa página, clicamos em "Docs" no canto superior esquerdo e pesquisamos por "Navbar" no campo de busca. Clicamos no primeiro item do campo de pesquisa, de título "How it works".
Abrindo a parte de Navbar , temos alguns subtítulos na lateral direita. Clicamos diretamente em "Offcanvas", que é o que estamos explorando como novidade. Para verificar essa funcionalidade na prática, clicamos no ícone de raio "Edit on StackBlitz" no snippet de código "Offcanvas navbar".
Tendo aberto o Navbar nesse editor de código online, podemos ver a simulação da aplicação à direita da tela. Quando clicamos no ícone do menu hambúrguer no canto superior direito, vemos que o menu expande da direita para a esquerda. Essa é a funcionalidade de Offcanvas que vamos inserir no nosso projeto.
Adicionando o menu Offcanvas no projeto
Vamos começar a codar! Podemos copiar o código da documentação do Bootstrap, clicando no ícone de prancheta "Copy to clipboard" do snippet de código. Em seguida, o colamos no nosso arquivo HTML: index.html.
Este arquivo já vem com os links integrados do Bootstrap, e também com o arquivo
estilos.csscom algumas variáveis que já são aplicadas das cores que vamos utilizar no projeto, e também com a pasta de "assets", que contém algumas imagens que vamos utilizar no decorrer do projeto.
No body, criamos uma tag header para poder inserir esse Navbar, porque a tag header é a tag de cabeçalho. Então, tudo o que colocamos no cabeçalho do projeto, colocamos na tag header que, nesse caso vai ser Navbar. Então, na linha 19, colamos todo aquele código enorme:
index.html
<body>
<header>
<nav class="navbar bg-body-tertiary fixed-top">
<div class="container-fluid">
<a class="navbar-brand" href="#">Offcanvas navbar</a>
<button class="navbar-toggler" type="button" data-bs-toggle="offcanvas" data-bs-target="#offcanvasNavbar" aria-controls="offcanvasNavbar" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="offcanvas offcanvas-end" tabindex="-1" id="offcanvasNavbar" aria-labelledby="offcanvasNavbarLabel">
<div class="offcanvas-header">
<h5 class="offcanvas-title" id="offcanvasNavbarLabel">Offcanvas</h5>
<button type="button" class="btn-close" data-bs-dismiss="offcanvas" aria-label="Close"></button>
</div>
<div class="offcanvas-body">
<ul class="navbar-nav justify-content-end flex-grow-1 pe-3">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" role="button" data-bs-toggle="dropdown" aria-expanded="false">
Dropdown
</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li>
<hr class="dropdown-divider">
</li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
</ul>
</li>
</ul>
<form class="d-flex mt-3" role="search">
<input class="form-control me-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success" type="submit">Search</button>
</form>
</div>
</div>
</div>
</nav>
</header>
</body>Salvamos esse arquivo.
Verificando nossa aplicação no navegador, já podemos conferir a Navbar no topo da página.
Testando o botão do menu, verificamos que a funcionalidade já ocorre normalmente. Mas, precisamos personalizar esse menu, inserindo imagens nele, por exemplo.
Personalizando a Navbar
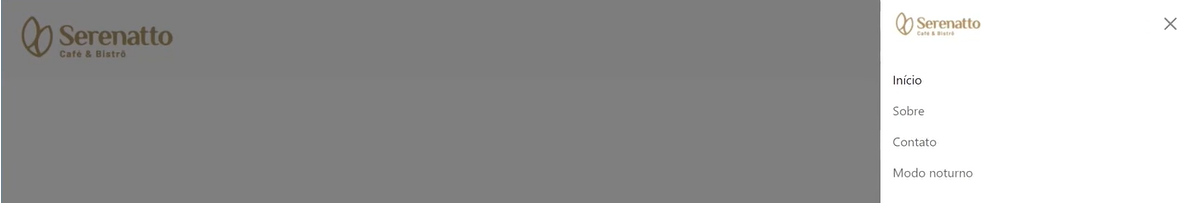
No projeto do Figma, notamos uma logo do lado esquerdo da navbar, e quando esse menu é ativado, também tem uma logo no canto superior esquerdo, além da lista de opções.
