iOS: construindo um app de menu com arquitetura MVVM com ViewCode
Camada ViewModel do MVVM - Apresentação
Olá! Meu nome é Giovanna Moeller e sou instrutora da Alura. Boas-vindas a mais um curso de iOS da Alura, este focado na arquitetura MVVM!
Audiodescrição: Giovanna se autodeclara como uma mulher branca. Ela tem cabelos loiros, compridos e lisos e usa maquiagem leve. Está vestindo uma camiseta preta e usando um colar de pingente prata. À sua frente, um microfone apoiado num suporte de mesa. Ao fundo, um ambiente de iluminação azul e roxa com um vaso de plantas à esquerda e uma estante com itens de decoração à direita.
O que aprenderemos?
Durante este curso, vamos implementar a arquitetura MVVM em um projeto chamado TechTaste, um aplicativo que possui uma lista de pratos exibida em formato de tabela, sendo que cada prato possui uma tela de detalhes.
Faremos tudo isso utilizando o framework UIKit e também a abordagem ViewCode, ou seja, a abordagem programática que não utiliza storyboards.
É muito importante aprender todos esses conceitos juntos, ao lado da arquitetura MVVM, porque esse conjunto é amplamente utilizado no mercado de desenvolvimento de aplicativos iOS.
Pré-requisitos
Para acompanhar bem esse curso, você precisa dominar a linguagem Swift e também a construção de layouts utilizando essa abordagem programática.
Esperamos que você tenha gostado da proposta! Nos encontramos na primeira aula.
Camada ViewModel do MVVM - Conhecendo o projeto Tech Tasty
Durante este curso, vamos construir e aprimorar um aplicativo chamado TechTaste.
Layouts do aplicativo
No Figma do projeto, temos o protótipo deste aplicativo, que conta com três telas.
A primeira tela, a tela inicial, contém duas imagens: a ilustração de um prato de salada e a logo do nosso projeto. Também temos o texto "Um parceiro inovador para a sua melhor experiência culinária!", e um botão com o texto "Bora!".

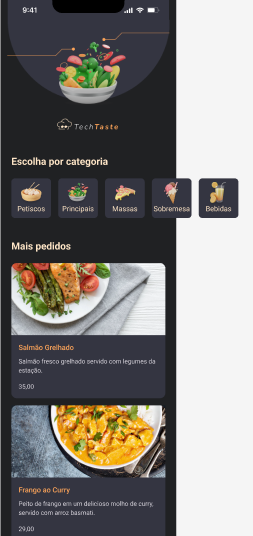
Quando tocamos no botão "Bora!", navegamos para a segunda tela, que mostra uma lista de pratos por meio de uma tabela. Podemos filtrar esses pratos por diferentes categorias, como petiscos, pratos principais, massas, sobremesas e bebidas.

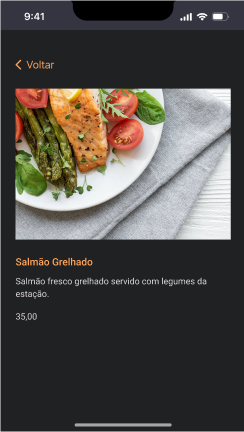
Por fim, a terceira tela é uma tela de detalhes do prato selecionado. Quando a pessoa usuária toca na célula de um item dessa tabela, ela é direcionada para a tela de detalhes desse prato.

Estrutura do projeto inicial
Usaremos o protótipo do Figma ao longo do curso para consultar sempre que necessário. No entanto, avisamos que não criaremos este projeto do zero.
Temos um projeto inicial já pronto, pois o foco deste curso é arquitetura, e não a construção de layouts. Com isso, poderemos nos concentrar em discutir os principais pontos em relação à arquitetura. Você pode consultar o repositório do projeto no GitHub.
Agora, vamos entender como esse projeto foi construído. Com o projeto baixado e aberto no Xcode, vamos executá-lo com o atalho "Command + R" para verificar como está seu funcionamento atualmente.
No emulador, teremos uma tela inicial com duas imagens, o texto e o botão, como já sabemos. Quando a pessoa usuária toca no botão, ela é levada para uma tela que mostra todos os pratos disponíveis. Nessa tela, temos uma tabela com esses pratos, e se você fizer scroll para baixo, conferirá diversos pratos de diferentes categorias.
