Firebase Authentication: integração com apps Android
Introdução ao Firebase Authentication - Introdução
Eu sou o Alex Felipe, instrutor da Alura, e vou apresentar para você o curso de Android com Firebase Authentication. Para esse curso, eu vou assumir que você já tenha feito o curso de Navigation 2 da Alura, para, dessa forma, reutilizarmos o mesmo projeto e aproveitarmos o maior tempo falando a respeito da integração que temos com aplicativos Android e essa ferramenta conhecida como Firebase Authentication.
Então, se você não tiver feito esse curso e mesmo assim você quer fazer esse apenas para conhecer como é feita a integração com o Firebase Authentication, fique à vontade também em fazer, porém é muito importante notar que muitas coisas que eu vou utilizar aqui eu não vou explicar, justamente porque já foram explicados nesse curso de Navigation 2.
Como, por exemplo, a maneira que funciona o Navigation, Architecture Components, seguindo Live Data, View Model, e assim por diante. Tudo isso já foi explicado nesse curso, então eu vou assumir que você já tem esse conhecimento e prosseguir com o avanço do projeto.
Agora que eu passei esse feedback de pré-requisito, o próximo passo é entendermos o que é o Firebase, o que é o Firebase Authentication e o que vamos desenvolver neste aplicativo que vai integrar com essa ferramenta. Primeiro vamos entender o que é o Firebase.
O Firebase nada mais é do que um serviço online, da própria Google, que disponibiliza diversos tipos de ferramentas para utilizarmos nos nossos projetos. Se vamos aqui, nessa página oficial, ele indica diversas ferramentas que podemos utilizar: Cloud Firestore, Firebase ML, que seria de machine learning, Cloud Functions, e assim por diante.
Muitas ferramentas. O importante aqui é que vamos acessar diretamente uma delas, que é essa tal de Authentication, que ele está falando que permite com que autentiquemos o usuário de uma forma simples e segura. É justamente essa a proposta.
Quando entramos nessa página, que direciona para essa outra, que é a introdução do Firebase Authentication, entendemos que esse Firebase Authentication é um serviço do Firebase que implementa toda a lógica complexa de autenticação. Dessa forma, não precisamos ter um back-end para fazer esse tipo de serviço, vamos reutilizar back-end do próprio Firebase para fazer isso para nós.
Então o objetivo do Firebase Authentication é integrar aplicações com esses mecanismos, com essas ferramentas que ele tem. Tanto que podemos ver que temos suporte para Android, iOS e assim por diante. Sendo mais específico, vamos ver como fazemos essa integração com o Android. Então o Firebase Authentication é um serviço que permite a autenticação sem a necessidade de fazer o uso de um back-end nosso, essa é a proposta.
Dado que é essa a proposta, o que vamos aprender durante o curso? Além de ter essa introdução do que é o Firebase Authentication, vamos ver que para usa isso, vamos precisar criar projetos no Firebase, vamos conhecer o dashboard do Firebase, vamos ver essa parte do Authentication, então vemos aqui os e-mails que foram criados.
Porque vamos entender que o Firebase, ele permite criar esse mecanismo de autenticação por vários provedores. Aqui nós vamos usar o e-mail e senha, como estamos vendo aqui, mas vamos ver que também podemos usar outros provedores, por meio do Google, e assim por diante.
Também vamos entender como criamos um projeto do Firebase, o dashboard, como registramos um projeto em Android e como criamos as configurações iniciais para fazer a primeira integração. Depois que vermos isso, começaremos a fazer a integração com o nosso aplicativo. O que é a integração com o nosso aplicativo?
É pegar a tela de login, a tela de cadastro, e fazer com que elas funcionem diretamente com o Firebase Authentication. Então, por exemplo, eu quero cadastrar um usuário. Eu posso cadastrar esse usuário e autenticar com ele. Eu vou cadastrar, por exemplo, "alex.felipe". Vou colocar "alex.felipe@aluraesporte.com". Eu vou deixar uma senha simples, vou deixar "teste1", apenas para eu lembrar.
E ele vai, ele tenta cadastrar e ele indica que o cadastro foi realizado com sucesso. Em seguida, agora que eu tenho um e-mail que eu cadastrei, eu posso chegar aqui, na tela de login, e colocar "alex.felipe@aluraesporte.com", eu posso colocar a senha "teste1" e olha o que acontece, eu clico no botão "Logar", ele vai logar com o meu usuário.
