Adobe Illustrator: criação de ícones e fundos para interfaces digitais
Composição com formas - Apresentação
Olá! Tudo bem? Meu nome é Felipe Labouriau, e eu sou designer gráfico e instrutor na Alura. Antes de tudo, vou me descrever:
#acessibilidade
Eu sou um homem branco de cabelos pretos com bigode também preto. Visto uma camisa preta e gravo este vídeo do meu quarto, cujas paredes brancas estão iluminadas em lilás. À minha esquerda, há um quadro pendurado na parede.
Quero te convidar para participar do nosso curso de criação de ícones e fundos para interfaces digitais. Nós trabalharemos com o software Adobe Illustrator, o programa mais completo de Design para o desenho de imagens vetoriais.
Vamos explorar ao máximo o que a ferramenta tem a nos oferecer, para criar elementos visuais, ícones, e fundos bem-acabados visualmente, interessantes, e que possam ser utilizados futuramente tanto em layouts de aplicativos quanto de sites.
Esse curso foi pensado justamente para você que:
- Já tem conhecimento sobre o Adobe Illustrator (não iremos apresentar o software do zero);
- Quer se aprofundar no programa;
- Quer aprender o processo criativo dos elementos visuais que constituem interfaces digitais.
Espero que você tenha curtido a nossa proposta. Te vejo no curso!
Composição com formas - Visão geral
Olá! Boas-vindas a mais um curso da Alura, agradeço a sua presença. Vamos aproveitar esse espaço para conversar rapidamente sobre tudo o que será de fato trabalhado durante o curso.
A proposta é criar ícones e fundos para utilizar em interfaces digitais, por meio do software Adobe Illustrator. Partiremos do princípio de que você já conhece a ferramenta, então ela não será explicada do zero.
Aula 1
Vamos iniciar o trabalho logo na primeira aula do curso, utilizando ferramentas de desenho geométrico para preparar ícones. Podemos criar, por exemplo, ícones de extrato, de investimentos, de transferências, de carteira, e do botão que redireciona para a página inicial.
Além de desenhá-los com as ferramentas de forma geométrica, criaremos novas formas a partir da sobreposição de objetos desenhados nas nossas pranchetas.
Aula 2
Na sequência, daremos um passo além no trabalho com o Illustrator. Vamos utilizar a ferramenta Caneta para fazer o desenho livre de quatro ícones: de proteção; de perfil; de saque de dinheiro; e de operações internacionais.
Iremos combinar a ferramenta Caneta com formas geométricas, além de entender como efeitos podem nos ajudar a criar vetores e desenhos de forma mais simples. Com eles conseguimos criar ondulações e curvaturas, por exemplo.
Aula 3
No momento seguinte, vamos dar início à construção dos fundos.
A princípio, criaremos fundos a partir de padronagens, entendendo como a ferramenta Pattern funciona no Illustrator.
Depois vamos criar padronagens sem emenda, um pouco mais complexas. Para elas, criaremos um motivo para a repetição e posteriormente aplicaremos uma repetição simples.
Além disso, iremos construir uma padronagem com a ferramenta Blend.
Aula 4
Na quarta aula, criaremos fundos abstratos. Para isso, utilizaremos tanto a ferramenta Blend quanto uma combinação de efeitos para obter ondulações.
Também vamos trabalhar com a ferramenta de gradiente free form, ou gradiente de forma livre. Ela gera um resultado colorido ainda mais abstrato.
Aula 5
Por último, vamos entender como pode acontecer um intercâmbio entre arquivos criados no Illustrator e o Figma, principal software atualmente para a prototipação de interfaces digitais para aplicativos e web.
Conclusão
Nosso curso é formado por um momento principal de grande carga criativa e prática no Illustrator. Ao final, entenderemos como levar esses conhecimentos para o Figma, onde vamos imaginar o momento em que os elementos ganharão vida em interfaces digitais.
Novamente, agradeço a sua participação. No nosso fórum, você pode tirar as suas dúvidas, fazer seus comentários, compartilhar seus trabalhos, e interagir com a comunidade da Alura. Além disso, temos o nosso canal no Discord, onde você pode interagir comigo, com outras pessoas instrutoras, e com mais estudantes.
Nos vemos no próximo vídeo!
Composição com formas - Construindo com formas
Nesse vídeo, daremos início à construção dos ícones que farão parte da nossa interface digital.
Quando falamos em iconografia, é importante ter em mente que todos os ícones que iremos construir precisam ser identificados como pertencentes ao mesmo projeto. Ou seja, precisamos construir uma unidade visual, um padrão que se repita em cada um deles.
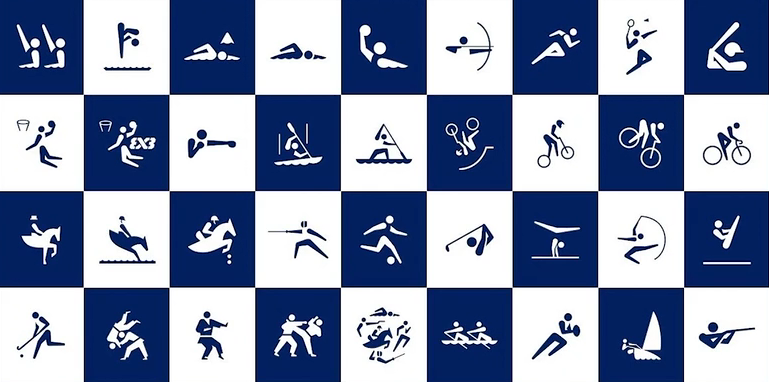
Para facilitar seu entendimento, trouxemos como exemplo os ícones utilizados nos Jogos Olímpicos de Verão de 2020, no Japão.

