JavaScript: validando formulários
Validando com HTML - Apresentação
Olá, estudante! Boas-vindas ao Curso Javascript: Validando formulários. O meu nome é Monica Hillman, mas pode me chamar de Moni Hillman, e serei a instrutora que te guiará nessa jornada de aprendizado.
No projeto deste curso, seremos uma dupla de pessoas desenvolvedoras que recebeu a tarefa de implementar validações nos campos do formulário de cadastro do Monibank.
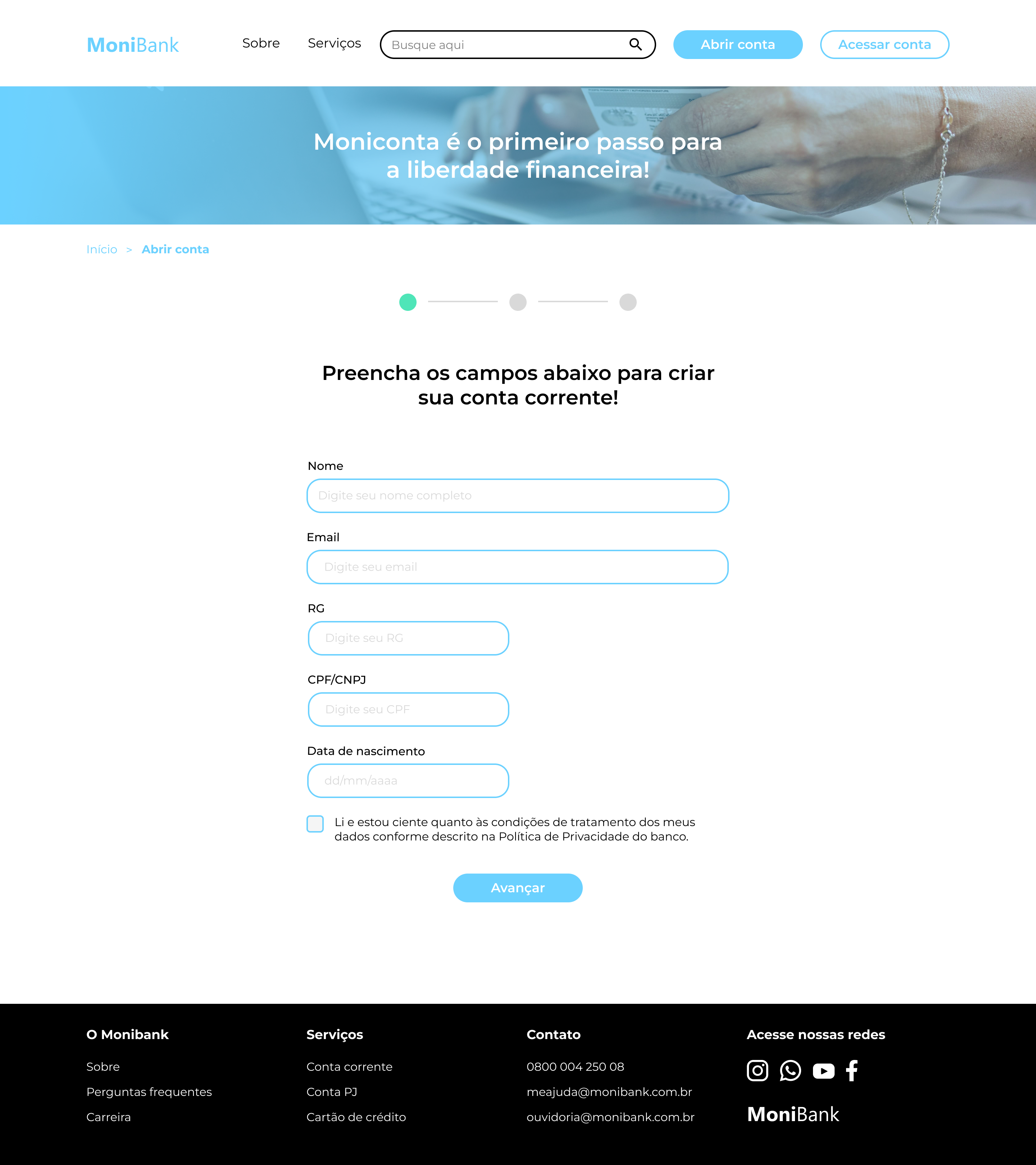
Para isso acessaremos a página do projeto rodando em tempo real disponível neste link onde encontraremos as páginas de funcionamento da aplicação a fim de entender o que precisamos desenvolver. Na tela "Abrir conta" temos a primeira parte do formulário.

