Power BI: criando visuais customizados
Contexto - Apresentação
Preparamos mais um curso de Power BI para você. Desta vez, vamos explorar outras linguagens para construir nossos visuais e componentes de relatório.
Meu nome é Ana Duarte, sou instrutora na Escola de Dados, e convido você a entender o que preparamos neste curso. Vamos lá?
Audiodescrição: Ana Duarte é uma mulher de pele clara, com olhos castanhos e cabelos ondulados da mesma cor, com luzes no comprimento. Usa óculos de armação redonda e uma camiseta na cor marrom. Ao fundo, há uma parede metade lisa, iluminada em tons de roxo à esquerda e verde à direita.
O que aprenderemos?
A ideia é utilizar as linguagens Vega, Vega-Lite, HTML e CSS para construir componentes personalizados. Ou seja, teremos total controle da aparência dos nossos gráficos, cartões e visuais. Dessa forma, vamos agilizar a análise de dados e atingir objetivos específicos de mercado. Tudo isso será construído com os visuais externos Deneb e HTML Content.
Pré-requisitos
Para fazer este curso, é importante saber a linguagem DAX, pois vamos trabalhar com um projeto que possui medidas já criadas, e não vamos estender a explicação de como essas medidas foram criadas. Também não é necessário saber as linguagens Vega, Vega-Lite, HTML e CSS porque não vamos explicar essas linguagens ao longo do curso.
A ideia é trazer um visual já pronto com essas linguagens e entender como incorporá-lo no Power BI e como adaptá-lo para aproveitar dos benefícios da ferramenta, como a interatividade com filtros e a utilização de medidas DAX. Vamos fazer com que aqueles visuais reflitam os dados do nosso projeto no Power BI Desktop.
Além do projeto final, um dashboard (painel) que vai atender às necessidades específicas da nossa empresa case (caso), preparamos várias atividades para explorar o melhor dos visuais HTML Content e Deneb em outros cenários.
Para começar, esperamos você nos próximos passos para conhecermos a empresa case, que vai nortear todo o nosso projeto e entender por que ela precisa de visuais personalizados. Nos vemos por lá!
Contexto - Zoop e suas necessidades
Vamos conhecer a empresa que vai nortear todo o nosso projeto. A Zoop MegaStore é uma varejista que já faz o acompanhamento dos seus dados em um relatório do Power BI, mas deseja acompanhar outras análises que necessitarão de algumas modificações nesse projeto.
Vamos entender o que eles acompanham atualmente e quais são as modificações que precisamos fazer?
Entendendo as demandas
Abriremos o arquivo relatorio_zoop_projeto_base, disponível na atividade "Preparando o ambiente", dentro do Power BI Desktop. Neste arquivo, podemos ver quatro bases guias no menu inferior, da esquerda para a direita:
- "vendas";
- "cashback";
- "vendas_personalizado";
- "Outros aspectos do faturamento".
As duas primeiras abas, "vendas" e "cashback", são relatórios que a Zoop já acompanha. As duas últimas abas são os relatórios que vamos implementar, que são "vendas_personalizado" e "Outros aspectos do faturamento". Nosso objetivo é entregar essas duas últimas abas.
No relatório de vendas da aba "vendas", temos um cartão com o total de vendas, que apresenta a quantidade total de vendas da Zoop.

Contudo, precisamos trazer um percentual dessas vendas em relação ao mês anterior. Por exemplo, se acessarmos o filtro "Mês" acima do relatório e escolhermos o mês de março na lista suspensa, por exemplo, ele mostrará 253 vendas no cartão "Total de vendas". Mas esse número é maior ou menor que o mês de fevereiro, por exemplo? E quão maior ou menor seria? Precisamos trazer essa variação, month to month (mês a mês), nesse cartão.
Vamos eliminar o fitro aplicado.
No próximo cartão, "Itens vendidos", ele mostra a quantidade de itens vendidos pela Zoop. No entanto, precisamos entender qual é a categoria mais vendida. Será que "Livros", por exemplo, é a categoria que mais vende na empresa? Esta é uma personalização que precisamos adicionar.
Em outro visual, temos o cartão "Faturamento total". Na Zoop, é estabelecida uma meta de faturamento para cada mês. Eles desejam analisar o progresso dessa meta e o quanto foi cumprido. Portanto, precisamos também dar visibilidade a isso e adicionar essa informação no cartão.
Finalizando os cartões, temos o NPS (Net Promoter Score), que está bem alinhado à satisfação do cliente. Esse percentual do NPS também pode ser analisado com a categoria de clientelas detratoras, neutras ou promotoras da marca. Este rótulo precisa aparecer também nesse cartão.
