Flutter: utilizando ferramentas de IA para auxiliar no desenvolvimento de aplicativos
Conversando com o Cursor - Apresentação
Você já pensou em utilizar uma ferramenta que pode auxiliar seu processo e velocidade ao escrever códigos? Meu nome é Matheus Alberto, sou instrutor da Alura e te dou boas-vindas a este curso!
Audiodescrição: Matheus se descreve como um homem branco, de cabelos lisos curtos castanho-escuros, barba curta castanho-escura, e olhos pretos. Ele veste uma camisa preta com o logotipo branco da Alura, e está sentado no estúdio da Alura, com uma parede clara ao fundo iluminada em gradiente roxo e azul, e uma estante preta à esquerda do instrutor contendo enfeites, quadros, plantas e pontos de iluminação amarela.
O que vamos aprender?
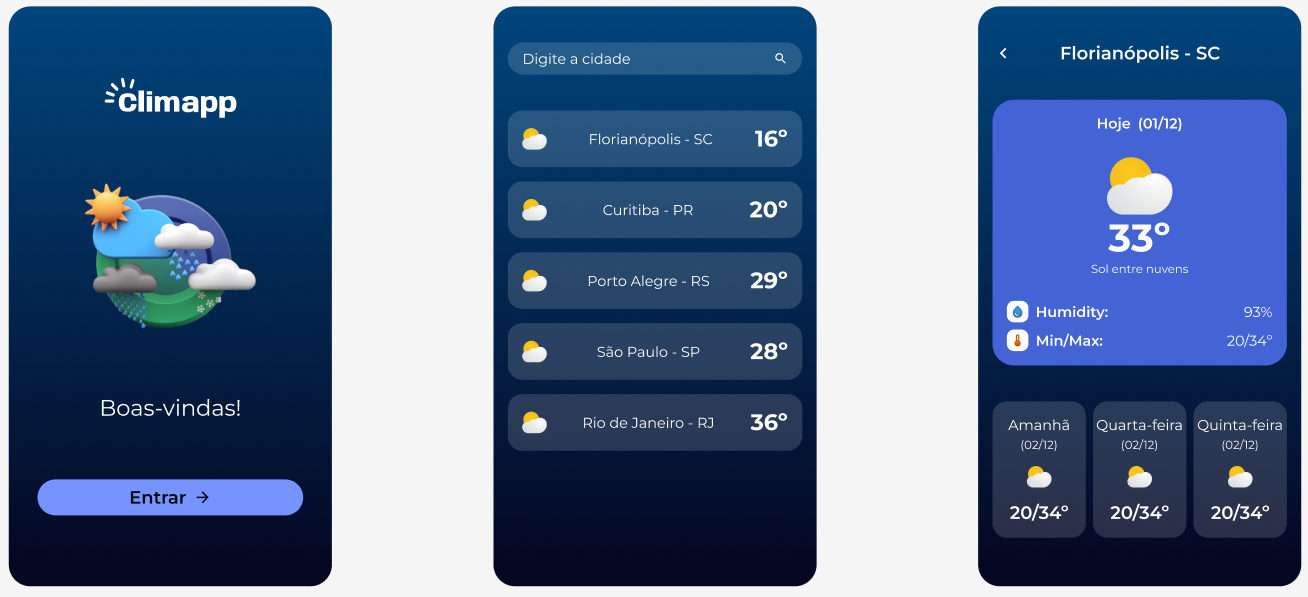
Neste curso, vamos desenvolver o aplicativo ClimaApp, que disponibiliza informações meteorológicas de cidades. Por exemplo: ao buscar por "Toledo" na barra superior, teremos informações sobre a temperatura atual e a condição do tempo, ou seja, se está chovendo ou ensolarado. Ao clicar no cartão, teremos mais informações disponíveis, como umidade, temperatura máxima e mínima, e previsões para os próximos dias.

