Flutter: Widgets, Stateless, Stateful, Imagens e Animações
Entendendo o Flutter e Android Studio - Apresentação
Oi! Eu me chamo Caio Couto Moreira, mas vocês podem me chamar de Kako. Eu serei o instrutor de vocês neste curso de Flutter:Widgets, Stateless, Stateful, Imagens e Animações.
Eu vou me autodescrever: sou um homem de pele branca com o cabelo curto, preto e cacheado. Eu tenho olhos castanho-esverdeados, um nariz grande, e uma barba bastante volumosa.
Quero mostrar para vocês o que aprenderão neste curso inicial de Flutter. Começaremos aprendendo o que é o Flutter, com uma introdução sobre o motivo pelo qual ele foi criado e seu propósito.
Depois entenderemos sobre Widgets: o que são e como explorar todo o catálogo de widgets a nosso dispor. Em seguida aprenderemos a diferença entre o Stateless e Stateful widgets, usando isso ao nosso favor para criarmos widgets diferenciados.
Em seguida aprenderemos sobre imagens e como criar uma animação mínima. Por fim, usaremos Boas práticas para deixar nosso projeto muito organizado, sendo uma preparação para quando entrarmos no mercado de trabalho, ou para mostrarmos um projeto bem estruturado para nosso amigo.
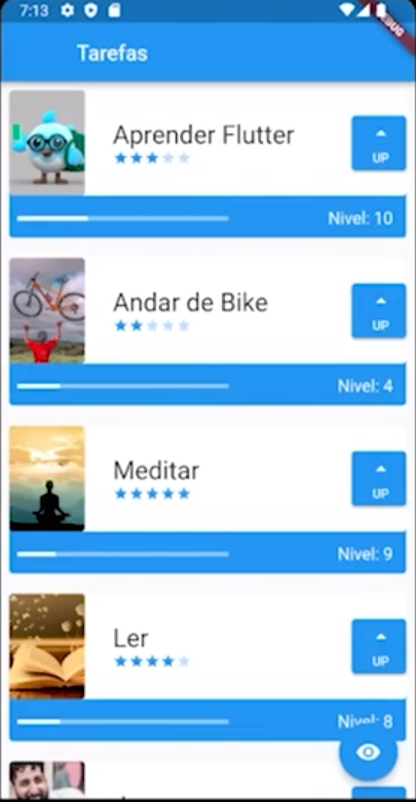
Eu sei que vocês querem ver o projeto agora e é isso que mostrarei para vocês: nosso projeto é um organizador pessoal de tarefas com gameficação.

Vocês aprenderão a colocar as tarefas do seu dia a dia aqui e, quando terminarem uma tarefa, poderão clicar no botão "UP", que fica no canto direito do card, para subir de nível. Dependendo da dificuldade da tarefa, vocês conseguem alcançar maestria com mais facilidade ou dificuldade, o que é bem legal!
Além disso tudo, temos um botão para escondermos nossa tarefa de olhares curiosos. Então ao clicamos no botão com ícone de olho, no canto inferior direito da tela, as tarefas desaparecem, deixando a tela em branco.
Antes de terminarmos esse vídeo de introdução, quero apresentar para vocês a persona que criamos, que é a Dandara. Essa persona foi criada para guiar nossos alunos e alunas a como aprenderem com este curso.
A Dandara está começando o Flutter agora e só sabe Dart, ou seja, ela não aprendeu outra linguagem. Além disso ela é bastante criativa, tendo um desejo de criar, mas demora um pouco mais para aprender, portanto ela precisa de um passo a passo detalhado.
Se você se identificou com a Dandara, nós sugerimos que você assista as aulas, acompanhe os exercícios e, quando terminarem a aula, tentem replicar o que fizemos em código sozinho ou sozinha.
Animadas? Animados? Então vejo vocês daqui a pouco.
Entendendo o Flutter e Android Studio - O que é o Flutter?
Vocês já assistiram a introdução e sabem como será nosso curso, mas antes de começarmos a programar, quero explicar para vocês o que é o Flutter. Assim vocês terão uma boa base para sustentar a opinião de vocês em uma roda de conversa, caso perguntem o motivo para estarem estudando o Flutter.
