PHP na Web: conhecendo o padrão MVC
PHP na Web - Apresentação
Boas-vindas a mais um curso da Alura. Meu nome é Vinicius Dias, serei seu instrutor ao longo deste curso de PHP na web.
Vinicius Dias é uma pessoa de pele clara e olhos escuros, com cabelos pretos e curtos. Usa bigode e cavanhaque e veste uma camiseta preta, escrito "PHP com Rapadura". Há um microfone de lapela na gola de sua camiseta. Ele está sentado em uma cadeira preta e, ao fundo, há uma parede lisa com iluminação azul clara.
Quais são os pré-requisitos?
Para acompanhar este curso, é importante que você já esteja familiarizado com a sintaxe do PHP e tenha domínio de orientação a objetos.
Além disso, é necessário ter conhecimentos sobre bancos de dados. Nós utilizaremos o SQLite, assim não precisaremos instalar nem configurar um servidor de banco de dados, mas você pode usar MySQL, PostgresSQL, SQL Server, Oracle ou qualquer outro banco de dados de sua preferência. Outro requisito importante é o treinamento de PDO, em que aprendemos a lidar com banco de dados com PHP.
Noções básicas de HTML e CSS também serão importantes para o acompanhamento das aulas. Nesse curso, assumiremos o papel de uma pessoa desenvolvedora full stack — vamos lidar com o PHP (linguagem do servidor) e com HTML (linguagem do navegador). Nós vamos receber os arquivos HTML e CSS já prontos da equipe de websdesigners e trabalharemos principalmente na parte dinâmica, referente à programação. Apesar de não precisarmos dominar HTML e CSS, é necessário ter noções básicas para entender o que estamos manipulando.
Por fim, como estamos criando um sistema web, é interessante que você tenha cursado o treinamento de HTTP. Ele não é absolutamente necessário para entendermos o código, mas é importante para compreendermos vários conceitos que serão usados, como requisições, respostas, cabeçalhos HTTP, métodos e verbos.
O que vamos desenvolver?
Neste curso, vamos desenvolver o AluraPlay, um sistema para armazenar vídeos que queremos assistir. Entre suas funções, poderemos cadastrar vídeos do Youtube, editar nossa lista e remover vídeos. Todo esse sistema será implementado com PHP.
No próximo vídeo, começaremos a preparar nosso ambiente.
PHP na Web - Ambiente e projeto inicial
Agora que já sabemos o que aprenderemos neste curso, vamos elencar os recursos e as ferramentas necessários no nosso ambiente de trabalho para prosseguir com os estudos.
PHP
Primeiramente, é necessário ter o PHP instalado. No momento de gravação do curso, a versão mais recente da linguagem é a 8.1, porém a versão 8.2 está prestes a ser lançada. Ao longo desse curso, caso nos deparemos com um cenário em que uma nova funcionalidade da versão 8.2 possa ser utilizada, nós a citaremos e você poderá implementá-la em seu projeto.
Apesar do instrutor usar a versão 8.1, você pode utilizar a versão mais recente disponível e acompanhar o material sem problemas, pois o foco desse curso é apresentar os conceitos de PHP na web e os conceitos de MVC, então funcionalidades mais específicas não serão tão importantes.
Nada do que é abordado sobre PHP nesse curso está marcado para ser descontinuado, então você pode optar pela versão mais recente da linguagem.
Composer
A instalação do Composer também é necessária, pois utilizaremos sua funcionalidade de geração do autoloader. Caso você não tenha feito do curso sobre Composer, não deixe de conferi-lo depois! Para este curso de PHP, basta instalar o Composer e você conseguirá prosseguir os estudos.
Explorando o projeto inicial
Com o PHP e o Composer instalados, vamos começar a explorar nosso projeto. O primeiro passo é baixar o projeto inicial disponibilizado na plataforma.
