iOS: construindo um app com arquitetura limpa e VIP com ViewCode
Arquitetura VIP: camadas de cena e rota - Apresentação
Olá, a instrutora da Alura Giovanna Moeller te dá as boas-vindas a mais um curso de iOS, este focado na arquitetura VIP.
Audiodescrição: Giovenna se identifica como uma mulher branca. Tem cabelos loiros e lisos e olhos castanhos. Usa uma blusa preta de mangas longas. Ao fundo, estúdio da Alura iluminado em tons de azul e rosa. À direita, estante com decorações e, à esquerda, uma planta.
O que aprenderemos?
Durante este curso, vamos construir um aplicativo de listagem de notícias. Essas notícias são recebidas por uma API externa.
Implementaremos todas as camadas do VIP, como ViewController, Interactor, Presenter e também algumas camadas extras, como a camada de roteamento e a camada de Worker.
É muito importante aprender sobre essa arquitetura porque ela é muito utilizada em projetos iOS de larga escala e também muito utilizada por empresas.
Pré-requisitos
Como pré-requisitos, você precisa saber sobre a linguagem Swift, construção de layouts com ViewCode e também um pouco de outras arquiteturas, como é o caso do MVC (Model-View-Controller) e do MVVM (Model-View-ViewModel).
Mas não se preocupe, porque temos todos esses conteúdos na plataforma.
Te esperamos na primeira aula!
Arquitetura VIP: camadas de cena e rota - Criando nossa primeira cena e rota do App
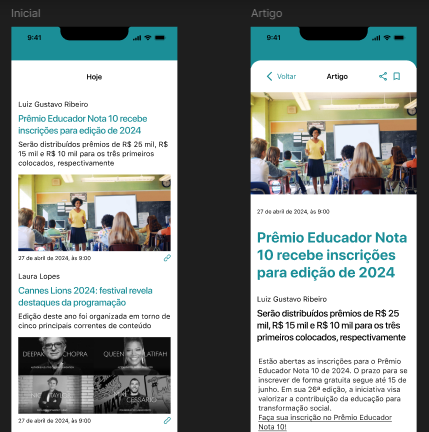
Durante este curso, vamos implementar a aplicação chamada Buzz, um aplicativo relacionado a uma listagem de notícias.
Conhecendo o projeto
Disponibilizaremos o protótipo no Figma deste projeto nas atividades dessa aula para que você possa conferi-lo quantas vezes quiser.
O projeto possui várias telas e funcionalidades. No entanto, como este é um curso focado em arquitetura, não vamos desenvolver o projeto por completo. Vamos focar em apenas duas telas: a tela de listagem de notícias, que é a tela inicial, e a tela de detalhes de um artigo.

Isso porque o foco deste curso é arquitetura e não teremos tempo para implementar tantas telas e funcionalidades. Portanto, deixaremos esse desafio para você ao final deste curso.
Criando cena
Agora que você já conheceu o projeto no Figma, vamos voltar para o Xcode. Criamos nosso projeto utilizando o framework UIKit, com a opção Storyboard. Também removemos o arquivo Main do Storyboard, pois vamos utilizar a abordagem programática do ViewCode, e também removemos todas as suas referências.
O nosso SceneDelegate ainda está da maneira como o Xcode nos traz, ainda não adaptamos para utilizar o ViewCode e a abordagem programática. Vamos fazer isso juntos.
Quando falamos sobre arquitetura VIP, costumamos chamar de cena cada tela e funcionalidade do nosso aplicativo.
Por exemplo, a tela de listagem de notícias é uma cena, a tela de detalhes de uma notícia é outra cena, e assim por diante. Portanto, separamos nosso aplicativo em cenas.
Para fazer isso, vamos começar criando uma pasta na raiz do projeto. Clicando com o botão direito do mouse, escolhemos a opção "New Group" que chamaremos de "Scenes".
A primeira cena que vamos construir será a tela de listagem de notícias. Dentro da pasta "Scenes", vamos criar outra pasta chamada "NewsList" para referenciar essa cena. Cada cena deve implementar as camadas da arquitetura VIP.
Também podemos renomear o arquivo ViewController para NewsListViewController. Começaremos renomeando a classe para NewsListViewController, e também vamos renomear o nome do arquivo na pasta do projeto.
Feito isso, moveremos esse arquivo de ViewController para dentro da nossa pasta "NewsList", já que ela é a controller principal dessa cena de listagem de notícias.
Buzz/Scenes/NewsList/NewsListViewController.swift:
class NewsListViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
}
Criando rota
Quando nos referimos à arquitetura VIP, existe uma camada chamada Router, que é responsável por controlar o fluxo de navegação do nosso aplicativo.
Para implementar essa camada em relação à tela de listagens de notícias, vamos criar um novo arquivo dentro da pasta "NewsList". Com o botão direito do mouse, escolhemos "New File > Swift File" e clicamos em "Next". Depois de nomeá-lo como NewsListRouter, clicamos em "Create".