O campo "Nome" possui duas mensagens de verificação que são ativadas através das situações abaixo:
- Se clicarmos no campo e em seguida clicarmos fora dele, a mensagem "O campo de nome não pode estar vazio." é exibida;
- Se clicarmos no campo, e digitarmos alguns caracteres antes de clicarmos fora dele, a mensagem "Por favor, preencha um nome válido." será exibida.
Percebemos que o sistema possui várias mensagens customizadas para cada tipo de erro que pode ocorrer. Neste curso vamos implementá-las em todos os campos dessa página.
Em seguida, como bônus, implementaremos a página de reconhecimento facial do nosso formulário, disponível para consulta neste link. Nela a pessoa usuária será capaz de capturar uma imagem sua com a câmera — ou seja, aprenderemos a tirar fotografias com Javascript!

Ao clicarmos no quadro será exibida a imagem da nossa câmera e um botão com o texto "Tirar foto". Se clicarmos no botão, a foto será tirada e ficará salva na tela. Abaixo da foto, será exibido um ícone de "check" (ou verificação) redondo junto à mensagem "Prontinho, imagem capturada!". Abaixo dessa mensagem será exibido um botão com o texto "Quero abrir minha conta!".
Para implementarmos tudo isso aprenderemos os dois seguintes tópicos:
Atributos do HTML5, como:
Requiredque torna o campo obrigatório;Typeque define o tipo de input;min-lengthemax-lengthque controlam a quantidade de caracteres do input epatternque deve ser implementado no interior deregexs (expressões regulares, em português);Ferramentas do Javascript, como:
addEventListenerque detecta interações da pessoa usuária com o cadastro;verificação de CPF que possuirá uma lógica para validar os seus dois últimos dígitos;
verificação de maioridade já que o Monibank não aceita menores de idade abrindo contas;
ValidityStatepara verificar os erros que ocorrem no preenchimento do elemento;manipulação de DOM para imprimir mensagens de erro.
localStoragepara salvar os dados. Mesmo que nosso formulário seja local, é necessário que suas informações sejam salvas em um local específico.
É importante que você já saiba:
- Javascript assíncrono;
- Manipulação de DOM;
localStorage;- um pouco de HTML e CSS, pois não construiremos essa parte no projeto — implementaremos códigos HTML e CSS já prontos.
Conhecer essas validações é essencial, pois podem ser aplicadas em qualquer aplicação que possua um formulário — seja para criação de contas em e-commerce e até mesmo em contas de redes sociais. Continue conosco, e nos vemos no próximo vídeo!
Validando com HTML - Tipos de input
Estamos trabalhando com a criação de contas no Monibank. Para conseguir mexer no projeto, precisamos primeiro abri-lo no Visual Studio Code e preparar nosso ambiente. Para isso, abriremos a IDE no computador. Na aba do menu de "Introdução", vamos até a terceira opção, "Abrir a pasta..." . Também é possível abrir o arquivo na opção "Arquivo", no menu superior do Visual Studio Code.
Clicaremos em "Abrir a Pasta" e o sistema abrirá o explorador de arquivos do computador. Acessaremos o caminho "Documentos > dev > monibank".
Dica: criaremos uma pasta para cada projeto, assim evitamos confusões e não corremos o risco de inserir o arquivo de um projeto dentro de outro.
Clicaremos na opção "Selecionar Pasta" que abrirá o projeto no Visual Studio Code. Vamos olhar primeiro o que precisamos fazer no formulário, acessando-o através do navegador. Essa primeira parte do formulário possui vários campos: "nome", "e-mail", "RG", "CPF", "data de nascimento", um texto sobre aceitar as políticas de privacidade do banco e um botão de avançar.
Podemos ver que não são padrões iguais: o campo de e-mail possui uma estrutura com nome, seguido de um arroba (@) e uma URL. Já o campo de nome possui vários caracteres que formam o nome de alguém — por exemplo, o meu, que é Monica. Então, como podemos através do HTML criar um padrão que condicione a inserção de dados a seguir regras específicas?
