Github Copilot e Android Studio: melhorando a produtividade
Instalando o Copilot - Apresentação
Boas-vindas a mais este conteúdo da Alura! Meu nome é Junior Martins e serei o instrutor deste curso.
Audiodescrição: Junior se declara um homem de pele clara, com cabelos loiros escuros compridos que estão amarrados. Ele utiliza óculos com armação escura e veste uma camiseta amarela. Ao fundo, uma parede lisa com degradê que vai do azul para o rosa.
O que vamos aprender?
Recebemos o aplicativo AnotaAI, uma ferramenta de bloco de notas que possibilita o salvamento de notas compostas por imagens, áudios e textos. No entanto, identificamos que o aplicativo apresenta alguns pontos passíveis de melhoria, tanto no aspecto visual quanto no código.
Ferramentas utilizadas
Para implementar essas melhorias, utilizaremos a ferramenta GitHub Copilot, integrada ao Android Studio. Como o nome sugere, o GitHub Copilot funciona como um "copiloto", ou seja, um assistente que oferece suporte para resolver dúvidas e sugerir soluções diretamente na IDE.
Dessa forma, podemos desenvolver as soluções de forma colaborativa com o Copilot, escrevendo parte do código enquanto ele complementa com sugestões, sem a necessidade de alternar entre diferentes programas.
Pré-requisitos
Para avançarmos de forma mais produtiva e aprimorarmos a qualidade do código, é recomendável que possuam noções de Jetpack Compose, gerenciamento de estados e seleção de arquivos em aplicativos Android. Ao longo deste material, abordaremos cada uma dessas áreas de maneira detalhada, seguindo um passo a passo enquanto trabalhamos diretamente no desenvolvimento do aplicativo e implementamos essas funcionalidades.
Contamos com o engajamento de todos nesta jornada de aprendizado. Vamos em frente!
Instalando o Copilot - Instalando o Github Copilot
Para começarmos a trabalhar em nosso projeto, primeiro é necessário conhecer a ferramenta GitHub Copilot.
Conhecendo o GitHub Copilot
No site oficial da ferramenta, encontramos explicações que surgem à medida que navegamos pela página, além de exemplos que ilustram o propósito dessa ferramenta.
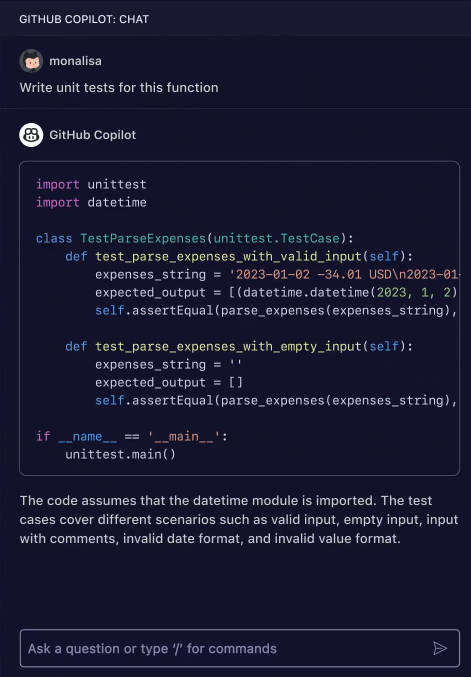
Descendo a página, há uma imagem de um editor de código aberto, com o código exibido no canto direito:
Trecho de código retirado da documentação:
import datetime
def parse_expenses(expenses_string):
"""
Parse the list of expenses and return the list of triples (date, amount, currency).
Ignore lines starting with #.
Parse the date using datetime.
Example expenses_string:
2023-01-02 -34.01 USD
2023-01-03 2.59 DKK
2023-01-03 -2.72 EUR
"""
expenses = []
for line in expenses_string.splitlines():
if line.startswith("#"):
continue
date, value, currency = line.split(" ")
expenses.append((datetime.datetime.strptime(date, "%Y-%m-%d"),
float(value),
currency))
return expenses
expenses_data = '''2023-01-02 -34.01 USD
2023-01-03 2.59 DKK
2023-01-03 -2.72 EUR'''
No canto esquerdo, foi solicitada ao GitHub Copilot a geração de testes unitários para esse código, e o resultado mostrado é o código já com os testes implementados, acompanhado de uma breve explicação de como essa tarefa foi realizada.