Nesta aula eu vou passar um pouco de história para entendermos quando foi o começo desse desenvolvimento e qual necessidade o Flutter supriu. Depois entenderemos um pouco o que é um framework e como essa ferramenta funciona.
Tudo começou em 1980, quando os primeiros celulares começaram a ser lançados no mundo. Lembrando que essa história é no mundo, o lançamento no Brasil demorou um pouco mais.
Então há aproximadamente 42 anos os primeiros celulares apareceram, e eles não eram nada parecidos com os que temos hoje. Eles tinham teclas, não existia aplicativo ou touch e eram bastante resistentes.
Por volta dos anos 2000, surgiram os primeiros smartphones, com o formato mais parecido com o que nós conhecemos, ou seja, com uma tela grande onde usávamos o touch para manipulá-los. Contudo, quando eles começaram a aparecer, não tínhamos a opção de baixar aplicativos diretamente neles, como temos hoje.
Os primeiros smartphones não vinham com uma loja para baixar jogos e aplicações. Levou algum tempo para isso acontecer, mais especificamente em 2008, quando a primeira loja de aplicativos surgiu: a App Store, criada pela Apple.
A partir dos seus smartphones, a Apple pensou em criar uma loja na qual seus clientes pudessem acessar, comprar e baixar qualquer tipo de aplicativo que ajudasse na vida deles. Poderiam ser aplicativos para editar imagens, aplicativos de jogos, de calculadora e assim por diante. Portanto, faz apenas 14 anos que começamos a ter a possibilidade de adquirir aplicativos.
Um ano depois da criação da App Store, ou seja, em 2009, a Android observou essa ideia e pensou em criar uma loja própria, que fosse aberta para qualquer um poder criar. A App Store é mais fechada, não é qualquer um que consegue criar aplicativos para ela, precisando de um setup e uma base de conhecimento muito específicos.
Então a Android, a fim de aumentar a quantidade de pessoas no mercado, planejou criar sua loja, seus aplicativos e seus celulares, para que qualquer pessoa pudesse criar e usufruir desse mercado. Assim surgiu o sistema operacional Android, que era mais aberto, ou seja, open source.
Já entendemos como isso começou, partindo dos celulares até chegarmos aos aplicativos de celular, mas como está o cenário atual? Para terem ideia, no Brasil existe, aproximadamente, 242 milhões de Smartphones, segundo o último estudo produzido, em 2021.
Isso significa que existem mais celulares no Brasil do que brasileiros. Sendo assim, temos muita margem para ganharmos dinheiro neste mercado. Para terem ideia, apenas neste ano, ele já movimentou mais de 35 bilhões de dólares no mundo! Isso é muito dinheiro para o começo de um ano.
Então existem muitos celular e muito dinheiro sendo movimentado, portanto temos um mercado onde podemos nos inserir, ganhar dinheiro e trabalhar. Existem muitas pessoas procurando profissionais que consigam manipular projetos, produtos e aplicativos neste mercado, sendo assim, temos oportunidades.
Nós temos sistemas operacionais distintos para celulares, como o Android, que eu comentei anteriormente. Ele foi criado em 2009 e, atualmente, é o líder no mercado, ou seja, em relação a aplicativos de celular, ele é o que mais movimenta dinheiro. Também temos o iOS, da Apple, que foi criado em 2008 e tem 26,75% do mercado, o que ainda é bastante.
A verdade é que o Android e o iOS são os grandes líderes do mercado. Não pensamos em celulares que não sejam Android ou iOS, então esses dois sistemas operacionais dominando o mercado mundial, por enquanto. Contudo, eles não são os únicos.
Para terem ideia, existiram outros sistemas operacionais, como o Windows Phone, que vocês já devem ter ouvido falar. Ele foi um sistema operacional diferente do Android e iOS que surgiu, aproximadamente, em 2005, mas não teve muita sorte.
Em 2015, ou seja, dez anos depois, foi lançado o último celular com Windows Phone, encerrando sua produção. Todavia, ainda existem sistemas operacionais diferentes do Android e do iOS.
Essa variedade de sistemas é legal, mas também é um problema, e vou explicar o motivo. Com o surgimento desse problema, também surge Flutter para saná-lo.
