HTTP: entendendo a web por baixo dos panos
Conhecendo o protocolo HTTP - Apresentação
Boas-vindas a este curso sobre HTTP ministrado pelo Geovane Fedrecheski!
Autodescrição: Geovane é um homem de pele clara, barba e cabelos curtos. Ele usa óculos e está à frente de uma parede iluminada por uma luz azul-clara.
Para aprendermos como o HTTP funciona, usaremos o projeto do AluraBooks, um e-commerce de livros sobre programação. O projeto está dividido entre Back-End e Front-End. Vamos instalá-lo e usá-lo como um pano de fundo para compreender o funcionamento do HTTP.
Ao longo do curso, abordaremos:
- A relação entre Back e Front-End;
- Como os domínios funcionam e qual a sua relação com o HTTP;
- Segurança com HTTPS.
Usaremos o navegador para inspecionar a página e usaremos o inspetor para fazer requisições HTTP (requests), ou seja, conversas entre o nosso navegador e o servidor.
Também compreenderemos cada um dos campos exibidos (Status Code, Request Method e assim por diante). Aprenderemos a configurá-los com parâmetros adequados para enviar do cliente para o servidor e, por fim, aprenderemos a deixar o nosso sistema seguro. Como garantimos que o seu login e senha no AluraBooks ficam protegidos de hackers, por exemplo?
Também investigaremos as novas versões do HTTP, já que este é um protocolo que está em constante desenvolvimento.
Pré-requisitos
Para aproveitar bem este curso, é interessante você ter noções em:
- Terminal;
- Noções em Node.js.
Ainda assim, se você não tiver esses conhecimentos, não tem problema, pois o foco do curso é o HTTP.
Caso você tenha alguma dúvida, aproveite os recursos da nossa plataforma: utilize o Fórum, faça as atividades extras e participe da comunidade no Discord.
Conhecendo o protocolo HTTP - Conhecendo o protocolo HTTP
No vídeo passado, conhecemos o projeto AluraBooks e os tópicos que abordaremos neste curso.
Você sabia que provavelmente já usou o protocolo HTTP várias vezes, apenas hoje? Se você acessou o site da Alura para assistir a este vídeo, você usou o HTTP. Não só o da Alura, mas todos os sites do mundo, usam este protocolo.
Mas como o HTTP funciona? E como podemos usá-lo para construir soluções web funcionais, escaláveis e seguras? Para falar disso, começaremos explorando o nosso projeto e procurando onde está o HTTP no Back-End e no Front-End do AluraBooks.
Abriremos o Terminal e abriremos a pasta do Back-End do projeto. Escreveremos o comando "npm run start-auth" e pressionaremos a tecla "Enter" para iniciar o projeto. O Terminal exibirá a seguinte mensagem:
json-server-api@1.0.0 start-auth
Node server.js
API disponível em http://localhost:8000
Perfeito! Isso significa que o comando funcionou. Em seguida, abriremos em outra aba a pasta do Front-End e vamos iniciá-lo usando o comando "npm start".
Pode ser que o projeto abra automaticamente no seu browser. Caso isso não aconteça, basta copiar o endereço em "Local" exibido no Terminal (http://localhost:3000) e colá-lo na barra de endereço do seu navegador.
Com o Front-End aberto, clicaremos com o botão direito em qualquer lugar da página e selecionaremos Inspecionar (ou "Inspect"). Isso abrirá um menu do lado direito da página. Na parte superior deste menu, procuraremos a aba "Rede" (ou "Network"). Se ela não estiver visível, clicaremos na seta para o lado direito, que exibirá as abas seguintes da lista.
Ao selecionar "Rede", encontraremos uma área em branco, onde serão exibidos diversos logs com informações e mensagens do HTTP. Para interagir com o Front-End, clicaremos no botão "Cadastrar-se" no topo da tela. Essa ação gerará um request HTTP.
