Next.js: explorando o framework
Conhecendo Next.js - Apresentação
Eu sou Mario Souto e seja bem-vindo a esse curso especial, em parceria com o canal DevSoutinho e a Alura, para trazer conteúdo de Next.js para vocês.
A ideia aqui é abordarmos essa ferramenta que tem se tornado cada vez mais popular e que tem sido cada vez mais ousada.
O Next.js é um framework que roda em cima do React, ou seja, ele vai nos ajudar a trabalhar melhor com o React, vai ajudar a resolver problemas de SEO, de performance, web virus, várias coisas, várias palavras que têm surgido bastante e que vamos abordar aqui no curso.
E vamos falar também dessa questão de onde usar Next.js, quando usar. Cada vez mais ele se posiciona como o SDK da web, o kit de desenvolvimento da web.
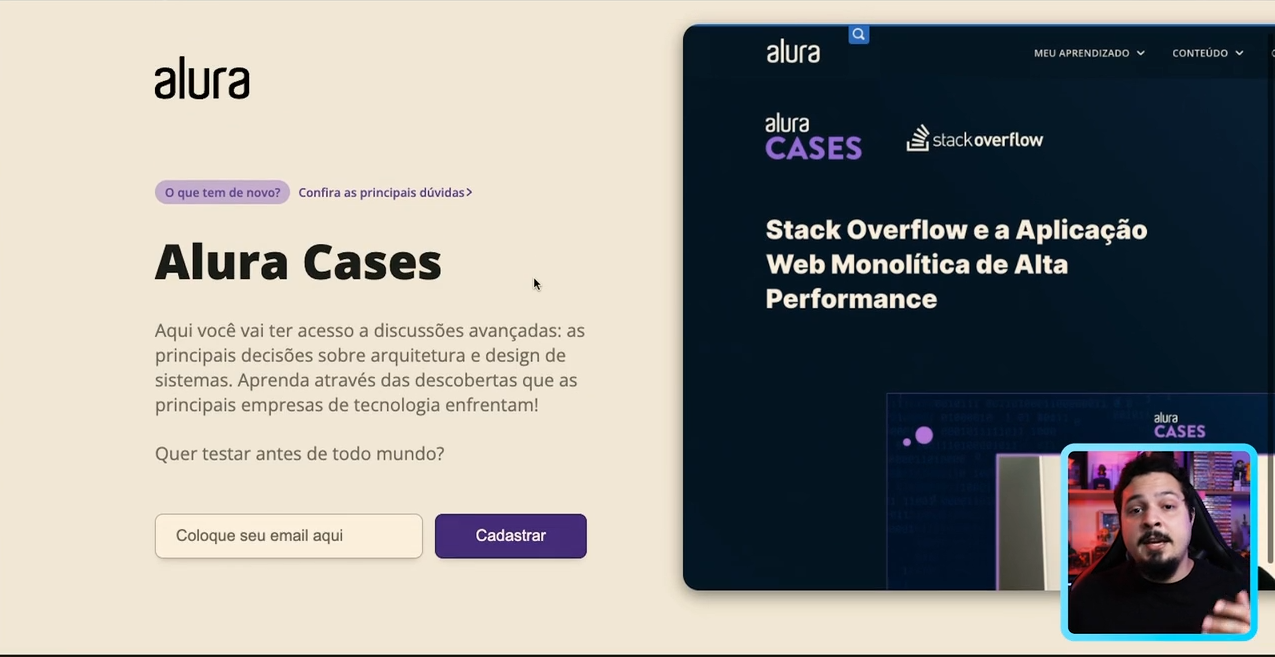
E para isso você vai, junto comigo, criar uma página promocional para essa feature aqui da Alura, o Alura Cases, que tem se tornado bastante popular e basicamente o site é esse aqui. Nós vamos criar esse site.

Ele vai ter integração de scripts externos, teremos a parte de gerenciamento de CSS, carregar arquivos estáticos, vamos olhar algumas coisas de performance também. Tem bastante coisa para olharmos.
E o projeto basicamente tem essas duas páginas aqui, mas tem muito conteúdo de Next.js para ajudar você a construir o seu próximo projeto com essa ferramenta. Bora codar junto?