O Flutter foi criado para unificar as tribos de sistemas operacionais. Pensem que temos celulares Android, que são os da Samsung, LG, Lenovo, Xiaomi, entre outros, e os iOS, da Apple. Esses dois dominam o mercado, mas a estrutura deles é completamente diferente uma da outra.
Se fizermos um aplicativo apenas para Android, com linguagem nativa, ele não roda em um iOS, porque a estrutura e arquitetura é totalmente diferente. Isso significa que se vocês projetarem nativamente para um, não conseguirão rodar no outro, então se fizerem um app apenas para iOS, também não rodarão no Android.
Isso é um grande problema para o mercado. Se vocês pensarem em, por exemplo, um jogo que querem fazer, vão querer que ele rode no celular de todos os seus amigos, independentemente da fabricante do celular deles. Então teriam que fazer o jogo duas vezes, em Android e em iOS, o que é bem complicado.
Em um mercado em que tanto dinheiro está sendo movimentado, não é tão bom ter tanto trabalho. O ideal para as empresas, e pessoas, é que tenham o trabalho de fazer apenas um aplicativo que rode para todo mundo. Essa é a proposta do Flutter: unificar um código que funcione para todos.
Quando fazemos um aplicativo em Flutter, ele funciona tanto em Android, quanto em iOS. Ele não é o único com essa proposta, alguns outros, como o React Native.
Entretanto, essa é a grande proposta do Flutter: usar uma linguagem que pode ser traduzida para Android e para iOS, fazendo o app funcionar em dois celulares diferentes. O Flutter também traz outras grandes facilidades, como usar o Dart. O Dart é muito simples e fácil de aprender, por ser uma linguagem orientada a objetos.
Observação: Se ainda não conhecem Dart, confiram os cursos Dart: criando e manipulando variáveis e listas e Dart: entendendo a Orientação a objetos, porque saber Dart é pré-requisito para este curso de Flutter.
Além disso, o Flutter tem uma documentação bem grande. Neste curso, e nos próximos, usaremos muito essa documentação, que será nossa melhor amiga. Não precisamos ter medo dela, porque ela é bem-organizada e nos ajudará demais. Isso é ótimo, porque temos uma curva de aprendizagem muito fácil.
Além disso tudo, o Flutter é multiplataforma, o que significa que, além de fazer aplicativos para celular Android e iOS, ele também produz sites Web e aplicações Desktop, para Windows, Linux e macOS. Então conseguimos, com um código, produzir uma aplicação que rode em todos esses sistemas. Por causa de todas essas vantagens, estão comentando bastante sobre o Flutter.
Agora que entendemos o que é o Flutter, o problema que ele resolve e como está o mercado, vamos entender o que é o Framework Flutter. Pensem o seguinte: um Framework é como uma ferramenta que te entrega muitos códigos prontos.
Nos cursos de Dart, aprendemos a manipular variáveis, fazer loopings e criar classes com heranças, abstrações, métodos e parâmetros. O Flutter é um compilado de códigos prontos para usarmos, então existem classes com parâmetros e métodos já feitos para puxarmos pelo nome.
Lembrem-se de quando criamos as classes. Vamos supor que vocês criaram a classe animais() com um atributo pelo. Não precisamos criá-la, apenas chamá-la. Então o Flutter é como um livro com vários códigos prontos para apenas pegarmos na biblioteca e usar. O Flutter possui classes muito bem estruturadas, com herança, parâmetros e métodos, como eu comentei.
Eu quero que comecem a pensar no Flutter como um canivete suíço. O canivete suíço tem várias coisas prontas para usarmos: uma faca, o abridor de latas, de garrafas, entre várias outras. Não precisamos ir atrás de um abridor de garrafas para abrir o vinho ou de uma faca para cortar o pão, porque já temos tudo no canivete de forma leve e compacta para usarmos.
Entretanto, não estou aqui apenas para falar bem do Flutter. Como instrutor de vocês, sinto-me obrigado a falar também dos pontos negativos. Então o Flutter é como um canivete suíço, sendo assim, ele faz de tudo, mas isso tem um lado negativo.
