Dados geográficos: visualização de mapas com Folium
Conhecendo o Folium - Apresentação
Olá! Neste curso de Dados Geográficos: Folium, iremos aprender a utilizar a biblioteca interativa de visualização de mapas chamada Folium.
Me chamo João Miranda e serei o seu instrutor!
#acessibilidade: João Miranda é um homem branco de olhos e cabelos castanhos escuros, e barba rente ao rosto. Seus cabelos são de comprimento médio, presos em um coque, com as laterais raspadas. Está com uma camiseta cinza com a logo da Alura.
O que vamos aprender?
Durante o curso, iremos desenvolver um projeto com duas visualizações principais.
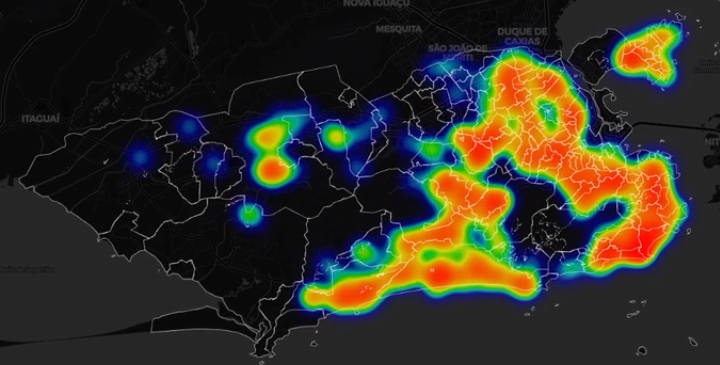
Mapa de calor

Na primeira visualização, que está sendo exibida na tela, temos um tema escuro e um mapa de calor que indica a concentração de imóveis à venda no município do Rio de Janeiro. Os imóveis são agrupados por bairros e, ao passar o mouse sobre cada área, é possível identificar o nome do bairro.
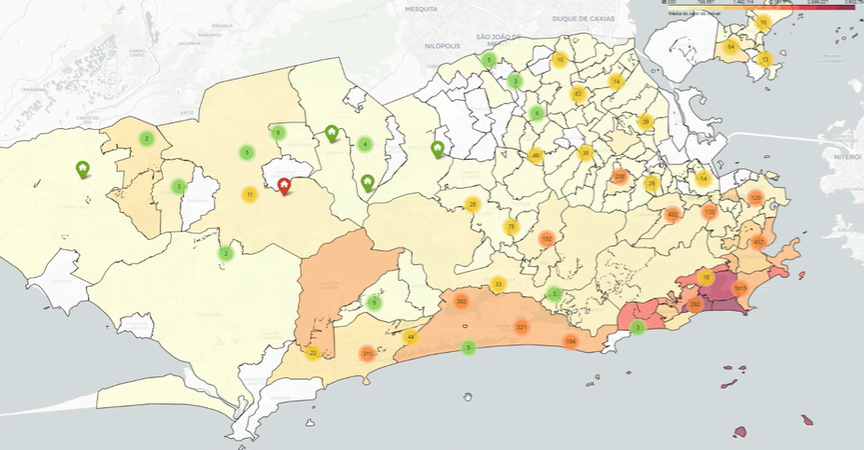
Mapa Coroplético

A segunda visualização que iremos construir é o chamado Mapa Coroplético. Nessa visualização, atribuímos uma cor diferente para cada bairro do Rio de Janeiro, com base na média do preço de venda dos imóveis em cada região.
Além disso, incluímos marcadores no mapa para mostrar a localização precisa dos imóveis à venda, permitindo a comparação de informações tanto sobre esses imóveis quanto sobre estatísticas dos bairros do Rio de Janeiro.
Pré-requisitos
Para acompanhar este curso, é necessário ter conhecimento na linguagem de programação Python e um conhecimento básico na biblioteca Geopandas.
- Linguagem Python
- Biblioteca Geopandas
Então, vamos começar?
Conhecendo o Folium - Explorando dados geográficos
Vamos desenvolver um projeto para analisar a oferta de imóveis no município do Rio de Janeiro. Para isso, iremos utilizar a biblioteca Folium para criar visualizações de mapas interativos, que nos permitirão analisar os dados dos imóveis.