Conhecendo Next.js - O que é e por que usar Next.js?
Eu tenho certeza que você está ansiosíssimo para começar a escrever o seu primeiro código com o Next.js. Mas calma, que esse vídeo aqui é super importante para você conseguir conversar com o pessoal do seu trabalho, para você conseguir se aprofundar um pouco mais e entender os problemas que fizeram o Next.js existir.
E para começarmos a falar disso, eu deixei aberta a documentação aqui de novo. Repara que eu tenho aqui aquela página que fala do Next querer ser o SDK da web, o kit de desenvolvimento.
E eu acho que é impossível falar do Next.js sem falar de um dos criadores dele, o Guillermo Rauch, que é uma pessoa super popular no mundo Node.js, JavaScript. Ele participou da criação de várias libs super famosas, como o Mongoose, o Socket.IO, que é mais popular para quem trabalha com Node, mas estou falando aqui só para caso você tenha curiosidade e queira dar uma procurada.
E hoje ele é dono da Vercel, que é a empresa por trás do Next. A Vercel é uma empresa de hosting. Inclusive, até o final desse curso, nós vamos hospedar o nosso site lá, você vai conseguir mandar o link para as pessoas, falar: “Olha o projeto bacana que eu fiz aqui no curso da Alura”.
Esse é o contexto inicial dele, mas o que eu quero falar de verdade é sobre esse artigo dele aqui, que ele fez a sete anos atrás, que ele fala dos sete princípios para você ter aplicações web mais ricas.
E o legal é como ele fala da questão de ter coisas de pre rendered, coisas de você reagir, relacionadas à mudança de dados, então você altera o campo num filtro e a página muda sem ficar tendo refresh.
Esse artigo está em inglês, mas eu super recomendo que você tente colocar no Google tradutor se você não souber inglês, tentar ler, porque ele tem muito conteúdo rico mesmo, ele até faz parte do material extra dessa aula.
E o que eu queria trazer aqui é que para web sempre temos que focar no usuário, e é muito difícil, porque ao passo que temos usuários usando o iPhone 11, tem pessoas usando um celular de 2014, um celular às vezes de, se olharmos aqui, sete anos atrás.
E você tem que considerar que o processamento desse celular é um pouco mais limitado, que essa pessoa às vezes pode estar com o plano de dados limitado, nós nos acostumamos muito a acessar site de casa, de wi-fi e tudo mais.
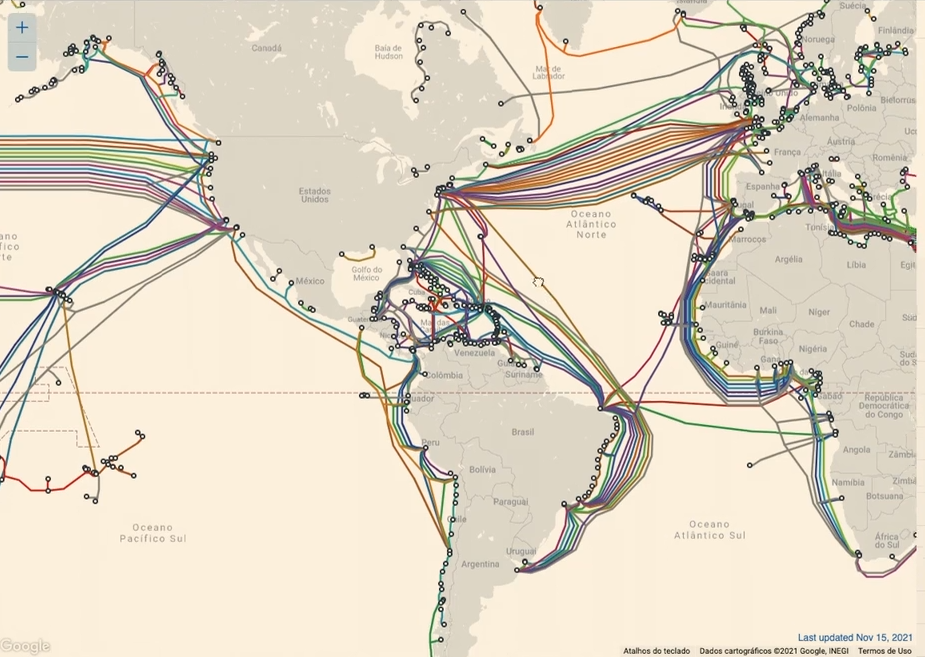
E existem várias complexidades quando falamos de web, que por mais que você seja um excelente programador ou programadora, vai ser muito difícil de resolver. E eu trouxe até um pouco prático, que é esse mapa aqui, para você conseguir visualizar um pouco melhor.