Podemos preencher brevemente as informações de cadastro com informações fictícias, apenas para teste (nome, e-mail, endereço, CEP e senha). Ao clicarmos no botão "Cadastrar", obteremos uma mensagem indicando que o usuário foi cadastrado com sucesso e observaremos que o campo em branco na aba "Rede" será preenchido com algumas informações.
Clicaremos no segundo registro, de número 200, e perceberemos que surge uma série de informações do lado direito, na aba "Headers". Abordaremos essas informações em detalhe mais adiante, mas são elas:
- Request URL;
- Request Method;
- Status Code.
Abriremos a aba "Payload", ao lado de "Headers" e observaremos que isso nos dá acesso a um JSON que corresponde exatamente às informações preenchidas pela pessoa usuária na tela de cadastro. Com isso, observamos o HTTP sendo utilizado no Front-End.
Para identificarmos o HTTP trabalhando no Back-End, voltaremos ao Terminal, na aba usada para rodar o Back-End. Perceba que surgiu uma nova linha de log:
POST /public/registrar 200 5.621 ms - 207
Note que o número 200 aparece aqui novamente, além de outras informações, como o tempo total da requisição. O importante é o começo ("POST /public/registrar"). Esta é uma informação que veio do Front-End. O número 200 foi gerado pelo Back-End. Isso evidencia que o HTTP é sempre uma interação entre duas entidades, o cliente e o servidor.
Conhecendo o HTTP
"HTTP" é uma sigla que corresponde a Hypertext Transfer Protocol, ou seja, Protocolo de Transferência de Hipertexto. Ele é um protocolo de comunicação usado para transferir dados na web.
Podemos transferir quaisquer tipos de dados com HTTP: páginas HTML, scripts como o JavaScript, imagens e assim por diante.
A arquitetura HTTP é composta sempre por duas entidades: um cliente e um servidor. Mas isso já é conteúdo para o nosso próximo vídeo. Falaremos mais disso na sequência!
Conhecendo o protocolo HTTP - Conhecendo a arquitetura do HTTP
No vídeo anterior, entendemos onde encontramos o protocolo HTTP no Front-End e no Back-End do nosso projeto. Agora, vamos nos aprofundar em como essa comunicação entre as duas entidades funciona, a chamada Arquitetura HTTP.
O nosso projeto envolve três partes:
- Cliente (navegador);
- Servidor Front-End;
- Servidor Back-End.
O cliente é exibido no navegador enquanto os nossos dois servidores estão inicializados no Terminal. Até aqui, observamos alguns parâmetros do HTTP no browser, mas como será que essa comunicação acontece?
As camadas da internet
Para responder a essa pergunta, começaremos entendendo melhor quais são as camadas da internet e onde o HTTP se encaixa.
As duas primeiras camadas da internet são a Física e a de Enlace. Nelas, estão as partes físicas que possibilitam a nossa navegação via internet. Podemos citar como exemplos a conexão com cabos de fio, o Wi-fi e até o 5G.
A próxima é a camada de Rede. Um exemplo dessa camada é a conexão IP. Você já deve ter ouvido falar dos endereços IP, certo? Eles se encontram na camada de Rede.
Em seguida, temos a camada de Transporte, que engloba os protocolos TCP e UDP. Essa camada garante que as informações cheguem de um ponto A até um ponto B.
Por fim, temos a camada de Aplicação, onde está o HTTP. Essa camada é composta pelo browser usado no computador e no smartphone e pelos aplicativos instalados no celular. Toda vez que usarmos o HTTP, estamos usando a camada de Aplicação.
Assim, o HTTP é um protocolo da camada de aplicação.
Mas o que seria um protocolo?
