JavaScript: manipulando elementos no DOM
Iniciando o projeto Fokus - Apresentação
Boas-vindas ao curso de JavaScript: manipulando o DOM!
Audiodescrição: Luan Alves é um homem de pele clara, cabelos e olhos castanhos escuros. Usa barba e uma blusa preta e lisa. Ao fundo, temos duas prateleiras com alguns livros, um sofá e uma luz gradiente do rosa até a azul.
O que vamos aprender?
Como aprenderemos a manipular elementos no DOM? Essa manipulação envolve a ação de modificar elementos na tela e criaremos todo o código em JavaScript a partir do início.
http://127.0.0.1:5500/index.html
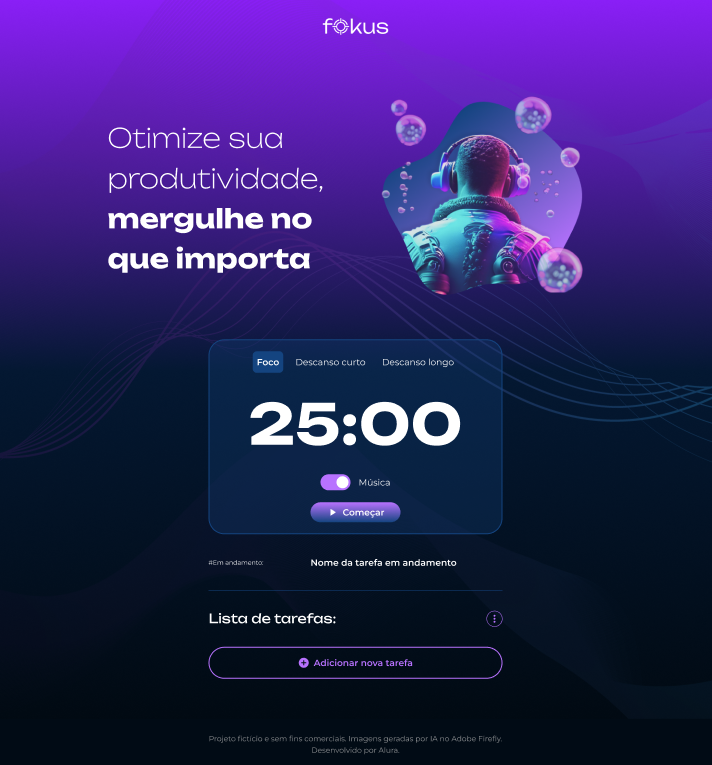
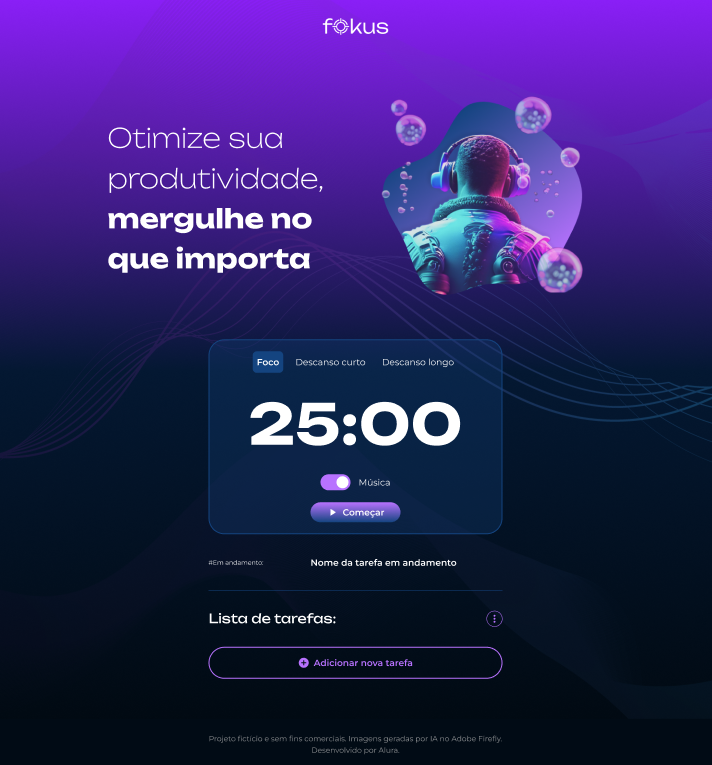
Realizaremos essa prática desenvolvendo o projeto Fokus, acessível no endereço acima pelo navegador.