Então teremos acesso às mesmas telas de antes, que seria de produtos e pagamentos, só que agora vamos ter acesso a uma nova tela também, que é essa "Minha conta", que mostra a conta que foi logada.
Temos o comportamento de logout, que já tínhamos antes também nesse aplicativo, só que estava implementado de uma maneira local, não funcionava diretamente, como se fosse uma autenticação. Só que agora, o logout vai funcionar dessa maneira.
Então veja que o objetivo, de fato, além de conhecer como funciona o Firebase Authentication, é focar nessa integração que temos do aplicativo Android com o Firebase Authentication. Eu espero que você esteja animado para começar o curso e eu conto com a sua presença. Então até já.
Introdução ao Firebase Authentication - Criando o projeto no Firebase
Agora que tivermos uma introdução do Firebase Authentication, podemos seguir para o próximo passo, que é fazer a configuração inicial do Firebase, para conseguirmos integrar esse serviço com o nosso aplicativo. Para isso, precisamos acessar o console do Firebase, é uma das maneiras que temos para fazer essa configuração.
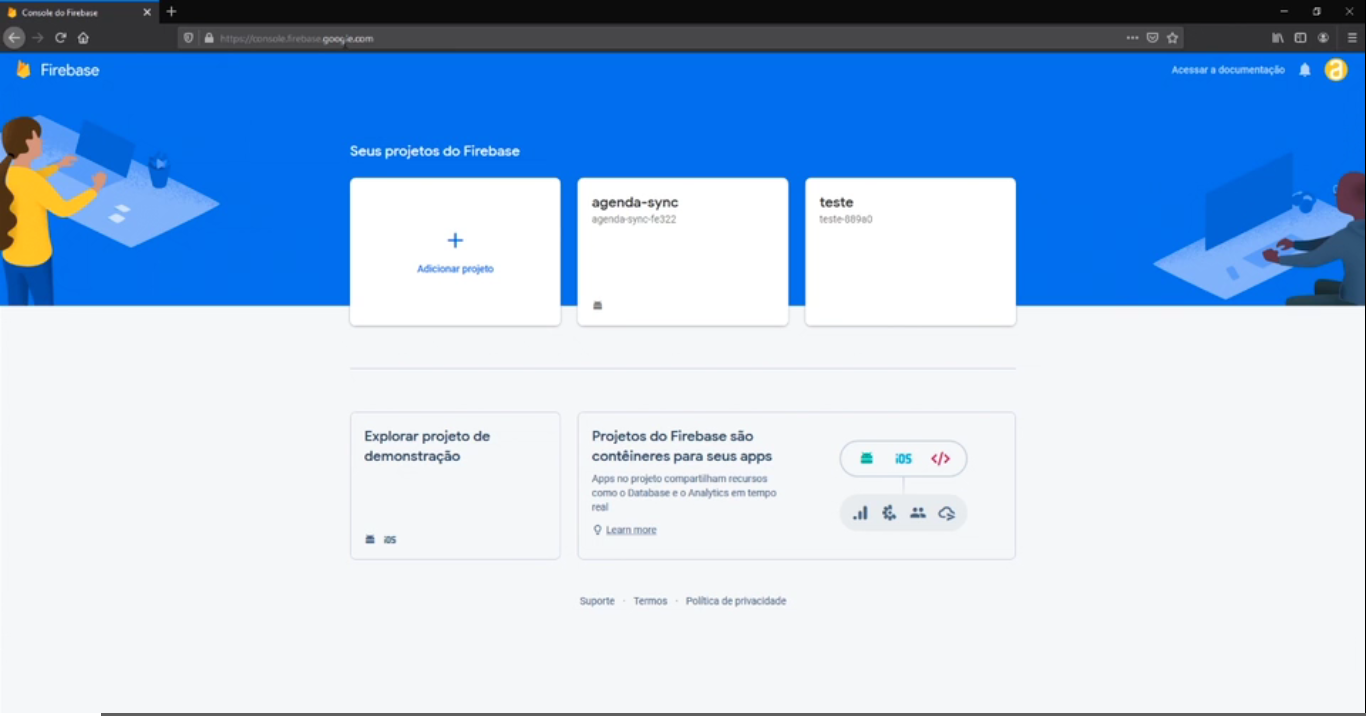
Então eu vou clicar nesse link aqui em cima, no canto superior direito da página do Firebase, que é o "ir para o console". Observe que ele já mudou o endereço da parte de cima do navegador, agora é o "console.firebase.google.com". A partir dessa página, vamos ter acesso administrativo de todos os projetos que já criamos no Firebase.