Neste projeto, trabalharemos com testes, criação de back-end, comunicação entre back-end e front-end, e implementação de várias bibliotecas, como GetIt e MobX.
Faremos tudo isso com o auxílio da ferramenta de inteligência artificial Cursor. Existem outras ferramentas que fazem coisas semelhantes, como o GitHub Copilot e o Tabnine. No entanto, o grande diferencial do Cursor é o visual semelhante ao VS Code, que já utilizamos no dia a dia.
Além disso, podemos integrar as extensões do VS Code no Cursor. Por ser uma ferramenta com inteligência artificial, o Cursor também nos permite trocar as LLMs disponíveis.
Quais são os requisitos?
Para melhor acompanhamento do conteúdo, é importante dominar a linguagem Flutter.
Conclusão
Despertou seu interesse? Esperamos você no próximo vídeo. Até breve!
Conversando com o Cursor - Primeira conversa com o Cursor
No momento, temos um projeto quase encaminhado, com o front-end montado. Analisando esse projeto, temos a pasta "app", que contém o mínimo necessário para o aplicativo existir (app.dart).
Temos também a pasta "ui", contendo: componentes ("components"), isto é, widgets montados pela equipe de front-end; telas que serão usadas ("screens"); e ferramentas utilitárias ("utils"), como constantes de cores (colors.dart) e informações de tema (theme.dart).
Nossa função será montar a parte do back-end, de modo a estabelecer a comunicação com a API, transformar a informação em algo que possamos transmitir para a tela e, em seguida, propagar essas informações para cada uma das telas.
O aplicativo em que vamos trabalhar é o ClimaApp, composto por três páginas:
- A página inicial, que contém o botão "Entrar";
- Ao clicar no botão, a pessoa usuária é redirecionada para a página de dashboard com informações sobre as cidades. Conforme pesquisas são feitas, uma lista é exibida. Há um campo de entrada na parte superior onde é possível buscar o nome da cidade desejada.
- Ao clicar no cartão, a pessoa usuária é redirecionada para uma página de detalhes.
Importante! Todas essas informações estão fixas, então precisamos obtê-las da API.
Nossos próximos passos serão montar o serviço, capturar as informações, e armazená-las em algum modelo que represente as informações guardadas. Depois, precisaremos de algo que faça a ponte de comunicação entre o back-end e o front-end. No front-end, substituiremos todas essas informações fixas por informações dinâmicas recebidas da API.
Primeira conversa com o Cursor
Para montar o serviço e o controller, utilizaremos uma ferramenta de IA. Mais especificamente, trabalharemos em um ambiente de desenvolvimento com foco em inteligência artificial.
Nesse caso, utilizaremos o Cursor. Existem outras ferramentas, como o Copilot do GitHub e o Tabnine, por exemplo, que podem fazer o mesmo que o Cursor. A ideia de usar o Cursor é apenas explorar uma das opções disponíveis. No entanto, o que vamos aprender com essa ferramenta específica pode ser aplicado em qualquer outra que trabalhe com inteligência artificial.
Como a ferramenta Cursor pode nos ajudar?
Importante! Caso ainda não tenha instalado e configurado o Cursor, retorne à atividade Preparando o ambiente, siga o passo a passo, e crie suas contas nas APIs que serão usadas.
Com o Cursor instalado e configurado, incluindo os plugins, podemos começar a entender como essa ferramenta nos ajudará no processo de desenvolvimento.
Um detalhe importante é que essa ferramenta servirá de auxílio para não precisarmos escrever tudo manualmente. No entanto, é essencial ter o conhecimento técnico necessário para entender o que a IA gera e como podemos melhorar nossas perguntas, aprimorar o código e usá-lo como referência.
Utilizando o Cursor para criar uma camada de serviço
Vamos começar pelo serviço. No Cursor, há uma ferramenta interessante que chamamos com o atalho "Command + L" no Mac, ou "Ctrl + L" no Windows. Trata-se de uma opção de chat, semelhante ao Gemini ou ao ChatGPT, onde podemos fazer perguntas.
