Grids: como organizar o conteúdo visual
Conhecendo os grids - Apresentação
Felipe: Olá, tudo bem? Eu sou o Felipe Labouriau, designer gráfico e instrutor na Alura.
#acessibilidade
Eu tenho a pele branca, os cabelos pretos, estou utilizando uma camiseta preta, e estou gravando esse vídeo do meu quarto, com uma iluminação rosa atrás de mim e um quadro pendurado na parede ao meu lado esquerdo.
André: Olá! Meu nome é André Lisboa e eu sou professor de UI/UX Design na plataforma da Alura.
#acessibilidade
Eu sou um homem de cabelo preto mais ou menos curto, tenho barba preta, pele morena, estou usando uma camisa preta nesse momento, e gravando esse vídeo no meu quarto com uma iluminação rosa e alguns quadros e artes na parede atrás de mim.
Felipe: Queremos te convidar a participar do nosso curso sobre grids. Nele, você vai conhecer esse importante recurso visual que nos ajuda a organizar os elementos de uma composição visual.
Esse curso tem tanto uma carga teórica quanto uma carga prática.
Parte teórica
A princípio, na parte teórica, vamos entender os grids, ficar por dentro dos seus conceitos mais importantes, e da anatomia, para termos uma conversa alinhada durante o curso.
Parte prática
Em um segundo momento, vamos partir para a parte prática, quando veremos como criar grids nos softwares mais importantes para o design gráfico, o design visual mais tradicional, como o Illustrator e o InDesign. Depois, veremos como trabalhar no Figma.
Grids para ambientes digitais
André: Na aula 3, falaremos um pouco sobre a criação de grids para ambientes digitais. Vamos entender como criar grids para sites, aplicativos, e dashboards.
Compreenderemos um pouco sobre essa conceituação, lembrando que nesse curso, utilizaremos a ferramenta Figma para fazer a criação, mas você pode se sentir livre para usar a ferramenta de sua preferência.
Para quem é esse curso?
Felipe: Esse curso é para você, que está dando os seus primeiros passos no design, quer se inteirar sobre esse assunto que pode te ajudar muito como uma ferramenta criativa para os seus projetos de comunicação visual.
Esperamos que você tenha curtido a nossa proposta, e nos vemos ao longo do curso!
Conhecendo os grids - Visão geral
Felipe: Olá! Quero te dar as boas-vindas a mais um curso na Alura. Agradeço a sua participação e vou aproveitar esse espaço para conversarmos rapidamente sobre tudo o que será de fato trabalhado durante o curso.
Proposta do curso
A proposta, como você já sabe pelo vídeo de apresentação, é termos tanto uma carga teórica quando uma carga prática.
Primeira aula
Na primeira aula, teremos a porção mais teórica, na qual vamos te apresentar o que são os grids e como eles funcionam. Depois, você vai entender a anatomia dos grids, o que são margens, colunas e gutters, para que a nossa conversa esteja alinhada durante todo o curso.
Ainda na primeira aula, o André vai te mostrar a anatomia aplicada em grids na web.
Segunda aula
Na segunda aula, vamos criar os grids no Adobe Illustrator, software de desenho vetorial também muito popular no mercado para a criação de peças gráficas.
Na parte prática, mais importante do que se concentrar no software em si, é se atentar às motivações das ações que tanto eu quanto o André tomaremos.
Você pode utilizar outros softwares caso queira, não precisa ser necessariamente o Illustrator nem o InDesign (também utilizado nessa aula).
No Illustrator, trabalharemos com a disposição e a organização dos elementos das nossas composições, utilizando justamente os grids.
Ainda na aula 2, vamos utilizar o InDesign, software importante para o design editorial, para a diagramação de conteúdo de peças gráficas mais extensas, como livros e revistas.
Nesse ambiente, veremos como criar o grid explorando toda a liberdade criativa que esse recurso visual nos traz. O grid ajuda a criar a organização do elemento, a ter certas regras e limitações, mas também nos dá muita liberdade criativa.
Terceira aula
André: Já na aula 3, vamos focar na criação de grids para ambientes digitais. Conforme comentado pelo Felipe, ao longo desse curso, vamos utilizar a ferramenta Figma, mas você pode se sentir à vontade para usar a ferramenta que preferir.
Novamente: o que importa não é o ferramental propriamente dito, mas sim o entendimento dos conceitos do grid, de modo que você possa aplicar em sites, aplicativos, e demais ambientes digitais.
