CSS: ajustando a acessibilidade visual em um projeto
Iniciando projeto - Apresentação
Boas-vindas ao curso de acessibilidade com foco em CSS! Meu nome é Luan Alves e serei a pessoa instrutora que irá guiar você durante este curso.
Audiodescrição: Luan se descreve como um homem de pele branca e cabelos, olhos e barba castanho-escuros. Ele veste uma blusa preta e atrás dele há um sofá cinza, duas prateleiras com alguns livros e enfeites, e também um fundo gradiente do tom azul ao tom rosa.
Por que desenvolver aplicações acessíveis?
Alguma vez você se perguntou por que é importante desenvolver aplicações acessíveis para todas as pessoas? Vamos mostrar algumas razões.
A primeira delas é a Pesquisa Nacional por Amostra de Domicílios, a PNAD. Segundo essa pesquisa, mais de 18 milhões de pessoas no Brasil com 2 anos ou mais se autodeclararam possuindo algum tipo de deficiência. Isso é uma grande quantidade de pessoas. É mais de 8% da população brasileira.
Isso significa que nós, como pessoas desenvolvedoras de aplicações, aplicativos e sites, precisamos e devemos criar páginas acessíveis para todos!
O que vamos aprender?
Como você vai aprender a criar páginas acessíveis focadas em CSS? Vamos realizar melhorias no projeto Calmaria Spa. Iremos inserir diversas melhorias, como:
- Fontes acessíveis;
- Interação da pessoa usuária com a página (por exemplo: ao passar o mouse por elementos, o cursor do mouse deve alterar, as fontes devem alterar, bem como as cores);
- Contraste de cores;
- Ferramentas que automatizam essa melhoria nos pontos de acessibilidade.
Se você já pratica HTML e CSS, este curso é perfeito para você. Por isso, te esperamos no próximo vídeo. Temos muitas melhorias a fazer no projeto Calmaria Spa!
Iniciando projeto - Entendendo a importância do design acessível #1
É ótimo saber que você decidiu aprender sobre acessibilidade com foco em CSS!
A importância do design acessível
Agora vamos praticar bastante, fazendo vários ajustes no código CSS do projeto Calmaria Spa. Já temos o projeto aberto no VS Code, editor de código que utilizaremos ao longo do curso.
Observe no diretório de arquivos a pasta "assets", com todas as imagens usadas no projeto. Também temos o diretório "styles", com todos os arquivos CSS aplicados a este projeto. Vamos revisar esse código e fazer várias alterações nele. Além disso, temos o arquivo index.html e o arquivo README.md, que descreve um pouco sobre o projeto.
Vamos abrir o projeto no navegador. Para isso, passamos o mouse sobre index.html, no lado esquerdo da tela, clicamos com o botão direito e selecionamos "Open with Live Server". Live Server é uma extensão bem conhecida do VS Code que atualiza automaticamente o navegador quando atualizamos o código.
Com o projeto aberto no navegador, podemos analisar alguns detalhes de melhorias no CSS, na parte visual do projeto. Observe que temos o botão "Quero relaxar" à esquerda da página com a cor de fonte muito branca e a cor de fundo com um azul-escuro. Precisamos melhorar esse contraste de cores.