Pensa que todo site que você acessa é um monte de arquivo, que está em algum computador do mundo, e que basicamente você está pedindo esses arquivos e baixando para você.
No cenário ideal de performance, por exemplo, a própria Vercel tem suporte a isso, você consegue ter um servidor próximo do seu usuário. Você poderia ter um servidor aqui no Brasil e o conteúdo ia chegar super rápido para o seu usuário. Mas lembra que a distância é importante.
Então quanto mais longe o conteúdo está do seu usuário no mundo, muitos sites ficam hospedados nos Estados Unidos, na região da Virgínia, é como se cada clique que você dá no seu site está baixando uma imagem que está lá nos Estados Unidos e está vindo para cá.
Isso tudo vai vir na velocidade da luz, então, sei lá, uma ida e volta, jogando a conta por cima aqui agora, seriam 50 milissegundos ali. E esses 50 milissegundos são considerando se você tivesse um cabo de fibra ótica ligado no seu celular, lá no data center que você vai baixar a informação.
Eu sei que parece um negócio meio ciência de foguete que eu estou falando aqui agora, mas pensa que nós não temos cenário perfeito, pensa que o seu celular está acessando uma rede 3G, que bate numa antena, que essa antena bate num cabo, que passa por debaixo do oceano. Tem muita complexidade para essa informação chegar aos nossos usuários e como alguém que trabalha com web, é importante pensar nisso.
Existem várias estratégias para lidar com isso, como a parte de cache, como tentar diminuir o tamanho dos arquivos para eles trafegarem mais rápido, enfim. Alguns desses pontos eu vou trazer aqui, alguns outros pontos você já pode aprender aqui na Alura, no curso de Performance Web.
Eu até recomendo que você faça esse curso de performance depois desse curso aqui de Next, porque vai ter muita coisa que você vai aprender a mais.
E indo para algo mais prático, eu queria mostrar para vocês que uma das empresas que mais tem servidores, que o pessoal usa, é a Amazon.
Essa imagem aqui tem um pouco da distribuição dos servidores deles, os data centers onde ficam guardados os arquivos. E essa questão da disponibilidade, conseguir servir o arquivo rápido, servir o arquivo menor possível, para gastar menos o plano de dados do usuário, para conseguir atender, é um dos pré-requisitos importantes que você sempre tem que ter em mente e que eu vou reforçar bastante ao longo das aulas.
Se você está com um pouco de dúvida, fica tranquilo, que nas próximas aulas eu vou falar bastante dessa questão de arquivos, otimização e tudo mais.
E lembra também que o Next.js já vai automatizar muita coisa. A ideia aqui do curso é ir fazendo essa tour com vocês, explicando o passo a passo e tudo mais. E isso vai nos levar para a questão que, além do nosso usuário, como nós conseguimos metrificar isso? Como conseguimos saber que está bom ou que está ruim?
Eu gosto de dizer, até parafraseando o Sérgio Lopes, do curso de performance, que performance é UX, é usabilidade, então você tem que sentir que o site está bom, o projeto está bom.
Eu tenho até uma coisa para pegar aqui. Eu tenho, inclusive, aqui em casa, um celular mais antigo, eu tenho um celular da Motorola, esses de 2014 que eu dei o exemplo ali, onde eu tento testar boa parte dos projetos que eu estou trabalhando, para ver se a experiência está boa, se alguém com um celular mais antigo consegue usar, se pelo 3G ele está bom. Claro que o navegador nos dá essas ferramentas, mas é super bacana também.