Na aula 3.1, começaremos falando sobre criação de grids para desktop de formato fixo. Eu vou explicar o que é isso ao longo do curso, quando de fato nos aprofundarmos na aula 3.
Vamos entender a diferença entre um grid fixo e um grid fluido, que será visto e criado na aula 3.2.
Há algumas pequenas diferenças na criação, as quais vamos abordar no decorrer desses dois vídeos, incluindo elementos pré-criados, apenas acrescentando um layout para que eles se encaixem no grid criado.
Uma vez aprendidos esses dois tipos de grid para desktop, vamos seguir, ainda na aula 3, falando sobre grids para celular. Nesse momento, vamos entender um pouco melhor sobre como fazer a adaptação de um grid de computador para a tela de um celular, com muito menos espaço para trabalhar.
Quarta aula
Felipe: Na aula 4, voltamos ao Illustrator em um primeiro momento, para verificar como utilizar os diferentes tipos de alinhamento para o conteúdo. Os grids não são tão sofisticados, mas podem ser utilizados em peças gráficas pontuais.
Nós veremos como trabalhar tanto com o alinhamento pela regra dos terços quanto com um alinhamento centralizado, e quando é mais interessante utilizar cada tipo.
Depois, vamos falar sobre as linhas diagonais e como elas podem ser exploradas nas nossas peças de comunicação visual. Entenderemos o que é uma diagonal barroca, uma diagonal sinistra, e como podemos utilizar os triângulos da proporção dourada para trazer os elementos da nossa composição visual.
André: Fechando a aula 4, no vídeo 4.3, entenderemos a aplicação de grids para dashboards. Primeiramente, vamos aprender o que é um dashboard, veremos alguns exemplos, e faremos essa criação.
Explicando rapidamente, podemos considerar o dashboard como uma página contendo um menu lateral e um conteúdo centralizado onde, nele sim, vamos incluir os nossos elementos brincando com o grid.
Finalizando na aula 4.4, veremos como se comporta um dashboard colapsado. Há uma diferença entre o menu completo, onde temos ícones e textos, e o menu colapsado, menor, contendo apenas os ícones.
Por que essa diferença?
Conforme a barra de menu diminui, maior fica o espaço centralizado para trabalhar e temos que fazer essa adaptação.
Quinta aula
Para finalizar, na aula 5, para relembrar todos os conceitos e deixar tudo evidente para encerrar o curso, falaremos um pouco sobre responsividade, saber trabalhar com diversas resoluções de telas diferentes e fazer com que esse grid se adapte para tipos diferentes de resoluções.
Conclusão
Espero que você tenha gostado de todo o conteúdo que foi preparado para você ao longo desse curso, e o Felipe te vê no próximo vídeo, onde ele vai abordar melhor os conceitos básicos para entendermos o grid.
Te agradeço por assistir!
Conhecendo os grids - O que são grids
Vamos começar o nosso curso entendendo o que de fato são grids. Grids são linhas imaginárias que organizam visualmente elementos no espaço.
Essas linhas vão nos ajudar a trazer textos, grafismos e imagens para uma composição visual.
Elas são imaginárias pois não aparecem no projeto finalizado. No material que você imprime, nas telas de aplicativo que você cria, uma vez prontos, você não vai enxergar essas linhas, mas elas estarão por trás da organização criada.
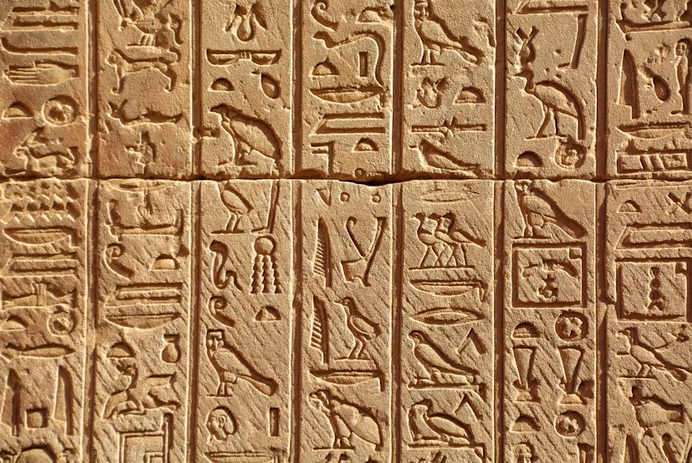
Essa noção de organizar elementos visuais no espaço é muito antiga. Podemos observá-la, por exemplo, já nos hieróglifos egípcios.