Observe que, aqui para mim, ele já mostrou dois projetos que foram criados. Isso porque eu já criei esses projetos para fazer conteúdo para a Alura, e também para fazer alguns testes. Então, talvez, quando você acessar, pode ser que não tenha nenhum projeto, porque é a sua primeira vez, como também ele vai até mesmo pedir para que você autentique, aqui nesse serviço, a partir de uma conta da Google.

Observe que eu tenho essa conta, chamada de "auroid@gmail.com", e você terá que usar uma conta sua para que você acesse esses serviços. Cada conta da Google vai ter acesso aos seus próprios projetos. Então essa é a primeira parte que precisamos entender. O próximo ponto que precisamos saber é o seguinte: o que é esse projeto do Firebase.
Como a própria descrição diz aqui, é o seguinte: é um contêiner para conseguirmos vincular os nossos aplicativos com o Firebase. Então, um projeto, nada mais é do que uma maneira na qual conseguiremos falar: Olha, a partir deste projeto, eu quero que você integre com esses aplicativos. Nós vemos que disponíveis nós temos Android, iOS e aplicativos web para fazermos essa integração, como mostrado aqui para nós.
Então, se queremos usar o serviço de autenticação, queremos usar qualquer serviço do Firebase, nós precisamos sim ter um projeto, para que esse projeto consiga configurar um aplicativo para nós e conseguirmos usar esse serviço. Então o primeiro passo de todos aqui é realmente ter acesso a um projeto.
Como o nosso objetivo é ter acesso a um projeto exclusivo para esse aplicativo, eu vou criar aqui um novo projeto. Mas também eu poderia usar esses existentes para esse mesmo aplicativo, podemos ter um único projeto, que ele meio que administra todos os nossos aplicativos. É claro, os recursos serão mais limitados, porque existem serviços que são pagos, que têm algumas restrições, mas é uma maneira também de fazer essa configuração.
Mas, nesse caso específico, ainda mais porque pode ser sua primeira vez, vamos criar um projeto. Então eu vou clicar aqui em "Adicionar projeto", naquele botão - só para pegar o nome, que é o "Adicionar projeto". Observe que ele vem com uma nova página, justamente para conseguirmos fazer o preenchimento das informações.
Um ponto importante a se observar é que as páginas do Firebase, elas tendem a mudar a parte de design, a parte de passos. Então, se de repente o passo for um pouco diferente, não precisa ficar assustado, sempre siga as informações que ele vai pedindo, e você as coloca conforme forem necessárias. Não precisa ficar assustado, achando que vai ter alguma coisa diferente.
Então vamos começar com essa nossa configuração. O que precisamos fazer, logo de cara? Aqui está falando para darmos um nome para o projeto. O nome, você pode colocar qual você quiser. Considerando que o meu objetivo é falar sobre o Alura Esporte, eu vou chamar de "Alura Esporte", esse vai ser o nome do projeto. Observe que no momento que colocamos o nome do projeto, ele coloca essa caixa embaixo do nome.
O que ela representa? Ela representa a identificação do nosso projeto. Como assim, identificação? Se colocarmos, por exemplo, um outro nome que talvez já exista, que é o caso do "teste", ele vai colocar nessa caixa a identificação como "teste-" e vai colocar um código para nós, justamente porque é uma coisa única.
Então veja que esse "teste", para que ele seja único, ele precisou colocar esse código a mais. No caso do "Alura Esporte", muito provavelmente não existe esse projeto, ele só coloca como "alura esporte". Então é por isso que temos esse nome aqui em cima, em azul, que ele não é a identificação, é apenas o nome do projeto para nós, e embaixo aparece a identificação.
Então você pode colocar o nome que você preferir, não precisa ficar restrito ao "Alura Esporte". Clicando em continuar, o que vai acontecer? Nesse passo 2, ele vai falar que existem alguns serviços, que o Google Analytics, que é um deles, que é um dos principais do Firebase, são interessantes para nós, que é o caso desse "Teste A/B", segmentação de usuário e assim por diante. Não vamos dar muito foco nisso nesse momento.