Após fazer o download, vamos abrir o terminal e acessar a pasta do projeto, utilizando o comando cd seguido do caminho do diretório. No Windows, por exemplo:
cd C:\Users\seunome\Documentos\projetoUma vez na pasta do projeto, podemos executar o comando ls para exibir as pastas e arquivos disponíveis nela:
lsNo caso, temos os seguintes elementos:
- pasta "css"
- pasta "img"
- arquivo
index.html - pasta "pages"
Esses são os recursos disponibilizados para nós pela equipe de webdesigners. Como comentamos anteriormente, vamos atuar como full-stacks, então precisaremos trabalhar com HTML também.
Para conferir o projeto, uma opção seria abrir a pasta do projeto em um sistema de arquivos (como o Windows Explorer) e dar um clique duplo em index.html para abri-lo em um navegador. Entretanto, para nos acostumarmos a usar recursos do PHP, vamos inicializar um servidor embutido do PHP.
Trata-se de uma funcionalidade fornecida pelo PHP para subirmos um servidor web de maneira simples, ideal para ambientes de desenvolvimento. Em outras palavras, esse servidor não serve para colocar o sistema no ar, em produção.
Para inicializar o servidor web, vamos executar o comando php, seguido de -S, o local onde queremos iniciar o servidor e a porta em que ele rodará:
php -S localhost:8080Ao pressionar "Enter", inicializaremos o servidor de desenvolvimento em nossa própria máquina (localhost), na porta 8080. Para o mesmo resultado, em lugar de localhost, também poderíamos usar o IP local (127.0.0.1) ou o "apelido" de IP que direciona para nossa máquina (0.0.0.0). Contudo, é mais comum usar o localhost.
Como retorno, teremos uma mensagem semelhante à seguinte:
PHP 7.4.3 Development Server (http://localhost:8080) started
Para acessar o sistema, basta clicar em http://localhost:8080 enquanto a tecla "Ctrl" é pressionada ou acessar o endereço diretamente no navegador.
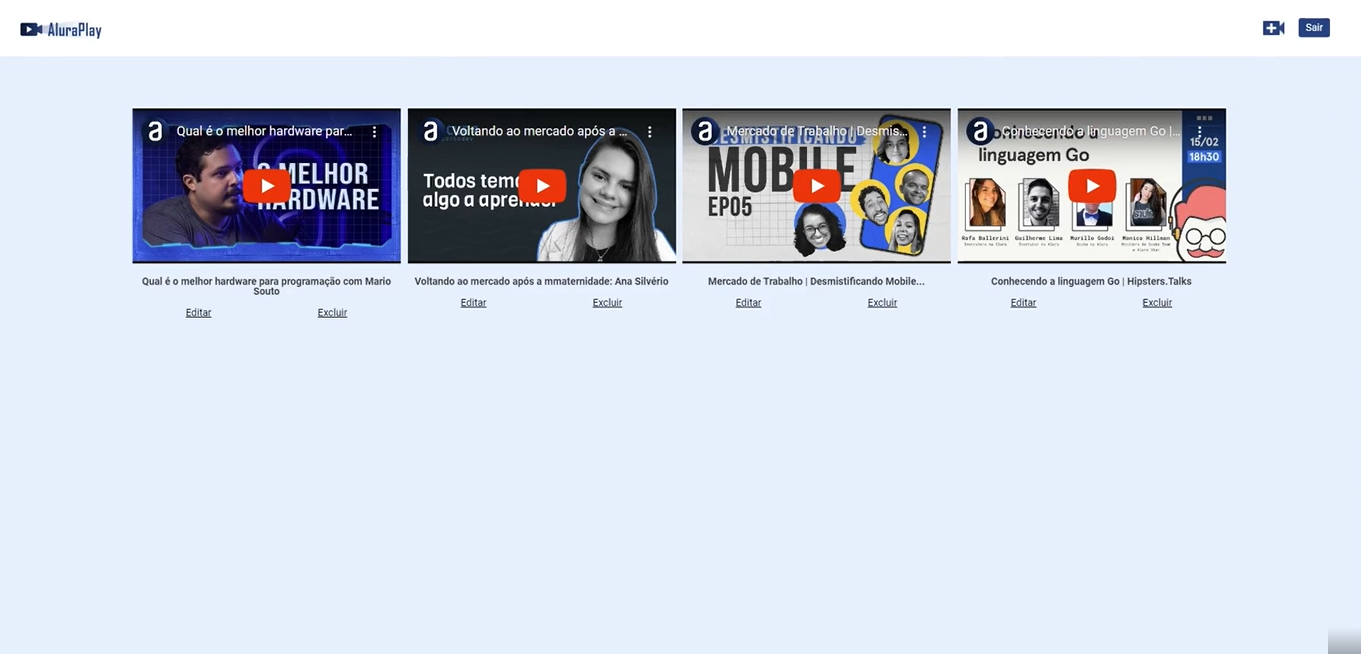
Interface do AluraPlay

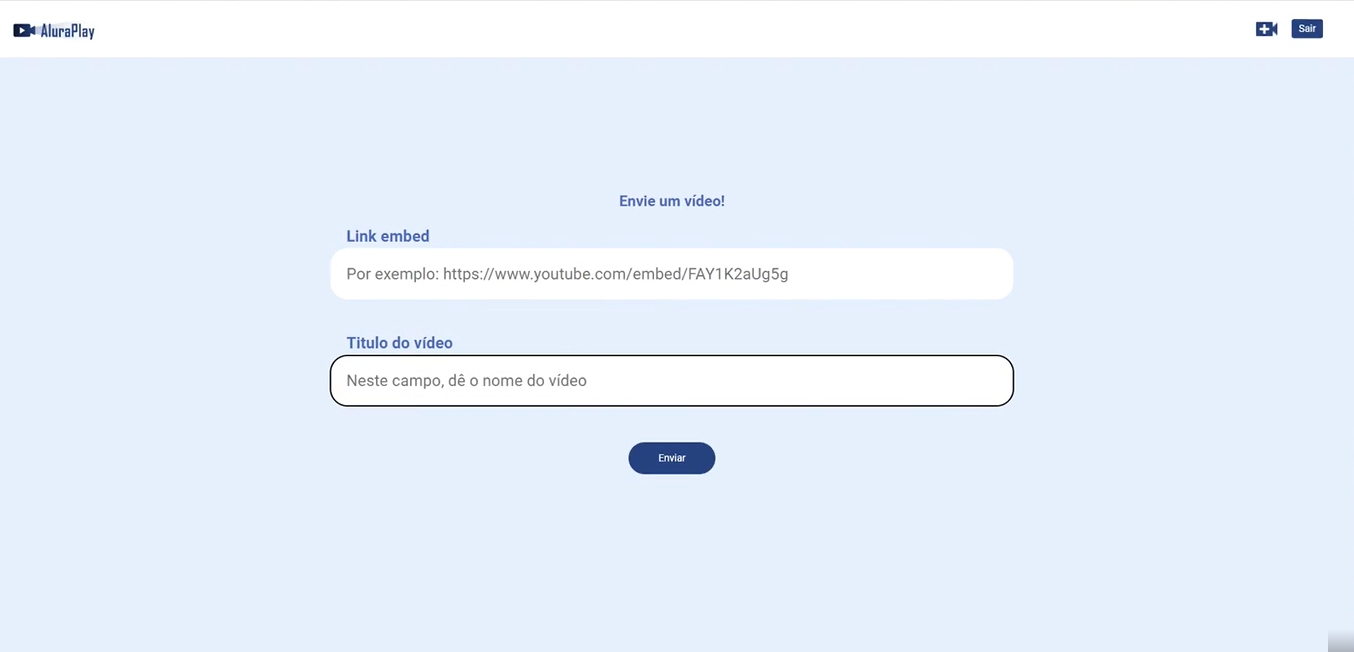
Na página inicial do AluraPlay, temos a listagem de vídeos. No canto direito superior da tela, vamos clicar no botão com formato de câmera com o símbolo de "+" para acessar a página de cadastro de vídeos:

Trata-se de um formulário em que podemos inserir um link e um título para o vídeo, que será exibido na página inicial.
