React: autenticando usuários
Novos usuários - Apresentação
Olá! Boas vindas ao curso de React com foco em Autenticação! Sou o instrutor Vinícios Neves aqui da Plataforma Alura.
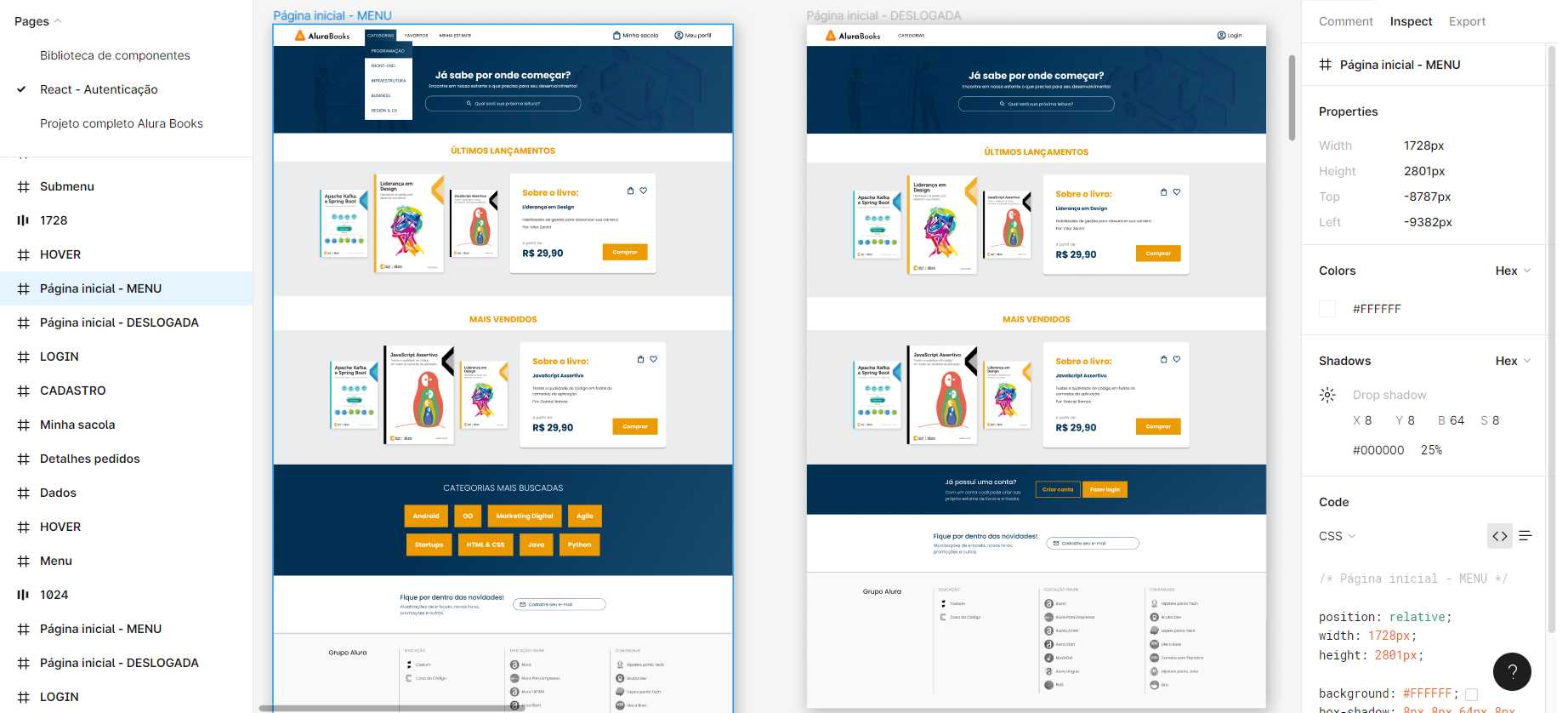
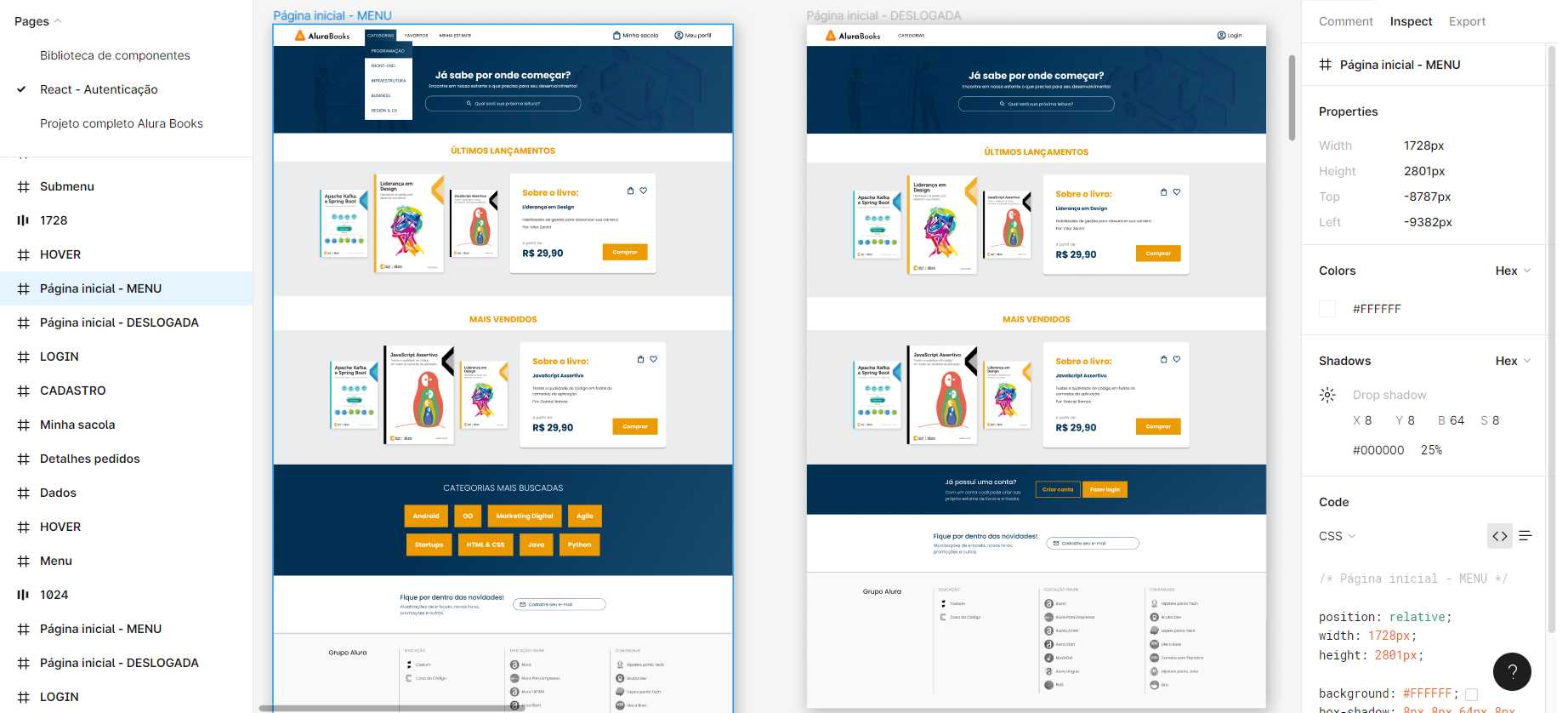
Trabalharemos com o Alura Books, um projeto muito bacana feito no Figma que compartilharemos com você mais adiante nas aulas.

Teremos a página inicial que já estará disponível na atividade "Preparando o Ambiente", contendo a parte de livros mais vendidos, últimos lançamentos, banners superiores, rodapés, botões, menu de cadastro em newsletter e todos os outros elementos do projeto.
