iOS: desenvolva um design system utilizando SwiftUI
Criando novo componente para o design system - Apresentação
Boas-vindas a mais um curso de iOS! Me chamo Ândriu Felipe e serei o seu instrutor.
Audiodescrição: Ândriu se descreve como um homem de pele clara, cabelo castanho e barba. Ele usa uma camiseta azul marinho com o logo da Alura. Ao fundo, o estúdio da Alura, com uma parede iluminada em tons de roxo. À direita, é possível ver uma estante com decorações.
O que vamos aprender?
Neste curso, daremos continuidade à discussão sobre o Design System para iOS. Seguimos com o projeto do VollMed, no qual estamos desenvolvendo um Design System utilizando o SwiftUI. O objetivo é avançar na criação de novos componentes para esse Design System.
Inicialmente, criaremos um tooltip ("dica de ferramenta") para informar a pessoa usuária sobre alguma informação que desejamos transmitir. Nesse caso, utilizaremos para informar que um médico tem um horário disponível.
Em seguida, avançaremos discutindo a documentação do Design System. Utilizaremos uma biblioteca que transforma os comentários que inserimos no código em uma página na web, permitindo documentar cada componente que criarmos.
Logo após, abordaremos a criação de um snackbar ("notificação") customizado. Quando a pessoa usuária faz um agendamento, aprenderemos a criar uma mensagem de informação e faremos isso no nosso módulo de Design System.
Por último, geraremos uma versão do nosso Design System para que possamos utilizá-lo em vários projetos. Dessa forma, conseguiremos disponibilizar nosso código para outros projetos sem precisar apontá-lo de forma local.
Pré-requisitos
Como pré-requisito para este curso, é fundamental ter conhecimentos em modularização utilizando CocoaPods, assim como na criação de views ("visões") com SwiftUI.
Conclusão
Estão animados para estudar este conteúdo? Esperamos vocês na primeira aula.
Criando novo componente para o design system - Conhecendo a demanda
Damos boas-vindas à primeira aula do nosso segundo curso na formação de Design System para iOS.
O objetivo é continuar o desenvolvimento do Design System para o aplicativo VollMed, que é voltado para o gerenciamento de consultas. Nele, a pessoa usuária pode buscar diversos especialistas e tipos de médicos, além de agendar consultas.
O que já foi realizado?
No curso anterior, criamos o módulo de Design System, focando principalmente na tipografia do aplicativo, que abrange os principais tipos de textos presentes no VollMed, além dos botões, como o de confirmar e o de cancelar.
Esse módulo foi desenvolvido separadamente do projeto principal, utilizando o CocoaPods como gerenciador de dependências. Agora, o objetivo é dar continuidade à criação do nosso Design System, implementando novas funcionalidades.
Problema identificado
Nosso contexto inicial é abordar o primeiro problema identificado pela equipe de desenvolvimento do VollMed, a partir de diversos estudos: como aumentar o número de consultas agendadas, tanto para a parte dos médicos quanto para oferecer à pessoa usuária preços mais competitivos nas consultas.
Solução
Com o apoio da equipe de negócios do aplicativo, identificamos que há diversos especialistas e médicos com horários disponíveis. Podemos informar esses horários à pessoa usuária, possibilitando o agendamento de consultas com preços mais atrativos. Essa é a problemática que precisamos resolver.
Falando sobre nosso app, a equipe de UX desenvolveu um componente que nos auxiliará a exibir os horários disponíveis dos médicos para a pessoa usuária. Vamos acessar o Figma para verificar qual componente utilizaremos.
Já temos a página do Figma aberta e vamos desenvolver um componente denominado tooltip (ícone de balão).

Esse termo pode ser substituído por popover, que é mais comum em aplicativos para iPad. Embora a própria API do UIKit se refira a esse componente como popover, é importante compreender que tooltip e popover são componentes semelhantes.
Esse componente é simples de desenvolver.
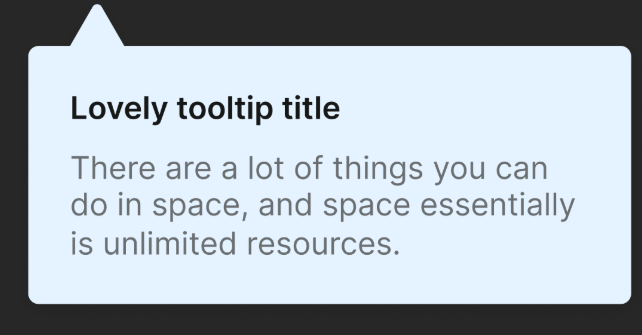
Trata-se de uma view que inclui um título, uma descrição e um indicador do popover, o qual podemos configurar para ser exibido na direção desejada. O desenvolvimento da view em si é tecnicamente simples, e realizaremos isso passo a passo. A parte de exibição do tooltip é um pouco mais complexa, pois exigirá a combinação do UIKit com o SwiftUI para realizar essas configurações, mas também abordaremos essa etapa juntos.