E além de fazer esse teste em dispositivo real, eu gosto de usar também essas métricas que o próprio Google usa para ajudar no ranqueamento das páginas, para dizer se o seu site é lento ou se ele é rápido, que são essas três aqui. É o Largest Contentful Paint, o First Input Delay e o Cumulative Layout Shift.
Eu não vou me aprofundar tanto nelas aqui, mas esse Largest Contentful Paint é quanto tempo demoraria para carregar a sua página, até um pouco mais que aquela primeira parte inicial, essa primeira dobra que o pessoal chama.
Pensa como se o site fosse um jornal, então ele está dobrado e nós abrimos as outras páginas desse jornal, quando você está fazendo scroll. E essa primeira parte aqui, e mais um pouco, significa esse LCP aqui.
Tem o First Input Delay, que é quanto tempo demora para você conseguir clicar em alguma coisa. Sabe quando você abre um site e ele já carregou, mas o botão fica inativo por um tempo? É uma das coisas que vamos abordar, que o Next.js nos ajuda a conseguirmos gerenciar também.
E esse último é o Cumulative Layoyt Shift, que normalmente acontece em sites que têm muita propaganda, que eles ficam "popando" coisas, e o site vai se recalculando e crescendo. E você acha que o texto está num lugar ou o botão, e quando você clica, ele está embaixo.
Aqui foram exemplos mais falando mesmo, nós vamos tentar trazer alguma coisa mais na prática. O ideal seria ter um curso só de web virus, mas aqui dá para abordarmos também.
E eu estou falando isso tudo porque o modelo padrão que o React funciona é baseado em Client Side Rendering. “Como assim, Mario?”. Basicamente nós pedimos para o servidor dos cabos submarinos, que bate lá no servidor da Amazon, ele nos traz os arquivos que vamos usar.
E nesse momento começam a agir essas coisas aqui do Google, porque o site vai ter que carregar rápido coisas de arquivos que você baixou, ele vai ter que permitir que o usuário digite rápido e ele não vai poder ficar dando essas popada
Quando usamos só o React ou só o Client Side Rendering, nós caímos no problema que é o problema geral das single-page applications, das SPAs.
Que é o seguinte, basicamente você tem o seu projeto, ele carrega, só que quanto mais JavaScript você carrega, mais tempo demora para o usuário ver alguma coisa desenhada na tela. O seu site fica carregando, fica aquela barra de carregamento. Depois que carrega, fica até rápido, mas a primeira vez que você carrega fica muito lento.
E isso impacta diretamente nessa questão do Largest Contentful Paint e do First Input Delay, porque demora para o usuário conseguir ver alguma coisa, que é um dos motivos que o Google às vezes tem dificuldade de indexar páginas que estão usando o React, por exemplo, porque ele não tem nenhum conteúdo que está vindo do servidor pronto, ele só tem basicamente um loading e depois de alguns segundos ele mostra a página por si só.
E você fica: “Mario, mas como nós resolvemos isso?”. Tem uma forma de fazer isso, que é tipo usando PHP, não é exatamente mudando para PHP, você não precisa mudar de tecnologia para resolver esse problema, mas é mudando quem renderiza a nossa aplicação. Vou até dar um zoom out aqui.
Tirando essa responsabilidade do nosso client e jogando-a para o servidor, fazendo o tal do Server Side Rendering. Que é o que o PHP faz, que o Java faz, que o Closure faz, que todas as linguagens de back-end fazem por padrão quando pré-renderizam o HTML no servidor e mandam para o usuário.
O Next vai nos ajudar a fazer esse modelo de navegação, onde o HTML inicial já vem carregado, que faz com que esse carregamento do CSS, do HTML, apareça mais rápido, e nós vamos tentar otimizar a parte do JavaScript, coisa que ele faz muito para nós também, para ter esse First Input Delay rápido. Estou usando só para contextualizar com vocês aqui.
E ele vai baixar o HTML, CSS, JavaScript, vai adicionar os eventos do React na página, eu vou explicar essa parte também para vocês, e depois a página se torna interativa. Então basicamente ele pré-renderiza o HTML no servidor e adiciona o React nesse código, como se ele estivesse fazendo só adicionar os eventos de clique, de abrir botão e tudo mais.