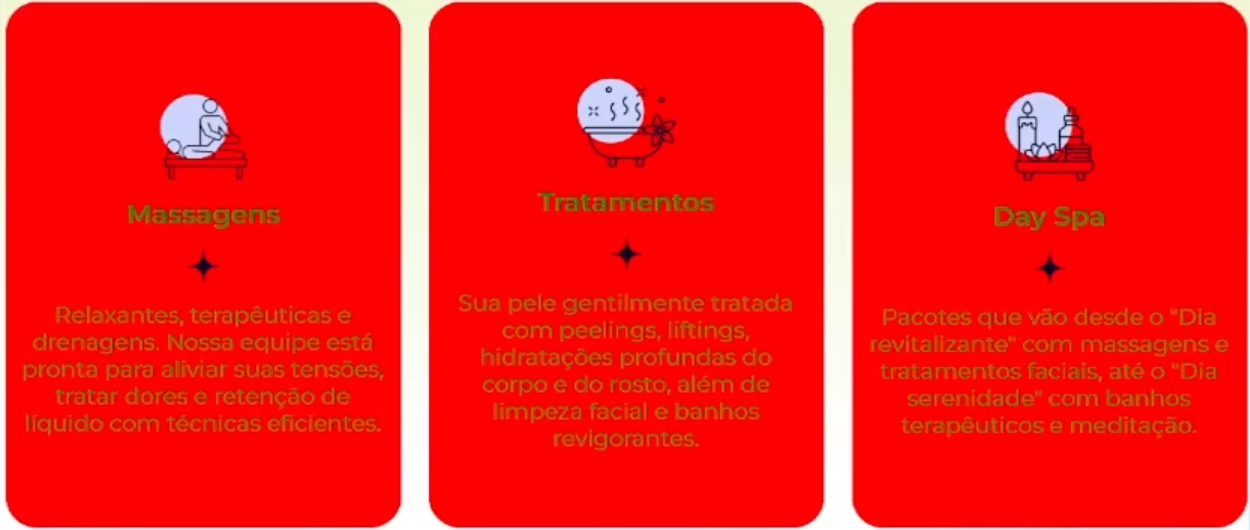
Falando em contraste de cores, observe a imagem abaixo:

Os cards acima, que são referências aos próprios cards do projeto Calmaria Spa, têm a cor de fundo vermelha e a cor de fonte verde. É difícil enxergar o texto, não é? A acessibilidade de cores vai ajudar qualquer pessoa a enxergar os textos da melhor forma.
Extensões
Nossa missão neste curso é tornar o projeto acessível para todas as pessoas. Para isso, podemos analisar visualmente todo o projeto, todas as cores e todo o código, mas também podemos usar ferramentas que nos auxiliam neste trabalho. Vamos apresentar três extensões do Chrome, que também estão disponíveis para Edge e Firefox.
Disponibilizamos o link das extensões na atividade Preparando o ambiente.
WCAG Color contrast checker
Uma vez instaladas as extensões no navegador, a primeira delas é a WCAG Color contrast checker. Com ela, podemos verificar que há um erro, indicado por um "X" vermelho ao lado de 1.83, na análise da extensão localizada na lateral direita da página.
Ao clicar no "X", são envolvidos por um contorno vermelho todos os problemas de cores da página. Podemos observar que o botão "Quero relaxar" está com problema, bem como os botões "Inscrever" e "Enviar" mais abaixo na página.
Todos esses botões estão com as mesmas cores de fundo e de fonte, então precisamos fazer esse ajuste.
Lighthouse
A próxima extensão que vamos usar é diferente. Vamos clicar com o botão direito na página e selecionar "Inspecionar". No painel à direita, vamos abrir o Lighthouse e clicar em "Analyze page load" para analisar a página.
O Lighthouse não nos ajuda apenas com a acessibilidade. Ele também fornece sugestões de melhoria para performance, boas práticas, SEO e PWA. Como nosso foco é acessibilidade, vamos clicar em "Accessibility".
Ao fazer alguma melhoria de acessibilidade, podemos influenciar no SEO, na performance e nas boas práticas.
Existem alguns pontos importante que precisamos melhorar na página, como, por exemplo, adicionar o atributo alt às imagens da página; adicionar a tag form em volta de input e label, porque são elementos de formulário; entre outros.
São vários elementos que precisaríamos melhorar, mas nosso foco é CSS. Caso você queira melhorar também a parte de HTML desse projeto, existem cursos na Alura focados em acessibilidade para HTML.
Analisando a parte de background e cores, o Lighthouse trouxe capturas de tela dos botões para ressaltar esse ponto de melhoria.
axe DevTools
A última extensão que vamos usar é a axe DevTools. Ao selecionar nosso papel como "Developer" (pessoa desenvolvedora), aceitamos os termos de serviço e clicamos em "Start using axe DevTools". Em seguida, clicamos em "Scan all of my page" ("Escanear toda a página").
No total, foram encontrados 32 problemas: 5 deles são sérios e 27 são críticos. Assim, podemos melhorar bastante o nosso projeto.
Vamos acessar, por exemplo, a parte de cores. A primeira observação feita é que os elementos devem ter o mínimo de cores de contraste. Trata-se da mesma observação que as outras extensões trouxeram, especificamente sobre os botões.
Portanto, temos um problema para resolver: alterar as cores dos botões e torná-los acessíveis.