Devemos nos atentar a dois fatores fundamentais:
- O primeiro deles diz respeito ao valor de preenchimento dos ícones, isto é, se eles são pintados por dentro (com preenchimento) ou apenas contornados/traçados (sem preenchimento).
No exemplo acima, todas as formas são preenchidas.
Perceba que nos dois primeiros ícones, que representam respectivamente o nado sincronizado e o salto ornamental, as figuras humanas estão completamente preenchidas.
No primeiro exemplo são ilustrados apenas os braços, as cabeças e a água; já no segundo, temos o corpo inteiro e a água. Mas em ambos, as ilustrações vão além do contorno. Esse padrão se repete em nos demais ícones.
- O segundo fator se refere ao acabamento dos ícones, o qual pode ser:
- Arredondado;
- Reto;
- Pronunciado;
- Agudo…
O acabamento é suavizado em todos os ícones do exemplo acima.
Na ilustração do hipismo, por exemplo, a forma do cavalo não é completamente reta, padrão que também se repete nos ícones restantes.
É interessante conhecer essas referências, além de outras mais relacionadas aos projetos que vamos desenvolver de fato. Nesse caso, trabalharemos com o projeto para um banco digital.
Dribbble
Para construir seus ícones, recomendo que você visite a plataforma Dribbble. Ela funciona como uma rede social para pessoas que trabalham com design, onde é possível criar um perfil pessoal para compartilhar projetos.
No Dribbble você encontrará principalmente projetos de design de interface, mas há também exemplos de animação, branding, ilustração, e assim por diante.
Fazendo uma pesquisa por ícones para bancos digitais, encontramos uma referência interessante. Neste exemplo, os ícones seguem um padrão diferente, apenas com o contorno das ilustrações.
Em alguns casos, há elementos pretos e outros cinza-claro na composição. Logo, podemos trabalhar com mais de uma cor na criação de ícones. Porém, cuidado com exageros.
Temas dos ícones
A nossa criação irá partir de um briefing, isto é, de um resumo do que precisaremos criar. Inicialmente, temos os ícones indicados conforme os temas representados por eles:
- Extrato
- Investimentos
- Transferência
- Carteira
- Home (Página inicial)
- Segurança
- Perfil
- Saque
- Planeta
Visto isso, precisamos traduzir essas noções visualmente. Faremos isso utilizando o Adobe Illustrator. Vamos começas a construir os nossos ícones de fato?
Construindo ícones com formas
Nessa aula, trabalharemos com 5 dessas categorias: extrato; investimentos; transferência; carteira; e home. Começaremos pelos ícones mais simples entre eles, para os quais não necessariamente precisamos consultar imagens de referência.
Com o Illustrator aberto, utilizamos o atalho "Ctrl + N" para a janela "New Document", onde criaremos um documento.
Na barra de menu superior, vamos selecionar a predefinição "Web". Ela tem o modelo de cores RGB ("Color mode") e a resolução 72 PPI ("Raster Effects"), definições necessárias para criar materiais que serão visualizados em tela, como um design de interface, por exemplo.
Criaremos pranchetas com tamanho suficiente para a criação, nem tão grandes, nem tão pequenas, pois futuramente precisaremos nos preocupar com as dimensões dos ícones. Porém, no momento da criação, não há necessidade de trabalhar com pranchetas de 24x24 pixels, formato que será exportado mais adiante.
Nesse caso, trabalharemos com uma prancheta quadrada de 1000x1000 px. Como faremos cinco ícones (1 ícone por prancheta), vamos utilizar 5 artboards. Finalizada a ação no botão "Create" ("Criar"), nossas pranchetas estarão criadas.