A diferença de usar essa ferramenta em vez de Gemini ou ChatGPT de maneira avulsa em um navegador é que ela utiliza todo o contexto do projeto como referência. Assim, não precisamos especificar a linguagem de programação ou onde implementar algo, pois ele já utiliza todo o projeto como base. Com a janela do chat aberta à direita, vamos enviar o seguinte prompt:
Como posso criar uma camada de serviço utilizando o HG Brasil?
Observação: O HG Brasil é a API que utilizaremos para pesquisa climática.
Ao pressionar "Enter", são geradas algumas informações. Observando o resultado, percebemos um problema: a função gerada utilizou getCotacao(), porque a HG Brasil não possui apenas a parte climática, mas também outras funcionalidades. Faltou especificar no prompt que queremos o serviço climático. Podemos editar o prompt clicando em "Edit message" no canto superior direito.
Como posso criar uma camada de serviço utilizando o HG Brasil com o serviço de clima?
Ao pressionar "Enter", ele gera a resposta novamente. Como retorno, temos um passo a passo diferente do anterior, incluindo a adição de dependências do HTTP, um direcionamento detalhado para criar um serviço de clima, construindo uma nova classe responsável por interagir com a API do HG Brasil, e a sugestão de envio de requisições. Além disso, é fornecido um exemplo de código:
// lib/services/weather_service.dart
import 'dart:convert';
import 'package:http/http.dart' as http;
class WeatherService {
final String baseUrl = 'https://api.hgbrasil.com/weather';
Future<Map<String, dynamic>> getWeather(String city) async {
final response = await http.get(Uri.parse('$baseUrl?key=YOUR_API_KEY&city=$city'
if (response.statusCode == 200) {
return json.decode(response.body);
} else {
throw Exception('Failed to load weather data');
}
}
}
Conclusão
Aparentemente, todas as informações necessárias estão presentes no código gerado: a IA construiu a baseUrl; incluiu a chave de API; e preparou o local para buscar a cidade pelo nome. Antes de testar, precisamos integrar o resultado ao projeto. Este será nosso próximo passo!
Conversando com o Cursor - Testando serviço criado pela IA
Neste vídeo, vamos realizar o passo a passo sugerido pela IA.
Testando o serviço criado pela IA
Instalando o pacote HTTP
Primeiramente, precisamos instalar o pacote HTTP, pois, sem ele, não conseguimos fazer a requisição. Podemos fechar o menu lateral direito com "Command + L" ou "Ctrl + L". Em seguida, fecharemos a barra lateral esquerda com "Ctrl + B" ou "Command + B".
Para abrir o terminal, utilizamos o atalho "Command + J" ou "Ctrl + J". Feito isso, executaremos o comando clássico flutter pub add http para adicionar o pacote HTTP.
flutter pub add http
Com isso, o pacote será adicionado ao pubspec.yaml. Para confirmar a versão implementada, basta acessar o arquivo pubspec.yaml. Nesse caso, a versão do HTTP utilizada é a 1.2.2.
pubspec.yaml:
# código omitido
dependencies:
# The following adds the Cupertino Icons font to your application.
# Use with the CupertinoIcons class for iOS style icons.
cupertino_icons: ^1.0.8
google_fonts: ^6.2.1
http: ^1.2.2
# código omitido
Criando o arquivo weather_service.dart
Instalado o pacote, o próximo passo será criar um serviço de clima. No menu lateral esquerdo, dentro da pasta "app", criaremos uma nova pasta chamada "services" para armazenar os serviços.
Observação: pensando em escalabilidade, se quisermos implementar outros serviços no projeto posteriormente, eles também serão armazenados na pasta "services".
