JavaScript: manipulando objetos
Iniciando o projeto - Apresentação
Olá e boas vindas ao curso de JavaScript: manipulando objetos! Sou o instrutor Luan Alves que te acompanhará nessa jornada de estudos.
Autodescrição: Sou um homem com cabelos curtos e cor de olhos castanhos escuros, uso barba curta, estou vestindo uma camiseta na cor ferrugem, meu tom de pele é branco e, atrás de mim, há uma luz de fundo na cor verde.
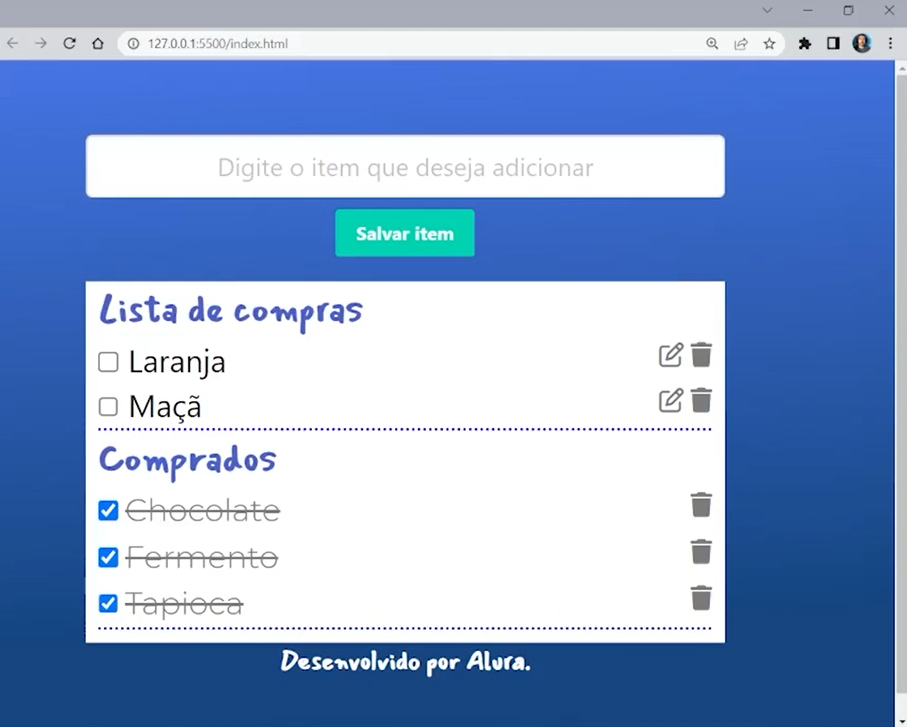
Neste curso, aprenderemos sobre objetos no JavaScript desenvolvendo o projeto Lista de Compras, feito para listarmos itens a serem comprados, como itens de mercado, feira ou Shopping por exemplo.
Vamos testar o projeto:

Poderemos adicionar algum item no campo de texto superior, como "Uva" por exemplo.
Clicando no botão "Salvar item", inseriremos a nova linha abaixo de "Maçã" e conseguiremos editar clicando no ícone de lápis". Com isso, poderemos mudar o nome para "Suco" por exemplo e, quando o ícone de lápis for substituído por um de disquete, basta clicar nele para salvarmos a alteração.
Também conseguiremos clicar no ícone de lixeira para deletar os itens, ou mudar os itens de lista, de "Lista de compras" para "Comprados" ao clicarmos no input de marcação ou checkbox ao lado esquerdo.
Iremos aprender bastante nesse projeto, e não trabalharemos apenas com o código; até o final do curso, o colocaremos em um site para utilizarmos e compartilharmos com as pessoas.
Em nossas aulas, aprenderemos:
- Métodos para comparar, clonar e editar objetos
- Manipulação de elementos no DOM
- Verificação de valores no JavaScript.
Porém, não abordaremos nenhum tema relativo à herança, classes, frameworks e bibliotecas, como Angular e React, por exemplo.
Nosso foco será em objetos literais.
O pré-requisito para acompanhar este conteúdo é ter conhecimentos em lógica de programação, funções e arrays.