Voltando ao Vs Code, acessaremos o arquivo abrir-conta-form que está dentro da pasta "pages" para verificarmos o código desse formulário. Na linha 55, acessamos o elemento pai de todos, o form class= "principal__formulario". Nele temos as seções abaixo:
"nome","rg"e"cpf"nas quais adicionaremos o tipo texto através dotype = "text";email, na qual adicionaremos umtype = "email";"aniversario", na qual adicionaremos umtype = "date"e- o campo
"termos"no qual adicionaremos umtype = "checkbox"; - um
inputque possui o texto "Avançar", no qual adicionaremos umtype = "submit".
<form class="principal__formulario" data-formulario>
<fieldset class="formulario__campo">
<label class="campo__etiqueta" for="nome">Nome</label>
<input name="nome" id="nome" class="campo__escrita" type="text" minlength="3" required />
<span class="mensagem-erro"></span>
</fieldset>
<fieldset class="formulario__campo">
<label class="campo__etiqueta" for="email">E-mail</label>
<input name="email" id="email" class="campo__escrita" type="email" minlength="4" required />
<span class="mensagem-erro"></span>
</fieldset>
<fieldset class="formulario__campo">
<label class="campo__etiqueta" for="rg">RG</label>
<input name="rg" id="rg" class="campo__escrita campo__escrita--menor" type="text" required />
<span class="mensagem-erro"></span>
</fieldset>
<fieldset class="formulario__campo">
<label class="campo__etiqueta" for="cpf">CPF (apenas números)</label>
<input name="cpf" id="cpf" class="campo__escrita campo__escrita--menor" required type="text"
minlength="11" maxlength="14" />
<span class="mensagem-erro"></span>
</fieldset>
<fieldset class="formulario__campo">
<label class="campo__etiqueta" for="aniversario">Data de nascimento</label>
<input name="aniversario" id="aniversario" class="campo__escrita campo__escrita--menor" type="date"
required />
<span class="mensagem-erro"></span>
</fieldset>
<fieldset class="formulario__termos">
<input name="termos" class="termos__input" type="checkbox">
<p class="termos__texto">Li e estou ciente quanto às condições de tratamento dos meus dados conforme descrito na Política de Privacidade do banco.</p>
<span class="mensagem-erro"></span>
</fieldset>
<div>
<input value="Avançar" class="formulario__botao" id="enviar" data-botao-enviar type="submit">
<span class="mensagem-erro"></span>
</div>
</form>Salvaremos o código e veremos o que mudou visualmente na nossa tela. Agora temos o campo de "data de nascimento" com um padrão de data em seu interior: "dia/mês/ano". No último campo do formulário onde inserimos um checkbox agora aparece um quadrado selecionável.
Vamos entender o que são cada um desses tipos. Nos types de "nome", "RG" e "CPF" colocamos o tipo texto porque ele vai aceitar tanto os caracteres de letras quanto os numéricos. No type do e-mail inserimos email que se constitui do padrão de e-mails: nome + @ + URL do e-mail", como por exemplo gmail e outlook.
No campo "Data de nascimento" temos um tipo date, que constitui o formato de data: "dd/mm/aaaa", os quais indicam dia, mês e ano, respectivamente. Se clicarmos em cima do seu input, surge um calendário com dias, meses e anos para facilitar o preenchimento, deixando o processo intuitivo para a pessoa usuária.
O input de caixa de seleção na seção temos se transformou num quadrado que quando selecionado será preenchido com um símbolo de check. Geralmente utilizamos essa ferramenta pala inserir várias opções para aceite. Nesse caso é só uma, entretanto utilizamos essa ferramenta para deixar a concordância com a política de privacidade do banco mais intuitiva. O type = "submit" que inserimos no botão "Avançar" serve pra enviar todos os dados do formulário pra um lugar determinado no JavaScript que ainda não configuramos.
Podemos perceber que nos campos de RG e CPF inserimos um tipo de texto, mas quando procuramos essas partes em um documento, são na verdade números.
Então por que configuramos como tipo texto? Temos que ter em mente que quando queremos inserir um tipo de número, estamos falando de quantidade. CPF RG não são quantidades, e sim um conjunto de caracteres que que individualizam cada pessoa do Brasil. Outro detalhe: o RG não possui padrão. Dependendo do Estado, ele pode ter números, letras e traços. O CPF, por enquanto, possui apenas números, mas essa característica pode mudar no futuro. Ele também possui um formato específico: três sequências de três números separadas por um ponto e uma sequência de dois números separada por um traço: "000.000.000-00".