Esse projeto é inspirado na técnica Pomodoro, que visa a concentração em tarefas importantes. Dessa forma, concentramo-nos em uma atividade por 25 minutos, por exemplo, e após esse período, é possível pausar por 5 minutos ou optar por uma pausa mais longa de 15 minutos.
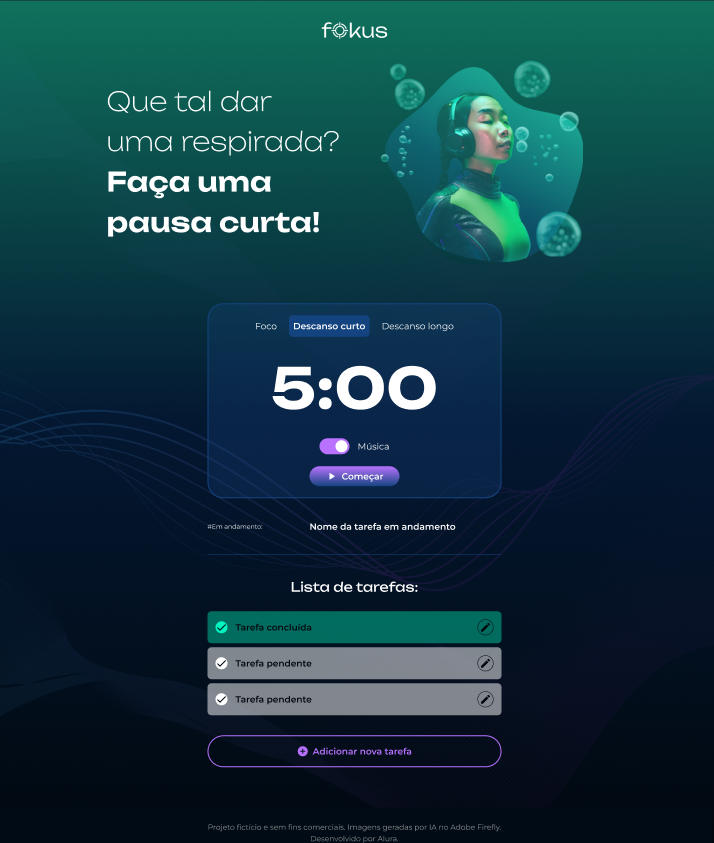
Note que ao clicar em "Descanso curto", diversos elementos na tela sofrem alterações: a frase localizada à esquerda e acima do cronômetro, a imagem da pessoa à direita, bem como a cor de fundo.
Além disso, ao escolher "Começar" no cronômetro, o estilo do botão é modificado, um áudio é ativado e o cronômetro é iniciado. Ao optar por "Pausar", outro áudio é acionado e o cronômetro é efetivamente pausado.
Todo esse processo de manipulação de elementos na tela será desenvolvido a partir do início.
É necessário saber:
- HTML;
- CSS;
- Funções;
- Métodos do JavaScript
Próximos passos
Com a apresentação do curso feita, te espero no próximo vídeo para conhecermos os métodos do DOM e iniciarmos o projeto Fokus.
Até mais!
Iniciando o projeto Fokus - Conhecendo métodos do DOM
Olá! Fico muito feliz em saber que você decidiu aprender sobre manipulação de elementos no DOM.
Conhecendo métodos do DOM
Conhecendo o projeto no VS Code
Acessando o projeto pelo navegador através do endereço http://127.0.0.1:5500/index.html, observamos que já temos alguns elementos prontos. Vamos conferir isso também nos arquivos index.html e styles.css no VS Code.