Ou seja, recebemos os arquivos HTML e CSS da equipe de webdesigners e já temos uma interface prontos. Agora, precisamos implementar a lógica que fará todo o sistema funcionar, utilizando PHP. Portanto, na sequência, vamos estudar qual é o papel do PHP na web.
PHP na Web - Papel do PHP na Web
Vamos conversar sobre o papel do PHP na web e qual sua função na comunicação entre clientes e servidores. Vale ressaltar que o ideal é que você tenha feito o curso sobre HTTP, em que aprendemos com mais profundidade como funciona a web.
Papel do PHP na web
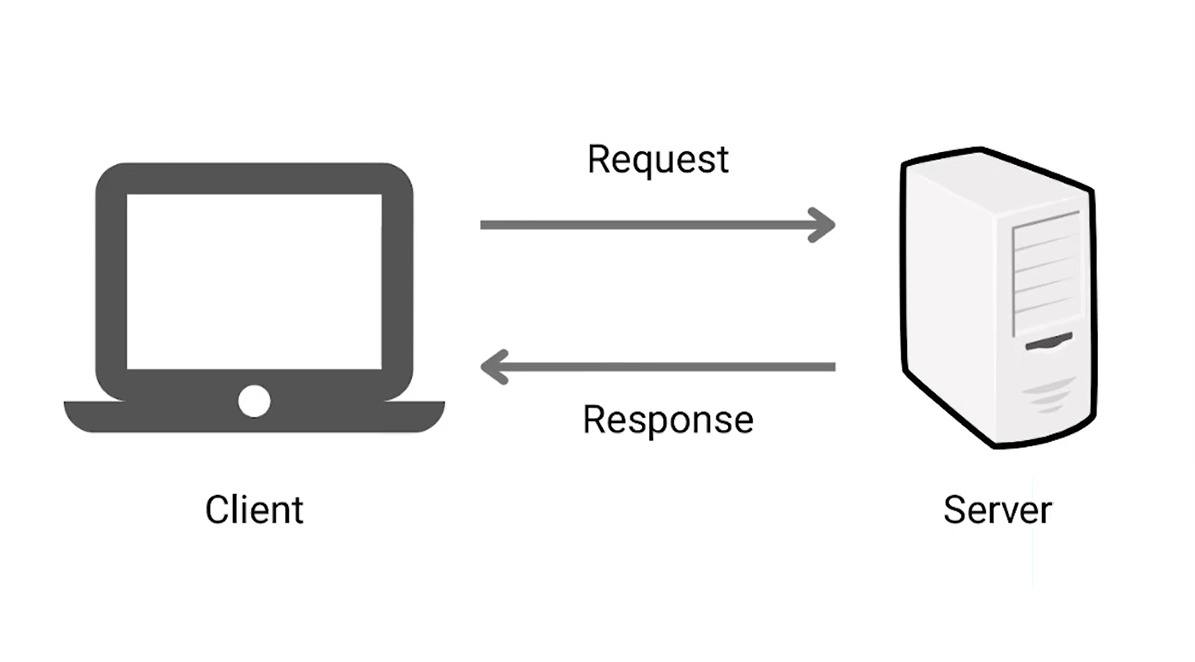
A web utiliza o protocolo HTTP, que funciona com clientes e servidores:

No caso, o nosso próprio navegador web é o cliente que faz uma requisição para o servidor embutido do PHP, que está rodando na nossa máquina também.
A infraestrutura de servidores pode ser muito diferente de sistema para sistema. Existem cenários em que temos apenas o PHP, como o nosso caso, mas existem infraestruturas mais robustas com servidor web (como o Nginx, Apache ou Caddy), com servidor de aplicação (como PHP-FPM), com servidor de banco de dados (como MySQL ou PostgresSQL), com ambiente de cache, entre outros.