Na pasta "services", criaremos um novo arquivo chamado weather_service.dart. Feito isso, podemos copiar o código gerado pelo chat anteriormente e colar no arquivo criado.
weather_service.dart:
// lib/services/weather_service.dart
import 'dart:convert';
import 'package:http/http.dart' as http;
class WeatherService {
final String baseUrl = 'https://api.hgbrasil.com/weather';
Future<Map<String, dynamic>> getWeather(String city) async {
final response = await http.get(Uri.parse('$baseUrl?key=YOUR_API_KEY&city=$city'
if (response.statusCode == 200) {
return json.decode(response.body);
} else {
throw Exception('Failed to load weather data');
}
}
}
Criando o arquivo api_key.dart
A partir disso, precisaremos fazer algumas modificações.
Primeiramente, precisamos da chave de API. Para obtê-la, basta acessar o site da HG Brasil. No menu lateral esquerdo, há uma seção chamada "Chaves".
Nessa página, vamos procurar pela chave de acesso disponível e copiá-la. Em seguida, de volta ao Cursor, criaremos um novo arquivo chamado api_key.dart dentro da pasta "app". Nele, criamos uma constante (const String) chamada apiKey que será igual à chave de acesso copiada.
api_key.dart:
const String apiKey = 'SUA_CHAVE_DE_API';
Utilizando a chave de API
Agora, no arquivo weather_service.dart, podemos substituir YOUR_API_KEY pela chave de acesso, fazendo a interpolação com $apiKey. A importação de apiKey é feita automaticamente.
weather_service.dart:
// lib/services/weather_service.dart
import 'dart:convert';
import 'package:climapp/app/api_key.dart';
import 'package:http/http.dart' as http;
class WeatherService {
final String baseUrl = 'https://api.hgbrasil.com/weather';
Future<Map<String, dynamic>> getWeather(String city) async {
final response = await http.get(Uri.parse('$baseUrl?key=$apiKey&city=$city'));
// código omitido
Criando o arquivo teste.dart
Para testar se o serviço funciona, começaremos salvando o arquivo de serviço weather_service.dart. Feito isso, na raiz da pasta "lib", criaremos um novo arquivo chamado teste.dart, que ficará junto com o arquivo main.dart.
Nesse arquivo, criaremos uma função void main() assíncrona (async) para executar uma chamada à API. Em seguida, vamos instanciar o serviço com final WeatherService service = WeatherService() e chamar await service.getWeather("Toledo") em final result.
Por fim, imprimimos o resultado com print(result).
teste.dart:
import 'package:climapp/app/services/weather_service.dart';
void main() async {
final WeatherService service = WeatherService();
final result = await service.getWeather("Toledo");
print(result);
}
Após salvar o arquivo de teste, vamos abrir o terminal e executar o seguinte comando:
dart run lib/teste.dart
A requisição foi feita com sucesso, retornando valid_key: true. As informações obtidas incluem:
- Temperatura (
temp);- Data e hora (
dateetime);- Condição (
condition_code);- E descrição (
description).
No entanto, a cidade retornada foi São Paulo, não Toledo, conforme indicado no código.
Conclusão
Apesar da questão da cidade, a comunicação com a API foi bem-sucedida e conseguimos obter um resultado. No entanto, ajustes ainda são necessários na função para corrigir a cidade retornada!
Sobre o curso Flutter: utilizando ferramentas de IA para auxiliar no desenvolvimento de aplicativos
O curso Flutter: utilizando ferramentas de IA para auxiliar no desenvolvimento de aplicativos possui 120 minutos de vídeos, em um total de 42 atividades. Gostou? Conheça nossos outros cursos de IA para Mobile em Inteligência Artificial, ou leia nossos artigos de Inteligência Artificial.
Matricule-se e comece a estudar com a gente hoje! Conheça outros tópicos abordados durante o curso:
- Conversando com o Cursor
- O modelo e ambientes de desenvolvimento
- Padrões de projeto e injeção de dependência
- Trabalhando com gerenciamento de estados
- Ajustes finais e testes de unidade