Importação e Visualização de Dados Georreferenciados do Rio de Janeiro
Uma vez que esses mapas são baseados em dados georreferenciados, a biblioteca mais adequada para lidar com esse tipo de dado é o Geopandas. Portanto, antes de criarmos nossa visualização, precisaremos importar dados georreferenciados do município do Rio de Janeiro. Essa será a primeira etapa do nosso projeto, na qual importaremos e processaremos os dados.
Após conseguirmos criar uma visualização básica do município do Rio de Janeiro utilizando a biblioteca Folium, poderemos prosseguir com a análise inicial. Dessa forma, a etapa inicial do nosso projeto consistirá em trabalhar com os dados e, em seguida, começar a construir as visualizações.
Importando a biblioteca Geopandas
A primeira etapa será importar a biblioteca Geopandas. Essa biblioteca não é fornecida por padrão no ambiente Google Colab, onde realizaremos o projeto. Portanto, eu já instalei a biblioteca Geopandas no Google Colab para que possamos utilizá-la.
Preparei um roteiro para demonstrar como instalar essa biblioteca na atividade "Preparando o ambiente", e é essencial que você o siga antes de assistir a este vídeo. Caso não instale essa biblioteca, o comando de importação resultará em erro.
Na primeira célula do nosso projeto no Google Colab, escreveremos import geopandas as gpd e executaremos essa célula pressionando "Ctrl + Enter".
import geopandas as gpd
Depois de importar a biblioteca, é hora de realizar o upload dos dados. A base de dados que utilizaremos para obter os contornos do município do Rio de Janeiro é disponibilizada pelo IBGE (Instituto Brasileiro de Geografia e Estatística). No entanto, fornecerei um roteiro no curso para facilitar o download desses dados.
Para fazer o upload desses dados, siga as seguintes etapas: clicamos no menu lateral esquerdo em "Arquivos" e, em seguida, em "Fazer upload para armazenamento da sessão". Selecionamos os dados localizados na pasta rj_setores_censitarios.
Realizaremos o upload de todos os quatro arquivos. No meu caso, já coloquei esses dados no meu Google Drive, portanto não utilizarei a opção de upload. No Google Colab, clicamos na opção "Montar Drive" do lado esquerdo e o Google Colab solicitará permissão para acessar meu Google Drive. Basta clicarmos em "Conectar ao Google Drive".
Com essa permissão concedida, será mais fácil ler os dados sempre que abrir o Google Colab, pois eles já estarão dentro de uma pasta do Google Drive, evitando a necessidade de fazer o upload do arquivo todas as vezes.
Para encontrar o caminho do arquivo que precisamos, navegaremos pelas pastas até chegar em "drive > My Drive > Alura > Dados > Imóveis > rj_setores_censitarios". Dentro dessa pasta, identificaremos o arquivo que termina com .shp, que é o formato shapefile para copiar o seu caminho.
- rj_setores_censitarios
- 33SEE250GC_SIR.dbfp
- 33SEE250GC_SIR.prj
- 33SEE250GC_SIR.shp
- 33SEE250GC_SIR.shx
Dentre os vários arquivos presentes, o Geopandas requer apenas o caminho do arquivo .shp. Ele fará a leitura de todos os outros arquivos, que são igualmente importantes para a estrutura dos dados. Para copiar o caminho do arquivo 33SEE250GC_SIR.shp, clicaremos com o botão direito sobre ele e selecionaremos a opção "Copiar caminho". Após isso, podemos fechar a aba de arquivos.
Importação e visualização dos contornos do estado do Rio de Janeiro
Agora, estamos prontos para embarcar juntos nesta jornada de análise de dados imobiliários. Vamos seguir em frente!
Agora, na segunda célula, iremos realizar a leitura dos dados georreferenciados para delinear o contorno do município do Rio de Janeiro. Vamos escrever o seguinte código neste bloco:
rj = gpd.read_file('')
No espaço entre aspas, será inserido o caminho do arquivo. Basta pressionar "Ctrl+V" para colá-lo.
