JavaScript para Web: Crie páginas dinâmicas
Conhecendo o JavaScript - Apresentação
Olá! Boas-vindas! Eu sou a Vanessa Tonini, instrutora da Alura.
Audiodescrição: Vanessa é uma mulher de pele clara, cabelos lisos e castanho-escuros na altura dos ombros, de óculos com armação preta e arredondada. Está usando um headphone branco e camiseta cinza-escura. Ao fundo, uma parede iluminada por tons de azul-claro a lavanda.
Se você veio da nossa formação de HTML e CSS ou já sabe codificar páginas com HTML e CSS, esse curso é para você!
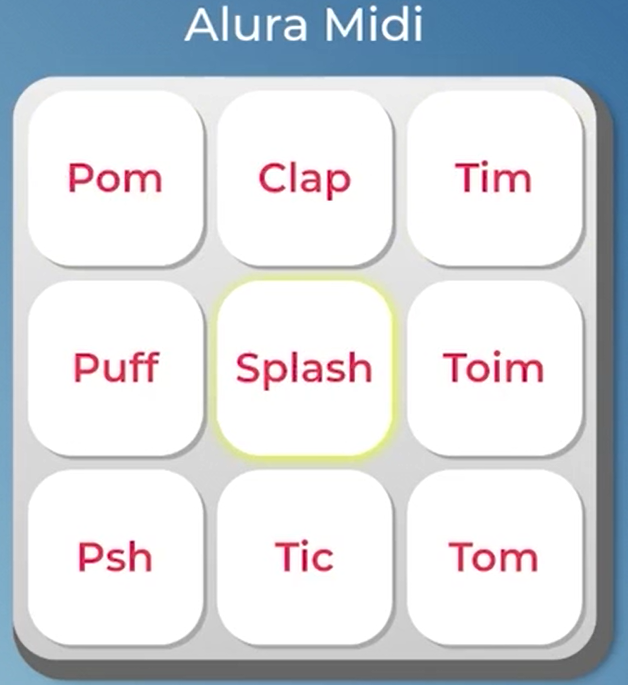
O Alura Midi é um instrumento musical de interface digital, onde cada botão reproduz o som de um instrumento.

Se clicamos em "Pom", um som parecido com essa onomatopeia é reproduzido. O mesmo para o Clap, Tim, Splash e assim por diante, lembrando diferentes sons de uma bateria acústica.
O código do projeto já virá com o HTML e o CSS prontos para focarmos no desenvolvimento do JavaScript do zero, utilizando recursos atuais da linguagem, como constantes, variáveis, querySelector, template strings, eventos de teclado e de mouse e muito mais.
Vale lembrar que neste curso não vamos utilizar recursos avançados do JavaScript, como integração com o back-end, APIs do navegador, classes e objetos a fundo.
Se desenvolver o Alura Midi despertou interesse em você, te esperamos no nosso próximo vídeo!
Conhecendo o JavaScript - Clicando no botão
Olá! Agora que já conhecemos o Midi, precisamos descobrir como começar a desenvolver suas funcionalidades.
Reproduzindo som no HTML
Por ser um instrumento musical, queremos reproduzir um som diferente ao clicar em cada um dos botões. Porém, como fazemos para o HTML reproduzir um som?
Vamos abrir nosso código no Visual Studio Code, nosso editor de código, e expandir toda a estrutura de pastas dos arquivos do curso. Temos uma pasta com o nosso CSS ("css"), com as imagens ("images") e com os arquivos de som ("sounds"), que são os sons que vamos reproduzir ao clicar nos botões. Além disso, temos o arquivo index.html, o HTML principal da nossa aplicação.
Vamos abrir o arquivo HTML e ir direto para a tag body. Nela há uma section com uma série de buttons, que são os botões que vimos no navegador, já estilizados com o CSS para ter a aparência desejada do Midi.
Embaixo dessa seção com os botões, temos uma série de tags audio. Essas tags audio são as responsáveis por carregar e fornecer ao navegador os sons dos instrumentos que queremos reproduzir.
A tag audio não está aparecendo no HTML, porque omitimos um atributo importante para a visualização dela. É um atributo da tag audio chamado controls. Esse atributo, ao ser adicionado, vai começar a exibir a tag. Vamos adicioná-lo em todas as tags audio, selecionando uma e pressionando o atalho "Ctrl + D", que seleciona todas as tags iguais, e e escrevendo o atributo controls.
index.html
<audio controls src="sounds/keyq.wav" id="som_tecla_pom"></audio>
<audio controls src="sounds/keyw.wav" id="som_tecla_clap"></audio>
<audio controls src="sounds/keye.wav" id="som_tecla_tim"></audio>
<audio controls src="sounds/keya.wav" id="som_tecla_puff"></audio>
<audio controls src="sounds/keys.wav" id="som_tecla_splash"></audio>
<audio controls src="sounds/keyd.wav" id="som_tecla_tom"></audio>
<audio controls src="sounds/keyz.wav" id="som_tecla_psh"></audio>
<audio controls src="sounds/keyx.wav" id="som_tecla_tic"></audio>
<audio controls src="sounds/keyc.wav" id="som_tecla_tom"></audio>
Vamos salvar o nosso arquivo HTML e abrir o navegador.