Um canivete suíço não é tão bom para uma única atividade, dificultando a vida de quem usa para uma única função. Por exemplo, vocês trabalham em uma vinícola, abrindo garrafas de vinho diariamente. Neste caso, o canivete suíço não é a melhor opção para vocês.
Ele não é ergonômico e ainda tem várias outras ferramentas que vocês não irão usar. O melhor seria comprar um abridor de vinhos, que fará esse trabalho com mais qualidade e menos esforço, além de ser mais leve.
Assim como o canivete suíço, o Flutter também tem um lado negativo: apesar de ele fazer de tudo, se você fizer, por exemplo, apenas aplicativos para Android, ele não competirá tão bem com um aplicativo criado em uma linguagem nativa do Android.
A diferença é mínima, não sendo percebido visualmente, mas ao rodar benchmarks para comparar os códigos, notarão que o Flutter é levemente mais lento que os nativos. Esse é o lado negativo do Flutter, que eu me sinto obrigado a falar para vocês, porque é necessário que tenham um conhecimento amplo do que estão aprendendo.
Então ,se forem planejar fazer aplicativos apenas para um sistema operacional, talvez o Flutter não seja sua ferramenta principal. Contudo, não precisam ir embora deste curso, porque o Flutter é maravilhoso e a diferença será mínima. O bom é que, se precisarem no futuro, vocês já poderão fazer o site e aplicativo iOS de vocês em Flutter também.
É isso que eu precisava mostrar para vocês: todos os pontos fortes e fracos do Flutter, explicando a origem dele para terem uma noção do porque vocês usarão Flutter na vida de vocês.
Vamos começar?
Entendendo o Flutter e Android Studio - Onde programar?
Já sabemos um pouco o que o Flutter é, uma ferramenta, e um pouco de como ele funciona. Agora vou apresentar o que precisamos no nosso computador para começarmos a aprender Flutter.
Nesta aula quero passar duas coisas importantes para vocês:
1- Quais são as IDE's principais: quais as IDE's mais usadas na comunidade, quais as vantagens de cada uma e qual delas escolhemos para este curso; 2- Ferramentas Online: elas facilitarão sua vida caso seu computador não consiga rodar essas IDE's. Algumas IDE's acabam ficando pesadas, porque, quando trabalhamos com Mobile, é exigido mais do nosso computador, e eu explicarei porquê.
Vamos começar. Vou explicar para vocês sobre as IDE's. Lembrando que IDE significa Integrated Development Enviroment ou Ambiente de Desenvolvimento Integrado.
Começaremos com o IntelliJ. Nos cursos de Dart aqui na plataforma, usamos o IntelliJ, que é muito bom por ser extremamente leve e bem generalista, ou seja, conseguimos usá-lo para programar em vários tipos de linguagem. Nele temos uma facilidade para trabalhar com Flutter, porque ele tem um ambiente bem tratado para colocarmos emuladores.
Eu sei que é a primeira vez que estão ouvindo a palavra emulador enquanto trabalhamos com Flutter, mas é bem necessário. No nosso vídeo de apresentação, eu mostrei o projeto para vocês e tinha um celular em tela. Isso significa que teremos que emular o nosso celular no computador.
Essa emulação é um processo mais pesado e o IntelliJ já tem uma integração melhor com um emulador para conseguirmos usar. Então, além de ser leve, ele facilita a integração com o emulador, o que é muito bom.
A segunda IDE que quero mostrar para vocês é o VSCode, que é bastante usado. O Ricarth adora falar sobre ele. O VSCode também é muito leve e muitas pessoas gostam de usá-lo, mas o emulador é externo a ele.
Então precisamos de alguns passos a mais para colocar um emulador de celular acoplado ao VSCode. É uma passo a mais, mas isso não desqualifica o VSCode para trabalhar com Flutter. Inclusive grandes nomes do Flutter usam o VSCode para programar, o que é importante ser mencionado.
Agora vou comentar sobre as IDE's um pouco mais pesadas e performáticas. Caso vocês trabalhem com MacOS e gostem da Apple, o indicado para trabalharem é o XCode, uma IDE mais pesada, mas muito mais performática para vocês criarem seus aplicativos para iOS.