Rodando o projeto e subindo o servidor
Antes de iniciarmos a implementação, agora que entendemos o contexto e o problema a ser resolvido nesta primeira aula, vamos rodar o projeto e iniciar o servidor para garantir que tudo esteja pronto. O aplicativo VollMed possui um servidor que é executado localmente.
Esse servidor é um projeto em Node, disponível para download na seção "Preparando o Ambiente" do curso.
Após o download, sigam as instruções:
Após baixar o projeto "vollmed-api-swiftui", acessamos esse diretório utilizando o terminal.
Importante: É fundamental garantir que a versão 16 do Node esteja instalada, pois versões anteriores ou posteriores podem causar problemas ao rodar o projeto.
Para verificar a versão do Node instalada, digite node -v no terminal.
node -v
v16.20.2
Caso seja necessário, alteramos para a versão 16 e, em seguida, digitamos npm install na pasta do "vollmed-api-swiftui" para instalar as dependências do projeto.
npm install
Depois, iniciamos o projeto com o comando npm start.
npm start
server running on port 3000
App Data Source inicializado
Se tudo ocorrer corretamente, o terminal informará a porta utilizada no computador para rodar o servidor, que, no caso do instrutor, é a 3000, e o projeto será inicializado com sucesso.
Verificando o funcionamento do projeto
Para verificarmos se o projeto está funcionando e a API está rodando corretamente, realizaremos um teste. Voltaremos ao Xcode, onde já temos o aplicativo buildado no simulador, e cadastraremos um novo usuário.
Precisamos buildar o projeto principal do VollMed e clicar em "Cadastre-se" na parte inferior da página de login do aplicativo da VollMed. Inserimos um nome qualquer, como "Bruno Mendes", um e-mail fictício, como "bruno.mendes@gmail.com", e um CPF válido, pois a API valida se o CPF é válido ou já cadastrado.
Caso encontremos algum problema, utilizamos um gerador de CPF online para obter um novo CPF. Inserimos um telefone fictício e uma senha de 1 a 6. Selecionamos um plano de saúde, como "Bradesco Saúde", e clicamos em "Cadastrar".
Caso ocorra um erro, provavelmente será devido ao CPF. Geramos outro CPF e tentamos novamente.
Após o cadastro, clicamos no botão "Ok" para ser direcionado à página de login. Entramos com o usuário recém-cadastrado, no caso do instrutor, é o "bruno.mendes@gmail.com", e a senha de 1 a 6.
Lembre-se que o seu usuário é diferente do instrutor.
Clicamos no botão "Entrar" para acessar a página inicial do VollMed. Na tela, há uma mensagem de boas-vindas com a seguinte descrição: Veja abaixo os especialistas da VollMed disponíveis e marque já a sua consulta!". Abaixo, há uma lista com foto, nome e especialidade da pessoa; além disso, há um botão "Agendar consulta".
Próximos passos
Agora que contextualizamos e inicializamos o projeto juntos, vamos começar a implementar, discutindo onde mostrar o tooltip e abrindo nosso módulo de Design System para desenvolver essa view. Continuaremos a seguir.
Criando novo componente para o design system - Criando o Tooltip
Agora que entendemos a demanda, iniciamos a implementação.
A proposta é acessarmos o módulo de Design System. Com o projeto do VollMed aberto, fechamos este projeto, que é o principal, e clicamos no botão "Stop Tasks" na parte inferior direita da janela exibida. Em seguida, abrimos o projeto do Design System em nossa máquina, que é o "VollMedUI". Para isso, clicamos na pasta "Example" e, em seguida, em "VollMedUI.xcworkspace".
Entendendo a estrutura do projeto
Com o projeto do Design System aberto, iniciamos a construção do tooltip. Ele é um componente visual, não um estilo aplicado a outro elemento.
Organizamos o Design System em duas pastas: uma dedicada aos estilos, onde personalizamos elementos já existentes no projeto, como rótulos, textos ou botões, e outra para os componentes, onde será armazenado o tooltip. Caso desenvolvamos outro componente no futuro, como o Snackbar, também o incluiremos nesta pasta.
Construindo o tooltip
Abrimos o Xcode e localizamos uma pasta dentro do target de "Pods", onde distribuímos para outros projetos. Dentro da pasta "VollmedUI", encontramos a pasta "Styles", criada no curso anterior.
É importante prestar atenção, pois o Xcode pode apresentar alguns bugs. Ao criarmos uma pasta, ela pode não ser gerada no diretório correto. Criamos uma nova pasta clicando com o botão direito em "VollmedUI", selecionamos "New Group" ("Novo Grupo") e nomeamos a pasta como "Components".
VollmedUIComponentsStylesPodSupport Files
O ideal é que ela esteja na mesma hierarquia de diretório que "Styles". Para verificar, clicamos com o botão direito em "VollmedUI" e selecionamos "Show in Finder" ("Mostrar no Finder"). Abrimos a pasta "VollMedUI-parte-2". Assim, conseguimos confirmar que as pastas "Styles" e "Components" estão na mesma hierarquia do projeto, dado que estão lado a lado.