Como já teremos esta base pronta, focaremos nas páginas de cadastro e de login de usuário ou usuária, em que pegaremos um token e faremos uma requisição autenticada na API.

Na parte de "Meus Pedidos", que é uma área acessível somente para quem já tiver logado, ou seja, quem tem um token válido.
Para implementarmos tudo isso, usaremos o React, React Router, Axios, Session Storage, entre outras ferramentas.
Este é um curso muito interessante, e logo na primeira atividade teremos um grande desafio para enfrentar!
Então te convidamos a continuar conosco e aprender na prática como funciona a criação de aplicação com React, algo muito comum no dia-a-dia da área.
Vamos lá!
Novos usuários - Preparando o projeto
Vamos preparar o nosso ambiente para conseguirmos desenvolver a autenticação do Alura Books.
Como teremos este foco, ou seja, cadastraremos, logaremos e deslogaremos o usuário ou usuária com tokens, além de outras ações relacionadas à autenticação, disponibilizamos o projeto do Alura Books no Figma neste link.

No topo da página, teremos o menu de navegação com o botão de "Login", logo abaixo teremos os três últimos livros em lançamentos seguido dos três mais vendidos. Ao lado, encontraremos os detalhes do item selecionado em ambas as partes.
Também teremos as categorias mais buscadas seguida da parte de cadastro para receber as últimas notícias em newsletters. Ao final, teremos o rodapé ou footer.
Para praticarmos ainda mais, propomos o desafio de desenvolvermos esses elementos da página inicial por conta própria usando o gabarito do projeto, além das atividades do curso. Afinal, é praticando que absorvemos ainda mais os conceitos relacionados ao React!
Se fizermos o desenvolvimento da base, quando formos trabalhar com a autenticação, conseguiremos medir e saber quais decisões foram boas e quais não, além de refatorações necessárias.
Seria muito interessante compartilhar essas soluções e experiências conosco em nosso Fórum neste link.
Além disso, usaremos a paleta de componentes que desenvolvemos no curso anterior "React: desenvolvendo uma biblioteca de componentes" neste link, focado na construção usando o StoryBook e com pacote ds-alurabooks publicado no NPM aqui para download, caso queira.
Neste package, encontraremos o campo de texto, os cards, grupo de opções, input de quantidade, Modal, componente de tag, entre outros. Ou seja, teremos a base necessária para o Alura Books.
A seguir, cuidaremos da Modal de novo usuário ou usuária.
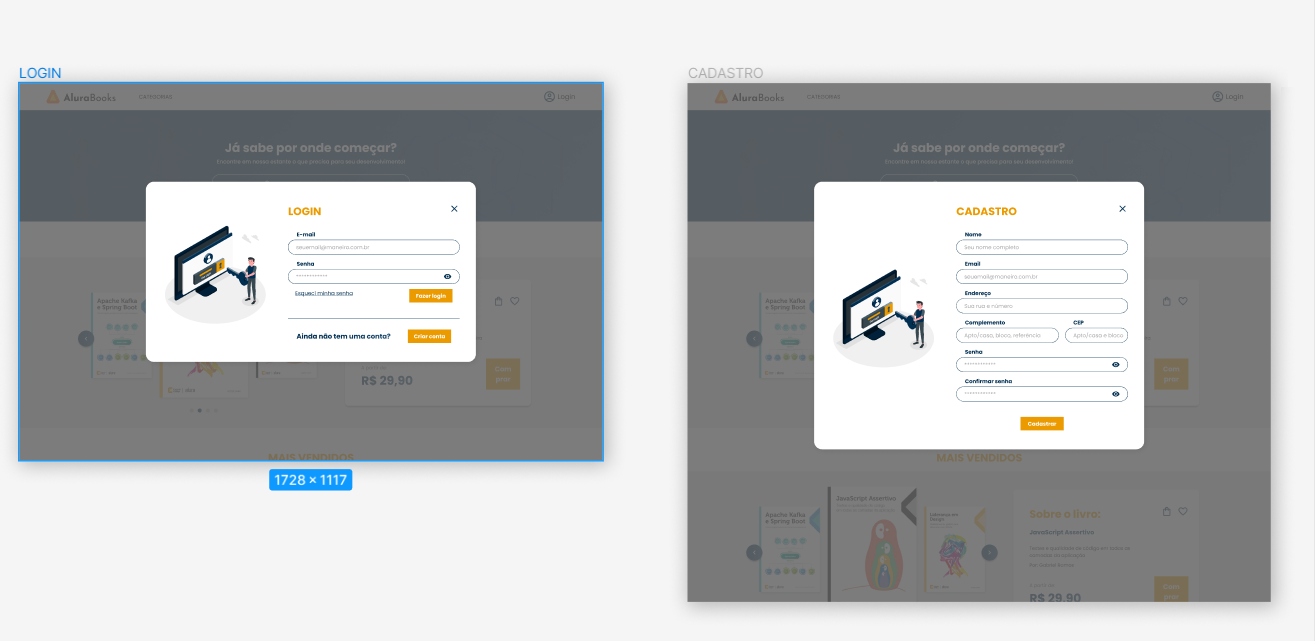
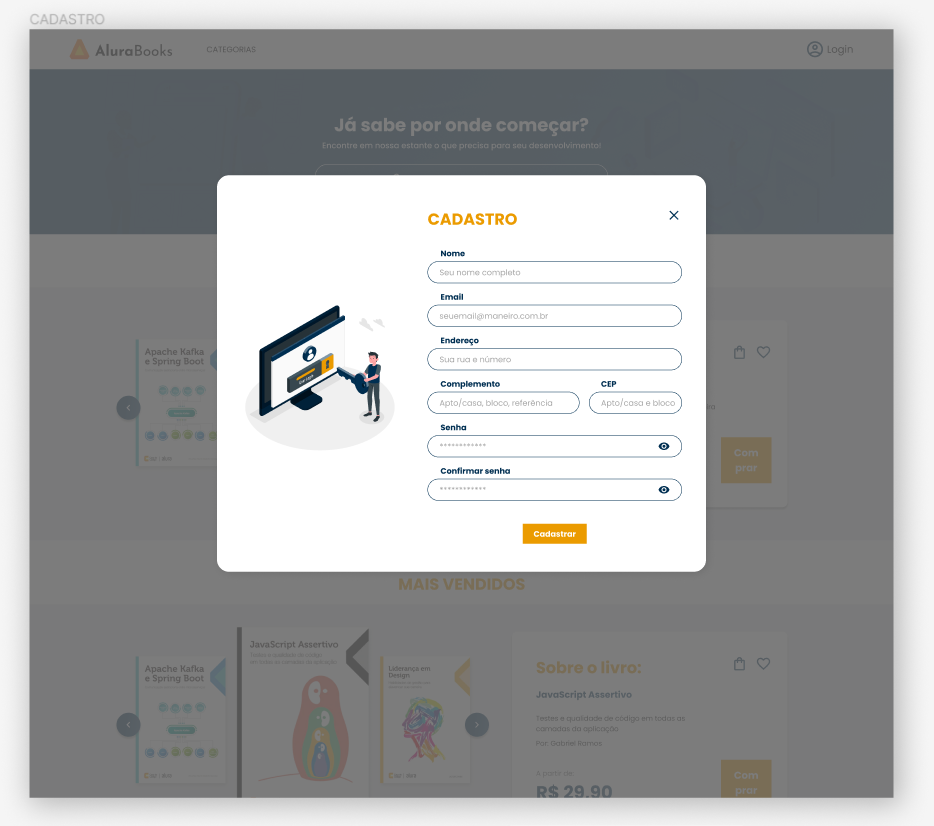
Na tela de "Cadastro" do Figma, teremos os campos necessários para registramos uma nova pessoa.