Também quero falar do último IDE desta lista, que é o Android Studio. Ele é uma versão mais performática do IntelliJ, com o qual trabalhamos anteriormente.
O Android Studio é mais pesado, precisando de um pouco mais de potência do computador para conseguir rodar. Entretanto ele é perfeito para trabalharmos com aplicativos Flutter, porque já tem o emulador embutido, o que facilita bastante nossa vida. Ele toma mais cuidado em alguns detalhes que precisaríamos ter mais atenção em outras IDE's.
Inclusive o Android Studio é a IDE que utilizaremos neste curso de Flutter. Não significa que vocês não podem usar outras IDE's neste processo de aprendizagem. A IDE é apenas uma ferramenta na qual vocês utilizarão o seu programa, como vocês aprenderão depende apenas de forma que vocês acompanharão e receberão o conteúdo.
Então não existe um melhor ou ideal, existe o que vocês se sentem mais confortável. Se já sabem trabalhar em alguma dessas IDE's, sugiro que se mantenham nela, apenas façam a atualização para que ela consiga ter suporte ao Flutter, caso vocês a utilizem.
Porém, surge um problema quando estamos trabalhando com Mobile e precisamos usar o celular para ver os apps que estamos produzindo. Isso porque, às vezes, o PC não tem tanta potência para processar um emulador, uma IDE, as edições de código e nossas visualizações das mudanças.
Existem algumas formas para resolvermos o problema do PC que não consegue trabalhar com essas ferramentas pesadas. Lembrando que o Android Studio é pesado e o IntelliJ é leve, mas também pode ser pesado para alguns computadores. Então precisamos saber como o PC vai se comportar em relação a essas ferramentas.
Caso você tenha instalado uma IDE e o PC de vocês não tenha dado conta, existem algumas opções. A primeira é usar o celular externamente, através do modo debug. Outra possibilidade é usar ferramentas online, sobra as quais eu vou falar agora.
As Fermentas Online são opções caso o computador de vocês não consiga rodar o Flutter em uma IDE local. Essas ferramentas já disponibilizam o Flutter em várias versões para codarmos tudo em um site.
Vou mencionar dois desses sites, que é o FlutLab e o FlutterFlow. Ambos são sites em que vocês poderão criar uma conta e que funcionam como IDE's online. Então vocês poderão programar e eles rodarão o projeto no servidor deles. Com isso, o seu computador não pesará tanto quanto as IDE's próprias.
Todavia, é importante mencionar que eles são mais paliativos. Se quiserem produzir grandes aplicativos e produtos, não é uma boa ideia. O melhor é investirem em um computador mais potente. Entretanto, se for apenas para estudar e entender o Flutter, e não tiverem como investir em um computador potente agora, essas são opções viáveis para usarem neste curso.
O FlutLab e o FlutterFlow são extremamente leves, mas têm suas limitações, por exemplo, às vezes vocês não poderão fazer muitos projetos. Além disso, eles têm uma velocidade totalmente diferente de uma IDE específica no PC de vocês. Eles também são pagos até certo nível, ou seja, para usarem todas as partes dessas ferramentas, vocês precisarão pagar.
Sendo assim, vocês podem ponderar sobre o que preferem. Eu indico, se puderem investir, um computador que aguente o Android Studio. Caso queiram trabalhar com Flutter, podem investir sem receios. Contudo, se estiverem aqui por curiosidade, sem pretensão de investir tanto, ou sem condições para isso, vocês podem usar essas opções online para acompanhar nosso curso.
A seguir, quero conversar com vocês sobre o Android Studio: porque escolhemos ele e como faremos para instalá-lo. Eu vou falar sobre isso no próximo vídeo.
Até lá!
Sobre o curso Flutter: Widgets, Stateless, Stateful, Imagens e Animações
O curso Flutter: Widgets, Stateless, Stateful, Imagens e Animações possui 332 minutos de vídeos, em um total de 62 atividades. Gostou? Conheça nossos outros cursos de Flutter em Mobile, ou leia nossos artigos de Mobile.
Matricule-se e comece a estudar com a gente hoje! Conheça outros tópicos abordados durante o curso:
- Introdução
- Widgets
- Stateless vs Stateful
- Imagens e animações
- Boas práticas