Ainda nesta célula, iremos escrever, dando um salto de linha aqui e inserindo rj:
rj = gpd.read_file('/content/drive/MyDrive/Alura/dados/imoveis/rj_setores_censitarios/33SEE250GC_SIR.shp')
Na mesma célula, teclamos "Enter" e digitamos rj.
rj = gpd.read_file('/content/drive/MyDrive/Alura/dados/imoveis/rj_setores_censitarios/33SEE250GC_SIR.shp')
rj
Em seguida, vamos pressionar "Ctrl+Enter" para executar esta célula e visualizar o resultado dos nossos dados. Pode levar alguns segundos para que a leitura seja concluída, uma vez que se trata de uma base de dados consideravelmente grande.
Como retorno, obtemos:
A tabela abaixo foi parcialmente transcrita. Para conferi-la na íntegra, execute o código na sua máquina.
| # | ID | ID_GEOCODI | TIPO | CD_GEOCODB | … |
|---|---|---|---|---|---|
| 0 | 43773 | 30025805000046 | URBANO | NaN | … |
| 1 | 43774 | 330025805000047 | URBANO | NaN | … |
| … | … | … | … | … | … |
Nesta base de dados, temos diversas informações relacionadas aos setores censitários do estado do Rio de Janeiro, abrangendo não apenas o município. As colunas incluem o ID, alguns códigos, o nome do bairro, subdistrito, entre outros. A última coluna dessa base de dados é a coluna de geometria ("geometry"), que contém informações sobre os contornos e as bordas dos setores censitários do estado do Rio de Janeiro.
Como estamos trabalhando em um projeto relacionado aos municípios, precisaremos filtrar esses dados para coletar apenas as informações referentes ao contorno do município do Rio de Janeiro. Temos a informação "NM_MUNICIP", que representa o nome do município. Essa será a base para filtrar os dados e selecionar apenas a coluna correspondente ao município do Rio de Janeiro.
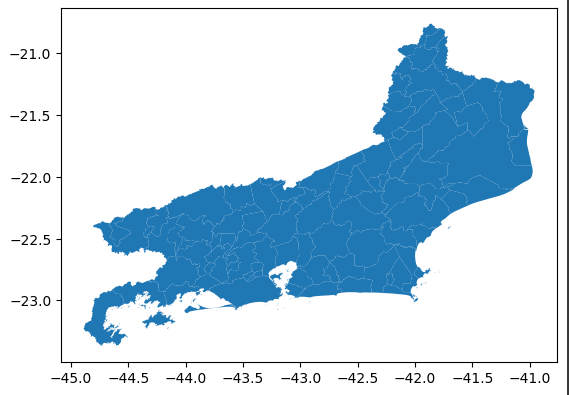
Na próxima célula, iremos visualizar de forma simples os contornos do estado do Rio de Janeiro. Para fazer isso, basta escrever o seguinte código:
rj.plot();
Em seguida, execute o código pressionando "Ctrl+Enter".
Essa é uma visualização básica utilizando a biblioteca Geopandas (uma extensão do Pandas usada para operações geoespaciais) dos contornos dos setores censitários do estado do Rio de Janeiro. A execução dessa célula pode levar algum tempo.
Filtrando os dados
Posteriormente, faremos uma filtragem dos dados para selecionar apenas as informações relevantes para o nosso projeto, que é o município do Rio de Janeiro.
Na próxima célula, vamos escrever cidade_rio para realizar a filtragem específica do município do Rio de Janeiro. Utilizaremos o seguinte código:
cidade_rio = rj[rj['NM_MUNICIP'] == 'RIO DE JANEIRO']
Neste bloco de código, estamos selecionando, na coluna NM_MUNICIP, apenas as linhas que correspondem a "RIO DE JANEIRO". Em seguida, na mesma célula, vamos escrever cidade_rio e executar a célula para verificar se a filtragem foi realizada com sucesso.
cidade_rio = rj[rj['NM_MUNICIP'] == 'RIO DE JANEIRO']
cidade_rio
Obtemos:
A tabela abaixo foi parcialmente transcrita. Para conferi-la na íntegra, execute o código na sua máquina.
| # | ID | ID_GEOCODI | TIPO | CD_GEOCODB | … |
|---|---|---|---|---|---|
| 10708 | 56651 | 330455705080006 | URBANO | 330455705005 | … |
| 10709 | 56652 | 330455705080007 | URBANO | 330455705005 | … |
| … | … | … | … | … | … |
Após analisar nossa tabela, percebemos que a quantidade de dados foi reduzida e agora temos apenas os dados referentes ao Rio de Janeiro na coluna NM_MUNICIP.
