Design System: definindo estilos e tokens
Começando com Design Systems - Apresentação
É Design System que você quer? Então, Design System é o que você vai ter! Este é o primeiro curso da maravilhosa formação de Design System aqui da Alura.
Meu nome é Mateus Villain, sou instrutor da Escola de UX e Design, e serei seu parceiro ao longo de toda essa trajetória de estudos.
Audiodescrição: Mateus é uma pessoa de pele branca, com cabelos, sobrancelhas, olhos e barba castanho-escuros. O cabelo está bastante curto, quase todo raspado. Sua barba é comprida e cobre toda a extensão do pescoço. Usa óculos de armação grande, redonda e dourada, e está com um moletom azul-marinho. À sua frente, um microfone posicionado por um braço articulado. Ao fundo, uma estante com alguns livros e enfeites, e atrás dela uma grade com alguns quadros pendurados.
O que vamos aprender?
Primeiramente, vamos entender o que é um Design System, esse produto magnífico que diversas empresas de tecnologia estão adotando.
Em seguida, vamos começar a construção do elemento mais importante de um Design System: o guia de estilos.
Na primeira aula, levantaremos um inventário de interface, coletando todos os elementos do produto que precisamos desenvolver neste Design System. A partir da segunda aula, produziremos cada um desses elementos.
Na segunda aula, nosso foco será na produção das paletas de cores do Design System, considerando as questões de acessibilidade, que é extremamente importante.
Na terceira aula, começaremos a trabalhar com tipografia, desenvolvendo escalas, alturas de linha e outras definições relacionadas.
Então, na quarta aula, pensaremos no sistema de espaçamento e no sistema de elevação, que envolve o uso de sombras dentro de um Design System.
Na última aula, entenderemos o contexto real dos Design Tokens, levando em conta tudo que aprendemos anteriormente e ainda definindo a nomenclatura, tanto de todos os estilos trabalhados quanto dos nossos tokens.
Para quem é este curso?
Este curso não é apenas para designers. Seja você uma pessoa programadora, engenheira, Product Owner, Product Manager ou qualquer outra profissão, se seu interesse for atuar com Design Systems ou se deseja saber como se inicia a construção de um DS, este curso é perfeito para você.
Então, vamos nessa! Vamos aprender o que é um DS e como produzir um, começando pelo próximo vídeo.
Nos encontramos lá!
Começando com Design Systems - O que é um Design System?
O que é um Design System? Essa é a pergunta de um milhão de reais! Entender o que é um Design System pode ser um pouco complicado no início, pois trata-se um conceito com uma complexidade um pouco maior. Muitas pessoas confundem um Design System com um guia de estilos ou documentação, por exemplo.
Mas, vamos com calma e não se preocupe! Você sairá deste vídeo sabendo exatamente o que é e como podemos começar a trabalhar com o Design System.
O que é o Design System?
Podemos iniciar com a seguinte definição:
Um Design System é um produto escalável que serve outros produtos.
Esta frase descreve muito bem o que é um Design System. Ser um produto escalável significa estar em constante evolução, formado por versões, assim como os aplicativos de celular que precisam ser frequentemente atualizados pois ganham novas funcionalidades e recursos.
Além disso, o Design System é um produto que serve outros produtos — e essa é a sua característica principal. Ou seja, um Design System não é usado diretamente como um produto digital, como um site que você acessa digitando o URL no navegador. Nós usamos o Design System indiretamente.
Por exemplo, se você está usando um celular Android ou um iPhone com iOS, ou até mesmo um computador com Windows ou MacOS, pode observar que todos eles usam um Design System para compor seus elementos, como tipografia, cores e componentes como botões e campos de formulário.
Esses elementos não são específicos dos produtos que estamos usando; eles vêm de uma biblioteca de padrões e diretrizes, que é o Design System. Ou seja, esse sistema padroniza todos esses produtos de uma mesma "marca", e ajuda a evoluí-los consistentemente.
Dentro do Design System há uma infinidade de elementos, que são atualizados com bastante frequência, então vamos conhecer os principais.
Guia de estilo
O primeiro recurso e o mais comum do Design System é o guia de estilo, que documenta elementos e componentes como tipografia, fontes, tamanhos, paletas de cores e ícones, além de suas interações e modo de uso.
Design tokens
Os design tokens integram esses guias de estilo, que são basicamente variáveis que definem propriedades e casos de uso específicos para os estilos definidos no guia de estilo. Por exemplo, uma cor azul pode ser destinada a planos de fundo de botões primários.
