PHP e MySQL: criando sua primeira aplicação web
PHP na WEB - Apresentação
Olá! Tudo bem? Meu nome é Vinícius Louzada e te dou as boas-vindas ao curso de PHP e MySQL.
#acessibilidade: Vinícius um homem de pele parda, barba e cabelos curtos e pretos. Está de camiseta preta da Escola de Programação da Alura e com uma corrente prateada no pesçoco. Ele está num quarto e, ao seu fundo, há uma cortina à esquerda, um quadro decorativo e uma prateleira com livros e enfeites à direita. O ambiente está iluminado por uma luz azul.
Este curso é para você que deseja dar os primeiros passos na programação web utilizando o PHP!
Pré-requisitos
Para aproveitar ainda melhor este conteúdo, sugerimos que você já tenha conhecimentos prévios em:
- Programação orientada a objetos
- Composer
- PHP e PDO
- MySQL
O que vamos aprender?
Durante essa jornada, vamos aprender a realizar uma integração do front-end, back-end e banco de dados, tudo isso seguindo uma demanda fictícia que será nosso projeto de curso.
Além disso, faremos aquelas operações básicas do CRUD: criar, deletar, buscar, editar um dado. Por fim, geraremos um catálogo em PDF.
Projeto de curso
Conforme dito, partiremos de uma demanda fictícia que chegou para nós no Trello. Lá, podemos conferir alguns cards de tarefas no nosso backlog (a fazer):
- Cadastro de produtos
- Exclusão de produtos
- Listagem de produtos
- Atualização de produtos
- Gerar PDF
Clicando em cada um dos cards, temos todos os detalhes da demanda em questão, incluindo o que deve ser feito e algumas observações.
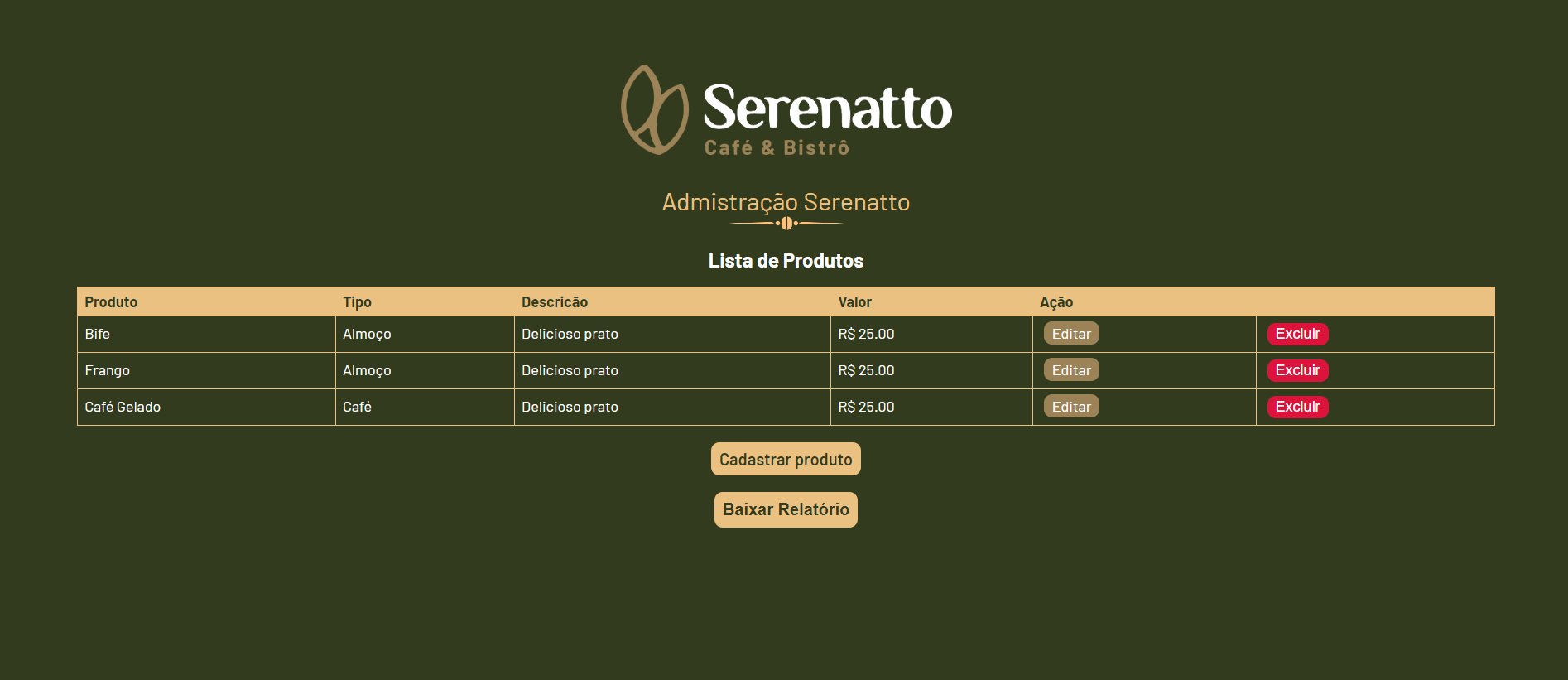
Essa lista nos guiará para a nossa plataforma, na página de administração da Serenatto Café & Bistrô, onde temos o controle de todos os produtos listados na página inicial do site:

Por exemplo: se o Café Gelado não for mais oferecido pela Serenatto, podemos excluir esse produto do catálogo exibido na página.
