iOS com SwiftUI: construindo componentes e layouts
Conhecendo o Chef Delivery e o SwiftUI - Apresentação
Olá! Boas-vindas a você que está iniciando mais um curso de Swift na Alura! Eu sou o Ândriu Coelho e serei seu instrutor.
#acessibilidade: Ândriu é um homem de pele branca, cabelo castanho-claro e barba curta e escura. Está com uma camiseta azul-marinho com o nome da Alura estampado. Ao fundo, uma parede lisa com uma iluminação degradê do roxo para o azul, um vaso de plantas alto no chão e uma estante preta com itens decorativos.
Projeto e conteúdo do curso
Começaremos esse curso criando um projeto do início: o Chef Delivery, um aplicativo de entrega de refeições.

Com ele, estudaremos componentes visuais que você usará em qualquer aplicativo que criar.
Começaremos criando a NavigationBar, o componente da parte superior da tela, em que começaremos a estudar alguns componentes de empilhamento de elementos, como o StackView. Em seguida, entenderemos como funciona o Grid, um componente similar ao CollectionView do UIKit, em que conseguimos inserir itens.
Também trabalharemos com o TabView para criar o carrossel de imagens que temos no centro do aplicativo, usado para exibir as propagandas dos restaurantes. Por último, criaremos uma lista de restaurantes. [ Avançaremos nesse conteúdo aos poucos para assimilar todos os conceitos necessários.
Pré-requisito
Para realizar este curso, é preciso que você tenha feito os cursos iniciais de Swift da Alura para que você consiga seguir sem nenhum problema.
Confira todos os cursos de Swift na Formação "Domine a Linguagem Swift"!
Caso você tenha alguma dúvida ou precise de ajuda, acesse a nossa comunidade do Discord e o fórum do curso. Temos várias pessoas prontas para te responder!
Nos encontramos na primeira aula!
Conhecendo o Chef Delivery e o SwiftUI - Conhecendo a demanda
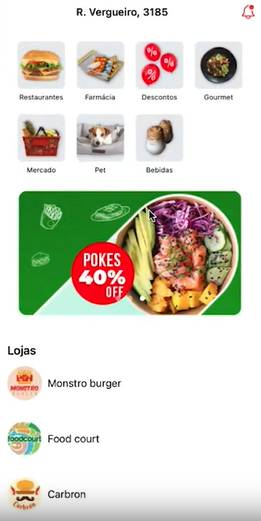
No contexto do nosso projeto, você é uma pessoa desenvolvedora e recebeu um freelance para desenvolver um aplicativo de entrega de refeições. Esse aplicativo será o Chef Delivery, que conhecemos na aula anterior, e o desenvolveremos do zero nesse curso.
Nele, temos alguns componentes muito importantes que você encontrará em quase todos os aplicativos, ainda que em formatos diferentes. São eles:
- um Grid de opções que funciona como um menu de categorias de comércio;
- um Banner de propagandas em forma de carrossel de imagens;
- uma listagem de restaurantes.
A ideia é que você consiga construir esse aplicativo conosco desde o início. Escolhemos o SwiftUI para fazer isso, um framework de construção de layout para aplicativos iOS, MacOS e WatchOS (sistemas operacionais da Apple). Com uma única sintaxe, podemos desenvolver layouts para diferentes dispositivos!
Características do SwiftUI
Na documentação do SwiftUI, passaremos por alguns dos pontos principais desse framework. Na primeira seção, temos a sintaxe declarativa (declarative syntax), uma sintaxe diferente do UIKit.
No UIKit, trabalhamos com sintaxe imperativa, com a qual vamos construindo o layout e gerando os builds para visualizar as modificações. No SwiftUI, com a sintaxe declarativa, conseguimos visualizar em tempo real as mudanças que fazemos no decorrer das implementações.
Por exemplo: se alterarmos um valor de texto, conseguimos ver essa alteração automaticamente na seção de Preview (pré-visualização). É bastante parecido com o Jetpack Compose do Android e o Flutter, caso você já tenha trabalhado com algum deles.
Mais abaixo na documentação, temos algumas informações interessantes. Na seção "Design Tools", podemos notar que temos um ambiente mais propício para o desenvolvimento de interfaces, com uma biblioteca de documentos que podemos clicar e arrastar para dentro da nossa View e construir o layout.
Um ponto importante é que nós temos o UIKit junto do SwiftUI. Ou seja, a ideia não é usar um ou outro, mas usar ambos. Esses dois frameworks de construção de layout conviverão em muitos aplicativos em que você for trabalhar.
Agora que conhecemos algumas das principais características do SwiftUI, é hora de começar a trabalhar no nosso primeiro projeto!
Conhecendo o Chef Delivery e o SwiftUI - Iniciando o projeto e declarando o primeiro objeto no SwiftUI
Agora que já sabemos o contexto do projeto que desenvolveremos e também conhecemos um pouco do SwiftUI, é hora de trabalhar no nosso projeto.
Criando o projeto
Primeiramente, abrimos o Xcode. Estamos utilizando a versão 14.3, e seria interessante que você também a utilizasse para seguirmos sem problemas. Na janela inicial, clicamos em "Create a new Xcode project" (criar um novo projeto no Xcode). Manteremos a opção "App" selecionada e clicamos em "Next" para seguir.
No campo "Product Name", inserimos o nome da aplicação: "ChefDelivery", sem espaços. No campo "Interface", geralmente a opção padrão é "SwiftUI" — nesse caso, não precisamos alterar nada. Do contrário, selecionamos essa opção. Clicamos em "Next" novamente.
- Product Name: ChefDelivery
- Interface: SwiftUI
Por fim, escolhemos o diretório do projeto, que pode ser o Desktop. Clicamos em "Create" para criar o projeto. Ao finalizar esse processo, nossa área de desenvolvimento é aberta. À esquerda da tela, temos o código; à direita, um preview da tela da aplicação no simulador do iPhone, em branco, exibindo apenas o texto "Hello, world!" no centro e um ícone de globo.