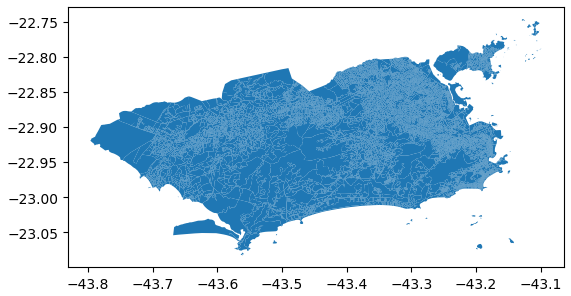
Para realizar o mesmo procedimento na célula abaixo, mas agora para o cidade_rio, utilizaremos o seguinte código:
cidade_rio.plot();
Ao pressionar "Ctrl+Enter", iremos visualizar agora apenas os contornos do município do Rio de Janeiro. Agora temos o nosso primeiro resultado e com base nele iremos construir nossas visualizações.

Conclusão
No entanto, até agora, nós criamos apenas uma visualização básica em forma de imagem utilizando a biblioteca Geopandas. No entanto, mencionei que também iremos utilizar a biblioteca Folium para criar mapas interativos.
No próximo vídeo, abordaremos a utilização da biblioteca Folium para iniciar a criação das nossas visualizações.
Até lá!
Conhecendo o Folium - Visualizando diferentes camadas
Observação: As visualizações de mapas Stamen foi descontinuada. Para uma visualização do mapa, você poderá utilizar outra camada, como a
OpenStreetMapno parâmetrotiles(tiles='OpenStreetMap').
Continuando nosso projeto de análise da oferta de imóveis no Rio de Janeiro, importamos a base de dados que contém os contornos do estado do Rio de Janeiro. Realizamos a filtragem e tratamento desses dados para obter apenas os contornos do município do Rio de Janeiro.
Preparando os contornos iniciais do município
Agora, iremos dividir nosso projeto em partes. Antes de analisarmos os dados dos imóveis, precisamos preparar os contornos iniciais do município. Somente após essa etapa inicial poderemos avançar na construção da nossa análise. Atualmente, utilizamos a Biblioteca Geopandas para uma visualização inicial, porém, ela ainda está em estágio inicial e precisa ser aprimorada.
No próximo passo, vamos utilizar a Biblioteca Folium para criar a visualização dos contornos. O Folium permite criar camadas no mapa. Nesta etapa inicial, iremos criar apenas a camada de base, que consiste em um mapa mundi que será exibido por trás dos contornos que adicionaremos posteriormente.
Importando a biblioteca Folium
Para começar a trabalhar com o Folium, precisamos importar a biblioteca. Felizmente, o Google Colab já possui a Biblioteca Folium instalada por padrão. Portanto, basta adicionar o seguinte comando na primeira célula: import folium e executar a célula pressionando "Ctrl + Enter".
import folium
Utilizando a biblioteca Folium para criar a visualização de base
Agora que a biblioteca foi importada, vamos criar a visualização de base, que é o mapa em múndi, e posteriormente adicionaremos os contornos do município do Rio de Janeiro. O Folium trabalha com camadas, o que nos permite adicionar elementos à visualização inicial.
Para construir a visualização de base, vamos usar a função folium.Map(). Essa função é responsável por criar o mapa. A visualização será armazenada em uma variável para que possamos adicionar outras camadas posteriormente. Vamos criar uma variável chamada mapa_rio da seguinte forma:
mapa_rio = folium.Map()
A função Map possui vários parâmetros. O primeiro parâmetro que usaremos é a localização, que define o centro da visualização do mapa em mundi. Com base na visualização do Geopandas, sabemos que o município do Rio de Janeiro está centralizado em uma latitude de -22 (eixo Y) e longitude de -43 (eixo X). Vamos utilizar esses valores na função Map.
