Flutter Nuvigator: controle de rotas e navegação
Navegação - Apresentação
Olá! Léo Marinho na área. Eu sou instrutor de Flutter aqui da Alura. Nesse curso nós vamos trazer uma série de coisas legais com relação à navegação em Flutter. “Léo, mas o que exatamente nós vamos ver de navegação?”.
De início nós vamos começar com um projeto chamado e-commerce Orgs, que é essa loja virtual de produtos orgânicos que nós criamos com base para esse curso.
Não é um comércio eletrônico de verdade, então não é integrado com nenhuma API, ele não faz nenhuma ação concreta. Mesmo assim, servirá como base, porque ele tem todas as telas, todos os esquemas de navegação no comércio eletrônico para podermos trabalhar e entender quais são os tipos de rotas, gerenciamento de rotas, como nós podemos passar parâmetro. Enfim, para navegar ao todo do aplicativo.
E só isso não é trivial, tem várias formas de fazer e cada forma depende do que você quer exatamente. Por exemplo, se você tem uma aplicação que vai escalar uma aplicação maior, que vai crescer, nós temos outras formas de organizar o teu código.
Por exemplo, uma aplicação pequena geralmente nós utilizamos push, pop, aquele esquema de rota de pilhas no Flutter. A partir do momento em que seu aplicativo já começa a atender uma coisa intermediária, nós usamos uma rota nomeada. Se começa a atender uma coisa maior, nós já o modularizamos, criamos uma rota aninhada, criamos um padrão de navegação aninhado e por aí vai.
O que nós vamos ver de legal então nesse curso? Começando aqui com o Orgs, nós vamos também aprender a utilizar uma biblioteca chamada Nuvigator, criada pela Nubank. Esse curso foi desenvolvido com a ajuda do pessoal da Nubank, eles acompanharam o processo aqui conosco. Aqui vamos entender como usa esse Nuvigator para criar as rotas e organizar a aplicação de uma maneira que ela cresça de forma saudável.
Nós conseguimos modularizar, conseguimos criar um esquema de rota para cada tela diferente, separado. A partir disso você consegue aproveitar todo o módulo do Flutter para outro projeto que você quiser.
Conseguimos aqui fazer deep links, links profundos para poder acessar uma determinada tela passando as informações já direto para ela, sem passar por todo um fluxo de telas, sem ter que passar por várias outras telas até chegar nela.
Conseguimos organizar toda a estrutura de rota de uma maneira muito mais descentralizada, muito mais onde você quer. Nós conseguimos organizar o projeto de uma forma incrível, e vamos aprender a fazer isso com a ajuda do Nuvigator.
De início vamos aprender a rota, vamos entender um pouco como o Flutter faz sozinho, o que ele tem para nós já de legal nativamente. Depois vamos aprender como gerencia rota e cria todo esse esquema mega personalizado com o Nuvigator. Te espero nesse curso, espero que você goste.
Navegação - Navegação, o que é?
Vamos começar a estudar um conceito muito legal a partir desse vídeo, e que vamos levá-lo ao longo de todo o curso. Para isso vim para o estúdio mais distante da Alura, na Groenlândia, para poder te explicar isso. Brincadeira, estou de casaco porque está um muito frio mesmo, mas a Groenlândia seria um bom pretexto para falar sobre navegação. Então vamos estudar um pouco sobre navegação?
O que exatamente precisamos trabalhar para entender o conceito de navegação? Estou aqui no site da Alura, bonito, todo azul, que legal, mas não vou começar por ele, eu vou começar por outra aba que eu separei, que é uma aba do Google, só que não é uma aba normal do Google. Essa aba do Google, eu abri num site chamado Web Archive, e esse site basicamente guarda o histórico dos sites.
Se você observar meu mouse na parte superior, eu posso passar para o ano 2000, 2001, 2002, 2003. Ele guarda uma espécie de backup, um histórico de como eram os sites ao longo do tempo.
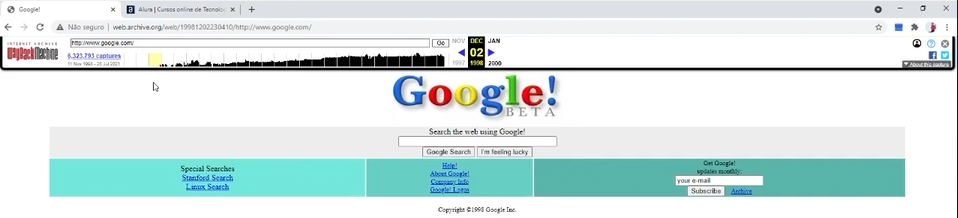
Eu abri o Google de 1998. Só para você ter uma ideia, eu tinha 3 anos. Provavelmente estava aprendendo a, sei lá, engatinhar, e o Google era assim, como você pode ver na tela, nessa época.