Também traremos informações extras para nos incentivar ainda mais a estudar JavaScript.
Um relatório atual do GitHub, que é o maior repositório de projetos utilizado por pessoas programadoras mundialmente, informa que a linguagem JavaScript domina a maior parte dos projetos.
Isso significa que é de alto nível, pois do contrário ninguém usaria, além de que é grande geradora de vagas de emprego ao redor do mundo.
Já temos motivos suficientes para estudarmos JavaScript! Vamos adiante?
Iniciando o projeto - Criando um objeto
Boas vindas novamente! Neste curso, falaremos sobre objetos contextualizando com funções, métodos do JavaScript e manipulações de elementos no DOM.
Começaremos conhecendo o projeto disponibilizado na atividade anterior de "Preparando o ambiente" e já baixado, e o abriremos no VSCode, que é o editor de código que utilizaremos nas aulas.
Feito isso, notaremos a estrutura de pastas no menu lateral esquerdo da IDE, em que a pasta "assets" possui o arquivo style.css contendo todos os estilos CSS já prontos.
Abaixo deste, encontraremos o index.html com todo o código HTML do projeto pronto, e iremos apenas inserir elementos ao longo do curso.
O último arquivo que aparece na lista é o README.md contendo "colas" de códigos que usaremos também.
Por fim, conheceremos o main.js, que é o mais importante que usaremos. Nele, iremos "codar" todo o código JavaScript para podermos criar nosso sistema e aprender mais sobre objetos.
Os objetos servem para salvar informações.
Porém, já existem outros elementos que guardam dados no JavaScript, como os arrays por exemplo.
Para entendermos então o porquê de criarmos objetos, criaremos uma lista de arrays para compararmos a uma lista de objetos.
Na primeira linha, escreveremos a variável let com o nome listaDeCompras igual a um par de colchetes []. Dentro deles que representam um array, passaremos informações do tipo string para textos, que deverão estar sempre entre aspas simples.
Inseriremos itens de compras, como 'Arroz', 'Biscoito', 'Suco'. Com isso, teremos três elementos na lista.
let listaDeCompras = ['Arroz', 'Biscoito', 'Suco']Na introdução deste curso, explicamos a funcionalidade do projeto em que adicionaremos coisas no campo de texto e salvaremos para mostrarmos na tela. Também poderemos movimentar, editar e excluir itens.
Então, pegar esses elementos dentro de um array é bem complexo em um código grande, então conforme cresce, nossa dificuldade para referenciar todos os elementos também aumentará.
Com objetos, é mais simples referenciarmos um só elemento para ser manipulado. Faremos isso passando um objeto do tipo const chamado listaDeItens em seguida.
A diferença deste para um array é que colocaremos as chaves {} ao invés de colchetes da lista []. Com isso, conseguiremos salvar elementos passando um conjunto de chave e valor, ou seja, criaremos uma chave e atribuiremos um valor à ela.
Dentro das chaves do objeto, diremos que o primeiro item item1: do grupo de elementos guardado no objeto será um dado do tipo string, ou seja, de texto. Então também escreveremos 'biscoito' entre aspas simples.
Na linha seguinte, o segundo item item2: será 'Suco'.
let listaDeCompras = ['Arroz', 'Biscoito', 'Suco']
const listaDeItens = {
item1: 'biscoito',
item2: 'Suco'
}Nesta estrutura, criamos uma chave item1: que recebe o valor 'Biscoito'. Passando o cursor sobre esse primeiro item, aparecerá uma caixa dizendo que é uma string do tipo de texto.
Diferente das constantes em que usamos o sinal de igualdade
=para atribuir um valor, em objetos digitaremos os dois pontos:.
Inclusive, é possível guardarmos números também. Escrevendo mais uma chave de quantidade1:, atribuiremos o valor 3, e em quantidade2: na linha seguinte, teremos 4.
Se passarmos o cursor do mouse por cima de quantidade2:, o VSCode indicará que ele guarda um dado do tipo number, ou seja, tipo número.
let listaDeCompras = ['Arroz', 'Biscoito', 'Suco']
const listaDeItens = {
item1: 'biscoito',
item2: 'Suco'
quantidade1: 3,
quantidade2: 4
}Poderemos criar uma funcionalidade para referenciarmos só o elemento dentro do objeto para podermos manipular.