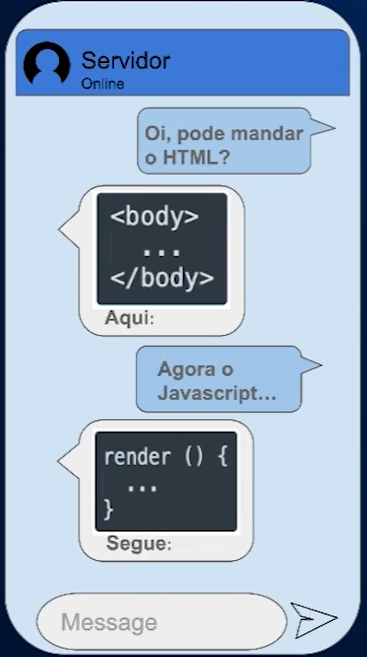
Para responder a essa pergunta, usaremos uma analogia: um protocolo é como se fosse uma conversa. Se o nosso navegador pudesse enviar mensagens de WhatsApp para o servidor, a conversa entre eles seria semelhante à imagem abaixo:

O detalhe é que essa interação segue determinadas regras: se o cliente mandar uma mensagem e o servidor não responder, a coisa não funciona. Assim, um protocolo é uma conversa com regras.
E quais seriam as regras do HTTP?
Regras do protocolo HTTP
A primeira regra é que sempre deve haver duas entidades dialogando, sempre um cliente e um servidor.
Essa conversa é sempre iniciada pelo cliente. É o cliente quem pedirá o HTML, por exemplo, e não o contrário. O servidor não decidirá enviar informações ao cliente por conta própria.
Após a requisição do cliente, o servidor envia uma resposta com o que foi solicitado. O protocolo HTTP é baseado em mensagens de texto que seguem uma estrutura específica. Esse texto pode ser lido tanto por pessoas quanto por máquinas.
Por fim, temos uma camada sobre a qual o HTTP roda, ou seja, o Transmission Control Protocol - TCP. Essa é a camada de transporte, relevante para garantirmos que as mensagens HTTP chegarão ao seu destino com sucesso. Com isso, nenhuma das duas entidades ficará sem resposta.
Quais dispositivos podem usar HTTP?
Alguns dispositivos que utilizam o HTTP são:
- Servidores;
- Notebooks;
- Computadores desktop;
- Smartphones;
- Dispositivos inteligentes conectados à internet.
De modo geral, dispositivos que se conectam à internet possivelmente utilizarão o protocolo HTTP. Alguns dos exemplos menos comuns são geladeiras, lâmpadas conectadas, câmeras de segurança e assim por diante.
Voltando ao nosso projeto, estamos trabalhando com o navegador (cliente), um servidor Front-End e outro servidor Back-End. Como será que o HTTP se encaixa nessa conversa?
- O navegador envia um request para o servidor;
- O servidor responde conforme o que o navegador pediu;
- O navegador envia uma mensagem para o Back-End;
- O Back-End processa o requerimento;
- Se o requerimento fizer sentido, o Back-End retornará uma resposta adequada.
Devemos nos lembrar que, embora o HTTP possa rodar em vários dispositivos diferentes, o projeto AluraBooks ainda está em um ambiente de desenvolvimento. Por isso, todas as entidades rodam diretamente em um único computador.
Neste vídeo, contextualizamos a Arquitetura do HTTP. Agora você já sabe o que é um cliente e um servidor. Ambos são entidades que se comunicam usando o HTTP e seguem determinadas regras para isso. No próximo vídeo, aprenderemos sobre endereços e URLs.
Sobre o curso HTTP: entendendo a web por baixo dos panos
O curso HTTP: entendendo a web por baixo dos panos possui 105 minutos de vídeos, em um total de 63 atividades. Gostou? Conheça nossos outros cursos de Automação e Performance em Front-end, ou leia nossos artigos de Front-end.
Matricule-se e comece a estudar com a gente hoje! Conheça outros tópicos abordados durante o curso:
- Conhecendo o protocolo HTTP
- Aprendendo sobre URLs
- Inspecionando o protocolo HTTP
- Protegendo a Web com HTTPS
- Controlando o HTTP
- Conhecendo as evoluções do HTTP