Ao avançarmos pela página, encontramos informações sobre algumas empresas que utilizam essa ferramenta, como a BMW e o Itaú. O GitHub Copilot é adotado por equipes de desenvolvimento ao redor do mundo.
De acordo com estatísticas, o uso dessa ferramenta pode aumentar em 55% a velocidade de codificação das equipes. O modelo de inteligência artificial atualmente empregado no GitHub Copilot foi desenvolvido pela OpenAI, com o apoio da Microsoft, e há previsões de que novos modelos serão lançados no futuro.
Planos disponíveis
Além dessas estatísticas, há uma seção "Decole com o GitHub Copilot", próxima ao final da página que detalha os planos disponíveis para o uso dessa ferramenta, que é paga. São oferecidos três planos principais: o plano individual, que é o mais acessível, e outros dois planos voltados para empresas e negócios.
Políticas de privacidade
É importante destacar que, após a assinatura de um desses planos, estaremos sujeitos a políticas de privacidade específicas e teremos acesso a determinados recursos exclusivos.
No caso das assinaturas empresariais, conforme observamos na seção "Comparar recursos", um aspecto relevante é que os dados gerados pelo GitHub Copilot, assim como a análise realizada sobre o código, não serão utilizados para o treinamento de modelos nessas modalidades voltadas para empresas e negócios.
Esse compromisso visa garantir maior segurança e proteger o código das empresas em que atuamos, assegurando políticas de privacidade adequadas.
Configuração inicial no Android Studio
Após adquirirmos uma assinatura, que pode ser gratuita para estudantes vinculados à conta do GitHub, podemos começar a utilizar as funções no Android Studio. Para isso, devemos abrir o Android Studio e acessar a opção "File", seguida de "Settings", no canto superior esquerdo.
Em seguida, selecionamos a opção "Plugins" e habilitamos a opção Marketplace. Podemos pesquisar pelo GitHub Copilot clicando em "Type/to See Options" ("Digite para Ver as Opções") na parte superior. Ao fazer a pesquisa, o GitHub Copilot, com mais de 10 milhões de instalações, deve aparecer como resultado. Selecionamos o botão "Install".
O Android Studio fará o download do plugin e preparará a instalação. Após o download, o botão "Restart IDE" aparecerá. Clicamos nele, e o Android Studio solicitará confirmação para fechar e reabrir o programa, então, clicamos no botão "Restart".
Após a reabertura, um novo botão com o símbolo do GitHub Copilot estará disponível no canto esquerdo. Ao colocarmos o cursor por cima, temos a mensagem "Welcome to GitHub Copilot".
Ao clicarmos sobre o ícone do Copilot, será exibido um pequeno tutorial. Algumas informações em inglês surgirão, explicando que essa é uma ferramenta de pair programming, capaz de auxiliar com sugestões de código, autocomplete ("autocompletar"), correção de problemas, geração de testes e muito mais. Todos esses pontos serão explorados ao longo do conteúdo.
Para começar a utilizar a ferramenta, há um botão "Sign in to GitHub" ("Entrar no GitHub") na parte inferior esquerda do tutorial. Ao clicar, o Android Studio exibirá um alerta informando que o GitHub Copilot necessita de acesso à conta do GitHub. Seremos então redirecionados para um site, onde será necessário fazer login e inserir um código que aparecerá no Android Studio.
Podemos realizar esse processo manualmente ou optar por clicar no botão "Copy and Open" ("Copiar e Abrir"). Após efetuarmos o login, clicamos em "Continue", inserimos o código copiado e, em seguida, clicamos novamente em "Continue". Na tela seguinte, confirmamos o acesso ao plugin ao clicar em "Authorize GitHub Copilot Plugin" ("Autorizar o Plugin GitHub Copilot"). Após essa confirmação, a ferramenta estará disponível para utilização.
De volta ao Android Studio, o botão de login desaparece, e um botão "Next: Get code suggestions in your editor" ("Próximo: Receba sugestões de código no seu editor") aparece, fornecendo informações sobre como utilizar a ferramenta. Também aparece uma notificação confirmando que o login foi bem-sucedido na parte inferior direita.