Na linha seguinte, ainda dentro da listaDeItens, adicionaremos mostrarItens: com o valor function() e uma sintaxe padrão de função abrindo e fechando parênteses e chaves.
Dentro das {}, escreveremos um alert() chamando uma string entre aspas simples: 'Comprei '. Após o espaço, faremos uma concatenação digitando o sinal de adição + seguido de uma propriedade do objeto, que neste caso será listaDeItens.quantidade1.
Concatenação: Junção de tipos de dados.
Inserindo mais um sinal de mais para concatenarmos outra junção, a qual será composta por um tipo de dado objeto do JavaScript em listaDeItens.quantidade1 junto com outro dado do tipo string em 'Comprei ', colocaremos aspas simples novamente em seguida.
Escreveremos ' pacotes de ', seguido de outra junção com + e listaDeItens.item1. Neste caso, estamos criando um alert() para imprimirmos algo na tela, e iremos testar a função.
Para chamarmos uma que foi criada fora de um objeto, iremos à ultima linha do código de main.js e escreveremos o nome listaDeItens seguido de .mostrarItens().
Salvaremos e voltaremos à página no navegador para vermos o que aparecerá na tela.
let listaDeCompras = ['Arroz', 'Biscoito', 'Suco']
const listaDeItens = {
item1: 'biscoito',
item2: 'Suco'
quantidade1: 3,
quantidade2: 4,
mostrarItens: function() {
alert('Comprei ' + listaDeItens.quantidade1 + ' pacotes de ' + listaDeItens.item1)
}
}
listaDeItens.mostrarItens()Teremos uma caixa de diálogo em que "127.0.0.0.1:5500 diz":
Comprei 3 pacotes de biscoito
Então já aprendemos que, dentro de objetos, conseguiremos guardar dados do tipo texto, número e até mesmo funções.
Dentro deles, guardaremos qualquer informação da linguagem JavaScript. Inclusive trazendo funcionalidades para o objeto.
Analisando o que fizemos, já aprendemos muitas coisas interessantes. Porém, em nosso projeto, não seremos nós que inseriremos os dados impressos na tela, afinal receberemos os inputs de quem estará usando o sistema.
Portanto, apagaremos todos os elementos dentro das chaves de listaDeItens e a linha de .mostrarItens(). Construiremos uma lista array de objetos para os manipularmos.
Substituiremos const por let e as chaves {} por colchetes []. Também apagaremos todo o listaDeCompras da primeira linha do arquivo, obtendo apenas:
let listaDeItens = []Já abordamos conceitos muito importantes sobre objetos e sua construção. A seguir, aprenderemos a obter dados da pessoa usuária para criarmos objetos dinamicamente.
Iniciando o projeto - Clonando objetos
Nesta aula, iremos trabalhar bastante no código e aplicaremos algumas funcionalidades ao nosso sistema.
É muito interessante que usemos as informações do curso para criarmos um projeto à parte, o que ajudará bastante na fixação do conteúdo.
Continuando, iremos criar uma interatividade com a página, neste caso com o campo de texto contendo o placeholder da frase "Digite o item que deseja adicionar" e o botão de "Salvar item".
Passaremos algum valor de input e salvaremos clicando no botão. Isso possibilitará a criação de objetos, já que estamos trabalhando neles do ponto de vista de front-end.
Portanto, sempre estaremos criando as funcionalidades da nossa página.
No VSCode, abriremos o arquivo index.html e analisaremos a implementação do campo de texto. Na tag <input> do <form> no <main> dentro do <body>, há a o tipo type="text" que é o campo de texto e, logo abaixo, há o <button> de type igual a "submit" da nossa página.
Ambos estão dentro de <form>. Precisaremos pegar esses três elementos, <form>, <input> e <button>, e levá-los para o arquivo main.js.
Neste, iremos à terceira linha e criaremos a variável do tipo const chamada form, a qual será igual a document.getElementById(). Com isso, pegaremos a tag de <form> por sua identificação id, que neste caso é "form-itens".