Portanto, nosso navegador faz um pedido para nosso servidor que está rodando o PHP. Por exemplo, ao acessar a página inicial do AluraPlay:
http://localhost:8080/index.htmlO navegador (cliente) está fazendo uma requisição para o servidor que está rodando em localhost na porta 8080, pedindo um recurso ao acessar o caminho index.html.
O servidor embutido do PHP buscará um arquivo com o nome index.html e tentará interpretá-lo como um arquivo PHP. Todo conteúdo que não estiver entre as tags do PHP, será interpretado como texto. Vamos exemplificar, a seguir.
No terminal, vamos pressionar "Ctrl + C" para interromper o servidor e liberar o terminal para novos comandos. Em seguida, executaremos php index.html. Desse modo, o PHP tentará interpretar esse arquivo como um arquivo PHP:
php index.htmlO retorno será todo o conteúdo do arquivo, ou seja, o código HTML do início ao fim. Nada estava entre as tags do PHP, então ele simplesmente exibiu tudo como texto. E é exatamente isso que ele faz no navegador, porém, dessa vez, em um ambiente web.
No terminal, podemos pressionar a tecla de seta para cima para recuperar comandos anteriores. Vamos reinicializar o servidor:
http://localhost:8080/index.htmlNo navegador, vamos tentar acessar um arquivo que não existe, por exemplo:
http://localhost:8080/alguma-coisaSempre que o servidor não encontrar o recurso informado, ele buscará um arquivo chamado index, seja com extensão .html ou .php.
Vamos interromper o servidor mais uma vez, com "Ctrl + C".
Vamos renomear o arquivo index.html para index.php. Podemos realizar esse processo pelo explorador de arquivo, pelo phpStorm ou pela linha de comando. Neste último caso, basta usar o seguinte comando:
mv index.html index.phpEm seguida, vamos subir o servidor web novamente:
http://localhost:8080/index.htmlNo navegador, ao tentar acessar um recurso que não existe de novo, vamos obter o mesmo resultado: a página inicial do AluraPlay. Mudamos a extensão do arquivo para indicar que, em algum momento, teremos código em PHP.
Recapitulando
O navegador faz uma requisição (request) para o servidor, então o servidor executa uma lógica que configuramos e devolve uma resposta (response) para o cliente. Uma vez que o navegador consegue interpretar HTML, o resultado é uma página pronta.
Ou seja, o PHP não está gerando um HTML. Ele está simplesmente interpretando o código PHP e devolvendo como texto tudo que não for PHP, independentemente do formato do arquivo. Como o navegador entende HTML, ele projeta essa interface na nossa tela.
Nesta aula, tivemos mais teoria do que prática, mas é muito importante entendermos as minúcias de como o PHP funciona na web. Na próxima aula, começaremos a desenvolver código, na prática.
Nós já temos uma tela de cadastro de vídeo. Ao clicar no botão "Enviar", nosso objetivo é que o envio seja feito para um código PHP, que acessará um banco de dados, armazenará essas informações e devolverá a página inicial com a listagem de vídeos, já com esse novo elemento cadastrado.
Em resumo, começaremos a desenvolver a lógica do lado do servidor, usando com PHP! Ele receberá os dados desse formulário, os armazenará no banco de dados, depois recuperará todos os vídeos e is exibirá dinamicamente no HTML.
Sobre o curso PHP na Web: conhecendo o padrão MVC
O curso PHP na Web: conhecendo o padrão MVC possui 155 minutos de vídeos, em um total de 53 atividades. Gostou? Conheça nossos outros cursos de PHP em Programação, ou leia nossos artigos de Programação.
Matricule-se e comece a estudar com a gente hoje! Conheça outros tópicos abordados durante o curso:
- PHP na Web
- PHP com HTML
- Ponto único de entrada
- Orientação a objetos
- Conhecendo MVC