Mas o que é importante entendermos aqui? É que nesse passo, ele está falando o seguinte: olha, você quer ativar o Google Analytics para esse projeto? Podemos optar por sim ou não. Nesse caso, eu vou deixar como ativo, justamente porque é uma coisa que vem gratuita, ela não vai ter alguma restrição para nós, e é só um plus a mais que vamos ter.
É algo que, se você tiver interesse em conhecer cada um desses serviços, fique à vontade em vir nesses menus, o símbolo de interrogação, e conhecer cada um desses serviços. Mas entenda que esse passo é só para ativar o Google Analytics, para que ele já venha com essa configuração do Firebase, e que já tenhamos acesso a esses serviços que vem junto com esse Google Analytics.
Então, nessa parte, é só ver se você quer esse serviço mesmo, você pode manter ativo ou não, vai da sua preferência. Dado que já vem ativo, é o padrão, então eu vou deixar ativo e vou clicar em “continuar”. Agora, dado que colocamos o Google Analytics para ser ativo, basicamente só precisamos escolher uma conta, para poder verificar o que vamos utilizar do Google Analytics.
Porque, de repente, você quer uma conta que você já tem do Google Analytics, e assim por diante. Eu não sou muito especialista no Google Analytics, então eu não vou conseguir te passar uma informação precisa de qual é a boa prática para você fazer aqui. Na maioria dos casos, eu acabo usando essa "Default Account for Firebase", que seria a conta padrão que temos do Firebase.
Podemos então agora criar um projeto. Ele já vai fazer o próximo passo, que é justamente fazer a configuração inicial para termos acesso ao que chamamos de dashboard, que seria o nosso painel de controle, para conseguirmos fazer as nossas configurações iniciais. Então só aguarde finalizar essa parte, porque ela pode demorar um pouco, depende às vezes da sua internet, depende às vezes do momento em que você está criando.
Porque aqui estamos usando os serviços da Google, então depende de muitas situações para ver o tempo de criação. E, no final das contas, vai aparecer essa mensagem: Seu novo projeto está pronto. Podemos clicar em "Continuar". Fazendo isso, olha só que interessante, ele vai entrar naquilo que eu falei que é o nosso dashboard, nos mostrando muitas opções que podemos fazer com o Firebase.
Se voltarmos para o "consele.firebase.google.com", agora sim temos o nosso projeto "Alura Esportes".
Então essa parte, basicamente é isso o que temos que fazer, é criar o nosso projeto. Agora que criamos o nosso projeto, já estamos para fazer o próximo passo, que é a configuração inicial do nosso aplicativo, o que iremos fazer logo a seguir.
Introdução ao Firebase Authentication - Adicionando projeto Android no Firebase
Agora que o nosso projeto do Firebase está pronto, podemos seguir com o próximo passo, que é adicionar um aplicativo no projeto, para que dessa forma, a partir desse aplicativo, consigamos utilizar aqui os serviços do Firebase. Para adicionar, como podemos fazer? No dashboard, podemos usar um desses menus, que temos disponíveis no centro da tela.
Nesse caso, temos o iOS, Android, web e Unity. O nosso projeto é Android, então já podemos clicar em Android. Agora vejam só o que aparece: vem uma nova página, justamente para receber algumas informações, para então fazer essa adição.
Algumas dessas informações são opcionais, então não precisamos ficar atentos, mas algumas delas precisamos sim colocar, porque são importantes e são necessárias, como é o caso do nome do pacote do Android. Qual é o pacote que podemos utilizar? Podemos verificar exatamente o pacote que está no nosso aplicativo, no Android Studio.
Se eu vier em Java, no menu lateral esquerdo, vamos ter o "br.com.alura.aluraesporte". Então podemos, de volta ao navegador, colocar o nome do pacote Android como "br.com.alura.aluraesporte". Embaixo temos campos opcionais, como é o caso do apelido do aplicativo.
Esse apelido é interessante justamente para que no momento em que adicionarmos, mostre naquela tela inicial qual é o aplicativo que foi configurado, para não precisarmos ver o pacote e assim por diante. Então aqui eu vou deixar como "Alura Esporte". Você também pode colocar o mesmo nome ou então o nome da sua preferência.