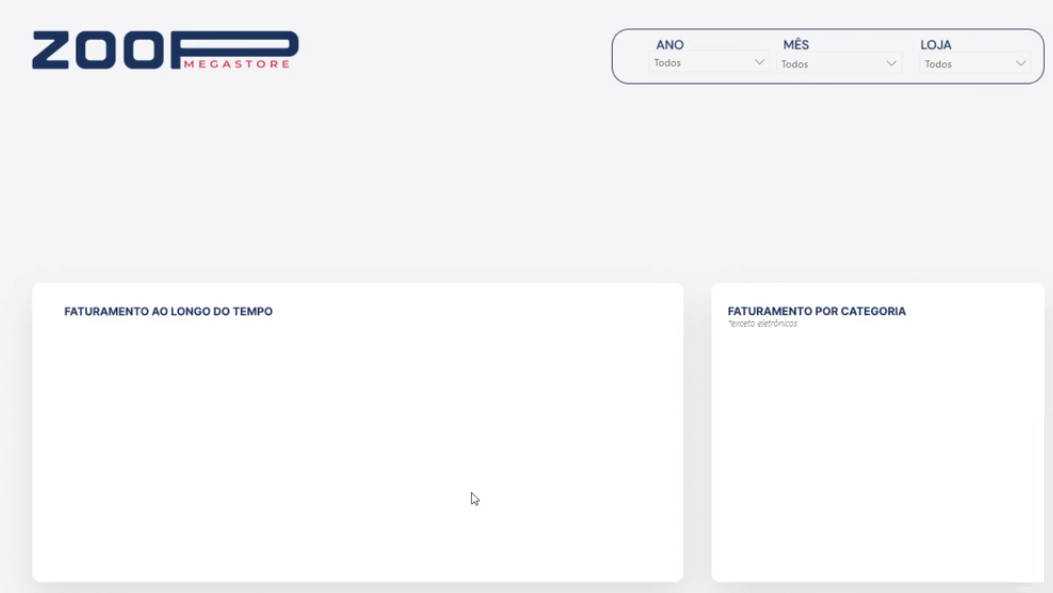
Ainda sobre o relatório de vendas, temos um gráfico de linhas que mostra o faturamento ao longo do tempo. Precisamos alterar um pouco o visual, mostrando apenas por mês, não por dia. Além disso, precisamos trazer um rótulo dinâmico que muda para o maior faturamento em um determinado período. Ou seja, se alterarmos os filtros do relatório, o valor dos picos do gráfico devem interagir com esses filtros.
Temos também a lista com o faturamento por categoria, criado com o cartão de linhas múltiplas. Contudo, precisamos trazer um gráfico que mostre não somente números, mas um comparativo visual desse faturamento. Inclusive, a empresa pediu para retirar a categoria "Eletrônicos", porque esta não é muito analisada nesse departamento.
Todos esses dados e novas personalizações serão implementadas na aba "vendas_personalizado", que já está com o fundo carregado e com os filtros pré-visualizados. Essa aba está parcialmente pré-pronta para focarmos nos visuais personalizados.

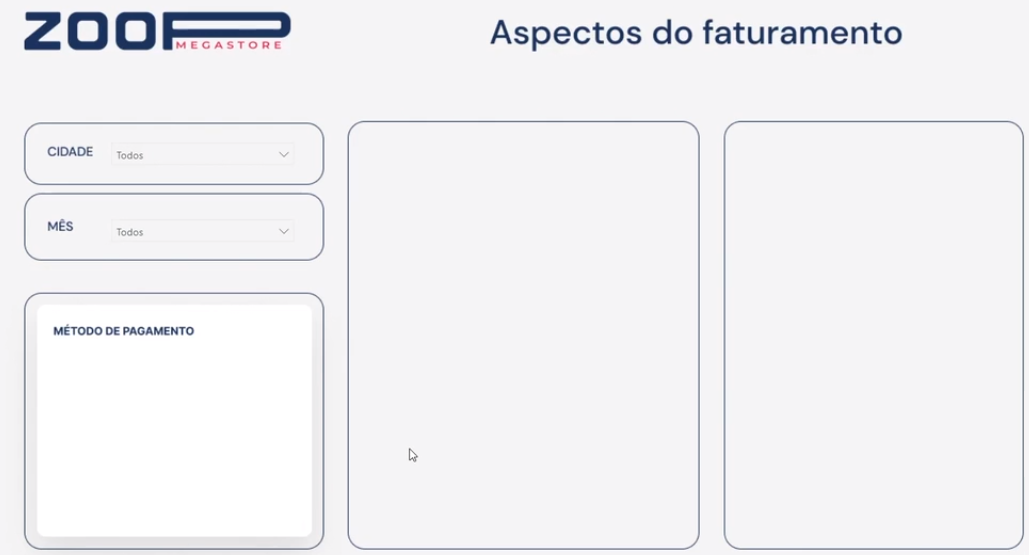
Outra guia que precisamos personalizar é "Outros aspectos do faturamento". Quais outras análises podemos tirar do faturamento da Zoop? Essa é a ideia dessa aba.