No arquivo index.html do lado esquerdo do VS Code, encontramos o código completo em HTML pronto; e no arquivo styles.css, encontramos o código completo em CSS pronto também.
Analisando do lado esquerdo, temos o pacote sons com alguns arquivos de aúdio que vamos utilizar ao longo do curso:
- sons
- beep.mp3
- luna-rise-part-one.mp3
- pause.mp3
- play.wav
Também temos o pacote de imagens em que temos alguns arquivo que também iremos usar ao decorrer do curso.
- imagens
- .DS_Store
- descanso-curto.png
- descanso-longo.png
- favicon.ico
- foco.png
- logo.png
- music_note.png
- pattern.png
- pause.png
- play_arrow.png
Esses arquivos estarão na atividade "Preparando o ambiente", basta baixá-los. Por que os códigos em HTML e CSS já estão prontos? Porque o objetivo do curso é usarmos JavaScript puro, para conseguirmos manipular elementos no DOM.
Na verdade, esses códigos em HTML e CSS estamos conhecendo juntos, pois não fui eu que montei, foi outra pessoa da equipe que fez e nos passou a tarefa de dar vida ao projeto Fokus. Isso usando JavaScript para manipular os elementos.
Faremos tudo isso juntos!
Identificando e Capturando Botões no Projeto via Console
Como conseguimos capturar elementos na tela? Com o navegador aberto no projeto, ao clicarmos nas abas "Descanso curto" e "Descanso longo" no cronômetro e no botão "Começar", nenhuma ação é realizada.
A única interação é no botão de checkbox dentro do cronômetro com o texto "Música" do lado direito. Nele, temos um input de checkbox que já possui um estilo pré-aplicado no CSS.
Como capturamos os botões que representam o "Descanso curto" e o "Descanso longo"? Vamos precisar trabalhar com eles. Para isso, clicamos com o botão direito do mouse na página e escolhemos a opção "Inspecionar".
Será aberta uma janela na lateral direita, onde clicamos na aba "Console" localizada na parte superior. Assim, iremos aprender alguns métodos para capturar elementos HTML na tela.
No console do inspecionar, digitamos "document" que é o nosso documento de onde desejamos pegar os elementos. Ao teclarmos "Enter" em "document" observem que ao expandirmos nos é retornado a tag <head>:
#document
<!DOCTYPE html>
<html lang="pt-br" data-contexto="foco">
<head> … </head>
<body> … </body>
</html>
Expandindo a tag <head>, temos os links aplicados no projeto; e expandindo a tag <body>, notamos que há uma tag <main> e todo o código HTML, que está perfeito para trabalharmos.
Então, como conseguimos capturar esses botões? Voltando ao arquivo index.html no VS Code, notamos que "Descanso curto" e "Descanso longo" possuem a tag <button>, isso significa que realmente são botões.
index.html
< !-- código omitido -- >
<ul class="app__card-list">
<li class="app__card-list-item">
<button data-contexto="foco" class="app__card-button app__card-button--foco active">Foco</button>
</li>
<li class="app__card-list-item">
<button data-contexto="short" class="app__card-button app__card-button--curto">Descanso curto</button>
</li>
<li class="app__card-list-item">
<button data-contexto="long" class="app__card-button app__card-button--longo">Descanso longo</button>
</li>
</ul>
< !-- código omitido -- >
Usando o método querySelectorAll('')
Retornando ao console do navegador, vamos remover a extensão de document. Podemos fazer referência a esses botões usando a tag <button>, mas antes disso digitamos clear() e pressionamos a tecla "Enter" para limpar o console.