Portanto, a função será location=[-22, -43]. Além disso, também adicionaremos um zoom inicial para podermos visualizar o Rio de Janeiro em detalhes. Isso é necessário porque a visualização inicial é um mapa em múndi, e precisamos ampliar para localizar o Rio de Janeiro, que é pequeno em relação ao mapa como um todo. O procedimento ficará da seguinte forma:
mapa_rio = folium.Map(location=[-22, -43], zoom_start=8)
Na mesma célula, escrevemos mapa_rio e pressionamos "Ctrl + Enter" para executar.
mapa_rio = folium.Map(location = [-22, -43],
zoom_start = 8)
mapa_rio

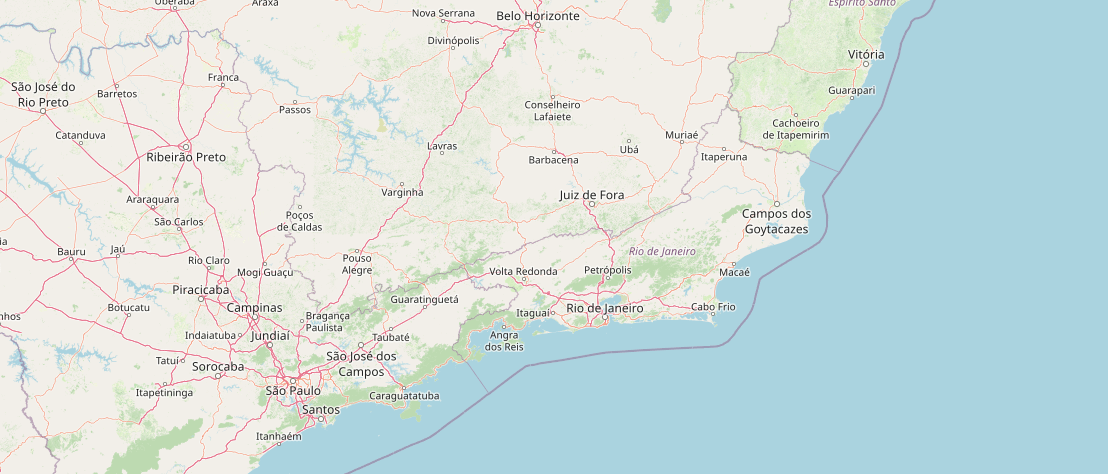
Agora, obtemos uma visualização que ainda não contém os contornos do Rio de Janeiro, mas já temos uma visualização do mapa melhor do que aquela que vimos com o Geopandas. Agora podemos ver onde está o município do Rio de Janeiro e os municípios próximos a ele. É possível mover o mapa clicando e arrastando com o mouse.
No canto superior esquerdo, existem dois botões, um com um sinal de mais e outro com um sinal de menos. O sinal de mais amplia o mapa e o sinal de menos reduz o zoom do mapa. Também é possível controlar o zoom usando a roda do mouse: rolando a roda para frente, aumentamos o zoom do mapa.Se o mapa for rolado para trás, o zoom será reduzido.
Alterando o tipo de visualização
Agora que já criamos essa visualização inicial, vamos explorar outras opções no método Map. Existe uma opção para alterar o tipo de visualização. Por padrão, a visualização é do OpenStreetMap, que apresenta contornos, estradas e outros elementos. No entanto, a documentação oferece várias outras opções que podemos explorar.
Outra possibilidade é usar o Leaflet, que é uma biblioteca em JavaScript que permite utilizar diferentes tipos de visualizações.
Primeiro, na segunda célula, copiamos o código que já construímos e colamos na célula abaixo.
mapa_rio = folium.Map(location = [-22, -43],
zoom_start = 8)
mapa_rio
Faremos isso regularmente ao longo do curso. Como o Folium trabalha em camadas, muitas vezes usaremos o mesmo código em várias células devido ao seu funcionamento semelhante, mas adicionaremos as informações desejadas posteriormente.