Em seu interior, já temos um filtro e três espaços para criar visuais personalizados.

O primeiro é o método de pagamento. Precisamos saber qual método de pagamento gera mais faturamento. Será que faturamos mais em dinheiro ou em cartão?
Nos espaços à direita, vamos trazer um visual que dê visibilidade para as pessoas vendedoras que mais contribuíram com o faturamento da Zoop.
Para finalizar o projeto, o outro visual é relacionado à aba "cashback", a qual traz a análise do programa de cashback. Precisamos propor uma solução para melhorar a análise que é retirada desse relatório e condensar a maioria dessas informações em um único visual.
Percebemos que já temos várias demandas bem definidas para direcionar os ajustes que vamos implementar no nosso projeto.
Normalmente, todos esses ajustes e a familiaridade com o projeto são feitos na fase de levantamento de requisitos, antes de começar a trabalhar no projeto. Isso é feito para alinhar a área de negócio com a área de desenvolvimento. Precisamos entender o que as pessoas que vão consumir esses dados querem, quais são os objetivos de análise requisitados, para entender quais personalizações precisam ser criadas e implementadas.
Com isso entendido, podemos trazer mais valor para o nosso projeto e evitamos implementar personalizações que não serão usadas e que provavelmente cairão em desuso. Por exemplo, um gráfico bonito, com princípios de design bem empregados, facilita o engajamento dos dados e dá mais credibilidade. Além disso, um visual com menos elementos distratores traz mais rapidez na análise.
Portanto, nossas personalizações precisam ser intencionais, para que não tenhamos que implementar algo que não faz sentido para os nossos objetivos de análise. Entender esses objetivos justifica as customizações criadas.
Nesta aula, é importante entender tudo o que foi solicitado e combinado para que isso guie nosso projeto e nossa entrega. É importante que nós, como analistas de dados, também tenhamos essa familiaridade — não só com um projeto pronto, mas com o que precisa ser entregue.
Já conhecemos a Zoop, seus objetivos de análise, o que precisamos fazer agora é entender quais são os recursos aqui disponíveis no Power BI para implementar essas análises que serão acompanhadas na empresa. Mas, para isso, esperamos você nos próximos passos.
Contexto - Visuais principais x Visuais customizados
Nos passos anteriores, entendemos que a Zoop precisa de implementações personalizadas para atender às demandas analíticas. Vamos entender os recursos do Power BI que estão disponíveis para atender a essa demanda da Zoop. A ideia é diferenciar os visuais principais dos visuais customizados.
Diferenciando visuais principais e customizados
Quando nos deparamos com a quantidade de requisitos que levantamos e analisamos nos passos anteriores, uma pergunta pode aparecer: por que não fazemos isso com os visuais principais, nativos do Power BI? Esses visuais, quando abrimos o Power BI Desktop, ficam no menu de visualizações, à direita da tela.
Todos esses visuais que já vêm pré-carregados são os visuais principais. Por que não utilizamos esses visuais para atender aos requisitos levantados pela Zoop?
Pode ser que eles não sejam tão aderentes ao que queremos. Por exemplo, no cartão de itens vendidos, não queremos que apareça somente a quantidade de itens vendidos, mas também a categoria que mais vendeu. Nesse caso, talvez seja menos customizável colocar não só a quantidade, mas também a categoria.
Talvez não consigamos colocar essas duas informações no mesmo cartão. Talvez tenhamos que criar uma medida DAX para isso, mas não teríamos tanto controle da aparência do gráfico. Portanto, precisamos encontrar outras soluções do Power BI.
Uma solução que podemos pensar é explorar outros visuais que estão na AppSource. Para isso, vamos na aba visualizações à direita, clicamos no ícone de três pontos, chamado "Obter mais visuais", e selecionar a primeira opção, "Obter mais visuais". Uma nova janela abrirá, na qual temos visuais extras, ou seja, os visuais customizados.
Pode ser que o seu problema seja tão comum em várias áreas, que a comunidade já tenha criado um visual próprio para ele. Um deles é o Power KPI Matrix para trazer a visualização de KPIs, uma métrica muito utilizada em várias empresas.
Outro visual que podemos ver também é o Word Cloud, que cria uma nuvem das palavras mais utilizadas, muito comum em pesquisas ou para dados qualitativos. Dependendo do nicho da empresa, já temos alguns visuais pré-estabelecidos, que não são nativos, mas que podemos incorporar.
Mas pode ser que o seu problema seja tão customizado, tão específico, que não está pré-configurado no visual e, portanto, torna necessário utilizar linguagens extras para "programar" (definir) a aparência da estrutura do seu visual.