Clicamos em "Next: Ask GitHub Copilot" ("Próximo: Pergunte ao GitHub Copilot") e depois em "Next: Make GitHub Copilot your own" ("Próximo: Personalize o GitHub Copilot"), observamos que ele vai dando algumas explicações.
Na página "Configure GitHub Copilot", existe uma opção "View Copilot Settings" ("Ver Configurações do Copilot"), que pode ser explorada posteriormente, além da possibilidade de configurar atalhos, se necessário. Clicamos no botão "Next: Learn more".
Por fim, ao clicarmos mais algumas vezes, teremos acesso à documentação completa e aos links que serão disponibilizados. Após isso, fechamos o guia clicando no botão "Close welcome guide" ("Fechar o guia de boas-vindas").
Próximo passo
No canto direito do projeto, estarão disponíveis duas opções: uma referente ao GitHub Copilot e outra ao GitHub Copilot Chat, ambas prontas para uso. Além dessas, há outras ferramentas do GitHub integradas ao Android Studio, algumas das quais estão ocultas, e que passaremos a explorar a partir deste momento!
Instalando o Copilot - Fazendo o primeiro ajuste
Agora que o GitHub Copilot está instalado e configurado no Android Studio, é momento de entender como ele pode nos ajudar a melhorar o nosso aplicativo.
Entendendo o GitHub Copilot
O Copilot está disponível em várias partes do Android Studio. Por exemplo, no canto esquerdo, há um botão para consultar a documentação e acessar links úteis. No canto direito, encontramos a opção GitHub Copilot Chat, que será explorada em breve.
Além disso, ao abrir qualquer arquivo de código, como a MainActivity, podemos selecionar qualquer linha e a opção "OpenGitHub In line" aparecerá. Também é possível clicar com o botão direito sobre o código e acessar o "GitHub Copilot", que oferece diversas opções que iremos explorar mais adiante.
Na classe MainActivity, que representa a entrada do aplicativo, destacamos a seção responsável por gravar o áudio das notas do nosso app e por reproduzi-lo por meio dos callbacks no NavHost, localizados aproximadamente nas linhas 27 e 28.
MainActivity
// código omitido
@AndroidEntryPoint
class MainActivity : ComponentActivity() {
private var recorder: MediaRecorder? = null
private var player: MediaPlayer? = null
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
AnotaAITheme {
NavHost(rememberNavController(),
startRecording = { startRecording(it) },
stopRecording = { stopRecording() },
startPlaying = { startPlaying(it) },
stopPlaying = { stopPlaying() }
)
}
}
}
// código omitido
Cada um desses callbacks aciona funções específicas:
// código omitido
private fun startRecording(audioPath: String) {
val context = this
val mediaRecorder = MediaRecorder()
recorder = mediaRecorder
.apply {
setAudioSource(MediaRecorder.AudioSource.MIC)
setOutputFormat(MediaRecorder.OutputFormat.MPEG_4)
setOutputFile(audioPath)
setAudioEncoder(MediaRecorder.AudioEncoder.AAC)
// código omitido
Uma dessas funções é o StartRecording(), onde o mediaRecorder, construído com base na documentação, exibe um alerta. Na linha 39, o Android Studio sinaliza que o construtor atual do mediaRecorder foi depreciado, sugerindo a utilização do Context como parâmetro. Para resolver essa questão, basta substituir o construtor atual, inserindo this entre os parênteses na linha 39.
// código omitido
val mediaRecorder = MediaRecorder(this)
// código omitido
Essa solução resolve o erro inicial, mas um novo erro surge no mediaRecorder, indicando que é necessário estar na API de nível 31, enquanto nosso projeto está configurado para a API 24. Para corrigir essa questão, podemos adotar uma abordagem condicional, utilizando um bloco if para garantir que o novo construtor seja utilizado na API 31 e versões superiores, enquanto o construtor antigo será mantido nas versões anteriores.