Escrevemos document.querySelector('') passando como parâmetro button. Inserimos o parâmetro entre aspas simples porque estamos pegando um elemento do HTML, então é um dado do tipo string e precisamos usar as aspas para indicar isso. Ao teclarmos "Enter", obtemos o seguinte retorno:
document.querySelector('button')
<button data-contexto="foco" class="app_card-button app card-button--foco active">Foco</button>
Isso nos fornece o primeiro botão chamado Foco. Dessa maneira, compreendemos que ao utilizar o método querySelector() e fornecer uma tag do HTML, todo o conteúdo do arquivo HTML será analisado, e quando essa tag for encontrada pela primeira vez, o botão Foco será retornado.
Usando o método querySelectorAll('')
Para trabalhar com todos os botões precisamos pegar um array de botões. Para isso, limpamos o console com clear() novamente e escrevemos document.querySelectorAll('button'). A palavra "All" em português significa "tudo", logo, ao teclarmos "Enter" obtemos todos os botões em um array:
document.querySelectorAll('button')
NodeList(4) [
button.app_card-button.app_card-button--foco.active
, button.app_card-button.app_card-button--curto,
button.app_card-button.app_card-button--Longo,
button#start-pause.app_card-primary-button]
Ao expandirmos conseguimos observar os 4 elementos até o botão "Começar":
document.querySelectorAll('button')
NodeList(4) [
button.app_card-button.app_card-button--foco.active,
button.app_card-button.app_card-button--curto,
button.app_card-button.app_card-button--Longo,
button#start-pause.app_card-primary-button] @ ▸e: button.app_card-button.app_card-button--foco
1: button.app_card-button.app_card-button--curto
2: button.app_card-button.app_card-button--longo
3: button#start-pause.app_card-primary-button
length:4
[[Prototype]]: NodeList
Com esse método querySelectorAll() conseguimos trabalhar com diversos botões. Temos outros métodos para trabalharmos também, mas antes vamos limpar novamente o console com clear() e pontuar que com o document.querySelector('') não passamos somente tags em HTML. Podemos usar, por exemplo, classes.
Suponhamos que desejamos pegar somente o "Descanso curto", voltando ao VS Code copiamos a classe na linha 43 app__card-button--curto e colamos como parâmetro do querySelector(''):
document.querySelector('app__card-button--curto')
Como retorno, obtemos:
null
Isso significa que o elemento não foi encontrado. Isso acontece porque precisamos inserir um ponto (.) antes: .app__card-button--curto.
document.querySelector('.app__card-button--curto')
Precisamos inserir o ponto por ser uma classe ao usarmos o querySelector('') e se for um data attributes usamos colchetes. Ao teclarmos "Enter", temos:
document.querySelector('.app_card-button--curto')
<button data-contexto="short" class="app_card-button app card-button--curto">Descanso curto</button>
Temos o botão "Descanso curto" e aprendemos todas as maneiras de usar o querySelector(). Vamos aprender outros métodos.
Usando o método getElementsByClassName('')
Vamos limpar o console e digitar document.getElementsByClassName('') passando como parâmetro a classe app__card-button--curto sem o ponto antes. Isso porque esse método já captura o elemento pelo nome da classe.
document.getElementsByClassName('app__card-button--curto')
Teclamos "Enter":
document.getElementsByClassName('app_card-button-- curto')
HTML Collection [
button.app_card-button.app_card-button--curto]
0: button.app_card-button.app_card-button--curto
length: 1
[[Prototype]]: HTMLCollection
Temos o segundo botão. Testando a inserção do ponto antes da classe:
document.getElementsByClassName('.app__card-button--curto')
Observe que o método nem reconhece e não retorna nada. Vamos limpar a tela e analisar outro método.
Usando o método getElementsById('')
Digitamos o código document.getElementsById(''), fornecendo o ID. Agora, voltaremos ao VS Code para buscar no arquivo HTML pelo ID, localizado na linha 64, na tag start-pause. Copiamos o nome do ID e voltamos ao console.
index.html
< !-- código omitido -- >
<button id="start-pause" class="app__card-primary-button">
< !-- código omitido -- >
Colamos o start-pause no parâmetro do método:
document.getElementsById('start-pause')
Ao teclarmos "Enter", obtemos:
document.getElementById('start-pause')
<button id="start-pause" class="app_card-primary-button"> >…</button> flex
Aprendemos diversos métodos para capturar elementos da tela, visando manipular os elementos no DOM.