Ao recarregar a página, notamos que as tags audio começaram a ser exibidas abaixo da grade de botões do Alura Midi, em forma de nove players de áudio, um depois do outro. Isso ocorre porque adicionamos o atributo controls.
Podemos notar que essa tag audio já vem com controles nativos, como o botão de play, uma barra de progresso, a duração do som e um slider de volume. Ao clicar nos botões de play, são reproduzidos os sons dos nossos instrumentos, que no caso são as diferentes vozes de uma bateria, na ordem em que os botões aparecem.
No navegador Firefox, a tag audio tem uma aparência muito específica e muito parecida com um mini player. Ela é retangular, com fundo preto e botões brancos. No Chrome, esse mini player tem os mesmos elementos, mas num fundo branco, bordas arredondadas, botões pretos. A divergência na aparência desse player entre um navegador e o outro não é ideal.
Queremos ter uma consistência de design na nossa aplicação para as pessoas usuárias, e esse tipo de tag é muito difícil de customizar, não sendo possível customizar com CSS diretamente.
Portanto, precisamos passar o controle da reprodução do som, que está na tag audio, para os nossos botões. É aqui que começamos a precisar utilizar uma linguagem de programação que trabalhe com HTML e que trabalhe com CSS, que é o JavaScript.
Atributo onclick
Vamos voltar para o nosso VS Code e retirar o atributo control das tags audio, pois não vamos precisar mais dele aqui. Em seguida vamos até a seção com os botões.
O primeiro botão do nosso Alura Midi é a tecla Pom (tecla_pom). Para fazermos algo com JavaScript nesse botão, podemos utilizar um atributo HTML na tag button chamado onclick.
O atributo onclick, como muitos atributos HTML, também vem acompanhado do sinal de igual e aspas duplas, e dentro das aspas duplas podemos escrever qualquer código JavaScript — onclick="".
Vamos começar com um código bem simples, só para testar esse dinamismo que o JavaScript é capaz de agregar a uma página.
Podemos usar uma função muito famosa do JavaScript, chamada alert. O alert cria uma janela com uma mensagem específica e um botão de "OK" para fechá-la. Essa janela é muito utilizada em várias aplicações para testar funcionalidades, mandar mensagens para as pessoas usuárias e assim por diante.
Então, escrevemos alert dentro das aspas duplas do onclick, depois adicionamos parênteses, e dentro dos parênteses adicionamos aspas simples — onclick="alert('')". Precisa ser aspas simples para não entrar em conflito com aspas duplas do HTML.
Dentro das aspas simples vamos escrever uma mensagem. Como estamos clicando na tecla de um som, vamos escrever Pom, o som do instrumento desse botão.
index.html
<button onclick="alert('Pom')" class="tecla tecla_pom">Pom</button>
Agora vamos salvar o nosso HTML com o atalho "Ctrl + S" e retornar ao navegador. No Chrome, ao recarregar a página e clicar na tecla Pom, recebemos o alert no topo da tela, uma pequena janela com a mensagem "This page says Pom" e o botão "OK". Podemos clicar no OK para fechá-la.
Vamos verificar como essa janela aparece no Firefox. Ao recarregar a página e clicar na tecla Pom, a janela do alert aparece no centro da tela, com apenas o texto "Pom" e o botão OK.
Conclusão
Esse é o primeiro código JavaScript desse curso! Começamos a adicionar dinamismo à nossa aplicação! Claro, isso ainda está bem longe da nossa proposta, porém, já é o primeiro passo para entender o que o JavaScript faz numa página web.
No nosso próximo vídeo, você vai aprender a fazer um código ainda melhor para adicionar comportamentos à página com JavaScript.
Conhecendo o JavaScript - Conectar JS com o HTML
Agora, nós já sabemos como inserir um alert dentro de um onclick e executar um primeiro código JavaScript bem simples. Porém, se observarmos nosso HTML, percebemos que escrevemos o código JavaScript dentro da tag do HTML.
Isso é muito semelhante ao CSS Inline, que já sabemos não ser a melhor prática, pois dificulta a reprodução dos mesmos estilos para outras tags. Se quisermos modificar algo, teremos que alterar todas as outras tags, correndo o risco de cometer algum erro. O mesmo ocorre com JavaScript. Acabamos de fazer JavaScript Inline através do atributo onclick.