Note como há linhas verticais que dividem o espaço e nos ajudam a seguir certa ordem de leitura, para que o conteúdo contido na tábua faça sentido.
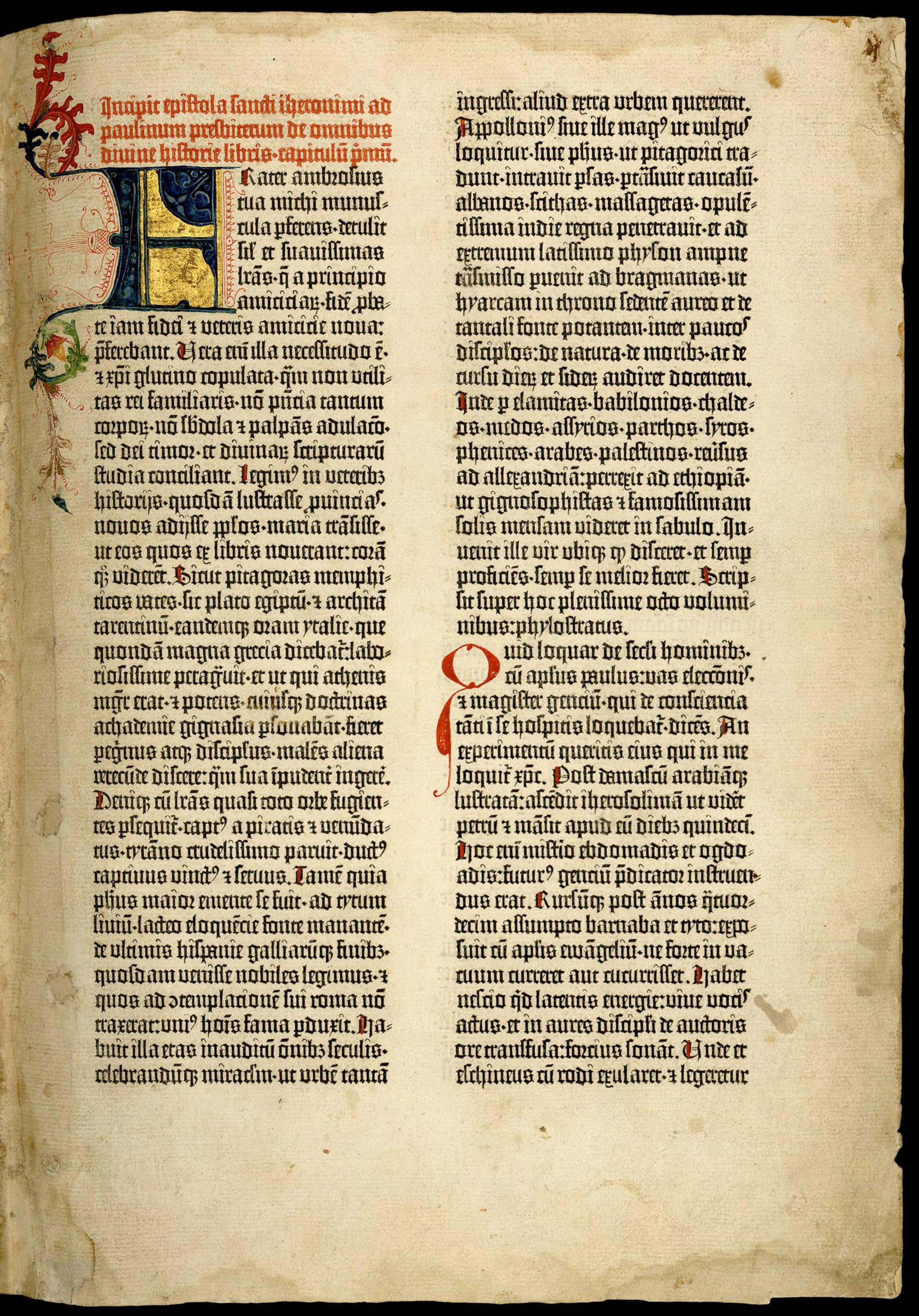
A noção dos grids, a sensação de importância da organização do conteúdo, evolui conforme o desenvolvimento dos métodos de produção de conteúdo textuais. Observe a Bíblia de Gutenberg, por exemplo:

Gutenberg foi um impressor alemão muito famoso, do século XV. Na imagem acima, existem duas colunas organizando o texto.