A tela de detalhes do prato ainda não está implementada, então, se tocarmos em uma célula, nada acontecerá. Mas a célula é totalmente customizável, então poderemos implementar essa funcionalidade mais adiante.
Configurações da abordagem programática
Esse projeto foi construído utilizando o framework UIKit com o ViewCode, uma abordagem programática. Por esse motivo, no arquivo SceneDelegate, temos toda a configuração necessária para utilizar essa abordagem programática na nossa aplicação.
Tela inicial
A nossa tela inicial é a HomeViewController, arquivo que está dentro da pasta "ViewControllers". Este arquivo contém uma variável chamada bannerImageView, outra variável chamada logoImageView, uma variável chamada titleLabel na linha 24, e outra variável chamada button, que representa o nosso botão, na linha 42.
Temos algumas funções nesse arquivo também, como, por exemplo, a setupUI() na linha 61, que apenas atribui uma cor de fundo para essa tela. Na linha 65, temos também a função addSubviews(), que adiciona todas as views na nossa tela.
Na linha 72, temos a setupConstraints() para ajustar as constraints e posicionar os elementos de acordo com elas na nossa tela. Por fim, quando a pessoa usuária tocar no botão da tela inicial, será chamada a função didTapButton() da linha 88, que abre a tela de lista de pratos.
A tela de lista de pratos está no arquivo ProductsListViewController. Na linha 12 desse arquivo, temos um array de produtos, chamado products, do tipo Product. Esse Product é o modelo que representa o produto.
Modelo de produto
Podemos conferir esse modelo no arquivo Product, que se encontra dentro da pasta "Models". Esse arquivo é uma struct que conforma ao protocolo Decodable, o que vamos entender melhor em breve.
Essa struct contém algumas propriedades:
id(identificador do produto),name(nome do produto),description(descrição do produto),image(imagem do produto),price(preço do produto),category(categoria do produto).
Também há uma propriedade computada na linha 18, chamada de formattedPrice, ou seja, o preço formatado para reais.
Modelo de categoria
A propriedade category (categoria) citada anteriormente também é um modelo, e também está dentro da pasta "Models", no arquivo Category.
Diferente do modelo de produto, esse modelo é uma enumeração (enum). Dentro do enum Category, temos as categorias dos protudos:
snack(aperitivo),main(prato principal),pasta(massa),dessert(sobremesa),drink(bebida).
Temos também uma propriedade title definida na linha 17, em que colocamos apenas os respectivos títulos em relação à categoria. Por exemplo: case .snack: return "Aperitivos".
Repositório de produtos e carregamento de dados
Afinal, de onde estão vindo os nossos dados? No arquivo ProductsListViewController, temos, na linha 13, uma instância de ProductsRepository (repositório de produtos). Vamos verificar o que temos nessa classe, navegando para o arquivo ProductsRepository na pasta "Repository".
Nesse arquivo, temos uma função chamada loadProducts(). Para entender o que essa função faz, primeiro vamos acessar o arquivo JSON chamado products que está dentro da pasta "Resources". Esse arquivo possui uma lista de produtos, em que cada item contém um id, um name, uma description, uma image, um price e também uma category.
Ainda não estamos consumindo dados de um serviço externo, o que vamos fazer em breve, mas temos no nosso próprio projeto um arquivo JSON representando todos os nossos produtos!
A função loadProducts() do ProductsRepository carrega justamente esse arquivo JSON, e também converte esse JSON para o nosso modelo de dados, um array de Product, como podemos observar na linha 18, em que utilizamos o try decoder.decode().
Ou seja, a função do arquivo ProductsRepository é carregar essa lista JSON e convertê-la para o nosso modelo de dados!
Tela de lista de pratos
Voltando no arquivo ProductsListViewController, temos uma tabela (tableView) de pratos declarada na linha 24.