Nesse ponto aqui o Next.js vai nos ajudar bastante. E o mais legal de tudo é que ele nos ajuda a trabalhar das duas formas, tanto via Server Side quanto via Client Side, por quê? Quem já trabalhou com back-end ou alguma linguagem tipo PHP, sabe que existe muito custo de servidor para você manter essas aplicações rodando.
E para quem trabalha com front, existe um conceito que eu vou abordar ainda, mas em outros tópicos aqui do curso, que é a tal da Jamstack, que basicamente é você ter o seu site estático, que para o nosso caso, que é um site de duas páginas, que ele vai ter basicamente a home e a parte do FAQ, não precisa ter tanto custo assim de servidor, então a Jamstack super se aplicaria.
Porém, se quisermos ter essa parte do Server Render para alguma coisa que pode ter uma atualização mais dinâmica e tal, como se fosse uma loja, e ainda assim ter o cache e várias outras vantagens, o Next.js vai nos ajudar.
E por esse vídeo é só, eu vou parar um pouco, para no próximo nós começarmos a ver para valer, criar o nosso projeto e começar um pouco mais de mão na massa. Até já.
Conhecendo Next.js - Iniciando o projeto
Chegou a hora de começarmos a colocar a mão na massa e ver o nosso projeto aqui virar realidade, de começarmos a trabalhar em cima dele.
Antes de mais nada, vamos abrir a documentação do Next.js e a minha ideia nesse curso é te dar autonomia, então vou tentar o máximo possível sempre usar a documentação e fazer o passo a passo para você aprender a fazer as suas próprias consultas.
Para criarmos um projeto, o Next.js tem até uma parte de learn, aqui em cima, à direita, que tem uns quizzes aqui, que eu acho que você pode até usar para praticar e tudo mais. Mas por hora vamos na parte de “Docs” aqui em cima, à esquerda.
E você vai ver que é tudo super bem documentado, é realmente muito bom, é um projeto que dá gosto de usar pelo quão bem feita que é a documentação.
Mas se descermos a página aqui, ele tem essa parte de “Setup”. Você pode usar tanto o npm quanto o yarn. Eu vou usar o yarn por uma escolha pessoal e porque alguns exemplos que eu quero trazer de coisas mais avançadas, de estrutura, de setup e tal, usam yarn. Se você manja muito de npm, você pode usar também, mas eu vou optar pelo yarn aqui.
E lembrando que se você não tiver o yarn na sua máquina, porque ele não vem por padrão quando instalamos o Node, só quem vem quando instalamos o Node é o npm, você pode rodar esse comando aqui, npm install --global yarn ou ver as outras formas de instalação que tem na própria documentação.
Lembrando que eu vou usar a versão 1, só para deixar claro para você também. Então antes de fazer o nosso projeto, vamos criar.
O Next aqui, repara que ele tem esse create-next-app. Isso é como se fosse um gerador de projeto, ele vai pegar um template base do Next e vai trazer para você. Esse template base é muito bom, ele tem até suporte para typescript, não só esse template base, mas o Next inteiro. Se você basicamente mudar extensão de .js para .ts, o Next já está dando suporte para typescript por padrão para você.
Mas aqui vamos trabalhar com a versão em JavaScript, porque é mais fácil de conseguirmos trazer os exemplos e tudo mais, e você fica aberto, se você quiser fazer em typestrip, segue seu coração.
Mas por hora, faremos esse “Manual Setup” aqui. Ao invés de usar esse gerador, faremos o setup manual e você vai ver que ele vai virar meio que aquele gerador ali, eu vou até dar uns exemplos depois do porquê, mas só para você ter um pouco mais de controle e entender que não é um bicho de sete cabeças.
O Next foi feito para ser simples e para facilitar a nossa vida sem ter que ficar configurando aqueles arquivos de webpack, o que faz o build otimizado, não. O Next vai trazer para você a melhor otimização possível que eles conseguirem enquanto você foca em fazer as features do produto que você trabalha.
Por hora eu vou copiar o comando para adicionar algumas bibliotecas que precisamos, o Next, o React e o React-dom, yarn add next react react-dom. E antes delas eu vou até inicializar esse repositório, então vou fazer um yarn init -y, que no npm seria npm init -y também.