Quando os livros começam a se popularizar, principalmente devido ao Gutenberg, que trouxe a impressão mecânica para a Europa, começamos a ter grids mais sofisticados, até chegarmos ao estado atual.
Como o grid funciona?
Dividindo a composição em unidades menores e seguindo orientações. Temos as retas verticais que criam as colunas, e as linhas horizontais que criam as linhas do nosso grid.

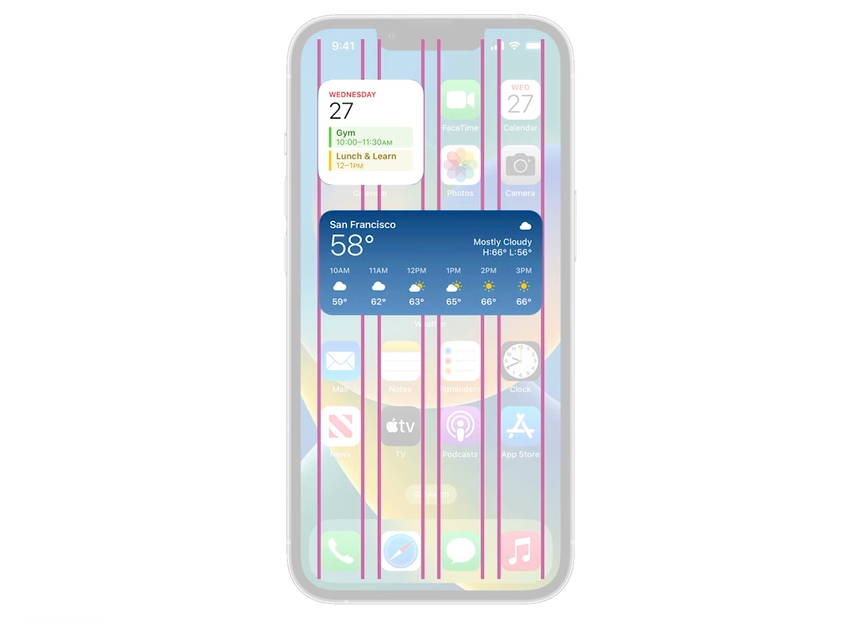
O grid, por meio dessas linhas, cria uma estrutura dentro da qual traremos os nossos elementos. Observe o exemplo abaixo da tela de um iPhone:

Nela, temos diversos ícones e informações. Conseguimos perceber 4 colunas de um grid. Essas colunas facilitam o arranjo do layout, pois podemos, por exemplo, trazer um elemento ou um conjunto de informações que ocupe 4 colunas; ou que ocupe 2 colunas; assim como elementos que ocupem apenas 1 coluna, como ícones e demais informações.

Note haver uma variação no próprio grid, como não precisamos ficar 100% presos a ter informações em uma única coluna. Ainda vamos conversar bastante sobre isso durante o curso.