Então, vamos voltar ao código. Podemos notar que o título "Offcanvas navbar" da linha 21 é referente ao título do lado esquerdo da página. Para inserir a logo no lugar desse título, o apagamos e vou inserimos no lugar a tag <img>. No caminho dessa tag, passamos a imagem: ./assets/logo.png.
A tag img tem o atributo alt, onde passaremos a descrição dessa imagem, importante para acessibilidade: "Logo da Cafeteria Serenatto".
<a class="navbar-brand" href="#"><img src="./assets/logo.png" alt="Logo da cafeteria Serenatto"></a>Salvamos o código e conferimos no navegador. Tudo certo! Lá está a logo, conforme o projeto no Figma.
O link para você acessar o projeto pronto do Figma está na área Preparando o Ambiente, além dos arquivos de imagens, HTML e CSS. Assim, iniciamos o projeto com os arquivos todos idênticos.
Analisando a página, quando abrimos o menu responsivo, notamos que os elementos estão descritos de acordo com o padrão da documentação: Home, Link, Dropdown, Search. Precisamos personalizar de acordo com o que a nossa cliente quer.
Personalizando o menu
Identificamos o elemento "Home" na linha 33 do HTML, na tag <li>, de link, dentro de div class="offcanvas-body". Vamos substituir por "Início". Na linha 36, onde temos "Link", passamos "Sobre". Copiamos também esse link e colamos abaixo mais duas vezes. Agora, nesse segundo "Sobre", passamos "Contato". No último, passamos "Modo Noturno". Perfeito!
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Início</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Sobre</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Contato</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Modo noturno</a>
</li>Conferindo na página, temos todas as opções desejadas. Mas há essas opções a mais, como "Dropdown", o campo de busca e botão "Search". Podemos removê-los. No projeto, apagamos da linha 44 (li class="nav-item dropdown"> até o fechamento da tag <form>, na linha 61. Salvamos o código.
Nosso projeto já está bem parecido com nosso objetivo final. Falta apenas inserir a logo do Serenatto no menu. Então, voltando ao código, encontramos o elemento "Offcanvas" na linha 27, dentro de div class="offcanvas-header".
Apagamos o "Offcanvas" do título e passamos mais uma tag <img>, cujo caminho será ./assets/logo-mobile.png. O valor do atributo alt será o mesmo da imagem acima que acabamos de inserir: "Logo da cafeteria Serenatto":
<h5 class="offcanvas-title" id="offcanvasNavbarLabel"><img src="./assets/logo-mobile.png" alt="Logo da cafeteria Serenatto"></h5>Salvamos o código.
Estamos quase finalizando a Navbar!

O código que pegamos do Bootstrap vem cheio de classes. Ele tem, por exemplo, a tag bg-body-tertiary. Essa classe aplica a cor de fundo dessa Navbar. Se você reparar o topo, sua cor é um branco meio acinzentado, cor de gelo.
Também temos a classe fixed-top, que faz o menu ficar fixo no topo, independentemente da barra de rolagem. Então, você pode conferir que essas classes do Bootstrap trazem também alguns elementos e estilos de CSS que constroem toda essa Navbar.
Vamos conhecendo mais classes no decorrer do curso!!
Iniciando projeto - Inputs e Breakpoints
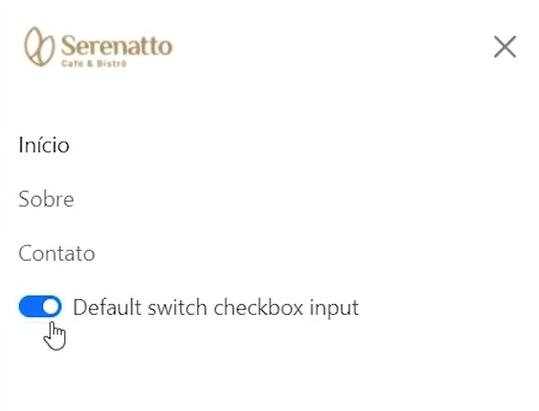
O que falta para finalizar essa Navbar? Conferindo na tela, clicando no ícone de menu hambúrguer, vemos que ainda falta inserir um input na opção de Modo Noturno. Então, vamos fazer isso!