Todas as informações que obtemos do HTML para o JavaScript precisarão ser colocadas entre aspas duplas para que a linguagem entenda que se trata do tipo texto.
Entre os parênteses, adicionaremos "form-itens" para pegarmos o input do campo de texto.
Na linha seguinte, criaremos uma outra variável do tipo const chamada itensInput também sendo igual a document.getElementById(). Já sabemos que o id de <input> do arquivo HTML é "receber-item", então colocaremos essa identificação dentro dos parênteses também entre aspas duplas.
Feito isso, criaremos uma interatividade com a pagina a partir do clique com o botão. Duas linhas adiante ainda em main.js, escreveremos form.addEventListener(), em que o verbo em inglês "listen" significa "escutar" em português.
Então estaremos "ouvindo" a pessoa usuária e criando a interatividade através do botão.
Em seguida, abriremos o arquivo index.html e, em <button>, veremos que seu type é "submit", então a interatividade será deste tipo de "submeter".
Dentro dos parênteses de .addEventListener(), passaremos "submit" seguido de vírgula para depois passarmos o que queremos que aconteça com a funcionalidade usando uma função.
Após a vírgula, inseriremos function () e abriremos as chaves {} em seguida. Dentro desses parênteses da função, passaremos o evento e o chamaremos dentro do bloco com .preventDefault() na sequência, o qual serve para impedir que algo aconteça.
let listaDeItens = []
const form = document.getElementById("form-itens")
const itensInput = document.getElementById("receber-item")
form.addEventListener('submit', function (event) {
event.preventDefault()
})Salvaremos e testaremos a página novamente.
No campo de texto do topo, escreveremos "Soja" como exemplo e clicaremos no botão.
Feito isso, a informação ficou persistente e se mantém no campo, mas não a perdermos já é o que queríamos. Substituindo o input por "Suco" e clicando em "Salvar item", a mesma coisa acontecerá.
Nosso próximo passo será pegar esse dado, transformá-lo em um objeto e salvá-lo em uma lista.
Voltando ao arquivo main.js, iremos até a última linha após o fim do bloco de form.addEventListener() e criaremos uma função para salvar os itens chamada salvarItem(), e abriremos as chaves.
Dentro dela, criaremos a nova variável const que receberá o valor do campo de texto, chamada comprasItem sendo igual a itensInput.
Porém, não queremos pegar a variável itensInput só, e sim o valor que está guardando. Então digitaremos .value em seguida.
Depois, ainda dentro da função salvarItem() criaremos o objeto de fato para salvar os dados dentro dele. Abriremos chaves apenas e, dentro delas, colocaremos o valor: recebendo comprasItem.
Salvaremos este objeto na listaDeItens, que é o array que criamos anteriormente. Portanto, antes da primeira chave que abrimos contendo o valor:, o escreveremos.
Como queremos inserir um objeto dentro da lista de itens, poderíamos fazer do mesmo jeito em que atribuímos valor às variáveis com o sinal de igualdade.
Para sabermos se está funcionando mesmo, iremos ao fim deste bloco de chaves do listaDeItens e aplicaremos um console.log() recebendo a lista para imprimirmos a função na tela do Console.
Mas queremos que a função salvarItem() seja chamada quando clicarmos no botão. Para isso, a chamaremos como uma segunda função dentro de .addEventListener().
let listaDeItens = []
const form = document.getElementById("form-itens")
const itensInput = document.getElementById("receber-item")
form.addEventListener("submit", function (event) {
event.preventDefault()
salvarItem()
})
function salvarItem() {
const comprasItem = itensInput.value;
listaDeItens = {
valor: comprasItem
}
console.log(listaDeItens)
}Vamos testar nosso código. Salvaremos, abriremos a página e a atualizaremos.
Clicaremos sobre a tela com o botão direito do mouse e escolheremos a opção "Inspecionar" para abrirmos a aba lateral direita e clicarmos em "Console" no topo dela, e então exibirmos o print do console.log().