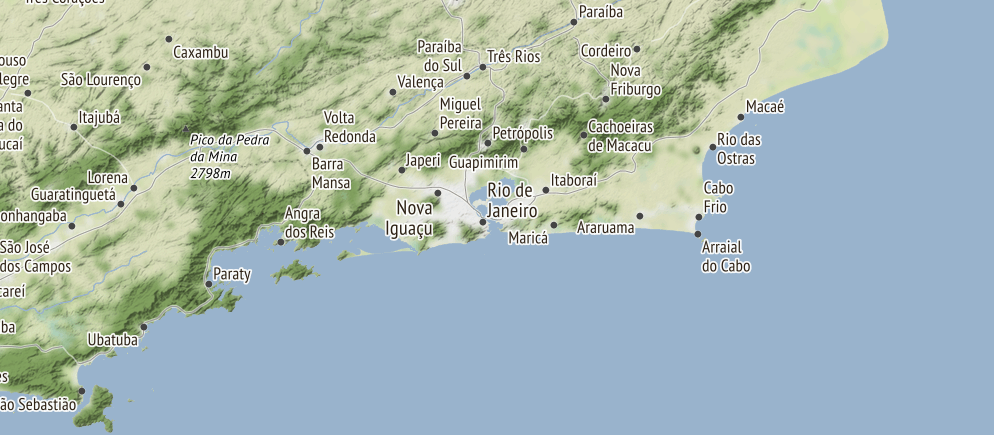
Na outra célula em que você colou o código, vamos adicionar mais um parâmetro chamado tiles, com o valor stamenterrain. Esse valor corresponde a uma das opções fornecidas por padrão na documentação. Após escrever stamenterrain entre aspas, em letras minúsculas e sem espaços, pressionamos "Ctrl + Enter".
mapa_rio = folium.Map(location = [-22, -43],
zoom_start = 8,
tiles = 'stamenterrain')
mapa_rio
Obtemos:

Veremos que a visualização do mapa será modificada e agora teremos a visualização do terreno da região próxima ao município do Rio de Janeiro.
Personalizando e selecionando a visualização
Além disso, vamos adicionar uma visualização personalizada a esse mapa e uma maneira de selecionar dinamicamente essa visualização, para que não seja necessário criar códigos diferentes. Dessa forma, no mesmo código, haverá a opção de trocar a visualização conforme sua preferência, clicando em algum botão.
Vamos copiar novamente o código, colar na célula abaixo e, agora, adicionar mais um parâmetro dentro da função Map. Esse parâmetro será name e terá o valor "Stamen", com "S" maiúsculo. Essa opção permitirá que o nome "Stamen" apareça em um menu de seleção para escolher a visualização do formato Stamen. Outros tipos de visualização que forem adicionados também terão nomes distintos para fácil localização.
mapa_rio = folium.Map(location = [-22, -43],
zoom_start = 8,
tiles = 'stamenterrain',
name = 'Stamen')
mapa_rio
E como podemos adicionar essas outras visualizações? É bastante simples. Já criamos o mapa do Rio e tudo que precisamos fazer é criar uma nova visualização e adicioná-la ao mapa do Rio. Na mesma célula, vamos escrever folium.TileLayer, onde "T" e "L" são maiúsculos. A primeira visualização que vamos adicionar ao nosso mapa é a cartodbpositron, que está disponível por padrão na documentação.
Vamos adicionar entre aspas cartodbpositron, seguido de uma vírgula e um nome para essa visualização, que será Positron. Em seguida, ao fechar os parênteses, adicione .add_to(mapa_rio).
mapa_rio = folium.Map(location = [-22, -43],
zoom_start = 8,
tiles = 'stamenterrain',
name = 'Stamen')
folium.TileLayer('cartodbpositron', name = 'Positron').add_to(mapa_rio)
mapa_rio
Vamos copiar o código folium.TileLayer que acabamos de construir e adicionar mais duas camadas, duas visualizações de base. A segunda delas será a cartodbdark_matter. Para isso, basta substituir a parte de "Positron" por "dark_matter" e no nome podemos usar "Dark".
mapa_rio = folium.Map(location = [-22, -43],
zoom_start = 8,
tiles = 'stamenterrain',
name = 'Stamen')
folium.TileLayer('cartodbpositron', name = 'Positron').add_to(mapa_rio)
folium.TileLayer('cartodbdark_matter', name = 'Dark').add_to(mapa_rio)
mapa_rio
Para a terceira visualização, podemos acessar o site da biblioteca Leaflet, cujo link estará disponível neste notebook.
Nesse site acima, há diversas visualizações personalizadas do lado direito que podemos adicionar ao nosso mapa.
Essas visualizações não estão disponíveis por padrão na documentação, então não há uma string específica que possamos usar para obter esses tipos de visualizações. No entanto, encontramos a visualização desejada, que é a cycle.osm, neste site.
Para adicionar essa visualização ao nosso código, precisaremos copiar a URL que está no centro da página. Sempre que clicamos em uma opção no menu lateral direito, que possui uma pré-visualização, abrimos um menu central no site, que mostrará a URL e também uma atribuição (attribution) que precisaremos copiar.