Declaramos os tipos de cada formulário para garantir o padrão atual. Se colocarmos algum texto no campo de e-mail como teste e clicarmos em "Avançar", aparecerá uma caixa com uma mensagem de erro informando que precisamos inserir o @ e a URL depois dele, ou seja, a aplicação está cobrando que o padrão de inserção seja igual ao padrão do HTML.
Já fizemos esse tipo de validação, mas não atingimos o máximo que podemos fazer em HTML. Em seguida, veremos outra coisa que vai ajudar nessa questão de validações somente com HTML. Eu te vejo no próximo vídeo!
Validando com HTML - Min-lenght e Max-length
Já inserimos os tipos em cada elemento HTML para que o conteúdo possa seguir um padrão de acordo com o objetivo de cada campo. Nos aventuraremos em outro problema: como regulamos a quantidade de caracteres em cada campo para evitar que a pessoa usuária insira dados incorretos?
Acessaremos o arquivo abrir-conta-form.html em nossa IDE, e na seção input name="nome" adicionaremos um minLength de 3. Este atributo determina a quantidade mínima de caracteres que deve ser inserida e impede que um campo seja mantido vazio. Já na seção input name="email" adicionaremos um minLength de 4. Por último, adicionaremos um minLength de tamanho 11 na seção input name="cpf". O rg não possuirá um valor mínimo de caracteres, pois conforme vimos anteriormente, cada estado possui um padrão diferente.
Observação: não existe um padrão para o valor do
minLength.
No campo de CPF, adicionaremos um maxLength="14" para definir também a quantidade máxima, visto que esse documento pode possuir ou não caracteres especiais.
<form class="principal__formulario" data-formulario>
<fieldset class="formulario__campo">
<label class="campo__etiqueta" for="nome">Nome</label>
<input name="nome" id="nome" class="campo__escrita" type="text" minlength="3"/>
<span class="mensagem-erro"></span>
</fieldset>
<fieldset class="formulario__campo">
<label class="campo__etiqueta" for="email">E-mail</label>
<input name="email" id="email" class="campo__escrita" type="email" minlength="4"/>
<span class="mensagem-erro"></span>
</fieldset>
<fieldset class="formulario__campo">
<label class="campo__etiqueta" for="rg">RG</label>
<input name="rg" id="rg" class="campo__escrita campo__escrita--menor" type="text"/>
<span class="mensagem-erro"></span>
</fieldset>
<fieldset class="formulario__campo">
<label class="campo__etiqueta" for="cpf">CPF (apenas números)</label>
<input name="cpf" id="cpf" class="campo__escrita campo__escrita--menor" required type="text"
minlength="11" maxLength="14"/>
<span class="mensagem-erro"></span>
</fieldset>
// Trecho de código omitidoSalvaremos o nosso código e acessaremos a aplicação novamente pelo navegador. No campo "Nome", se digitarmos qualquer texto com menos de três caracteres, uma mensagem uma será exibida abaixo do campo selecionado solicitando que aumentemos o texto para três caracteres ou mais. Já no campo "E-mail", se digitarmos um texto, um "@" e mais nada, será exibida uma mensagem solicitando que adicionemos um texto após esse símbolo. Por sua vez, no campo "CPF", se adicionarmos menos de onze caracteres, será exibida uma mensagem solicitando que preenchamos o total necessário — e se tentarmos preencher mais do que quatorze caracteres, o sistema para de inclui-los a partir do décimo quinto.
Conseguimos realizar ainda mais tarefas com o HTML. No próximo vídeo veremos outro atributo que nos ajudará a validar os elementos do formulário.
Sobre o curso JavaScript: validando formulários
O curso JavaScript: validando formulários possui 95 minutos de vídeos, em um total de 48 atividades. Gostou? Conheça nossos outros cursos de JavaScript em Front-end, ou leia nossos artigos de Front-end.
Matricule-se e comece a estudar com a gente hoje! Conheça outros tópicos abordados durante o curso:
- Validando com HTML
- Validando com JS
- Desenvolvendo validações
- Comunicando ao usuário
- Capturando fotos