Eu queria te mostrar o Google dessa época por um simples fato. Repare que não tem muita informação na tela, a página tem a logo da Google, tem o campo de busca, o botão de buscar, tem aquele botão do “I’m feeling lucky”, "estou com sorte", traduzindo para o português. Aquela brincadeira da Google, que você aperta, ele sorteia um lugar e te leva.
Tem uma barra embaixo, aqui que eles colocavam alguns detalhes, mas a Google era isso. Não tinha muita navegação, não tinha muito para onde ir, você não podia navegar para vários lugares. Você entrava na página principal da Google, pesquisava alguma coisa e ela te mostrava o que tinha para mostrar.
Infelizmente não posso navegar aqui, porque ele vai jogar para o Google atual e não vai ter graça nenhuma, seria muito legal se digitássemos alguma busca e fôssemos para o Google antigo na navegação, mas não vai acontecer.
Não tem problema, eu só te trouxe aqui para mostrar como era o Google antigo. Junto com esse Google antigo, nós não vemos um problema de muita complexidade de páginas, porque você tem dois botões, quer ver? Vou apertar em “I’m feeling lucky” para ver para onde ele leva, ele muito provavelmente vai levar para o Google atual. Ele nem encontrou a página, então nem tem, mas aqui ficou o exemplo.
Qual é a grande coisa? Navegar entre páginas não era um grande problema, um grande desafio para a época, porque tinham poucas páginas. As páginas eram bem simples, como essa que você está vendo, não tinha muita foto, muito link, muito produto da Google como tem hoje, por exemplo. Hoje em dia tem Gmail, tem Google Fotos, Google Drive. Então você tem uma série de links que vão te levando para esses lugares.
Não é o caso dessa época, mas ao longo do tempo, entre esse Google e a Alura de hoje, muita coisa aconteceu. Por exemplo, a Alura de hoje você vê que tem um link para escola de programação, para escola de Front-end, para a escola de Data Science, Devops, UX, Mobile, Inovação e Gestão.
Na parte superior tem vários links, de “Nossas formações”, “Para empresas”, “Dev em ”, “Entrar”, “Matricular”. E se eu for descendo a página, você vê mais uma infinidade de endereços e coisas clicáveis.
Essa foi a grande mudança daquela época para cá, e não estou falando nada excepcional aqui, mas com isso vieram os desafios. Por exemplo, quando eu aperto em “Escola Mobile”, repara que a URL muda, ele tem ali um “/cursos-online-mobile”.
Se eu entrar em algum curso, ele já muda, “/curso-online-react-native” e por aí vai. Você vai entrando nos diretórios e ele vai cada vez entrando mais e mais, uma página dentro de outra página, até chegar num ponto que, quando você abre a página, a URL tem dados específicos.
Por exemplo, aqui na URL tem alguma coisa como interrogação, ID igual, ID de um curso ou um e-comercial, name igual a, não sei, Leo. Vão ter parâmetros aleatórios. Estou dando de exemplo, esses parâmetros não existem aqui na Alura, mas terão vários parâmetros na URL e tem uma série de complexidade para nos levar aos vários lugares dos sites que nós temos hoje.
Tudo isso foi desenvolvido desde 1998 até hoje, e tem uma série de questões que foram pensadas para poder resolver realmente e facilitar o dia a dia do usuário, avançando a tecnologia de navegação como um todo.
Por exemplo, entrei aqui na área de Flutter da Escola Mobile. Repara que já está aqui na URL “alura.com.br/cursos-online-mobile/flutter-mobile”. Já temos aqui duas rotas que são "filhas", entre aspas, de “alura.com.br”.
Se eu for entrando nas páginas, vai mudando. Então nós conseguimos entender um pouco a complexidade, por mais que, às vezes, não tenhamos um conhecimento tão profundo da causa, da importância que tem navegação e, consequentemente, esse esquema das rotas que nos levam aos lugares.
É como se você pegasse um barco e eu fosse do Brasil para a Groenlândia, estou navegando de um lugar ao outro, e existe um caminho para isso. Esse caminho nós chamamos de rota.
Também pode ser como uma porta, só que é um portal mágico, você passa de uma porta e sai na outra, então você navegou entre uma coisa e outra, você trocou de ambiente.