No campo de texto da aplicação, digitaremos "Suco" por exemplo e clicaremos no botão de "Salvar item". Feito isso, imprimiremos {valor: 'Suco'} na aba lateral do Console.
Como é uma lista de itens, adicionaremos mais coisas ao campo de texto, como "Arroz", "Feijão" e "Frango", sempre clicando no botão de salvar a cada um.
Feito isso, imprimiremos {valor: 'Suco'}, {valor: 'Arroz'}, {valor: 'Feijão'} e {valor: 'Frango'}. Notaremos que o mesmo objeto está sendo printado em cada linha e está sendo atualizado, porém está substituindo o valor atribuído à chave valor:.
Não é isso que queremos, pois precisamos criar novos objetos com novos valores para guardarmos em um array. Teremos um problema, pois teremos que criar novos objetos e não só substituir o valor.
De volta ao main.js, estamos atribuindo o objeto ao array com o sinal de igualdade em listaDeItens =. Isso não é o ideal para este caso, e usaremos um método do JavaScript que clona objetos novos e os salvam na lista.
Este método se chama .push(). Para o atribuirmos, usaremos o ponto final . após listaDeItens, e depois passaremos alguns parâmetros. Nos parênteses, englobaremos todo o objeto entre as chaves.
//código omitido
function salvarItem() {
const comprasItem = itensInput.value;
listaDeItens.push({
valor: comprasItem
})
console.log(listaDeItens)
}Voltando à página da aplicação, digitaremos "Suco" no campo de texto e clicaremos no botão para salvar. Também adicionaremos "Refrigerante" e, na aba lateral direita em "Console", veremos que a sintaxe printada foi diferente da anterior, mas analisaremos isso mais adiante.
Inseriremos mais itens, como "Pêra" e "Arroz" para vermos a diferença da impressão.
[{...}]
(2) [{...}, {...}]
(3) [{...}, {...}, {...}]
(4) [{...}, {...}, {...}, {...}]
Abrindo a ultima atualização do array clicando na seta de sua linha para expandir as informações, veremos que possui quatro elementos.
//omitido
(4) [{...}, {...}, {...}, {...}]
0: {valor: 'Suco'}
1: valor: 'Refrigerante'}
2: {valor: 'Pêra'}
3: {valor: 'Arroz'}
//omitidoHá quatro objetos diferentes porque seu identificador é pelo índice, em que o primeiro começa com zero, o segundo objeto é 1:, o terceiro é 2: e o quarto é 3:.
Se clicarmos na seta de expansão ao lado do índice 0: por exemplo, expandiremos a linha e teremos o protótipo [[Prototype]]: sendo um Object de fato.
Clicando ainda na seta que expande a linha de [[Prototype]]:, visualizaremos uma série de propriedades que existem por padrão quando criamos um objeto literal do JavaScript.
Não trabalharemos com elas neste curso, pois está mais relacionado à classes e heranças, e não abordaremos isso em nossas aulas. Nosso foco será mais sobre a manipulação de objetos no DOM e criação de objetos literais.
Portanto, já aprendemos a criar e clonar objetos. Toda vez que salvarmos algo, iremos atualizar a lista de arrays impressa no Console.
Se mantivermos o mesmo valor "Arroz" no campo de texto por exemplo, clicarmos em "Salvar Item" consecutivas vezes e expandirmos a linha da última atualização impressa, veremos que sempre printará objetos novos, mas com o mesmo valor: 'Arroz'.
É mais interessante que nosso sistema fosse inteligente o suficiente para entender que itens iguais estão sendo guardados e avisar a pessoa usuária dessa situação.
A seguir, resolveremos essa questão de elementos duplicados.
Sobre o curso JavaScript: manipulando objetos
O curso JavaScript: manipulando objetos possui 91 minutos de vídeos, em um total de 45 atividades. Gostou? Conheça nossos outros cursos de JavaScript em Front-end, ou leia nossos artigos de Front-end.
Matricule-se e comece a estudar com a gente hoje! Conheça outros tópicos abordados durante o curso:
- Iniciando o projeto
- Métodos e escopo léxico
- Deletando e editando objetos
- GetItem e SetItem
- Deploy