Imagine se tivéssemos 88 teclas, como um piano completo, ou outros instrumentos no Alura Midi. Ficaria muito difícil reproduzir essa lógica se tivéssemos que colocar elemento por elemento, tecla por tecla do nosso instrumento e se tivéssemos que fazer alguma modificação futuramente.
Portanto, entendemos que JavaScript Inline não é a melhor prática, apesar de podermos e conseguirmos fazê-lo para fins de teste e conhecer as potencialidades do JavaScript no HTML.
Além disso, cada linguagem tem a sua responsabilidade. O HTML é responsável pela estrutura semântica da página, o CSS pelos estilos da página e o JavaScript adiciona o dinamismo e as atualizações de programação, a lógica na página, utilizando essa lógica de programação que não é fornecida pelo HTML.
Portanto, como podemos fazer o JavaScript de uma maneira consistente e correta? Com um arquivo externo! Assim como o CSS tem um arquivo CSS e o HTML tem um arquivo HTML, também teremos um arquivo JavaScript.
Criando o arquivo JavaScript
Vamos criá-lo dentro da nossa estrutura de arquivos, no Visual Studio Code, por meio do atalho "New file" ("Novo arquivo") no canto superior esquerdo da tela, representado por um ícone de folha com um sinal de mais. O nome desse novo arquivo será main.js. Pressionamos "Enter" para confirmar e entrar no arquivo.
O nome main ("principal" em inglês) é uma convenção das pessoas desenvolvedoras de JavaScript para o arquivo principal de JavaScript, para facilitar a compreensão de todo site ou aplicação escrita com JavaScript sobre qual é o arquivo que dá a entrada a toda lógica e todos os arquivos JavaScript. Portanto, vamos seguir essa convenção utilizada pelo mercado.
E como fazemos, então, para ligar esse arquivo JavaScript dentro do HTML?
Conectando o JavaScript ao HTML - tag <script>
No nosso HTML (index.html) temos a tag head, que contém tags que ajudam a configurar a página, por exemplo: metadados (meta), título (title), links com ícones, com CSS, com fontes, etc. Também podemos ter dentro dessa tag head a tag script, responsável por carregar o JavaScript dentro do nosso HTML.
É interessante sempre utilizar a ajuda do VS Code para escrever
script, para garantir que não cometemos nenhum erro de digitação.
Assim como a tag img e a tag audio, a tag script tem o atributo src, que significa o source ("recurso" em inglês) que vai ser carregado por essa tag. Depois dele, adicionamos o sinal de igual e aspas duplas.
Vamos indicar o caminho desse arquivo dentro das aspas duplas, que será o main.js, automaticamente sugerido pelo VS Code.
index.html
<script src="main.js"></script>
Agora, como garantimos que esse arquivo foi corretamente carregado e está funcionando no nosso HTML? Da mesma forma que usamos o alert para conhecer o onclick no botão, também podemos utilizá-lo dentro do arquivo main.js para testar seu funcionamento.
Então, vamos escrever nele o nome da função diretamente na primeira linha, alert(), inserimos aspas simples dentro dos parênteses e, dentro deles, digitamos a mensagem "Olá mundo". Depois do parênteses, colocamos ponto e vírgula.
O ponto e vírgula é opcional no JavaScript, cujo código funciona sem ele na maioria dos casos, porém é altamente recomendado utilizá-lo para evitar possíveis erros futuros.
main.js
alert('Olá mundo');
Vamos salvar o arquivo JS com o atalho "Ctrl + S" e voltar para o navegador.
Recarregando a página, uma mensagem com a caixa de alerta é exibida na tela, com a mensagem "Olá mundo" e um botão de OK para fechá-la, sobre o fundo cinza da tela no Firefox e sobre um fundo branco no Chrome. Ao clicar em "OK" e fechar a caixa de alerta, surge o Alura Midi.
Isso confirma que o arquivo main.js foi devidamente carregado na nossa aplicação!
Agora, analisando nossos dois arquivos, temos um desafio: Como fazemos para pegar esse botão (button) que está dentro do HTML, chamá-lo dentro do main.js e fazer alguma coisa com esse botão?
Vamos descobrir isso no próximo vídeo!
Sobre o curso JavaScript para Web: Crie páginas dinâmicas
O curso JavaScript para Web: Crie páginas dinâmicas possui 209 minutos de vídeos, em um total de 54 atividades. Gostou? Conheça nossos outros cursos de JavaScript em Front-end, ou leia nossos artigos de Front-end.
Matricule-se e comece a estudar com a gente hoje! Conheça outros tópicos abordados durante o curso:
- Conhecendo o JavaScript
- Funções
- Listas
- Iterando em listas
- Eventos e lógicas