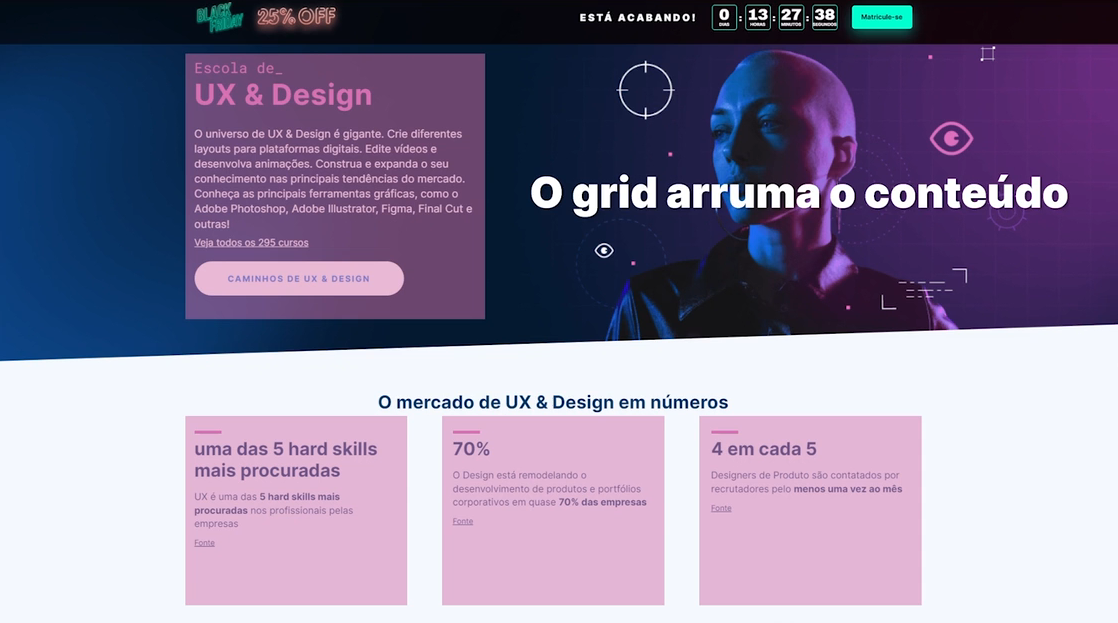
Observando a página da Alura, por exemplo, notamos que o grid também ajuda a arrumar o conteúdo.

Temos uma parte mais importante do conteúdo chamando mais a atenção e ocupando uma porção específica do grid, bem como outras partes que agora estão dentro de outra seção ("O mercado de UX & Design em números") ocupando outras porções do grid.
Hierarquia
Nesse sentido, o grid também confere hierarquia. Um elemento ou conjunto de elementos que ocupa maior número de colunas e linhas de um grid, ganha importância em relação aos demais, bem como a repetição de um padrão de ocupação de colunas e linhas traz unidade, principalmente em materiais mais extensos.

Nesse tipo de material, conseguimos observar que o padrão do texto, acontecendo em um dado número de colunas, se repete no nosso projeto.
Onde o grid pode ser aplicado?
Ele pode ser aplicado em materiais mais tradicionais, como em revistas; em materiais digitais, como páginas da web e aplicativos; e também, por exemplo, na criação de logos.
Nesse sentido, o grid define regras e limitações independentemente da nossa aplicação, além de ajudar a explorar os espaços vazios, ou seja, a relação entre os elementos, entre os objetos da nossa composição.
Se tiver feito o curso de composição visual, você sabe muito bem a importância dos espaços vazios. Caso não tenha, recomendo que você confira ele na plataforma da Alura.
Portanto, o grid nos ajuda a arrumar o conteúdo das composições visuais de maneira fluida e assimétrica, principalmente em materiais mais extensos, com mais conteúdo.
O grid será um conjunto de limitações, mas não de proibições.
Caso tenha criado um grid e ele não esteja funcionando bem, caso você esteja com dificuldades de arrumar, de arranjar os elementos que fazem parte da sua composição, não se preocupe: crie um grid novo!
Lembre-se que esse grid é uma ferramenta criativa e de ajuste. Ele pode surgir no momento da criação, a priori, ou seja, antes de termos os elementos minimamente dispostos na página de um site ou de uma revista, como o texto, as imagens e os grafismos seguindo esse grid; assim como pode surgir a posteriori, isto é, jogamos um grid por cima após uma organização inicial, melhorando as relações entre os elementos e explorando melhor os espaços vazios da composição.
Seu grid, suas regras!
Você cria o grid para a sua composição; não existe um específico que vai funcionar bem para absolutamente todas as aplicações. Cada aplicação tem a sua particularidade, e cada aplicação pode ter um objetivo diferente que os grids vão ajudar a trazer, a depender de quais eles forem.
Conclusão
Finalizo por aqui esse vídeo inicial. Nele, demos os primeiros passos para entender o que é grid. Nos vemos no próximo vídeo!
Sobre o curso Grids: como organizar o conteúdo visual
O curso Grids: como organizar o conteúdo visual possui 179 minutos de vídeos, em um total de 51 atividades. Gostou? Conheça nossos outros cursos de Design Gráfico em UX & Design, ou leia nossos artigos de UX & Design.
Matricule-se e comece a estudar com a gente hoje! Conheça outros tópicos abordados durante o curso:
- Conhecendo os grids
- Grids para materiais gráficos
- Grids para ambientes digitais
- Grids para ambientes digitais
- Técnicas de composição