iOS com ViewCode: organize seu código com arquitetura MVP
Análise de caso - Apresentação
Olá, sou o Ândriu! Boas-vindas a mais um curso de iOS da Alura.
Audiodescrição: Ândriu é um homem de pele clara, tem barba e cabelos castanho-escuros. Está com uma camiseta azul-escura com o logo da Alura. Ao fundo, um cenário com iluminação degradê do azul para o rosa. Na lateral esquerda um vaso com plantas e na direita uma prateleira com objetos de decoração.
O objetivo desse curso é dar continuidade a formação de View Code e o projeto Cinetopia. Porém, dessa vez, não adicionando mais funcionalidades, mas sim sob um aspecto mais arquitetural.
O que aprenderemos
Iniciaremos o curso fazendo uma análise de como o projeto está e como pode ficar melhor. Tudo isso pensando em escalabilidade, testabilidade e reutilização.
Com isso, partiremos para algumas refatorações no projeto. Começaremos desacoplando tudo que é relacionado ao view do view ontroller, deixando o apenas com as responsabilidades de ciclo de vida da view e evitando o Massive View Controller, ou seja, o uso massivo.
Depois, adicionaremos mais uma camada no nosso projeto, a de apresentação, que chamamos de presenter, que é a camada responsável pelas validações do projeto e a responsável por fazer a ligação entre a View model e View controller.
Por fim, aprenderemos mais um padrão arquitetural chamado Interactor, que é onde centralizaremos as requisições de rede do nosso aplicativo para essa camada.
Pré-requisitos necessários
Os pré-requisitos desse curso são os cursos anteriores dessa formação ou conhecimentos equivalentes em Swift e View code com UI Kit.
Te esperamos no primeiro vídeo do curso!
Análise de caso - Entendendo a estrutura do projeto
Para iniciar o curso, daremos continuidade ao projeto Cinetopia, desenvolvido nos cursos anteriores dessa formação.
Desenvolvemos todas as telas com View Code, ou seja, códigos que constroem as visualizações.
O objetivo desse curso não é adicionar novas funcionalidades ao projeto, mas sim ter uma percepção mais crítica em relação a forma como o projeto foi desenvolvido e como poderíamos melhorar a escalabilidade do projeto.
Será que o projeto atualmente está apto para várias pessoas trabalharem ao mesmo tempo? Começaremos a refletir sobre isso.
Para começar o curso, faremos uma análise geral do projeto.
Relembrando as funcionalidades do Cinetopia
Para isso, abrimos o Miro, onde elencamos alguns principais requisitos funcionais.
- RN01 - O aplicativo deve listar filmes;
- RN02 - O aplicativo deve permitir a busca de produtos por palavra chave;
- RN03 - O usuário pode adicionar um filme a lista de favoritos.
Temos o primeiro requisito na tela inicial do app, após o onboarding. Em relação ao seguindo, o que temos é o search, ou seja, a barra de busca de filmes. Por fim, o terceiro requisito se refere a função favoritar.
Com base nesses requisitos, começaremos a analisar a primeira funcionalidade que é onde listamos os filmes.
Analisando as responsabilidades do MoviesViewController
Primeiro, abrimos o arquivo MoviesViewController no Xcode, que representa toda a tela de filmes listados.
Analisaremos o código. A partir da linha 17, declaramos uma tableView, que é um componente visual. Em seguida, até a linha 33, temos o searchBar, a barra de pesquisa de filmes, também um componente visual.
Em sequência, temos os métodos viewDidLoad() e viewDidAppear(), que são os métodos de ciclo de vida da view. A partir disso, conseguimos identificar o momento em que a view foi carregada e o momento em que a view apareceu, por exemplo.
Há outros métodos de ciclo de vida da view, porém estamos usando dois. Poderíamos categorizar como View Life Cycle, ou métodos de ciclo de vida da view, que não tem necessariamente a ver com componentes visuais. Podemos fazer outras coisas, como a busca pelos filmes em uma chamada de API.
Da linha 51 até a 58, temos o método que busca os filmes por uma requisição HTTP. Até agora temos componentes visuais, métodos de ciclo de vida da view e a nova responsabilidade, buscar os filmes.
Mais abaixo, da linha 60 até a 70, temos dois métodos. O primeiro é o addSubviews(), onde adicionamos a tableView que criamos acima. Além do método setupConstraints(), onde configuramos as constraints, ou seja, pegamos os elementos visuais e configuramos onde queremos que fique na tela.
Isso também faz parte de view, se fossemos categorizar, afinal, cuida da parte visual.
A partir da linha 73, temos o método onde configuramos o setupNavigationBar(), a barra inferior, as abas onde conseguimos alternar as telas.
Na linha 94 é onde começa a implementação dos protocolos da TableView. Então, temos o protocolo de UITableViewDataSource, de UITableViewDelegate e os seus respectivos métodos dentro.
Esses métodos também estão relacionados a view, porque serve para configurar a
TableViewe exibir os filmes.
Por fim, temos outros protocolos, de UISearchBarDelegate na linha 122, que é uma validação de busca de filmes. Nisso, temos outra categoria onde poderíamos ter lógicas de validação. Na linha 137, temos a implementação do protocolo onde favoritamos os filmes.
Temos views, métodos de ciclo de vida de view, validações e busca por dados em uma API por meio de métodos de requisições HTTP. São várias responsabilidades dentro de uma única classe, o MoviesViewController.