Entendendo o que é o DOM
DOM = Documents Object Model
O DOM, que significa Modelo de Objeto de Documentos, não se resume ao documento em si. Ele é uma estrutura em forma de nós de árvore que combina diversos elementos, como arquivos HTML, CSS, JavaScript e outras APIs inseridas no projeto.
O DOM captura todos esses elementos, os organiza em uma hierarquia de nós e cria uma representação visual do conteúdo na tela do navegador.
O que é apresentado no navegador é uma representação do DOM. O objeto global "document" é uma referência ao HTML e pode ser visto como um nível imediatamente abaixo do DOM, ajudando a interagir com o conteúdo e os elementos da página.
Conclusão e próximos passos
Exploramos métodos essenciais para dar início ao curso e ao projeto. No próximo vídeo, abordaremos como conferir mais dinamismo a esse projeto por meio da modificação dos atributos de dados (data attributes).
Iniciando o projeto Fokus - Alterando data attributes
No vídeo anterior, abordamos diversos métodos essenciais para capturar elementos da tela. Agora, iniciaremos a implementação do projeto. Neste novo vídeo, vou explicar qual será a nossa próxima etapa e quais desafios enfrentaremos.
Alterando data attributes
Ao acessar o Figma, é possível visualizar o design completo. O link para o Figma também está disponível na seção "Preparando o Ambiente".
Na plataforma, observamos a seção chamada "Foco", onde o layout completo está representado. Nele, encontramos uma imagem à direita e um texto à esquerda com a frase "Aumente sua produtividade, mergulhe no que importa", além de um fundo na cor lilás.

Ao selecionarmos "Descanso Curto", é necessário efetuar uma transformação visual completa, migrando para um novo formato.

Agora, o topo exibe uma cor verde, enquanto a imagem à direita e o texto à esquerda sofrem modificações. O estilo previamente aplicado ao botão "Foco" é agora transferido para "Descanso Curto".
No contexto subsequente, destinado ao temporizador "Descanso Longo", a tonalidade de fundo se converte em azul. Uma imagem inédita surge à direita, acompanhada de um texto à esquerda que assinala "Hora de voltar à superfície". Faça uma pausa longa". Todas essas adaptações precisam ser efetuadas, naturalmente, com a consideração de intervalos temporais apropriados para cada tipo de temporizador.
Vamos começar a manipular os elementos na tela para cada cenário de temporizador.
Alterando a cor de fundo
Vamos começar por alterar a cor de fundo, procedendo gradualmente com as demais modificações. Para localizar onde a cor de fundo é aplicada no HTML, vamos abrir o arquivo no VSCode. Observamos que a segunda linha contém a tag HTML, com o atributo data-contexto definido como foco.
index.html
<!DOCTYPE html>
<html lang="pt-br" data-contexto="foco">
< !-- código omitido -- >
No arquivo CSS, identifico que a cor lilás é aplicada em toda a página HTML pelo atributo data-contexto com valor foco.
styles.css
/* código omitido */
[data-contexto="foco"] {
--main-bg-color: linear-gradient(180deg, #8B1FF8 0%, #041832 48.44%, #01080E 100%);
}
[data-contexto="descanso-curto"] {
--main-bg-color: linear-gradient(180deg, #0F725C 0%, #041832 48.44%, #01080E 100%);
}
[data-contexto="descanso-longo"] {
--main-bg-color: linear-gradient(180deg, #1875E9 0%, #041832 48.44%, #01080E 100%);
}
/* código omitido */
Para adequar as cores aos diferentes contextos dos temporizadores, podemos usar valores como descanso-curto e descanso-longo.
Vamos testar substituir foco por descanso-curto na segunda linha do HTML. Com essa alteração, a cor já deverá ter mudado para verde.
index.html
<!DOCTYPE html>
<html lang="pt-br" data-contexto="descanso-curto">
< !-- código omitido -- >
Salvamos o código e voltamos ao navegador. Observem que deu certo, o fundo agora está verde.