Em vez de escrever manualmente, copiamos o alerta, abrimos o GitHub Copilot Chat à direita e pedimos ajuda. Digitamos no chat "Como corrigir isso" e colamos o alerta. Além disso, copiamos o val mediaRecorder da linha 39, colamos no chat e enviamos teclando "Enter":
Como corrigir isso:
Call requires API level 31 (current min is 24): android.media.MediaRecorder()
val mediaRecorder = MediaRecorder(this)
O GitHub Copilot, como uma inteligência artificial, nos auxilia gerando uma explicação para corrigir o problema de compatibilidade, sugerindo uma anotação e um código condicional:
Para corrigir o problema de compatibilidade de API, você pode usar a anotação @RequiresApi para garantir que o código que requer a API de nível 31 seja executado apenas em dispositivos com essa versão ou superior. Além disso, você pode adicionar uma verificação de versão em tempo de execução.
Aqui está como você pode fazer isso:
import android.os.Build import androidx.annotation.RequiresApi private fun startRecording(audioPath: String) { val context = this val mediaRecorder: MediaRecorder? = if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.S) { MediaRecorder(this) } else { MediaRecorder() } recorder = mediaRecorder?.apply { setAudioSource(MediaRecorder.AudioSource.MIC) setOutputFormat(MediaRecorder.OutputFormat.MPEG_4) setOutputFile(audioPath) setAudioEncoder(MediaRecorder.AudioEncoder.AAC) try { prepare() Toast.makeText(context, "Gravando", Toast.LENGTH_SHORT).show() } catch (e: IOException) { Toast.makeText(context, "Erro ao iniciar gravação $e", >Toast.LENGTH_SHORT).show() Log.e("LOG_TAG", "prepare() failed", e) } start() } }Essa abordagem garante que o
MediaRecorderseja instanciado corretamente dependendo da versão do Android.
MainActivity.kt
Podemos inserir esse código no projeto ou fazer um ajuste pontual, copiando as linhas do val mediaRecorder até a chave do construtor do MediaRecorder() vazio e colando no projeto com "Ctrl + V" abaixo do val context:
// código omitido
val mediaRecorder: MediaRecorder? = if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.S) {
MediaRecorder(this)
} else {
MediaRecorder()
}
// código omitido
Observamos que o Build está em vermelho, o que indica que, por padrão, não está sendo reconhecido. Para resolver essa situação, utilizamos o atalho "Alt + Enter".
Assim, conseguimos uma solução sem precisar recorrer a ferramentas externas, embora pudéssemos ter escrito o código manualmente.
Podemos aprimorar o código removendo a interrogação sugerida do MediaRecorder.
// código omitido
val mediaRecorder: MediaRecorder = if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.S) {
MediaRecorder(this)
} else {
MediaRecorder()
}
// código omitido
Com essa modificação, o código passa a oferecer suporte tanto às APIs mais recentes quanto às versões anteriores do Android. Para compreendermos melhor essa implementação, retornamos ao chat a fim de verificar qual foi a referência utilizada para fornecer a resposta. Ao expandirmos a seção "Using 1 Reference" ("Usando uma referência"), observamos que foi realizada a análise do arquivo MainActivity.kt.
O chat também oferece outras sugestões, baseadas nos códigos que estamos desenvolvendo. Na parte inferior, ele exibe recomendações em inglês, como "How can I handle runtime version checks in Android Studio?" ("Como posso lidar com verificações de versão em tempo de execução no Android Studio"), que estão relacionadas à verificação da versão do Android e à API utilizada.
Fechamos o chat clicando no ícone de "Hide" na parte superior direita ("Ctrl + Espaço").
Após o ajuste, rodamos o projeto com "Shift + F10". O aplicativo rodou!
É exibida uma tela de celular com o título "AnotaAI" na parte superior esquerda, ao lado de um menu hambúrguer. Na parte inferior direita, há um botão com o ícone de adição.
O instrutor utiliza um dispositivo físico para realizar os testes.
Testamos a criação de notas ao clicar no botão de adição na parte inferior direita e iniciamos a gravação de áudio ao clicar no ícone de microfone na parte inferior.
O áudio foi gravado, mas com qualidade ruim.
Melhorando a qualidade do áudio
O código do projeto foi desenvolvido com base unicamente nas sugestões da documentação, sendo que apenas copiamos e colamos os trechos fornecidos. No entanto, o resultado final precisa ser aprimorado.