Documentação
A documentação é um guia de diretrizes que descrevem as melhores formas de se utilizar cada elemento. Ela é extremamente importante em um Design System, afinal, não adianta ter um guia de estilo se não sabemos como utilizá-lo corretamente. Cada elemento definido deve ter um caso de uso e explicações sobre onde pode ser utilizado. Ou seja, a documentação é como um "tutorial" do nosso Design System.
Vantagens do Design System
Você conhece o site http://lingscars.com? Ao acessar sua página inicial, percebemos imediatamente a confusão! Muitas cores, gifs, fontes diferentes, imagens que não combinam entre si, fundos estampados, etc.
Ele é um exemplo de site sem concordância ou harmonia, onde cada elemento parece ter sido criado do zero e sem nenhuma padronização entre si.
Isso pode ser negativo para uma equipe, pois gera mais trabalho e extensão de prazos. Com um Design System, as equipes se baseiam em uma única biblioteca, um único guia de estilo e uma única documentação para criar produtos harmonizados, com grande parte do trabalho pré-pronta.
Para entender melhor a atuação e importância do Design System, vamos considerar três produtos da Google que utilizam o mesmo Design System: Google Contacts (ferramenta de gestão de Contatos), Google Forms (Formulários) e Google Keep (Notas).
Os três produtos são diferentes, e possuem equipes próprias para desenvolvê-los. Contudo, todos esses produtos têm uma similaridade visual e funcional porque usam o Material Design da Google, o que facilita o trabalho das próprias equipes de desenvolvimento, porque otimiza a criação de novas funcionalidades ao fornecer diretrizes e elementos de design pré-estabelecidos.
Além disso, esse sistema padronizado melhora a experiência do usuário em diferentes serviços da mesma empresa, tornando suas funcionalidades mais intuitivas e a navegabilidade mais previsível.
Agora que entendemos o que é um Design System, podemos começar a trabalhar no DS da FinConnect, começando pelo inventário de interfaces.
Após este vídeo, você acessará a atividade "Para Saber Mais", onde terá acesso ao link do nosso Figma. Você duplicará as telas de um dos aplicativos da FinConnect para sua conta do Figma. Faremos o inventário de interfaces em conjunto a partir daí.
Se você não sabe o que é um inventário ou como fazê-lo, não se preocupe! Vamos aprender tudo isso no próximo vídeo.
Até lá!
Começando com Design Systems - Inventário de interface
Duplicou as páginas do nosso aplicativo da FinBank? Perfeito! O primeiro passo é passá-las para a sua conta do Figma. O próximo passo é começar o nosso inventário de interface.
O que é um inventário de interface?
Por onde começamos a desenvolver nosso Design System? Quais são as nossas necessidades?
Por enquanto, não temos nada mapeado e não temos noção do que precisamos fazer. Só vamos ter alguma ideia ao analisar os produtos que vão consumir nosso Design System e entender seus estilos.
A partir disso, precisamos coletar informações do design desse produto, para então construir uma biblioteca que atenda às suas necessidades. Afinal, de nada adianta começar a fazer os estilos, por exemplo, de texto, baseado no que outros produtos empregam; ou seja, no que outros Design Systems têm.
Um Design System deve atender às necessidades dos produtos que vão consumi-lo de fato. E se o FinBank vai consumir o DS que vamos construir, então nada mais justo do que fazer um inventário de interfaces.
Criando um inventário de interface
Tudo o que precisamos fazer é identificar todos os estilos básicos possíveis no protótipo do Figma, como estilos de texto, todos os tamanhos de texto, as alturas de linha, os espaçamentos entre os caracteres, todas as cores todos os estilos de sombra, todos os estilos de borda, e assim por diante.
Mapeando as cores
Fazer isso é muito simples. No Figma, vamos puxar um frame adicional na tela inicial das nossas páginas.
Começaremos já pela primeira tela do Figma, a splash screen do aplicativo FinBank, que possui a logo e uma imagem de cofre de porquinho sobre um fundo roxo.

Só temos algumas cores para coletar nessa página. Então, podemos simplesmente criar um pequeno quadrado no nosso novo frame e, com a ferramenta color picker do Figma, coletar a cor de fundo da primeira tela e preencher esse quadrado com ela. Podemos copiar o código hexadecimal dessa cor (no campo Fill da aba direita da tela) e colar ao lado do quadrado.

Poderíamos repetir esse mesmo processo para todas as outras cores que encontramos ao longo das telas. Mas esse processo seria muito demorado!