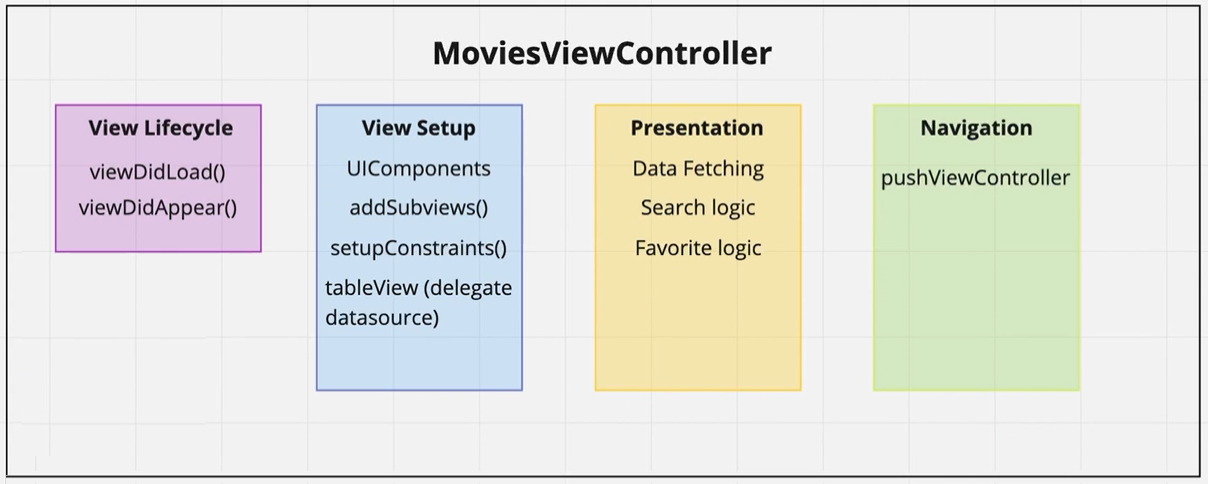
Se fossemos mostrar tudo isso em um diagrama, poderíamos chegar a conclusão de que MoviesViewController possui todas essas responsabilidades que pontuamos ao longo desse vídeo.

No primeiro bloco, intitulado View Lifecycle temos viewDidLoad e viewDidAppear. Em View Setup temos todas as configurações visuais relacionadas somente a view, sendo UIComponents, addSubviews(), setupConstraints() e tableView.
Temos o Presentation, que são as validações Data Fetching, Search logic e Faforite logic. Por fim, temos o Navigation com pushViewController.
O objetivo foi mostrar tudo o que temos em um único arquivo. Conforme esse requisito funcional for aumentando, teremos um espaço maior com mais componentes.
Será que essa é a melhor maneira que temos de organizar esse código? Descobrimos a seguir.
Análise de caso - Desenhando a nova arquitetura
No vídeo anterior, fizemos uma análise do projeto, assim como a listagem de filmes, o MoviesViewController, que resultou em um diagrama com as responsabilidades desse único arquivo.
Conhecendo a nova arquitetura
O objetivo desse curso é utilizarmos um padrão arquitetural, o MVP, para começar a organizar nosso código e torná-lo mais escalável, testável e reutilizável. Faremos isso ao longo do curso.
A ideia inicial é pensar em como podemos começar a desacoplar todas essas responsabilidades de um único arquivo, o MoviesViewController.
A função do ViewController é cuidar do ciclo de vida da View, representado pelo View Lifecycle, onde temos o método ViewDidLoad e ViewDidAppear.
Já as outras colunas de responsabilidades, podemos criar outras camadas na arquitetura para separar do MoviesViewController. Um exemplo seria, por exemplo, pegar a parte de configuração de View, o Views setup e transformar em um novo arquivo.
A ideia inicial seria chegarmos em uma estrutura na qual o MoviesViewController tenha apenas as responsabilidades de View lifecycle e as demais, que estão separadas em colunas, estejam em arquivos separados.
A View setup separada do ViewController, por exemplo, é muito interessante. Isso porque nesse arquivo faz sentido termos todos os componentes visuais, regras de construção, métodos da TableView, em um único arquivo, que converse com o ViewController.
Outro ponto importante é que toda a parte de validação, de interação da pessoa usuária com o nosso aplicativo, além do if, construiremos uma nova camada Presenter, de apresentação, que será responsável por gerenciar a lógica de validação, além de intermediar o ViewController e a View.
Tudo que precisarmos atualizar, por exemplo, entre a
Viewe oViewController, oPresentervai auxiliar.
Por fim teremos uma camada de Interactor, responsável por buscar os dados no servidor.
O objetivo é pegar cada camada, criar os esses arquivos, entender a responsabilidade de cada camada e como elas se comunicam. Após isso, chegaremos a uma estrutura de projeto parecida com a que apresentamos.
Com base em toda essa análise, já sabemos onde estamos e onde queremos ir. Na aula seguinte começaremos a colocar em prática a refatoração utilizando o MVP, que é a arquitetura que escolhemos para melhorar o projeto.
Te esperamos lá!
Sobre o curso iOS com ViewCode: organize seu código com arquitetura MVP
O curso iOS com ViewCode: organize seu código com arquitetura MVP possui 120 minutos de vídeos, em um total de 47 atividades. Gostou? Conheça nossos outros cursos de iOS em Mobile, ou leia nossos artigos de Mobile.
Matricule-se e comece a estudar com a gente hoje! Conheça outros tópicos abordados durante o curso:
- Análise de caso
- Camadas view e viewController
- Camada presenter
- Comunicação entre camadas
- Camada interactor