Essa parte, embaixo, do certificado de assinatura de depuração, ela é necessária em casos em que vamos usar alguns serviços que exigem esse tipo de certificado. Neste momento, não precisamos, então por isso é opcional, nós não precisamos colocar essa informação. Então não precisa se preocupar, no momento em que precisar, nós colocamos. Podemos clicar em "Registrar app".
Já fizemos o primeiro passo, que é o registro do aplicativo. Ao fazer esse registro, terão mais alguns passos que precisaremos fazer, e que são importantes para que a integração entre o aplicativo Android e o serviço do Firebase funcionem da maneira esperada. Como faremos isso?
Basicamente clicamos neste botão "Fazer o download de google-service.json", que é um arquivo que faz a integração entre o aplicativo Android e o serviço do Firebase. Clicamos neste botão, o que vai acontecer? Ele vai pedir para abrir o arquivo em algum lugar, essa é a configuração que eu fiz do meu Firefox. Onde temos que adicionar?
Precisamos adicionar exatamente nesse local do nosso projeto, como mostrado na página, que é o projeto, teremos o módulo "app" e, dentro do módulo "app", colocamos esse arquivo. Eu já estou no módulo "app", porque eu já tinha feito uma simulação antes, para ver como funcionava, e ele já ficou nesse caminho. Então eu vou salvar aqui.
Ao salvar no módulo "app", para você ter certeza se foi adicionado, o que você pode fazer? Você pode voltar no Android Studio, e você vai ver que tem essas perspectivas, que estamos ainda no Android, mas temos, por exemplo, essa "Project", no menu lateral esquerdo. Nessa "Project", ele mostra tudo do projeto.
Abrindo o "Alura Esporte", vemos que tem aqui o "app" e, dentro do "app", temos o "google-service.json". Então conseguimos colocar o arquivo sem nenhum problema. Esse é o primeiro passo. Em seguida, o que fazemos? Agora que colocamos o "google-service.json", podemos seguir para o próximo passo, que é para adicionar o SDK do Firebase.
Como adicionamos esse SDK? Fazendo as configurações do "build.gradel". Então teremos configurações a nível projeto e também configurações a nível módulo, e vamos colocar cada uma delas. A nível projeto, precisamos adicionar esse classpath e precisamos verificar se os repositórios da Google estão disponíveis no projeto.
É caso aqui do google(), nesse repository do buildscript, e o google(), no repository do allprojects. Vamos verificar isso. Eu já vou copiar o classpath, porque muito provavelmente esses google() já estarão prontos para nós. Então entrando no Android Studio, dentro do nosso projeto - se você preferir, pode voltar para a perspectiva do Android.
Voltando aqui, entrando no "build.gradle" do projeto, vamos perceber que o google() já está nesse repository do buildscript e também está no repository do allprojects. Então o que falta fazermos é só adicionar o classpath nesse dependencies do nosso buildscript. Então conseguimos colocar no projeto, fizemos o primeiro passo. Qual é o outro passo que temos que fazer?
Precisamos também entrar no "build.gradle" do módulo "app", e precisamos adicionar o plugin do Google Services, que é esse "com.google.gms.google-services", e precisamos também colocar a dependência do Firebase Analytics, que foi aquele primeiro serviço que já deixamos habilitado, então já podemos colocar aqui também.
Observe que nesse classpath, o que colocamos foi justamente esse classpath do Google Services também. Eu não dei tanto esse feedback, mas foi isso que colocamos. Então agora vamos colocar aqui o plugin. Voltando no Android Studio, "build.gradle", do módulo "app", colocando o plugin no topo, deixa eu colocar aqui, com os outros plugins.
Também vamos colocar a dependência. Veja que eu estou clicando, no navegador, nesses botões da direita, para copiar, porque eles já fazem a cópia para nós. Geralmente é isso que temos que adicionar. Observe que ele tem esse "com.android.application", geralmente esse plugin já vem quando criamos o projeto, então não precisamos ficar atentos com isso. Mas as dependências, o classpath, nós precisamos colocar.
Então eu estou colando aqui, no Android Studio, e olha que interessante: ele já fala que tem até uma versão mais recente, que é a 4.3, no caso 17.4.3. Você pode usar, no Android Studio, por meio do atalho "Alt + Enter", que ele já muda para você, usando a primeira opção. Então conseguimos mudar. Agora o que falta fazer aqui é justamente fazer a sincronização dos arquivos.