Dentro desse arquivo, vamos criar uma classe chamada NewsListRouter, onde teremos todas as funções referentes à navegação da tela que lista notícias. Por exemplo, podemos ter uma função que cria a ViewController para utilizá-la no SceneDelegate, outra que navega para a tela de detalhes de uma notícia e assim por diante.
Dentro dessa classe, vamos criar uma função estática, static func, chamada createInitialViewController(). Essa função retorna um objeto do tipo UIViewController.
Ao invés de importar Foundation, vamos mudar para import UIKit.
Dentro dessa função, vamos criar a navigationController e também a newsListViewController para utilizar no SceneDelegate. É uma função estática, porque assim não precisaremos instanciar essa classe.
Entre as chaves, criamos uma let newsListViewController que é igual a NewsListViewController(). Na próxima linha, também faremos let navigationController que é igual a UINavigationController(), passando a opção rootViewController: newsListViewController.
Por fim, vamos dar um return no navigationController.
Buzz/Scenes/NewsList/NewsListRouter.swift:
import UIKit
class NewsListRouter {
static func createInitialViewController() -> UIViewController {
let newsListViewController = NewsListViewController()
let navigationController = UINavigationController(rootViewController: newsListViewController)
return navigationController
}
}
Apesar de navigationController ser do tipo UINavigationController, especificamos que essa função retorna uma UIViewController. Isso porque a UINavigationController herda de UIViewController.
Configurando SceneDelegate
Agora, vamos utilizar essa função no SceneDelegate, que é o ponto de partida do nosso aplicativo. Na classe SceneDelegate, faremos as modificações usuais da abordagem programática.
Em func scene(), em vez de utilizar o let _, vamos criar uma variável windowScene. Na próxima linha, vamos atribuir a variável self.window a UIWindow(), passando a opção com o windowScene: windowScene.
Em seguida, escrevemos que self.window?.rootViewController será igual ao retorno da função do NewsListRouter. Assim, NewsListRouter.createInitialViewController().
Por último, vamos colocar um self.window?.makeKeyAndVisible().
Buzz/SceneDelegate.swift:
func scene(_ scene: UIScene, willConnectTo session: UISceneSession, options connectionOptions: UIScene.ConnectionOptions) {
// Use this method to optionally configure and attach the UIWindow `window` to the provided UIWindowScene `scene`.
// If using a storyboard, the `window` property will automatically be initialized and attached to the scene.
// This delegate does not imply the connecting scene or session are new (see `application:configurationForConnectingSceneSession` instead).
guard let windowScene = (scene as? UIWindowScene) else { return }
self.window = UIWindow(windowScene: windowScene)
self.window?.rootViewController = NewsListRouter.createInitialViewController()
self.window?.makeKeyAndVisible()
}
Já temos a configuração do nosso SceneDelegate. Não precisamos mais criar a NavigationController com a View inicial dentro do SceneDelegate. Temos o Router que é responsável por lidar com toda essa parte da navegação.
Testando o código
Só para testar esse código, vamos voltar no NewsListViewController. Dentro da função viewDidLoad, vamos adicionar um view.backgroundColor igual a .red para verificar se a tela está sendo exibida conforme esperamos.
Buzz/Scenes/NewsList/NewsListViewController.swift:
class NewsListViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
view.backgroundColor = .red
}
}
Após buildar o aplicativo com "Command + R", devemos esperar um pouco mais para carregar já que é a primeira execução. Com o simulador carregado, apareceu o fundo vermelho, conforme o esperado.
Próximos passos
Para recapitular, cada tela do nosso aplicativo é uma cena e a primeira camada que aprendemos sobre o VIP é o Router que gerencia todo o fluxo de navegação.
Agora que já começamos a construir o nosso aplicativo, vamos entender mais sobre essa arquitetura VIP, quais são as camadas e como elas se conectam.
Arquitetura VIP: camadas de cena e rota - O que é a arquitetura VIP e por quê utilizar?
Vamos conhecer mais sobre o VIP, que significa View-Interactor-Presenter.
O que é o VIP?
O VIP é uma abordagem de arquitetura de software que vem para resolver problemas de outras arquiteturas, como, por exemplo, o MVC (Model-View-Controller) e o MVVM (Model-View-ViewModel).
No MVC, tínhamos o problema das View Controllers ficarem com muitas responsabilidades. O MVVM vem para desacoplar isso, porém, podemos ter também várias responsabilidades na ViewModel.
Como é o caso de precisar chamar para um serviço externo, também precisar lidar com toda a lógica de apresentação desses dados para passar para a ViewController. Também há uma complexidade do Data Bind, que precisamos fazer a comunicação entre a View Model e a View Controller.
O VIP vem como uma sugestão para resolver problemas de outras arquiteturas, mas é importante mencionar que não existe uma arquitetura certa. Tudo depende muito do projeto, da complexidade, do momento em que o seu projeto se encontra.
Cada arquitetura tem as suas próprias funcionalidades e os seus próprios aspectos. Vale fazer uma pesquisa de qual é a ideal para o seu projeto.
A arquitetura VIP é baseada em um livro chamado de Clean Architecture, do Robert Martin. É um livro bem famoso quando falamos sobre arquiteturas de software.
Quais são as camadas do VIP?