Caso você nunca tenha usado o SwiftUI, temos algumas novidades desse framework em relação ao UIKit:
No SwiftUI não se utiliza as classes do tipo ViewController, as classes controladoras da View, muito comuns no UIKit. Aqui, usamos com a própria View.
A área de pré-visualização, à direita da tela, exibe em tempo real as alterações que implementamos na View.
Por exemplo: temos um texto na View, com o clássico "Hello, world!". Podemos alterar o conteúdo desse texto, colocando, por exemplo, "Minha primeira aula": Text("Minha primeira aula").
Repare que, ao fazer isso, a pré-visualização atualiza automaticamente o texto exibido ao centro da tela. Usaremos bastante essa funcionalidade no decorrer do curso, alterando propriedades e verificando se elas estão de acordo com o layout proposto. Isso é algo fantástico e economiza bastante tempo.
Estrutura do arquivo e pré-visualização
Agora, vamos entender o que é essa primeira struct no nosso arquivo, criada por padrão:
ContentView
import SwiftUI
struct ContentView: View {
var body: some View {
VStack {
Image(systemName: "globe")
.imageScale(.large)
.foregroundColor(.accentColor)
Text("Minha primeira aula")
}
.padding()
}
}Nossa primeira struct tem o nome ContentView. Poderia ser qualquer outro nome, mas esse é o padrão. Essa struct é do tipo View; quando implementamos esse tipo, ele traz automaticamente a variável body. Tudo o que colocarmos dentro dela é o que será mostrado na pré-visualização.
Não se preocupe em entender todo o código nesse momento! O entenderemos aos poucos ao longo das aulas.
Podemos apagar todo o conteúdo da variável body, porque isso não nos interessa por enquanto. Vamos inserir apenas um texto simples, Text(), com o valor "Teste":
struct ContentView: View {
var body: some View {
Text("Teste")
}
}Colocamos esse texto para mexer um pouco com a pré-visualização. Já entendemos que essa primeira parte do código é, de fato, a View que construiremos.
A segunda struct implementa o protocolo PreviewProvider que nos dá toda a pré-visualização. Estamos instanciando a View ContentView() para exibí-la na tela. Qualquer View que colocarmos dentro da variável preview será a View exibida na tela:
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}Nessa pré-visualização, podemos mostrar a tela contendo todo o tamanho do simulador que estamos utilizando (iPhone 14 Pro) ou podemos configurar a exibição restrita da área que estamos desenvolvendo.
Por exemplo: nesse momento, nossa tela de pré-visualização está em branco e exibindo apenas o texto "Teste" ao centro:

Em determinados casos, quando queremos visualizar nosso layout com mais detalhes, conseguimos alterar a pré-visualização para que ela mostre apenas a área em que estamos trabalhando.
Para fazer isso, inserimos dentro dos parênteses de ContentView() um .previewLayout(). Temos algumas opções de preview do layout e, dentre elas, podemos escolher .sizeThatFits. Assim, ele ocupará o espaço do nosso componente de texto.
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
.previewLayout(.sizeThatFits)
}
}Para que isso funcione, precisamos alterar a configuração do nosso preview. Na metade direita da tela, no canto inferior esquerdo, temos algumas opções de visualização. A primeira, pré-selecionada, é a "Live". Ela simula o aplicativo funcionando, então, quando tivermos funcionalidades, conseguiremos interagir com elas na tela.
A segunda opção é a "Selectable", com a qual podemos exibir somente o objeto selecionado; ou seja, o objeto que estamos utilizando no body naquele momento. Se clicamos nessa opção, o simulador completo some e é exibido apenas o texto "Teste" sobre um fundo branco, redimensionando a área.
Para entender melhor, vamos inserir mais um objeto dentro do body, como umVStack com duas labels de valor "Teste":
struct ContentView: View {
var body: some View {
VStack{
Text("Teste")
Text("Teste")
}
}
}Com isso, a pré-visualização aumenta o espaço conforme a quantidade de componentes que adicionamos na nossa View principal, exibindo dois textos "Teste" sobre um fundo branco, um acima do outro.

Esse é um início para entender a estrutura do nosso arquivo e entender um pouco sobre a pré-visualização. A seguir, começaremos a implementar a primeira funcionalidade do nosso aplicativo.
Sobre o curso iOS com SwiftUI: construindo componentes e layouts
O curso iOS com SwiftUI: construindo componentes e layouts possui 137 minutos de vídeos, em um total de 58 atividades. Gostou? Conheça nossos outros cursos de iOS em Mobile, ou leia nossos artigos de Mobile.
Matricule-se e comece a estudar com a gente hoje! Conheça outros tópicos abordados durante o curso:
- Conhecendo o Chef Delivery e o Swift UI
- Criando a barra superior do app
- Montando peças do Grid
- Juntando peças do Grid
- Criando carousel de imagens
- Lista de lojas