O -y é só para ele dar sim para tudo e eu só venho aqui e ajusto o nome do projeto, que o nosso vai ser a página de divulgação do Alura Cases. Então “alura-cases-divulgacao”. Salvei aqui.
Com o nosso “package.json” criado, eu vou agora voltar na documentação e copiar de novo as libs, porque eu acabei me perdendo. Copiei, yarn add next react react-dom, vou colar e aparentemente está carregando aqui, vamos deixar rolar.
Esse aqui é um bom momento para você tomar um café. Aqui foi até rápido, mais rápido do que eu esperava, inclusive. E agora o nosso arquivo “package.json” tem as dependências declaradas aqui, tanto o React quanto o React-dom quanto o Next.
Para clarear para você, pensa que o React é o core do React, a lib principal do código do React. O React-dom faz a cola desse core do React, da parte do Virtual DOM com o navegador, e você poderia ter o React e o React Native para rodar no celular, por exemplo, ao invés de React-dom.
E o Next vai atuar fazendo a parte de build para nós, toda a parte de build, de gerenciamento de rotas e muitas coisas aqui, ele vai fazer para nós com o framework.
Só para garantir aqui, eu vou também criar um arquivo “.gitignore”, vou rodar um comando especial aqui, npx gitignore node. Isso, aqui. Agora está pronto, está só considerando esses três arquivos que mexemos, ou “.gitignore” ou “package.json” e o yarn.lock, que é um arquivo gerado para mapear as dependências aqui e tudo mais.
Se viermos aqui no “package.json”, não tem nada, só tem as libs. Voltando na documentação, ele fala que podemos abrir o “package.json” e adicionar esses scripts aqui. Então eu vou copiar isso aqui tudo e vou colar dentro da parte de dependencies aqui no código. Colei. Tanto esse script de “dev”, de “build”, “start”, “lint”.
Em teoria nós já poderíamos rodá-los, mas eu vou pedir para você segurar só um pouco, para evitarmos uns erros meio catastróficos.
Os comandos são auto descritivos, o dev você usa em modo de Dev, o build para gerar a versão de produção do projeto, tem até umas variantes que eu vou mostrar para vocês também.
Tem a parte do start, que é para você rodar quando estiver em produção. E esse lint, que é para te ajudar a fazer melhor algumas configurações do Next, que eles têm como padrões de convenções de código. Aqui ele fala, o suporte de JavaScript, jsx, typescript e tal.
E antes de qualquer coisa, de rodarmos o Dev lá, eu queria chegar nessa parte aqui, por quê? O Next, diferente de libs como, por exemplo, o React Router DOM, que é uma lib super popular para quem trabalha com React, vou até dar um zoom maior aqui.
Não somos nós que vamos controlar o roteamento com o código. Para fazer qualquer página no Next.js, tudo que você precisa fazer é basicamente criar uma pasta “pages” na raiz do seu projeto e eu gosto de brincar com essa pasta é do Next, ela não é sua, ela é uma pasta do Next para fazer as configurações dele e tudo mais.
E aqui à esquerda eu vou botar um arquivo “index.js”. E aqui dentro, se só fizermos export default function HomePage() {, se dermos um return e eu botar uma <div><\div> com... o GitHub Copilot está ligado, eu vou até desligá-lo agora, enquanto fazemos aqui um <h1></h1> e botamos um Alura Cases - Home, só para termos nosso título aqui. Salvamos aqui.
Se viermos no terminal agora, dentro da pasta do curso, “01-NEXTJS-COURSE” que eu estou, e eu rodar yarn dev, olha só, compilou com sucesso, levou alguns milissegundos, x módulos, tem esse telemetry aqui, eu vou basicamente abrir essa URL “http://localhost:300” no navegador agora, e já está aberto, já temos rodando um projeto com Next.js.
Foi basicamente isso, nós basicamente criamos o “package.json”, criamos a pasta “pages” e já está funcionando. Repara que eu nem precisei fazer o import do React aqui, ele já trouxe tudo por padrão, foi só criar as coisas e já está rodando.