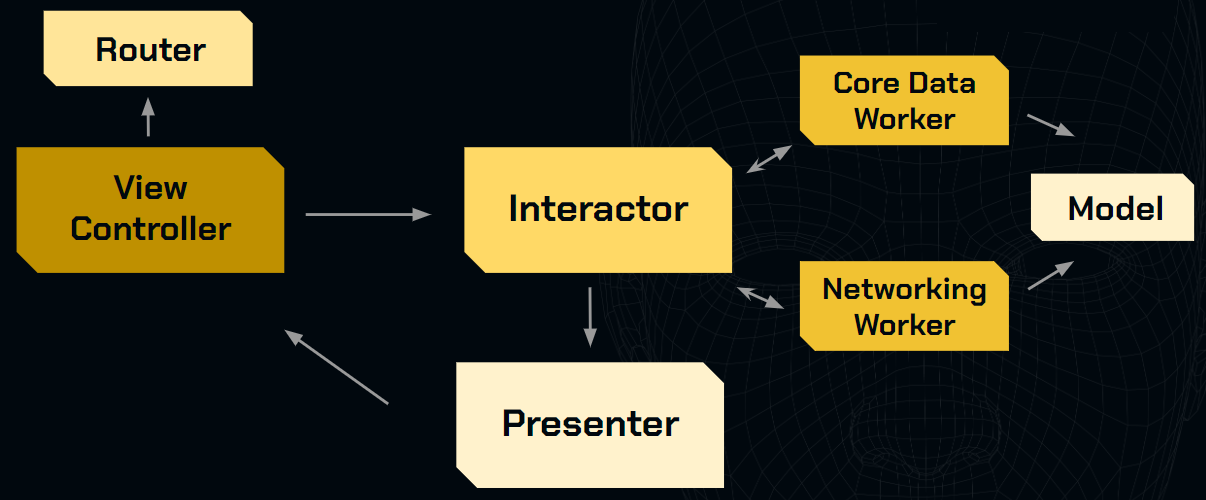
A letra "V" significa a View, que é a View Controller, nesse caso. Já a letra "I" é Interactor, enquanto o "P" é o Presenter.
Todas elas se comunicam: a View comunica com o Interactor; o Interactor comunica com o Presenter; e o Presenter envia os dados de volta para a View Controller.
Isso é uma arquitetura unidirecional, temos apenas um único fluxo. Por exemplo, o Interactor não manda de volta dados para a View Controller. Desse modo, ela não é bidirecional, mas, sim, unidirecional.
Essas são as principais camadas do VIP, mas, logicamente, existem outras camadas que também compõem essa arquitetura, como é o caso do Router, que está ligado com a View Controller, porque gerencia os fluxos de navegação do aplicativo.
Também existem os Workers. Por exemplo, o Networking Worker que é quem vai fazer uma requisição para a API, por exemplo. Por outro lado, o Core Data Worker cuida da persistência de dados, utilizando um framework adequado quando necessário.
Em resumo, esses Workers vão fazer, basicamente, o serviço pesado, e se comunicam com o Interactor.
Por fim, temos o Model, que é o modelo de dados.

Cada cena tem a ver com uma funcionalidade, uma tela específica. Por isso, cada cena vai ter o Interactor, a View Controller o Presenter, implementando todas essas camadas do VIP.
Interactor
Para entender melhor sobre as camadas, o Interactor é responsável pela lógica de negócios. Além disso, ele recebe ações da View Controller e envia dados para o Presenter.
Presenter
O Presenter é a camada de apresentação, portanto, ele formata todos os dados necessários e repassa-os para a View Controller. Desse modo, a View Controller pode exibi-los para a pessoa usuária, através da interface de usuário.
E o Presenter recebe esses dados do Interactor, como mencionado, é uma arquitetura unidirecional.
Router
O Router é a camada de navegação e retira a responsabilidade da View Controller de fazer toda a navegação, de conhecer as próximas telas que ela precisa.
Worker
O Worker pode lidar com requisições para APIs ou até com interação com outros frameworks de persistência de dados e banco de dados. São tarefas mais específicas que podem ser reutilizadas por diversas cenas.
No nosso caso, como vamos estar consumindo de uma API, teremos um único Worker que é responsável por interagir com a API. E o Interactor é quem interage com o Worker.
Próximos passos
Agora que já entendemos mais a teoria do VIP, vamos voltar ao aplicativo e começar a implementar essa arquitetura na prática.
Sobre o curso iOS: construindo um app com arquitetura limpa e VIP com ViewCode
O curso iOS: construindo um app com arquitetura limpa e VIP com ViewCode possui 150 minutos de vídeos, em um total de 54 atividades. Gostou? Conheça nossos outros cursos de iOS em Mobile, ou leia nossos artigos de Mobile.
Matricule-se e comece a estudar com a gente hoje! Conheça outros tópicos abordados durante o curso:
- Arquitetura VIP: camadas de cena e rota
- Camadas Worker e Interactor
- Camadas Interactor e Presenter
- Conexão das camadas
- Cena da tela de detalhes
- Finalização a tela de detalhes