Vamos construir nossos ícones nas cores da identidade visual do banco ByteBank. Abaixo, temos os códigos hexadecimais de algumas das cores que irão representar nosso produto:
HEX E4EDE3HEX 47A138HEX 2B5E21

O código hexadecimal é uma combinação de letras e números que representa uma cor RGB, isto é, composta por uma mistura das cores vermelho, verde e azul.
Com o atalho "M", vamos criar um quadrilátero na primeira prancheta, que será uma amostra do tom de verde-claro exibido acima (47A138). Para evitar a necessidade de chamar a ferramenta Conta-gotas para selecionar a cor da amostra ou de digitar o código hexadecimal, vamos adicionar essa cor ao nosso painel de swatches, ou painel de amostras.
Inicialmente, vamos remover o traçado do nosso quadrilátero; queremos apenas cor de preenchimento. Em seguida, daremos um duplo clique sobre o campo de preenchimento no final do painel Ferramentas, para abrir a janela "Color picker". Em #, digitaremos o valor hexadecimal da cor.
Feito isso, temos o nosso primeiro quadrilátero preenchido em verde:

O próximo passo é chamar o painel de amostras em "Window > Swatches". Será expandida a seguinte aba nos painéis à direita:

Observação: perceba que as amostras do instrutor estão exibidas em tamanho grande. Previamente, foi selecionada a opção "Large Thumbnail View" ("Visualização de miniaturas grandes") no menu hambúrguer desse painel. Por padrão, o Illustrator traz a exibição "Small Thumbnail View" ("Visualização de miniaturas pequenas").
Com o quadrilátero verde selecionado, vamos clicar no botão "New Swatch" para adicionar uma nova amostra. O ícone é um símbolo de mais (+) em um quadrado branco, localizado no canto inferior direito do painel "Swatches".
Será aberta a janela "New Swatch", onde podemos definir o nome da amostra ("Swatch Name"), o tipo de cor ("Color Type"), e o modo de cor ("Color mode"). Nesta última seção, temos os valores de vermelho, verde e azul, seguidos do código hexadecimal no canto inferior direito.
Finalizamos confirmando a ação no botão "OK". Feito isso, podemos descartar o quadrilátero criado anteriormente.
Ícone de extrato
Iniciaremos pela construção de um ícone simples de extrato, uma página com textos, números, e valores impressos. Vamos representar essa página a partir de um retângulo. Para isso, chamaremos a ferramenta Retângulo pelo atalho "M".
O objeto desenhado não precisa preencher a prancheta por completo, mas ele também pode ter dimensões mais precisas, por exemplo: 700 px de largura e 900 px de altura. Em seguida, vamos centralizá-lo em relação aos eixos horizontal e vertical da prancheta.

Anteriormente, falamos sobre valor de preenchimento (se determinado objeto será preenchido ou traçado) e acabamento. Nesse caso, trabalharemos com ícones sem preenchimento, então precisamos inverter a relação das cores clicando no ícone de seta dupla. Além disso, queremos cantos arredondados.
Primeiro vamos ajustar a espessura do traçado para 40 px no menu suspenso "Stroke", localizado no painel de controle. Depois utilizaremos a ferramenta Seleção direta (atalho: tecla "A") para fazer o arredondamento dos cantos.
Feito isso, teremos a seção "Corners" ("Cantos") no painel de controle. Vamos definir, por exemplo, o valor de 80 px e teclar "Enter" para confirmar a ação.

Uma vez criado o formato da nossa página, precisamos criar as linhas. Para isso, vamos utilizar a ferramenta Linha (atalho: tecla \), localizada na barra de ferramentas.
Com a ferramenta selecionada, vamos desenhar uma linha horizontal com a tecla "Shift" pressionada. Também queremos cantos arredondados para esse objeto, então vamos acessar o menu Stroke e selecionar a opção "Round Cap" em "Cap".

Em seguida, com a ferramenta Seleção habilitada, criaremos cópias dessas linhas, sendo que a última terá comprimento um pouco menor que as demais. É importante garantir 2 pontos específicos:
- Que todas as linhas estejam alinhadas à direita entre si;
- Para isso, vamos selecioná-las simultaneamente, definir uma delas como objeto de referência (por exemplo, a primeira), e clicar no ícone Horizontal Align Right ("Alinhamento Horizontal à Direita") no painel de controle.

- E que elas estejam equidistantes;
- Note que os espaços entre as linhas estão diferentes no exemplo acima. Para ajustar o espaçamento, vamos selecionar uma opção que tomará como referência as linhas 1 e 4. Selecionaremos todas elas simultaneamente mais uma vez e clicaremos no ícone "Vertical Distribute Center" ("Distribuição vertical centralizada").