Como estamos trabalhando com banco de dados, todo esse processamento na aplicação web é refletido no MySQL Workbench. Ou seja, faremos o famoso CRUD: editar, excluir e cadastrar um produto, além de baixar um relatório.
Além disso, trabalharemos com upload de imagens nesse curso, pois teremos um campo de envio de imagem no formulário de cadastro de produtos.
Recomendações
Convidamos você a fazer parte do Discord da Alura e, se tiver alguma dúvida, não hesite: abra um tópico no fórum do curso. Nossa comunidade é muito solícita e prontamente te ajudará!
Recomendamos também que você faça os exercícios didáticos ao longo do curso e confira as seções Para Saber Mais das aulas, para que você possa aproveitar o máximo da nossa plataforma e desse conteúdo.
Vamos aprender muitas coisas legais! Nos encontramos nos próximos vídeos.
PHP na WEB - Entendendo a demanda e projeto
Vamos entender, de fato, o que faremos durante esse curso de PHP e MySQL.
Projeto inicial
Já temos baixado no nosso computador o projeto do front-end da Serenatto Café & Bistrô, que possui uma série de pastas e arquivos. Vamos clicar no arquivo index.html que, por padrão, é o primeiro arquivo que o servidor procura ao abrir.
Ao fazer isso, o arquivo é aberto no navegador, exibindo a página de Cardápio Digital da Serenatto. Ela está dividida em duas seções, "Opções para o Café" e "Opções para o Almoço". Cada uma delas possui um catálogo de itens com suas respectivas imagens, nomes, descrições e preço, conforme o exemplo abaixo:

Todos esses dados estão sendo mostrados para o nosso navegador de forma bastante organizada. Se pressionarmos "Ctrl + U" na página, abrimos a visualização de seu código-fonte em uma nova guia. Com isso, poderemos conferir como o HTML está estruturado.
Cada item do Cardápio é inserido na página com um contêiner de produto com um contêiner de imagem e tags </p> para nome, descrição e preço. Por exemplo:
<div class="container-produto">
<div class="container-foto">
<img src="img/cafe-com-leite.jpg">
</div>
<p>Café com Leite</p>
<p>A harmonia perfeita do café e do leite, uma experiência reconfortante</p>
<p>R$ 2.00</p>
</div>
O que vamos produzir nesse curso?
Vamos imaginar que a gerência da Serenatto deseja editar informações sobre um produto.
Por exemplo: o Café com Leite, hoje, custa R$ 2,00; mas, amanhã, custará R$ 2,50. Para alterar o preço na página do Cardápio Digital, seria necessário abrir o código-fonte e alterar o valor da tag </p> desse produto.
Isso não é o ideal para a pessoa usuária. Devemos oferecer praticidade para a gerência da Serenatto realizar esse tipo de mudanças nas listas de produtos.
Se acessarmos o arquivo admin.html, nos redirecionamos para a página de Administração da Serenatto, que possui uma lista de controle dos produtos, em que temos botões para:
- Editar um produto
- Excluir um produto
- Cadastrar um novo produto
Mas, podemos reparar que a listagem dessa página de administração não está coerente com a lista de produtos que aparece na página index.html.
Na lista de controle, temos apenas três produtos; no cardápio digital, temos oito. Isso acontece porque temos uma página estática.
Então, como resolver isso? O que faremos?
Vamos abrir o Trello do projeto, a ferramenta de organização de tarefas que utilizaremos ao longo do curso.
[página do quadro "Serenatto" na ferramenta Trello. há uma barra de tarefas na parte superior. a página é dividida em três colunas, com os seguintes títulos: Backlog, Fazendo e Concluído. na coluna Backlog, há uma lista de cartões com tarefas a fazer. as outras duas colunas estão vazias.]