Esse conceito que vamos aprender a fundo. Vamos detalhar passo a passo como faz isso no Flutter, o que o Flutter já tem para nós pronto, o que o Flutter pode ser melhorado via biblioteca. Vamos estudar uma biblioteca bem legal mais para frente, chamada Nuvigator. Tem uma série de coisas legais aqui que nós vamos desenvolver ao longo dessa aula e das próximas aulas. Até lá.
Navegação - Tipos de navegação do Flutter
Antes de conhecer o esquema de rotas e como nós vamos trabalhar com isso em Flutter, precisamos dar um passo atrás e baixar o projeto que utilizaremos ao longo de todo o curso, porque não faz sentido começarmos a trabalhar sendo que não temos onde trabalhar.
Eu preparei um projeto bem legal para começarmos a utilizar nesse curso, ele está lá no GitHub da Alura. Para você acessar “github.com/alura-cursos” ou digitar “Alura cursos GitHub” no Google, que provavelmente um dos primeiros link vai levar para o GitHub da Alura.
Eu já estou dentro do repositório chamado "flutter-nuvigator", mas você pode voltar, vou voltar um passo então, você vai cair no repositório da Alura e você pesquisa “flutter-nuvigator”. É esse repositório que nós vamos usar ao longo desse curso.
Existe uma branch chamada start, você consegue olhar aqui na parte superior esquerda. Você seleciona as branches, se a sua não estiver em start, e sim em main ou alguma outra, coloca em start. É dela que virá o código inicial que nós vamos trabalhar nesse curso.
Tem um arquivo, README, de descrição. Se você quiser ler com calma, está tudo bem detalhado, como foi feito o aplicativo, para que serve o aplicativo, qual é a ideia do aplicativo.
Tem uma gif legal aqui mostrando um exemplo do aplicativo, as técnicas e tecnologias que nós utilizamos, o acesso ao projeto, como está o esquema de branch e diretórios, enfim. Tem uma série de coisas legais aqui. Eu vou te mostrar como roda o projeto e algumas outras informações.
Está bem descritivo no README e vamos baixar o repositório do GitHub. Você tem duas formas diferentes de baixar. A primeira é apertar no botão verde, escrito “Code”, no lado superior direito, mais ou menos centralizado na tela, e aqui ele vai te dar as duas opções.
A primeira é clonar via terminal Git, então se você tem um Git Bash, um terminal Linux, Mac, alguma coisa do gênero, você consegue clonar. Eu uso Git Bash no Windows, mas tem gente que usa PowerShell, o que você quiser.
E precisa do Git instalado para poder clonar. Você pode clonar via HTTPS, SSH, você gera a chave pública e privada e se cadastra. Caso você não tenha o Git Bash ou não queira baixar via linha de comando, você pode apertar no “Download ZIP”, que também vai funcionar corretamente.
Vou apertar em “Download ZIP”, vou salvar na minha pasta de downloads e vou deixá-lo baixando o projeto. Em cima desse projeto que nós vamos começar a trabalhar no curso.
Já terminou de baixar, eu vou na minha pasta “Downloads”, onde está o zip. Vou extrair os arquivos e tenho minha pasta “flutter-nuvigator-start”. Vou até renomear, vou tirar o “start” e deixar só “flutter-nuvigator”. Vou apagar o arquivo zipado, porque não tem por que eu ficar com ele aqui. Agora temos o arquivo inicial para trabalhar no nosso curso.
Eu vou abrir o Android Studio, mas você pode utilizar IntelliJ, Visual Studio Code ou alguma outra IDE da sua preferência, desde que esteja configurado para Flutter e para Dart.
Caso você não saiba configurar, tem uma atividade de configuração de ambiente no começo do curso e, lá nos fundamentos de Flutter, no primeiro curso da nossa playlist de cursos da Alura de Flutter, também explica como configura ambiente e tudo mais.
Eu vou usar o Android Studio, porque o Android Studio é um IntelliJ IDE preparado para trabalhar com Android, mas se você quiser usar o IntelliJ, sem problema nenhum. Instala o plugin do Flutter e do Dart, e segue. A interface será igual, só muda o nome da aplicação praticamente. Então tudo o que eu fizer aqui, você vai ver no seu IntelliJ e falar: “Caramba, é a mesma coisa”.
Está aqui o Android Studio aberto. Eu vou apertar em “Open an Existing Project”, o meu está em inglês, mas não tem problema. Basicamente aqui é abrir um projeto já existente. Se o seu estiver em português, a sua opção vai ter mais ou menos esse nome.