Observe que quando eu mexi aqui, no Android Studio, ele não me mostrou a parte da sincronização. Você pode usar alguns atalhos para isso, temos o atalho "Ctrl + Shift + A", que permite fazer qualquer ação no Android Studio. Aqui você já pode começar escrevendo "sync", e ele vai ter essa opção de sincronizar o projeto com o "Gradle Files", que seriam os arquivos do gradle.
A partir desse momento, que você clica nessa opção, ele vai fazer aquela sincronização que aparece aqui para nós, porque se viermos também no navegador, o botão "Sync Now" é a última opção que temos que fazer, que é o que fizemos agora no Android Studio, manualmente. Então conseguimos fazer a sincronização, fizemos todos esses passos no momento que precisamos adicionar o SDK do Firebase.
Então podemos clicar na “Próxima”. E agora, o que acontece? O Firebase, ele tenta verificar se ele conseguiu conectar toda essa configuração com o nosso aplicativo. Veja que aqui ele já mostra essa mensagem de "Parabéns! Você adicionou o Firebase ao seu app", só que nem sempre ele vai aparecer essa mensagem.
Essa mensagem pode demorar um pouco. E o que pode acontecer aqui? Quais são os possíveis problemas que você terá que lidar? Primeiro é a questão da demora, que pode demorar muito para fazer isso, e vai ter algumas instruções, falando o seguinte: olha, desinstale o aplicativo, tente executar de novo, para ver se você consegue fazer esse vínculo.
Então qual é a mensagem que eu quero passar? Caso esse vínculo não aconteça neste momento, não precisa se preocupar, você pode pular a etapa, que vai aparecer um botão, indicando para você pular a etapa e, no momento em que você fizer esses testes de desinstalar e instalar de novo, executar, em algum momento ele vai conseguir fazer essa sincronização para você.
É claro, é muito importante você certificar que todas as informações que você colocou, elas estão corretas, para que a sincronização seja feita, porque se a sincronização não é feita, se esse registro não é sucedido, alguns serviços que utilizarmos do Firebase provavelmente não vai funcionar da maneira esperada.
Então talvez, se você tiver algum problema, que não vai aparecer aqui durante o curso, muito provavelmente é porque essa etapa não foi muito bem sucedida. Mas, novamente, você pode tentar mais de uma vez, fazendo exatamente o mesmo procedimento, com as informações corretas, que em algum momento ele vai e registra para você. Então, clicando em "Continuar no console", o que vai acontecer de diferente?
Vai acontecer que agora vamos ter essa label, essa etiqueta abaixo no nome do projeto, indicando que temos um aplicativo, que, nesse caso, é o Alura Esporte. Se clicarmos no aplicativo, ele já nos mostra um balão, mostrando qual é o pacote que foi registrado.
E se queremos fazer algum tipo de configuração, podemos ir nesse menu de engrenagem, dentro do balão, que ele já mostra toda a configuração que foi feita para esse aplicativo, de tal maneira que conseguimos até mesmo baixar novamente o "google-services.json", conseguimos editar algumas informações e assim por diante.
Então esse é o registro do aplicativo, para conseguirmos fazer o uso dos serviços do Firebase. Só para finalizar, um feedback importante, voltando no nosso dashboard, aqui no balão do aplicativo, quando você não conseguir registrar, ele mostra uma notificação para você, indicando que o registro não foi muito bem sucedido.
Você pode clicar no balão, vir na notificação para tentar novamente fazer o registro. Agora sim, que temos o nosso aplicativo, o próximo passo é ver como podemos dar os primeiros passos para então usar o Authentication. Até já.
Sobre o curso Firebase Authentication: integração com apps Android
O curso Firebase Authentication: integração com apps Android possui 190 minutos de vídeos, em um total de 41 atividades. Gostou? Conheça nossos outros cursos de Android em Mobile, ou leia nossos artigos de Mobile.
Matricule-se e comece a estudar com a gente hoje! Conheça outros tópicos abordados durante o curso:
- Introdução ao Firebase Authentication
- Implementando o fluxo do cadastro
- Lidando com possíveis erros
- Autenticando usuário
- Apresentando o usuário logado