Trecho do código retirado do site da biblioteca Leaflet
var CyclOSM = L.tileLayer('https://{s}.tile-cyclosm.openstreetmap.fr/cyclosm/{z}/{x}/{y}.png', {
maxZoom: 20,
attribution: '<a href="https://github.com/cyclosm/cyclosm-cartocss-style/releases" title="CyclOSM - Open Bicycle render">CyclOSM</a> | Map data: © <a href="https://www.openstreetmap.org/copyright">OpenStreetMap</a> contributors'
});
Primeiro, copiamos a URL que está no centro da página. Em seguida, voltamos para o Google Colab e colamos no lugar de "cartodbpositron" no código que copiamos anteriormente. Certifique-se de remover as aspas extras. No nome, vamos colocar OSM em letras maiúsculas. Além disso, vamos adicionar outro parâmetro chamado ATTR.
O parâmetro ATTR será igual à atribuição que copiamos do site do Leaflet. Portanto, colamos toda essa parte da atribuição no Google Colab.
Após as três camadas, vamos adicionar um menu de controle das camadas, chamado LayerControl. Escrevemos folium.LayerControl().add_to(mapa_rio).
No mesmo código, vamos adicionar a linha mapa_rio.save('mapa_rio.html') para salvar essa visualização em um arquivo HTML. Dessa forma, poderemos visualizar o mapa em um arquivo separado, o que será mais conveniente.
mapa_rio = folium.Map(location = [-22, -43],
zoom_start = 8,
tiles = 'stamenterrain',
name = 'Stamen')
folium.TileLayer('cartodbpositron', name = 'Positron').add_to(mapa_rio)
folium.TileLayer('cartodbdark_matter', name = 'Dark').add_to(mapa_rio)
folium.TileLayer('https://{s}.tile-cyclosm.openstreetmap.fr/cyclosm/{z}/{x}/{y}.png', name = 'OSM',
attr = '<a href="https://github.com/cyclosm/cyclosm-cartocss-style/releases" title="CyclOSM - Open Bicycle render">CyclOSM</a> | Map data: © <a href="https://www.openstreetmap.org/copyright">OpenStreetMap</a> contributors').add_to(mapa_rio)
folium.LayerControl().add_to(mapa_rio)
mapa_rio.save('mapa_rio.html')
mapa_rio
Para executar toda a célula, pressionamos "Ctrl+Enter".
Após a execução, clicamos no menu lateral esquerdo em "Files" (arquivos), e notamos que foi criado um arquivo chamado mapa_rio.html, o que signfica que o arquivo foi salvo. Podemos clicar com o botão direito do mouse nesse arquivo e selecionar a opção "Download" (baixar). Podemos abrir o arquivo baixado para visualizar o mapa.
Ao abrir o arquivo HTML em uma nova aba do navegador, teremos uma visualização muito melhor do mapa, com uma visão ampla. Podemos aplicar o zoom, remover o zoom e assim por diante. Apareceu um menu no canto superior direito com as quatro visualizações que adicionamos. A visualização padrão, stamenterrain, foi adicionada como padrão ao mapa. Ao clicar em positron, dark e OSM, podemos modificar o mapa dinamicamente.
Todas as camadas que adicionarmos posteriormente nesse mapa podem ser alteradas clicando nesse menu. Dessa forma, não perderemos os contornos ou outras informações que adicionamos posteriormente ao mapa. É muito interessante criar esse tipo de visualização.
Conclusão
Criamos a visualização de base, mas ainda não começamos a analisar os dados do imóvel nem adicionamos os contornos. Essa parte dos contornos será abordada no próximo vídeo. Vamos adicionar essa nova camada de contornos por cima da visualização de base.
Até breve!
Sobre o curso Dados geográficos: visualização de mapas com Folium
O curso Dados geográficos: visualização de mapas com Folium possui 159 minutos de vídeos, em um total de 44 atividades. Gostou? Conheça nossos outros cursos de Data Visualization em Data Science, ou leia nossos artigos de Data Science.
Matricule-se e comece a estudar com a gente hoje! Conheça outros tópicos abordados durante o curso:
- Conhecendo o Folium
- Construindo um mapa de calor
- Utilizando marcadores
- Criando um mapa coroplético