Para melhorar, ajustamos a configuração do mediaRecorder, que define a qualidade:
// código omitido
recorder = mediaRecorder
.apply {
setAudioSource(MediaRecorder.AudioSource.MIC)
setOutputFormat(MediaRecorder.OutputFormat.MPEG_4)
setOutputFile(audioPath)
setAudioEncoder(MediaRecorder.AudioEncoder.AAC)
// código omitido
Abrimos o GitHub Copilot Chat à direita e perguntamos como otimizar isso:
A escrita incorreta da palavra "áudio" no prompt foi intencional.
Como posso melhorar a qualidade desse aido:
recorder = mediaRecorder
.apply {
setAudioSource(MediaRecorder.AudioSource.MIC)
setOutputFormat(MediaRecorder.OutputFormat.MPEG_4)
setOutputFile(audioPath)
setAudioEncoder(MediaRecorder.AudioEncoder.AAC)
Teclamos "Enter" para enviar.
Para melhorar a qualidade do áudio, você pode ajustar as configurações do MediaRecorder. Aqui estão algumas sugestões:
Aumentar a taxa de bits de áudio: Isso pode melhorar a qualidade do áudio gravado.
Ajustar a taxa de amostragem: Uma taxa de amostragem mais alta pode resultar em melhor qualidade de áudio.
Aqui está como você pode fazer isso:
recorder = mediaRecorder.apply { setAudioSource(MediaRecorder.AudioSource.MIC) setOutputFormat(MediaRecorder.OutputFormat.MPEG_4) setOutputFile(audioPath) setAudioEncoder(MediaRecorder.AudioEncoder.AAC) setAudioEncodingBitRate(128000) // Aumenta a taxa de bits para 128 kbps setAudioSamplingRate(44100) // Define a taxa de amostragem para 44.1 kHz // código omitido }
Esta sugestão é mais complexa e demanda uma pesquisa aprofundada, ao contrário das condições apresentadas anteriormente.
Mesmo com a grafia incorreta de "áudio", ele entende a solicitação e sugere aumentar a taxa de bits de áudio e ajustar a taxa de amostragem, fornecendo o código necessário.
Copiamos as linhas comentadas, colamos no projeto abaixo de setAudioEncoder() e rodamos novamente com "Shift + F10":
// código omitido
setAudioEncodingBitRate(128000) // Aumenta a taxa de bits para 128 kbps
setAudioSamplingRate(44100) // Define a taxa de amostragem para 44.1 kHz
// código omitido
O aplicativo é exibido e, em seguida, clicamos no ícone de "+" e, depois, no ícone do microfone para gravar o áudio novamente. O áudio agora apresenta uma qualidade melhor, graças à sugestão da inteligência artificial.
Podemos manter o código com comentários para fins de aprendizado, mas removê-los quando já entendermos sua função. O chat pode ser útil para esclarecer dúvidas nesse processo. Para preservar o histórico de conversas, basta clicar no botão "New Conversation" ("Nova conersa") ao lado do ícone do relógio na parte superior direita do chat. Logo após, clicamos no ícone de relógio, que exibe o histórico.
No entanto, ao desinstalar e reinstalar o plugin, o histórico será perdido. Para contornar isso, podemos criar diferentes chats, o que ajuda a manter o histórico organizado.
Com essas ações, conseguimos aprimorar a qualidade do código, garantir seu funcionamento em diversos dispositivos e melhorar a experiência da pessoa usuária final.
Próximo passo
A seguir, exploraremos a ferramenta de chat em um contexto diferente, ampliando nosso entendimento sobre suas funcionalidades.
Sobre o curso Github Copilot e Android Studio: melhorando a produtividade
O curso Github Copilot e Android Studio: melhorando a produtividade possui 109 minutos de vídeos, em um total de 39 atividades. Gostou? Conheça nossos outros cursos de IA para Mobile em Inteligência Artificial, ou leia nossos artigos de Inteligência Artificial.
Matricule-se e comece a estudar com a gente hoje! Conheça outros tópicos abordados durante o curso:
- Instalando o Copilot
- Usando o chat do Copilot
- Usando o Chat Inline
- Lidando com autocompletar
- Refatorações