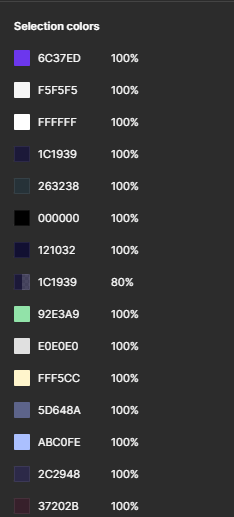
Então, temos uma dica para otimizar esse trabalho. Vamos selecionar todas as telas do FinBank no Figma e, na aba direita da tela, procurar a seção "Selection colors". Clicando em "See all 83 colors" conseguimos visualizar todas as cores usadas em todas as telas.
Não precisamos mais anotar manualmente cada uma das cores usadas. Podemos simplesmente fazer uma captura de tela dessa seção e já teremos um preview da cor e o código hexadecimal dela ao lado.

Depois de tirar o screenshot dessa seção, podemos colá-lo no nosso frame de documentação de cores. Repetiremos esse mesmo processo até ter todas as cores mapeadas nesse frame.
É muito importante validar todo o alcance de cores que os produtos têm no protótipo, para sabermos como podemos atender às necessidades do produto, e até prever possíveis necessidades futuras, se esse for o caso.
Mapeando os estilos de texto
Mapear estilos de texto e de, por exemplo, sombras, o processo é um pouco mais complicado, pois não há saída que não seja manual. No entanto, não é tão demorado, pois temos bem menos estilos de texto que cores presentes no projeto.
Vamos começar pela primeira tela. A logo "Finbank" presente na splash screen não é um campo de texto, é o logotipo da empresa; ou seja, trata-se de um vetor, uma imagem.
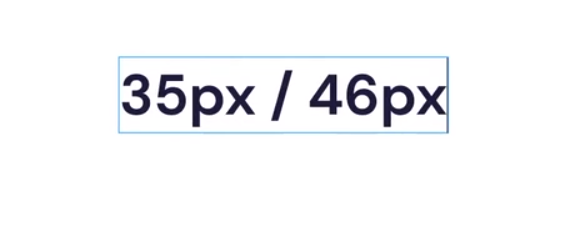
Então, partiremos apra a segunda tela, a de boas-vindas ao app. Podemos começar simplesmente duplicando e arrastando o texto (por exemplo, o título "Boas-vindas") para o frame de documentação. Vamos editar o texto e anotar o seu tamanho, que podemos coletar também na aba direita da tela — 35 pixels.
Em seguida, vamos digitar uma barra ao lado do tamanho e adicionar a altura de linha usada. Nesse caso, o Figma exibe o valor automático, mas se clicamos nele, podemos conferir: 46 pixels. Teremos, então:

Se tivéssemos mais informações, como um letter spacing (espaço entre os caracteres) de -4 pixels, por exemplo, colocaríamos mais uma barra e adicionaríamos o texto "-4px". Entenderíamos, então, que nesse bloco de texto, nesse estilo, temos três especificações diferentes: o tamanho, o espaço entre as linhas e o espaço entre cada um dos caracteres, nesta ordem.
Mapeando as sombras
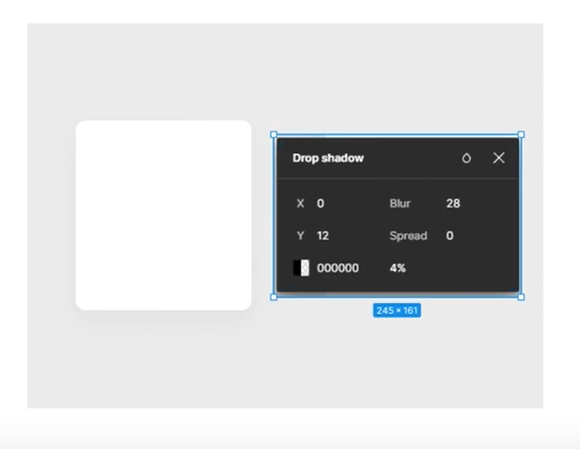
Para as sombras, não temos um cenário muito diferente. Vamos selecionar um cartão que tem uma sombra, como o de categorias de compras da página 9, de Resumo, e copiá-lo.
Ao colar esse cartão no nosso frame de inventário, vamos apagar todo o seu conteúdo interno, porque não precisamos dele agora. É possível enxergar a sombra, mas vamos preencher o espaço atrás do cartão com a cor cinza para deixá-la mais evidente.
No entanto, não temos uma informação objetiva sobre essa sombra como temos acerca dos outros dois elementos que mapeamos. Temos apenas a sua visualização.
Então, na aba direita, vamos clicar no ícone do sol na seção "Effects" para abrir as propriedades da sombra. São elas: valor de x, y, blur e spread, além da cor e opacidade. Faremos o mesmo que fizemos com o texto: printar e colar as informações no nosso frame de inventário, ao lado do cartão sombreado.