Botão de Modo Noturno
Na documentação do Bootstrap, pesquisamos "checks" no campo de busca. Dentre as várias opções que o Bootstrap oferece, optaremos pela de switch checkbox conforme nosso projeto no Figma, que desliza para a esquerda e para a direita.
Conferindo aqui na documentação, temos a área de Switches, que possui o input desejado. O primeiro input ("Default switch checkbox input") é o ideal, porque ele não está selecionado ainda, e só fica selecionado após o clique.
Então, vamos copiar toda a primeira <div> do início do snippet de código da documentação, referente a esse componente. No nosso código, onde está escrito "Modo Noturno" no corpo do menu, apagamos o texto e colamos o código copiado dentro da tag <a>. Também identamos o código, para ele ficar bem organizado.
Por fim, só precisamos substituir o título padrão do botão, "Default switch checkbox input", por "Modo Noturno" na linha 45 (<label class>).
<li class="nav-item">
<a class="nav-link" href="#">
<div class="form-check form-switch">
<input class="form-check-input" type="checkbox" role="switch" id="flexSwitchCheckDefault">
<label class="form-check-label" for="flexSwitchCheckDefault">Modo noturno</label>
</div>
</a>
</li>Salvamos o código, atualizamos a página e conferimos nosso botão switch de Modo Noturno ao final do menu!

Menu para Desktop
Há um último detalhe importante que precisamos resolver: esse menu está apenas no formato para tablets e mobile ainda. Conferindo o menu para Desktop no Figma, as opções devem estar aparentes na horizontal, no cabeçalho da página.
Para conseguir fazer isso, vamos inserir uma classe no Navbar. Essa classe deve ser inserida na "tag pai" desse Navbar, na linha 19, logo abaixo de <header>. Inserimos a classe navbar-expand-lg logo antes da classe bg-body:
<nav class="navbar-expand-lg navbar bg-body-tertiary fixed-top">Salvamos o código e conferimos no navegador que o menu está expandido:

Vamos testar a responsividade desse Navbar. Quando aumentamos a largura da página, notamos que os elementos do menu aparecem na horizontal, no cabeçalho da página. Quando diminuimos a largura, os elementos se escondem e só aparecem ao clicar no menu hambúrguer. Perfeito!
Fazer esse menu com HTML, CSS, JavaScript, daria muito trabalho. Com o Bootstrap, conseguimos fazer isso de forma muito mais prática e com muito menos linha de código!
É importante também pontuar como conseguimos fazer essa funcionalidade. Na documentação, vamos buscar por "breakpoints". Clicando no primeiro resultado, "Core concepts", podemos conferir as várias tags que ele traz.
A tag lg é a que utilizamos no projeto. Ela é referente a 992 pixels de largura. Ou seja, quando a tela tiver a largura de 992 pixels, o menu vai se expandir.
Podemos utilizar esses breakpoints com diversos contextos, para aplicar diversos estilos. Temos várias tags como sm, md, lg, xl e xxl. Há uma atividade extra após esse vídeo, pontuando a largura referente a cada um desses breakpoints. Iremos utilizá-los mais vezes no decorrer do curso.
Sobre o curso Bootstrap 5: novos recursos e práticas recomendadas de HTML, CSS e JavaScript
O curso Bootstrap 5: novos recursos e práticas recomendadas de HTML, CSS e JavaScript possui 83 minutos de vídeos, em um total de 46 atividades. Gostou? Conheça nossos outros cursos de HTML e CSS em Front-end, ou leia nossos artigos de Front-end.
Matricule-se e comece a estudar com a gente hoje! Conheça outros tópicos abordados durante o curso:
- Iniciando projeto
- Componentes do Bootstrap
- Estilizando Cards e Modais
- Formulário com Bootstrap
- Modo noturno com Bootstrap