Com os arquivos do projeto no GitHub neste link para abrirmos no VSCode e a aplicação rodando com tudo já pronto, poderemos trabalhar com a autenticação a seguir.
Novos usuários - Criando a modal
Vamos construir a Modal do cadastro!
Nas atividades desta aula, você encontra as orientações necessárias para colocar tudo o que precisamos usando os projetos que disponibilizamos tanto do Alura Books quanto no Storybook com alguns componentes, lembrando que foram desenvolvidos no curso anterior de React e publicados no NPM.
É interessante experimentarmos a nossa paleta de componentes, mas conseguiremos aproveitar este curso de autenticação de qualquer forma.
Começaremos rodando o Storybook na porta 6006, que inclusive dá o exemplo de como trabalhar com uma Modal, e também o Alura Books em si na porta 3000 em outra aba do navegador, que é a aplicação React.
Para construirmos a Modal de cadastro, abriremos o Visual Studio Code ou VSCode, e acessaremos o arquivo index.tsx na pasta "src > componentes > BarraNavegacao". Usaremos o atalho "Ctrl + B" ou "Command + B" para fechar e abrir a aba de "Explorer" na lateral esquerda da tela.
Dentro desse código, teremos o botão de navegação <BotaoNavegacao> com o texto "Cadastrar-se" que é o que ativaremos na Modal.
Se construirmos dentro de BarraNavegacao com diversos inputs e useState()s para controlá-los, crescer o código do componente com responsabilidades diferentes pode não ser uma boa prática.
Então criaremos uma nova pasta dentro de "src > componentes" chamada "ModalCadastroUsuario" contendo um novo arquivo index.stx.
Como é um componente React, usaremos const ModalCadastroUsuario recebendo uma arrow function que já conhecemos, e retornaremos diretamente, sem controlarmos nenhum estado de nada, a Modal <abModal> retirada do Storybook da paleta de componentes.
Depois faremos o expor default.
Primeiro, passaremos um título "Cadastrar" que está aberta por padrão, então aberta será igual a {true}.
Também definiremos a função aoFechar com a arrow function, e depois faremos o console.log() de uma string dizendo 'fecha aí', já que não queremos fazer nada por enquanto.
Dentro ainda da Modal, criaremos um <h1> com Olá mundo para testarmos se está funcionando.
import { abModal } from 'ds-alurabooks'
const ModalCadastroUsuario = () => {
return <abModal
título="Cadastrar"
aberta={true}
aoFechar={() => console.log('fecha aí')}
>
<h1>Olá mundo</h1>
</abModal>)
}
export default ModalCadastroUsuarioVoltaremos ao Alura Books no navegador, e notaremos que nada aconteceu porque criamos o componente mas ainda não o chamamos.
Então acessaremos o index.tsx de BarraNavegacao.css e chamaremos <ModalCadastroUsuario> após o fim do bloco de <BotaoNavegacao>. Apertando a tecla "Enter", o VSCode fará a importação e salvaremos o arquivo.
Recarregaremos o Alura Books no navegador e exibiremos a caixa de diálogo sobreposta à página inicial com os escritos "Cadastrar" e "Olá mundo" que colocamos. Se inspecionarmos o elemento, poderemos acompanhar se algum erro acontece.
Clicando no ícone de "x" para fecharmos, nada irá acontecer, mas a base está pronta para seguirmos com o desenvolvimento.
Para isso, a seguir, criaremos o formulário e colocaremos todos os campos dentro, já que temos a Modal já configurada e instalada.
Sobre o curso React: autenticando usuários
O curso React: autenticando usuários possui 117 minutos de vídeos, em um total de 52 atividades. Gostou? Conheça nossos outros cursos de React em Front-end, ou leia nossos artigos de Front-end.
Matricule-se e comece a estudar com a gente hoje! Conheça outros tópicos abordados durante o curso:
- Novos usuários
- Autenticando o usuário
- Autenticando requisições
- Encapsulamento
- Segurança no Frontend