E já está até na minha pasta de “Downloads”. Vou selecionar a pasta “flutter-nuvigator”, clicar em "Ok" e o Android Studio vai carregar aqui os arquivos, vai preparar o ambiente e tudo mais para podermos rodar esse código.
Esse é um projeto de comércio eletrônico, é uma miniloja virtual de produtos orgânicos. Nós vamos trabalhar com ela para podermos lidar com as rotas e tudo mais. Escolhemos um comércio eletrônico por ser, além de uma aplicação que não é tão pequena, uma aplicação que escala, que cresce, é minha realidade do dia a dia.
Normalmente as pessoas trabalham ou com aplicativos de venda ou algum tipo de representação comercial. Então, pela maioria, e por ser uma aplicação que faz todo o sentido ter muitas rotas com muitos parâmetros, com muita passagem de dados entre telas, nós optamos pelo e-commerce Orgs.
O nome dele é esse e é uma aplicação bem legal, desenvolvida por nós aqui na Alura e feita pelo pessoal de design também, que ficou muito maneira. Então vamos lá.
Eu vou abrir o arquivo “main.dart”, à esquerda, e de cara já está tudo sublinhado em vermelho. Isso é o erro clássico de não baixar as dependências. O próprio Android Studio já me deu a mensagem: “’Pub get’ has not been run”, ou seja, você não rodou o pub get.
No lado superior direito, eu vou apertar em “Get dependencies” para ele baixar as dependências automaticamente, que fica muito mais fácil do que termos que fazer isso na mão.
Caso não funcione, já dou uma dica. Vem no terminal, na parte inferior do Android Studio, abre a linha de comando, escreve flutter pub get e aperta “Enter”, que ele vai baixar as dependências também.
Eu não gosto dessa abordagem, então eu não vou fazer aqui, porque já rolou o pub get automático, mas fica também a dica se você precisar. Só vir no terminal, na parte inferior.
Baixaram as dependências. Não vou mostrar nesse vídeo todos os detalhes das pastas, de tudo que tem aqui, mas basicamente o que eu vou te explicar é: o projeto está configurado em uma pasta que tem os componentes reaproveitáveis, uma pasta que é a "core". Basicamente as cores e as imagens do aplicativo estão todas nossas classes, especificadas.
Temos os “models”, que são os nossos modelos de dados, que são utilizados ao longo do aplicativo. Tem o “repository”, que é de onde vêm todos os dados que são exibidos no aplicativo, ele traz esses dados que ele lê de um arquivo JSON. E tem as telas que realmente são exibidas no aplicativo, que nós vamos usar para navegar. E tem o arquivo “main”, que é o start da aplicação toda.
Eu vou mandar rodar para não ficar só falando, eu quero mostrar. O que eu vou fazer? Eu vou ligar no Chrome mesmo, para não precisar abrir emulador, não demorar aqui. Vou mandar rodar no Chrome, só para vermos se está funcionando de fato o código ou não, e o que está acontecendo.
Selecionei o Chrome na opção de dispositivo da parte superior da janela, e vou apertar o play verde, aqui em cima, à direita, para ele executar a aplicação. Agora temos que esperar.
O código terminou de executar, geralmente demora um pouco, dependendo da sua máquina, dependendo do ambiente, mas também não demora tanto assim.
Tem uma tela principal que mostra algumas cestas de legumes, de frutas, alguns produtores dos legumes, das frutas, das cestas. Tem os tipos de cestas e cada cesta tem os itens que vêm nela. Tem bastante coisa legal.
Rodou, o código está funcionando perfeitamente, foi executado sem nenhum tipo de erro, o terminal também está show, não deu nenhum erro aqui, nada estourando vermelho aqui, então está ótimo, era isso que nós queríamos.
Nos próximos vídeos, nós vamos trabalhar melhor a proposta das rotas e o entendimento do que vamos trabalhar em cima do Orgs.
Sobre o curso Flutter Nuvigator: controle de rotas e navegação
O curso Flutter Nuvigator: controle de rotas e navegação possui 193 minutos de vídeos, em um total de 37 atividades. Gostou? Conheça nossos outros cursos de Flutter em Mobile, ou leia nossos artigos de Mobile.
Matricule-se e comece a estudar com a gente hoje! Conheça outros tópicos abordados durante o curso:
- Navegação
- Nuvigator
- Deep links e parâmetros
- Navegação aninhada