Antes de utilizarmos esses visuais que utilizam linguagens para definir a aparência do gráfico, podemos pensar quando utilizamos um visual nativo e quando utilizamos um visual personalizado, ou seja, um visual principal ou um visual customizado.
Isso vai depender muito do seu projeto, das limitações e dos recursos que queremos ter. Cada projeto tem uma resposta, mas vai depender do que você quer aplicar para alcançar os seus objetivos. Essa é uma pergunta que todas as pessoas que estão desenvolvendo um projeto precisam sempre internalizar.
Sempre trazemos essas reflexões nas aulas, porque não estamos só aprendendo a manipular no Power BI, mas também aprendendo a criar um projeto em BI, e essas reflexões sempre aparecem. É importante elencar os recursos disponíveis e aqueles que queremos priorizar.
Retomaremos essa reflexão no final do vídeo, mas para entender melhor os visuais com os quais vamos trabalhar nesse curso e que vão utilizar essas linguagens, vamos incorporar o primeiro: o visual de Deneb.
Na janela de visuais do Power BI, na barra de pesquisa no canto superior direito, escreveremos "deneb". Nos resultados, temos o primeiro visual, representado pelo ícone de "D" maiúsculo que representa o Deneb, chamado "Deneb: Declarative Visualization in Power BI" (Deneb: Declaração Visual em Power BI).
Ele vai usar linguagem declarativa, ou seja, de visuais declarativos. Ao clicar nessa opção, veremos a página na qual ele traz uma descrição prévia desse visual. No canto esquerdo, clicaremos no botão "Adicionar", e ele vai carregar. Precisamos esperar até a mensagem de êxito "Importação bem-sucedida" aparecer na tela. Na janela dessa mensagem, clicaremos em "OK".
Após esse processo, a miniatura do novo visual aparecerá no fim da lista de visuais, no menu de visualizações à direita. Clicaremos novamente no ícone de três pontos desse menu e selecionaremos "Obter mais visuais", para fazer a incorporação do segundo visual que vamos trabalhar no nosso curso.
O Deneb vai utilizar as linguagens Vega e Vega-Lite, na estrutura de JSON. O segundo visual é o HTML Content. Pesquisaremos "html content" na barra de pesquisa, no canto superior direito.
Nos resultados, temos dois HTML Content: um que é certificado e outro que não é. Os dois possuem o mesmo autor: Daniel Marsh-Patrick.
As certificações da Microsoft têm alguns requisitos que a própria Microsoft cria para trazer esse selo. Mas, às vezes, eles também têm algumas limitações. Disponibilizaremos uma atividade que trabalha a diferença entre esses dois visuais e essas limitações.
No curso, vamos importar o primeiro visual, que não possui o selo. Vamos clicar nele.
O HTML Content vai utilizar as linguagens HTML e CSS para estruturar a aparência dos nossos visuais. Clicaremos no botão "Adicionar", no canto superior esquerdo, aguardaremos e esperaremos a mensagem de êxito "Importação bem-sucedida", clicando no botão "OK" logo em seguida. Com isso, confirmamos a importação dos dois visuais.
No menu "Visualizações", temos todos os visuais principais e abaixo deles, os dois que importamos, "Deneb" e "HTML Content".
Voltando à reflexão sobre quando usamos visuais principais e visuais customizados: isso vai depender da sua demanda, do seu projeto e dos seus recursos, contudo, é importante pensar que as customizações vão atender a demandas específicas, mas elas também vão precisar de um conhecimento técnico maior.
Precisamos colocar na balança: queremos uma implementação simples e rápida, com os visuais principais, ou queremos uma implementação personalizada, mas que depende de mais recursos, como os visuais customizados?
Na Zoop, já temos um dashboard com visuais principais que já foi bem adotado. Agora, queremos fazer a manutenção desse projeto e incrementá-lo com esses visuais personalizados. Portanto, vale ter o controle total da nossa aparência com esses visuais, utilizando HTML, CSS, Vega e Vega-Lite com JSON, nesses dois visuais que acabamos de importar.
Agora que já sabemos diferenciar os visuais personalizados dos visuais customizados, e também já importamos o HTML Content e o Deneb, já podemos partir para a criação dos nossos visuais com essas exportações. Vamos lá?
Sobre o curso Power BI: criando visuais customizados
O curso Power BI: criando visuais customizados possui 124 minutos de vídeos, em um total de 43 atividades. Gostou? Conheça nossos outros cursos de Business Intelligence em Data Science, ou leia nossos artigos de Data Science.
Matricule-se e comece a estudar com a gente hoje! Conheça outros tópicos abordados durante o curso:
- Contexto
- Criando visuais declarativos
- Cartões em HTML Content
- Gráficos em HTML Content