Entretanto, buscamos uma abordagem dinâmica para alterar as cores a partir do clique nos botões. Isso requer a modificação do valor do atributo data-contexto. Vamos voltar ao valor original, foco, e começar a desenvolver o arquivo JavaScript para dar início à codificação prática.
index.html
<!DOCTYPE html>
<html lang="pt-br" data-contexto="foco">
< !-- código omitido -- >
Iniciando o arquivo em JavaScript
Com o VS Code aberto, criamos um arquivo script.js clicando com o botão direito e escolhendo a opção "New File" e vamos linkar esse arquivo no nosso arquivo HTML. E onde eu consigo linkar?
Temos duas opções:
- A primeira, que é a mais comum, é colocar antes do fechamento da tag
body. - A segunda é dentro da tag
head
Vamos aplicar a última forma.
Na linha 18 do arquivo index.html, escrevemos script src passando o caminho do arquivo e acrescentamos um atributo importante nesse contexto, o defer, e salvamos.
index.html
< !-- código omitido -- >
<link rel="stylesheet" href="./styles.css">
<script src="./script.js" defer></script>
< !-- código omitido -- >
O atributo Defer é um termo em inglês que, ao ser traduzido para nosso idioma, significa adiar ou atrasar. No contexto, quando a página é carregada no navegador, todo o arquivo HTML é lido primeiro, seguido pela leitura do arquivo JavaScript.
Se o atributo Defer for removido e a referência ao arquivo JavaScript for mantida na tag head, isso resultará em uma diminuição de desempenho na página, causando um aumento no tempo de carregamento.
Isso ocorre porque o navegador gastará um tempo significativo lendo o arquivo JavaScript antes de renderizar os elementos visuais da página. Portanto, é importante manter o uso do atributo Defer ao inserir a referência ao JavaScript dentro da tag head.
Essa é uma prática nova e altamente recomendada.
No arquivo JavaScript, começaremos a codificar. Primeiro, iremos buscar a tag HTML do nosso HTML. Na linha 1 do arquivo JavaScript, criaremos uma variável.
Esta será uma constante chamada HTML, que será definida como document.querySelector(''), o método que aprendemos recentemente para selecionar elementos da página. Passaremos a tag HTML como argumento. Neste caso, podemos referenciar diretamente a tag, pois HTML é a única tag presente em nossa página; não há outra tag HTML.
script.js
const html = document.querySelector('html')
Também é necessário fazer referência aos botões, já que pretendemos usar eventos quando eles forem clicados. Começando na linha 41 do arquivo HTML, onde encontramos a classe app__card-button--foco, na linha 2 do JavaScript, declararemos uma constante chamada focoBt (foco botão).
Atribuiremos a ela o resultado de document.querySelector90, utilizando aspas para indicar a classe app__card-button--foco. Note que devemos incluir o ponto antes do nome da classe, pois estamos usando o método querySelector().
script.js
const html = document.querySelector('html')
const focoBt = document.querySelector('.app__card-button--foco')
Continuando, abordaremos o próximo botão, o app__card-button--curto, associado ao descanso curto. Criaremos a variável curtoBt e a definiremos como document.querySelector(), passando a classe app__card-button--curto entre aspas.
script.js
const html = document.querySelector('html')
const focoBt = document.querySelector('.app__card-button--foco')
const curtoBt = document.querySelector('.app__card-button--curto')
Com isso, conseguimos adquirir as referências aos elementos.
E o que podemos realizar com essa abordagem? Podemos introduzir interatividade em nossa página, utilizando diversas formas para esse propósito. Uma das maneiras, que explicarei agora, é através do evento de clique.
Evento de clique
Chamaremos a variável focoBt, que obtivemos ao selecionar o primeiro botão, e aplicaremos um evento de clique. Para isso, usaremos addEventListener(), indicando que o evento é um clique por meio de 'click' entre aspas. Associaremos uma arrow function para descrever o que deve ocorrer quando esse botão for clicado.