Ao distribuir para outros projetos, os arquivos devem ser colocados no diretório configurado no arquivo .podspec. No Xcode, realizamos uma pesquisa por "podspec" na parte inferior esquerda e encontramos o arquivo VollmedUI.podspec. O que nos interessa é a linha 32:
VollmedUI.podspec
s.source_files = 'VollmedUI/Classes/**/*'
Todos os arquivos configurados dentro do diretório "VollmedUI/Classes/" serão compartilhados com o projeto principal. A pasta "Components", criada fora de "Classes", precisa ser movida.
Importante: Embora visualmente no Xcode tudo pareça estar correto, na prática isso pode não ocorrer como esperado.
Para isso, arrastamos a pasta "Components" para dentro de "VollmedUI" e, em seguida, para "Classes", conforme a configuração no arquivo .podspec. É justamente isso que configuramos na linha 32.
Embora isso possa fazer com que a referência se perca (a pasta "Components" está escrita na cor vermelha à esquerda), não há problema. Clicamos com o botão direito, selecionamos "Delete" e arrastamos a pasta "Components" em nossa máquina novamente para o projeto no Xcode.
Em seguida, na janela "Choose options for adding these files" ("Escolher opções para adicionar esses arquivos"), marcamos "Pods-VollmedUI_Example" e "VollmedUI" e clicamos em "Finish" ("Concluir"). Por fim, verificamos novamente em "show in finder" se a pasta está no local correto (VollMedUI > Classes > Components).
Verificaremos se o arquivo é criado no local correto. Para isso, criamos uma nova view para desenhar o tooltip dentro da pasta "Components".
Clicamos com o botão direito em "Components" e selecionamos "New File from Template" ("Criar Novo Arquivo a partir de Modelo"). Na caixa de diálogo, verificamos se a opção "SwiftUI View" está selecionada e clicamos em "Next".
Em "Target", marcamos a opção "VollmedUI", que será compartilhada com outros projetos que instalarem o módulo de Design System. Nomeamos o arquivo como "VollmedTooltipView" no campo "Save as" ("Salvar como") e clicamos no botão "Create" na parte inferior direita. O arquivo é criado.
Verificando o local de criação do arquivo
Verificamos se o arquivo foi criado dentro da pasta "Components". Clicamos com o botão direito em "Components", selecionamos "Show in finder" e verificamos em "VollmedUI/Classes/Components".
O arquivo não ter foi criado na pasta correta, mas sim em uma pasta "Components" fora da estrutura compartilhada. Copiamos o arquivo para a pasta correta. Quando terminarmos o arquivo, voltaremos a esse ponto, pois ele pode duplicar as pastas "Style" e "Components". Nesse caso, o arquivo pode ser copiado e alterado, e a versão que será movida para a pasta "Classes" pode não ser a última versão.
Desenvolvemos toda a view e, ao terminar, arrastamos para a pasta correta.
Para começar, pensamos em como receber duas informações importantes para mostrar na nossa view de tooltip.
No Figma, observamos que ele tem um título e uma descrição. Precisamos receber essas informações, portanto, criamos duas propriedades no arquivo VollmedTooltipView no Xcode: inserimos um comentário informando que são os atributos e digitamos private let title:, que é uma String, e private let description.
VollmedTooltipView
// código omitido
import SwiftUI
struct VollmedTolltipView: View {
// MARK: - Attributes
private let title: String
private let description: String
var body: some View {
Text("Hello, World!")
}
}
// código omitido
Com isso, temos as duas propriedades e agora criaremos o inicializador da view. Inserimos um comentário com "Initializer" e geramos um método construtor digitando "init" e aceitando a sugestão de autocomplete.
// código omitido
init(title: String, description: String) {
self.title = title
self.description = description
}
// código omitido
Criamos o inicializador dessa view e utilizamos essas propriedades dentro da view que desenharemos.
Adicionamos duas propriedades no construtor dessa view. Na pré-visualização, será solicitado que forneçamos essas informações.
Podemos clicar em "Fix" na mensagem "Missing arguments for parameters 'title','' description" localizada na linha "VollmedTolltipView()" e inserir um título, como "Horário disponível", e uma descrição, como "Agende uma consulta já".
// código omitido
#Preview {
VollmedTolltipView(title: "Horário disponível", description: "Agende uma consulta já")
}
A pré-visualização tem a função de exibir nossa view no preview do SwiftUI. Quando utilizarmos essa view, passaremos o título e a descrição desejados, que não permanecerão estáticos.
Próximos passos
Já criamos nossa view. A seguir, continuaremos o desenvolvimento do tooltip e compreenderemos como utilizá-lo no projeto principal.
Sobre o curso iOS: desenvolva um design system utilizando SwiftUI
O curso iOS: desenvolva um design system utilizando SwiftUI possui 146 minutos de vídeos, em um total de 48 atividades. Gostou? Conheça nossos outros cursos de iOS em Mobile, ou leia nossos artigos de Mobile.
Matricule-se e comece a estudar com a gente hoje! Conheça outros tópicos abordados durante o curso:
- Criando novo componente para o design system
- Utilizando o Tooltip no projeto Vollmed
- Documentando o design system
- Desenvolvendo o snackbar
- Gerando versão do design system