Com os objetos alinhados corretamente, podemos selecionar todos e agrupá-los pelo atalho "Ctrl + G". Feito isso, selecionaremos a forma retangular da página com a tecla "Shift" pressionada. Assim, ela será nossa referência de alinhamento
Em seguida, vamos selecionar as opções "Horizontal Align Center" ("Alinhamento horizontal centralizado") e "Vertical Align Center" ("Alinhamento vertical centralizado"), para alinhar o componente interno do ícone em relação às margens.

Ícone de investimento
O próximo ícone que vamos criar será o de investimento. Primeiramente, vamos selecionar o objeto de extrato criado anteriormente e duplicá-lo na segunda prancheta, arrastando-o para o lado com a tecla "Alt" pressionada.
Em seguida, teclamos "Ctrl + 0" para ajustar o tamanho da prancheta às dimensões da tela. Se o ajuste for aplicado à primeira página com a qual trabalhamos, basta ir em "Window > Artboards" e selecionar a prancheta "Artboard 2".
No caso desse ícone, queremos um objeto quadrado em vez de retangular. Para ajustar, vamos alterar a largura ("Width") para 900 px, igual à altura.
Atenção: ao fazer isso, o valor de "Corner" mudará automaticamente. Nesse caso, vamos redefini-lo para 80 px, conforme aplicado anteriormente.
Novamente, chamamos a ferramenta Seleção para garantir o alinhamento horizontal e vertical entre os elementos que irão compor o ícone.

A próxima etapa é trabalhar no símbolo que remete a investimentos. Queremos que ele seja formado por linhas verticais formando a ilustração de um gráfico de barras crescente.
Podemos utilizar as linhas do ícone de extrato como referência. Vamos utilizar o atalho "Ctrl + Shift + G" para desagrupá-las e deletar as 3 primeiras, mantendo somente a barra inferior menor.
Agora iremos rotacioná-la segurando a tecla "Shift" e movendo a linha para o ângulo de 90º. Também podemos reduzir seu tamanho para construir o gráfico crescente: com a tecla "Shift" pressionada novamente, conseguimos ajustar o comprimento da linha mantendo o eixo vertical.
Em seguida, podemos duplicá-la com a tecla "Alt" pressionada, além de ajustar seu comprimento com a tecla "Shift" pressionada, conforme feito anteriormente.
Para finalizar, repetiremos o processo para criar uma última cópia da linha, representando o aumento do investimento.
Nesse ícone, queremos que as linhas estejam alinhadas em relação à base, tendo como referência a linha maior à direita. Com todas elas selecionadas, vamos clicar na opção "Vertical Align Bottom" ("Alinhamento Vertical Inferior").

Além disso, queremos que a última linha tenha o acabamento de uma seta na sua extremidade superior. Não precisamos construí-la manualmente: com o objeto selecionado, podemos clicar em "Stroke" no painel de controle e selecionar ajustar o valor de "Arrowheads" ("Pontas de flecha").
Nos menus suspensos dessa seção, temos 39 opções de acabamento dos mais diversos tipos. Nesse caso, trabalharemos com um acabamento mais tradicional, como "Arrow 10".

Dica: clicando no ícone de seta dupla à direita dessa seção, intitulado "Swap start and end arrowheads, invertemos o início e o fim dos acabamentos selecionados.
Feito isso, podemos selecionar todas as linhas e agrupá-las pelo atalho "Ctrl + G". Assim, conseguimos alinhar todos os objetos simultaneamente.
Para fazer o alinhamento, selecionaremos o quadrado com a tecla "Shift" pressionada" para utilizá-lo como referência. Em seguida, clicamos nas opções "Horizontal Align Center" e "Vertical Align Center" para centralizar o grupo horizontal e verticalmente.

Conclusão
Criamos assim os nossos dois primeiros ícones utilizando ferramentas geométricas. No próximo vídeo, daremos um passo além: vamos criar ícones que surgirão a partir de interações entre formas diferentes.
*Nos vemos lá!
Sobre o curso Adobe Illustrator: criação de ícones e fundos para interfaces digitais
O curso Adobe Illustrator: criação de ícones e fundos para interfaces digitais possui 123 minutos de vídeos, em um total de 45 atividades. Gostou? Conheça nossos outros cursos de Design Gráfico em UX & Design, ou leia nossos artigos de UX & Design.
Matricule-se e comece a estudar com a gente hoje! Conheça outros tópicos abordados durante o curso:
- Composição com formas
- Desenho livre
- Criando padronagens
- Fundos abstratos
- Exportação e compartilhamento