E se eu apagar aqui, por exemplo, ou escrever alguma coisa a mais, <h1>Alura Cases - Home Page</h1>, ele já tem o suporte do LiveReload, ele já atualiza as coisas, Hot Module Replacement, todos esses nomes bonitos para falar que ele tem automatizado o processo de recarregar pedaços da página ou a página inteira, já é por padrão, você não precisa configurar nada, está pronto para pegarmos e usarmos.
Uma vez que já estejamos nessa parte aqui, você pode ver que faltam algumas coisas para conseguirmos deixar a nossa página mais bonita, tem a parte de CSS, tem a parte de fazer link para outra página.
Mas repara que nós conseguimos fazer isso aqui, porque já é um código React. Então basicamente, se eu vier aqui no código e botar um link, <a>Ir para o FAQ</a>, a parte de perguntas, e botarmos um < a href=“/faq”>, se clicarmos, ele cai na página 404. Lembrando que você pode sobrescrever essa página, eu vou te mostrar já já.
Ele deu página não encontrada, por quê? Porque no nosso diretório pages não existe a página do FAQ. Se eu vier aqui à esquerda e criar um novo arquivo “faq.js”, export default function FAQPage() {, eu estou chamando de page aqui por uma convenção pessoal, mas você pode chamar do nome que você quiser, você pode chamar só de PaginaDePerguntas, não tem nenhuma restrição de idioma nem nada, está tudo tranquilo.
Aqui agora eu vou fazer um return e vou copiar a mesma estrutura que temos aqui, essa <div> com <h1> e o <a>. Aqui temos o <h1>Alura Cases - Página de Perguntas FAQ</h1> e aqui na linha de baixo, <a href=“/faq”> Ir para a home</a>. E agora eu posso vir aqui e ajustar esse link, <a href=“/”>. Agora criamos duas páginas, o FAQ e a nossa home page.
Quando eu carregar aqui, agora o FAQ deixou de ser uma página 404, mudou até rápido, não dá nem para vermos aqui, mas voltei para a home, “Home Page”, “Ir para o FAQ”, página do FAQ e já está funcionando, já temos navegação funcionando sem precisar configurar nada que o React Router teria. O próprio Next já abstrai para nós essa configuração.
E fica tranquilo, se você precisar fazer rotas autenticadas e tudo mais, eu vou deixar vários materiais extras e vão ter outros cursos aqui na Alura focando especificamente nessa parte. Esse curso em específico é mais uma introdução geral, mas que é super importante você conseguir ter autonomia na hora de criar seus projetos.
E uma coisa que eu já quero deixar claro para você que está aqui assistindo, é prestar atenção em alguns detalhes, porque o Next.js, a vantagem dele está nos detalhes. Por exemplo, quando eu estou aqui na página, “Ir para a home” e “Ir para o FAQ”, ele está sempre baixando todos os arquivos de novo.
Se eu abrir aqui à direita a aba “Network” do navegador e carregar a página, eu vou limpar tudo aqui, aqui ele já baixou o FAQ, mas se eu for para a home, ele baixa tudo de novo, e se eu vou pagar o FAQ, baixa tudo de novo do FAQ, vários arquivos JavaScript ele está baixando de novo.
Se eu abrir num projeto que já está pronto aqui, dar um “Inspect”, e olhar na parte de “Network”, então carreguei uma vez e limpei.
Quando vamos para o FAQ, ele só baixa um arquivo, porque isso aqui, ele está usando o modelo de navegação SPA, e se eu navego de volta entre as páginas, ele não baixa mais nada, ele só está baixando no máximo o logo aqui e tal, porque eu dei um refresh. Mas ele não está tendo esse recarregamento da página e é isso que faremos no próximo vídeo.
Sobre o curso Next.js: explorando o framework
O curso Next.js: explorando o framework possui 142 minutos de vídeos, em um total de 48 atividades. Gostou? Conheça nossos outros cursos de Next.JS em Front-end, ou leia nossos artigos de Front-end.
Matricule-se e comece a estudar com a gente hoje! Conheça outros tópicos abordados durante o curso:
- Conhecendo Next.js
- Build e SEO na prática
- Estilizando o projeto
- Dados dinâmicos no Next.js
- Publicando seu projeto