Conclusão
Agora que já analisamos o projeto, vamos colocar a mão na massa e começar a fazer as alterações necessárias!
Iniciando projeto - Entendendo a importância do design acessível #2
Vamos abrir o Figma do projeto?
O link do Figma está na atividade Preparando o ambiente. Você também pode acessar e conferir junto conosco.
A importância do design acessível
Temos um design já pronto, que é o nosso foco nesse projeto, o qual precisamos corrigir. Vamos dar um zoom no botão "Quero relaxar!" e conferir a cor desse botão. Você pode perceber que é uma cor mais escura do que a aplicada no projeto.
Vamos também conferir os botões "Inscrever" e "Enviar" mais abaixo. Podemos notar que todos possuem a mesma cor de fundo. Portanto, precisamos alterar todos eles.
Para isso, vamos pegar a cor desses botões, que está do lado direito do Figma, nas orientações da parte de cor, largura, entre outras informações. Vamos copiar o hexadecimal dessa cor, que é o código #4163DA. Após copiar, levaremos para o VS Code.
Vamos procurar onde estão esses botões no código. O primeiro, "Quero relaxar", está na linha 45 do arquivo index.html.
index.html:
<button class="container__primeiro--texto-botao">Quero relaxar</button>
O segundo botão, "Inscrever", está na linha 107.
<button>Inscrever</button>
O último botão, "Enviar", está na linha 155.
<button>Enviar</button>
Precisamos corrigir esses três botões.
O primeiro deles está no arquivo container--primeiro.css. Vamos procurar como esse botão está aplicado. Identificamos que está na linha 32, com o background recebendo a variável --azul-botao, variável que tem o valor dessa cor. Precisamos ajustar essa variável.
container--primeiro.css:
.container__primeiro--texto-botao {
width: 318px;
height: 66px;
color: white;
border: none;
border-radius: 66px;
background: var(--azul-botao);
font-size: 24px;
font-family: 'Montserrat';
font-weight: 700;
}
Vamos procurar também os outros botões nos arquivos CSS. Temos o arquivo container--inscricao.css, e na linha 54, encontramos o background com a variável --azul-botao na linha 57.
container--inscricao.css:
.container__incricao--form-input button {
width: 35%;
color: white;
background: var(--azul-botao);
border-radius: 0 65px 65px 0;
border: none;
font-size: 24px;
font-weight: 700;
font-family: 'Montserrat';
display: flex;
justify-content: center;
align-items: center;
}
Para o último botão, vamos acessar o arquivo container--contato.css. Esta classe do botão está na linha 85, com o background recebendo também a variável --azul-botao na linha 91.
container--contato.css:
.container__contato .container__contato--form button {
height: 48px;
border: none;
border-radius: 25px;
color: white;
font-size: 24px;
background: var(--azul-botao);
font-weight: 600;
}
Com isso, concluímos que todas as cores de fundo estão aplicadas através da variável --azul-botao.
Geralmente, as variáveis são aplicadas no arquivo raiz, isto é, no arquivo style.css. Então, vamos alterar na tag :root o valor da variável --azul-botao, que está na linha 6. Vamos apagar a cor aplicada, #b6bfde, e colar a que pegamos do Figma, #4163DA.
style.css:
--azul-botao: #4163DA;
Após salvar o código e retornar ao navegador, podemos conferir a cor de fundo correta. Vamos fazer uma análise rápida com o axe DevTools, para saber se agora o contraste de cor está adequado.
Com a aba "Inspecionar" aberta, vamos acessar o axe DevTools e escanear a página mais uma vez, para verificar se o erro de cores foi solucionado. Com isso, o contraste de cores foi resolvido do projeto. Não temos mais a análise de problema de contraste de cores.
Conclusão
Agora, podemos continuar o projeto e solucionar outras questões a seguir!
Sobre o curso CSS: ajustando a acessibilidade visual em um projeto
O curso CSS: ajustando a acessibilidade visual em um projeto possui 55 minutos de vídeos, em um total de 35 atividades. Gostou? Conheça nossos outros cursos de HTML e CSS em Front-end, ou leia nossos artigos de Front-end.
Matricule-se e comece a estudar com a gente hoje! Conheça outros tópicos abordados durante o curso:
- Iniciando projeto
- Unidades de medida acessíveis
- Destacando elementos
- Deploy do projeto