Temos também a função setupNavigationBar(), que apenas "esconde" o botão de voltar. Temos a função setupU() também, definindo a cor de fundo, o dataSource e o delegate da tabela. Temos a função addSubviews, que apenas adiciona a tabela na nossa tela. Então temos a função setupConstraints para definir as constraints. Por fim, temos a função getProducts, que pega esses produtos carregados (loadedProducts) do nosso ProductsRepository e atribui esses produtos à nossa variável products, um array de produtos, e dá o reload na nossa tabela.
Temos também nesse arquivo uma extensão ProductsListViewController, que praticamente faz todo o controle da tabela. Retornamos o número de linhas, de acordo com o que temos no nosso arquivo JSON, e criamo uma célula customizada, chamada ProductsListTableViewCell, para representar a célula e mostrar a imagem, a descrição, o preço formatado e o título do produto.
Célula do produto
Essa célula do produto está dentro da pasta "Views", num arquivo chamado ProductsListTableViewCell, que contém todos os elementos mencionados. Tudo aqui é só uma questão de layout.
Assets
Por fim, temos a subpasta "Assets", onde temos algumas cores configuradas dentro da pasta "colors", a imagem da logo e, dentro da pasta products, todas as imagens que representam os produtos.
Conclusão
Esse é o nosso projeto inicial (código no GitHub). Tome um tempo para analisá-lo com calma e entender o que está acontecendo. Qualquer dúvida, não hesite em enviá-la para nós! Estaremos à disposição. Recomendamos que você estude mais sobre esse projeto para seguir adiante.
Nos encontramos no próximo vídeo!
Camada ViewModel do MVVM - Qual a arquitetura inicial do projeto?
Antes de começarmos a implementar novas funcionalidades no nosso projeto, precisamos entender um pouco da sua arquitetura e organização interna. Analisando o código do projeto, você consegue identificar qual é a arquitetura implementada?
Nós temos aqui a arquitetura MVC (sigla para Model View Controller), a arquitetura padrão que a Apple traz nos projetos iOS utilizando o UI Kit.
Model
Temos dois Models no nosso projeto; ou seja, na nossa camada de dados, temos dois tipos de dados criados. Dentro da pasta "Models", temos o modelo Product, que representa o produto que estamos criando por meio de uma struct. Além disso, temos o modelo Category, que representa uma categoria, em forma de enum.
Junto à nossa camada de dados, temos o ProductsRepository dentro da pasta "Repository", que carrega todos esses produtos do nosso arquivo JSON.
View
A View diz respeito aos nossos elementos visuais. Dentro da pasta "Views", temos a ProductsListTableViewCell, que representa a célula de uma tabela e também todos os outros elementos visuais da nossa aplicação. Todos são considerados como Views.
Controller
O Controller é a camada intermediária entre a View e o Model. No caso do iOS, a View Controller herda de UIViewController e representa a tela com que a pessoa usuária interage diretamente.
Temos duas View Controllers no nosso projeto: a HomeViewController, nossa tela inicial, e a ProductsListViewController.
Problemas do MVC
Conforme o nosso projeto for crescendo e expandindo, o MVC tem alguns pontos que precisam ser considerados.
O ponto principal é que a nossa Controller acaba ficando com muitas responsabilidades, resultando em um código muito grande e difícil de entender.
Portanto, pense no MVC como a arquitetura inicial que você vai utilizar em projetos um pouco mais simples. Porém, conforme você for implementando projetos um pouco mais complexos, ou até mesmo no mercado de trabalho, muito provavelmente vai precisar lidar com outros tipos de arquiteturas um pouco mais complexas, que separam as responsabilidades de uma forma um pouco melhor.
Dito isso, essa é a proposta desse curso: aprender uma nova arquitetura, uma evolução do MVC, chamada MVVM.
Sobre o curso iOS: construindo um app de menu com arquitetura MVVM com ViewCode
O curso iOS: construindo um app de menu com arquitetura MVVM com ViewCode possui 139 minutos de vídeos, em um total de 50 atividades. Gostou? Conheça nossos outros cursos de iOS em Mobile, ou leia nossos artigos de Mobile.
Matricule-se e comece a estudar com a gente hoje! Conheça outros tópicos abordados durante o curso:
- Camada View model do MVVM
- MVVM e camada de requisição
- Binding entre view controller e view model
- View model e tela de detalhes
- Padrão Coordinator