Conforme comentamos, temos no Backlog (coluna de tarefas a fazer, à esquerda da tela) algumas atividades que vamos desenvolver ao longo desse curso:
- Cadastro de produtos
- Exclusão de produtos
- Listagem de produtos
- Atualização de produtos
- Gerar PDF
Clicando nos cartões respectivos a cada tarefa, podemos conferir os detalhes de cada tarefa. Veremos um por um ao longo dos nossos vídeos.
Podemos arrastar qualquer um desses cartões de tarefas para a coluna ao lado, intitulada "Fazendo", e ao concluir a tarefa, arrastar para a coluna "Concluído".
Assim, todas as pessoas da equipe podem consultar quais tarefas ainda precisam ser feitas, quais estão em andamento e quais já foram concluídas.
Vale lembrar que a ordem dessa lista de cards não é, necessariamente, a ordem em que iremos trabalhar nas tarefas. Isso fica a critério da equipe de desenvolvimento, que elege suas prioridades.
Você pode copiar esse quadro para a sua conta pessoal do Trello, clicando no menu de três pontos no canto superior direito da página e selecionando a opção "Mais > Copiar Quadro". Dê um título para o quadro e o copie para a sua área de trabalho clicando em "Criar".
CRUD
Toda a nossa demanda pode ser resumida em um CRUD — sigla em inglês para:
- Create: criar
- Read: ler
- Update: atualizar
- Delete: excluir
Ou seja, CRUD é uma sequência de funcionalidades de um banco de dados; as quatro operações básicas do desenvolvimento de uma aplicação web. No nosso caso, vamos criar, ler/buscar, atualizar e excluir um produto.
Ferramentas
Para isso, precisaremos de um banco de dados e do PHP. Para verificar se o PHP está instalado, abra o Prompt de comando da sua máquina e digite:
php -v
Com isso, é retornada a versão do PHP instalada na máquina. Se ele não estiver instalado, será retornado um erro.
Para esse curso, é necessário ter o PHP e o MySQL Workbench (um SGBD, sistema gerenciador de banco de dados) instalados na sua máquina.
Nesta aula, há um Para Saber Mais com artigos e instruções mais detalhadas para te ajudar nessa preparação.
Nos próximos vídeos, partiremos para a prática e trabalharemos nessa demanda!
Até lá!
PHP na WEB - Tornando a página dinâmica
No vídeo anterior, conferimos o projeto em que vamos trabalhar durante o curso e as ferramentas que utilizaremos.
Entendemos que o problema da página de cardápio da Serenatto é ser pouco prática para alteração de informações dos produtos.
Se a gerência do café quisesse mudar preços ou informações, teria que fazer isso manualmente no código-fonte da página, e isso não é tão interessante. Precisamos tornar nossa página dinâmica!
Servidor PHP
Para analisar a situação, vamos tomar o seguinte como exemplo: abra uma nova aba no navegador, digite o endereço do site da Alura e aperte "Enter". O navegador vai retornar a página inicial da nossa plataforma.
Nós somos um cliente realizando uma requisição para https://alura.com.br. Essa requisição chegou ao servidor em que a Alura está hospedada, que soube lidar com ela pois possui um banco de dados e, supondo, um PHP rodando.
Ao receber essa requisição, o servidor precisa retornar uma resposta. Essa resposta foi o corpo da página inicial da Alura, exibida no nosso navegador.
Precisamos ter esse servidor também no nosso computador, que será fornecido pelo PHP.
Abrindo o nosso servidor
Vamos abrir o PhpStorm, software que usaremos durante o nosso curso. Nele, vamos abrir o projeto da Serenatto.
À esquerda, clicando em "Project", abrimos o diretório de arquivos do projeto. Temos todos os arquivos necessários:
admin.htmlcadastrar-produto.htmleditar-produto.htmlindex.htmllogin.html
Para utilizar o servidor embutido do PHP, precisamos de um arquivo index.php. Então, vamos renomear o arquivo index.html para começar a utilizar as facilidades do PHP.
Para isso, clicamos com o botão direito no arquivo index, selecionamos a opção "Refactor > Rename" e trocamos a extensão do arquivo HTML para .php.
Agora, vamos abrir o terminal do PhpStorm clicando em "Terminal" na barra inferior da tela, onde já estamos no diretório do projeto. Mas, se quiser, você pode abrir o prompt do Windows e navegar até a pasta em que baixou o projeto.
Com o projeto aberto no terminal, digitamos php -S, para dizer para o PHP subir um servidor; no localhost, ou seja, na nossa máquina; na porta :8080:
php -S localhost:8080
Apertamos "Enter". Com isso, é retornado a mensagem de início do servidor com o link para o navegador (http://localhost:8080). Clicamos nele.
Isso abrirá o servidor no nosso navegador, exibindo a página de cardápio digital da Serenatto.
O servidor da Alura, por exemplo, está hospedado em algum lugar, e nós realizamos requisições para ele ao entrar no site. O servidor da Serenatto, por outro lado, está hospedado na nossa máquina.