Na função, a intenção é modificar um atributo da variável HTML. Para isso, usaremos outro método chamado setAttribute(). Este método exige dois argumentos.
Primeiramente, devemos especificar qual elemento será modificado. Desejamos alterar o dataAttribute da variável HTML, o data-contexto. Para isso, fornecemos o valor data-contexto seguido de uma vírgula. Quanto ao que será inserido quando o botão focoBt for clicado, queremos que o novo valor seja atribuído à variável, ou seja, foco.
script.js
const html = document.querySelector('html')
const focoBt = document.querySelector('.app__card-button--foco')
const curtoBt = document.querySelector('.app__card-button--curto')
focoBt.addEventListener('click', () => {
html.setAttribute('data-contexto', 'foco')
})
Podemos aplicar isso para os outros botões.
Por exemplo, faremos o mesmo procedimento com o curtoBt. Também aplicaremos um addEventListener(), com o evento definido como 'click', seguido de uma Arrow Function. Em seguida, utilizarei novamente html.setAttribute(), passando data-contexto como argumento e o valor do próximo atributo que será inserido. Nesse caso, esse valor será descanso-curto.
script.js
const html = document.querySelector('html')
const focoBt = document.querySelector('.app__card-button--foco')
const curtoBt = document.querySelector('.app__card-button--curto')
focoBt.addEventListener('click', () => {
html.setAttribute('data-contexto', 'foco')
})
curtoBt.addEventListener('click', () => {
html.setAttribute('data-contexto', 'descanso-curto')
})
Ótimo! Agora concluímos o primeiro método no projeto e já estamos prontos para testá-lo de fato.
Testando o projeto
http://127.0.0.1:5500/index.html
Ao testar o botão e clicar em "descanso curto", podemos verificar a cor de fundo mudar para verde, e ao clicarmos em "foco", ela retornará ao lilás.
Nesse processo, aprendemos dois métodos essenciais para manipulação de elementos no DOM.
O primeiro método que usamos, o addEventListener(), não está restrito apenas ao evento de clique; ele engloba diversos outros eventos, tais como scroll (rolagem) e resize (redimensionamento). Para que você possa aprofundar seu entendimento sobre o EventListener, apresentarei uma atividade extra que explora esse tópico em detalhes.
Adicionalmente, utilizamos o setAttribute(), uma ferramenta que continuaremos a utilizar ao longo deste curso. Ele é acompanhado por vários outros métodos que podemos considerar como "companheiros", como o getAttribute() e o removeAttribute(). Sendo assim, disponibilizarei uma atividade adicional que oferece uma explicação mais abrangente sobre esses métodos, com o objetivo de fornecer um contexto mais claro.
Conclusão
Ao avaliarmos a tela no navegador do projeto, notamos que, ao clicar em "descanso longo", a cor não é alterada. Para resolver isso, verificaremos no Figma para determinar o tom de azul que foi definido em nosso CSS para o data attribute "descanso longo" com o valor "descanso longo".
Portanto, deixarei como tarefa para você a implementação dessa mudança de cor de fundo quando o botão "descanso longo" for clicado. Está combinado?
Aguardo por você no próximo vídeo, para prosseguirmos com mais ajustes em nosso projeto. Nele, iremos aprender sobre alterar imagens.
Até mais!
Sobre o curso JavaScript: manipulando elementos no DOM
O curso JavaScript: manipulando elementos no DOM possui 81 minutos de vídeos, em um total de 47 atividades. Gostou? Conheça nossos outros cursos de JavaScript em Front-end, ou leia nossos artigos de Front-end.
Matricule-se e comece a estudar com a gente hoje! Conheça outros tópicos abordados durante o curso:
- Iniciando o projeto Fokus
- Manipulando elementos da página
- Aplicando áudio e estilos
- Desenvolvendo o temporizador
- Finalizando o projeto