Finalizando o inventário
Repetimos esses processos para todos os elementos diferentes que encontrarmos no protótipo do Figma. O inventário de interfaces não é tarefa mais rápida do mundo, nem a menos repetitiva, mas é um trabalho extremamente rico.
Após mapear todos os elementos, podemos, por exemplo, em vez de trabalhar no próprio arquivo de design do Figma, trabalhar com tudo isso dentro do FigJam. Nele, podemos colar todas as nossas imagens e separá-las por categorias para estabelecer uma organização.
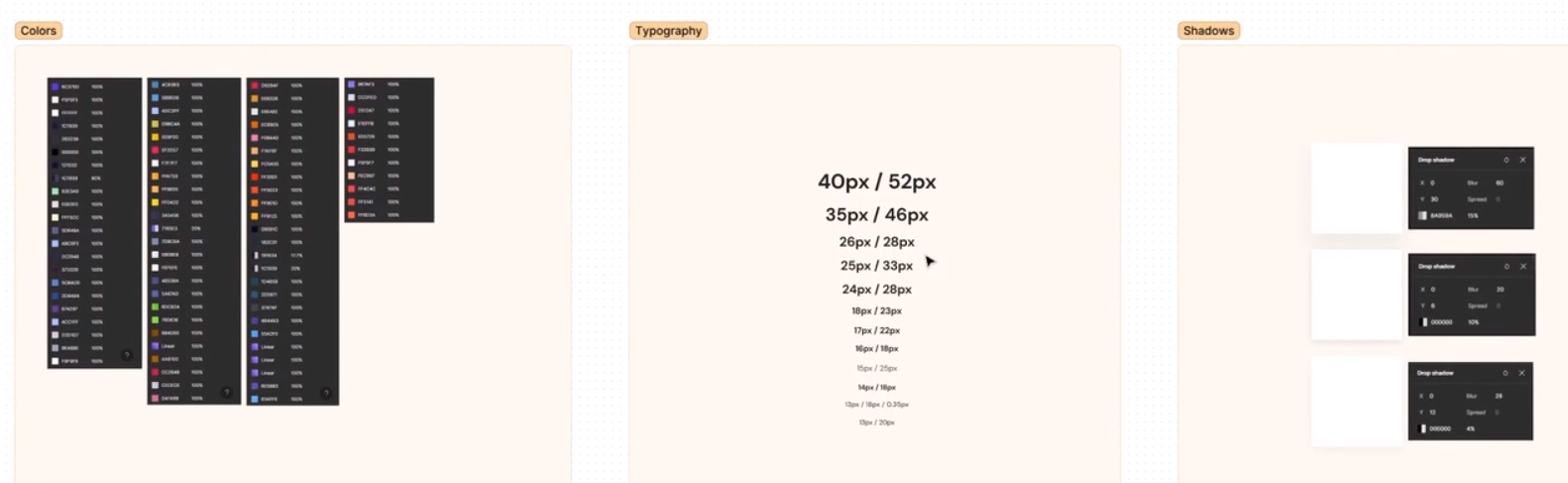
Por exemplo, podemos colar nossas cores numa área reservada para isso, depois as tipografias e estilos de texto em outra área e, por fim, as nossas sombras. Ao final do processo, teremos um resultado parecido com este:

Note que, quando fazemos esse inventário, percebemos alguns problemas. Por exemplo, será que precisamos mesmo de três fontes com tamanhos bem parecidos, como temos em 26, 25 e 24? É quase imperceptível a diferença entre eles!
O mesmo vale para as sombras: vemos que não há exatamente um padrão para os valores das nossas sombras e, muito menos, um caso de uso específico. Há sombras sendo usadas nos mesmos lugares, mas com valores totalmente diferentes.
Essas são informações e insights que estamos mapeando, guardando e retrabalhando ao longo do desenvolvimento do Design System.
A partir do próximo vídeo, vamos começar a trabalhar com cores. Vamos olhar com atenção para elas e entender como podemos melhorá-las no nosso DS.
Até lá!
Sobre o curso Design System: definindo estilos e tokens
O curso Design System: definindo estilos e tokens possui 121 minutos de vídeos, em um total de 45 atividades. Gostou? Conheça nossos outros cursos de Design System em UX & Design, ou leia nossos artigos de UX & Design.
Matricule-se e comece a estudar com a gente hoje! Conheça outros tópicos abordados durante o curso:
- Começando com Design Systems
- Definindo as cores
- Projetando estilos de texto
- Criando espaçamento e elevações
- Elaborando os design tokens