Isso quer dizer que estamos simulando um servidor próprio para desenvolvimento. Temos um servidor "rudimentar" para trabalhar com códigos PHP.
Quando fazemos isso, tendo esse servidor voltando para o PhpStorm, nós conseguimos utilizar os "poderes" da linguagem de programação PHP.
Escrevendo código PHP
Com o arquivo index.php aberto no PhpStorm, vamos dar um "Enter" na primeira linha do código e abrir a tag PHP, <?php, e fechá-la duas linhas abaixo, com ?>.
Com isso, estamos simbolizando que começaremos a escrever códigos PHP nesse arquivo.
Dentro da tag, na segunda linha do código, vamos escrever echo e passar o texto "Curso de PHP" como exemplo, adicionando um ponto e vírgula no final:
index.php
<?php
echo "Curso de PHP";
?>
Agora, salvamos esse arquivo e voltamos ao navegador. Vamos atualizar a página e pressionar "Ctrl + U" para abrir o código-fonte no navegador.
Com isso, verificaremos a frase "Curso de PHP" no início do código. O echo não aparece porque, como estamos num servidor na nossa máquina, ele já interpretou o código PHP.
Dinamizando a página com PHP
Voltando à aba do cardápio digital da Serenatto, notamos que a página é estática. Nós queremos torná-la dinâmica para que a pessoa usuária possa atualizá-la por meio de uma área de administração.
Se continuarmos atualizando a página, nada acontecerá. Para confirmar que essa página já usufrui das facilidades do PHP, atualizando automaticamente, vamos retornar ao PhpStorm.
Ao invés de usar echo, vamos utilizar a função var_dump().
A função
var_dump()mostra na tela as informações de uma variável.
Vamos passar como parâmetro dessa função o método date(), que espera como parâmetro um formato de data ou hora. Vamos passar o formato H:i:s, o formato que simboliza o horário atual:
<?php
var_dump(date("H:i:s"));
?>
Vamos retornar ao navegador, atualizar a página e pressionar "Ctrl + U" novamente.
No código-fonte, podemos verificar que foi retornada uma string com o horário atual (do instrutor):
string(8) "13:42:51"
Se pressionarmos "F5" para atualizar essa página, o valor do horário atualizará também:
string(8) "13:43:02"
Ou seja: já temos uma página dinâmica!
Então, podemos utilizar o PHP para movimentar mais a página da Serenatto!
Como dinamizar nosso cardápio?
Se observarmos a nossa página, notaremos que nosso cardápio digital é constituído de contêineres. Cada contêiner envolve um produto, com sua respectiva imagem e informações.
Para confirmar isso, clicamos na página com o botão direito e selecionamos a opção "Inspecionar". Poderemos notar uma série de <div>, em que cada um representa um produto:
Trecho do HTML da página de Cardápio Digital da Serenatto
<section class="container-cafe-manha">
<div class="container-cafe-manha-titulo"></div>
<div class="container-cafe-manha-produtos">
<div class="container-produto"></div>
<div class="container-produto"></div>
<div class="container-produto"></div>
<div class="container-produto"></div>
</div>
</section>
Se abrirmos a primeira <div class="container-produto"></div>, poderemos conferir as mesmas informações contidas no item "Café Cremoso", o primeiro produto exibido no cardápio:
</div>
<p>Café Cremoso</p>
<p>Café cremoso irresistivelmente suave e que envolve seu paladar</p>
<p>R$ 5.00</p>
</div>
O mesmo vale para todas as outras. Ou seja, esse mesmo código está repetido várias vezes, mudando apenas as informações.
Então, para já utilizar os poderes do PHP, podemos implementar apenas um modelo de contêiner e, nele, aplicar um laço de repetição. Assim, esse mesmo contêiner poderá se repetir quantas vezes quisermos, sem precisar repetir o código.
Ele se repetirá todas as vezes que forem necessárias para exibir todos os dados de uma variável. Ou seja: pegaremos os dados de imagem, nome, descrição e preço de todos os produtos e os extrairemos para arrays associativas dentro de variáveis.
Vamos entender isso melhor na prática, no próximo vídeo!
Sobre o curso PHP e MySQL: criando sua primeira aplicação web
O curso PHP e MySQL: criando sua primeira aplicação web possui 167 minutos de vídeos, em um total de 55 atividades. Gostou? Conheça nossos outros cursos de PHP em Programação, ou leia nossos artigos de Programação.
Matricule-se e comece a estudar com a gente hoje! Conheça outros tópicos abordados durante o curso:
- PHP na WEB
- Utilizando um banco de dados
- Modelando o sistema
- Excluindo e cadastrando
- Editando e gerando catálogo