React: desenvolvendo com JavaScript
Uma biblioteca declarativa - Apresentação
Vinicios: Olá! Eu sou o Vinny Neves e estou muito feliz de ter você aqui comigo para fazermos esse projeto bacana em React! Faremos ele do zero, começando com a tela preta do Terminal, entenderemos como montar a estrutura base e evoluiremos gradativamenet até chegarmos no resultado final.
Aqui trabalhararemos com uma aplicação que vai gerir os colaboradores da Alura, separados das escolas, não é, Paulo?
Paulo: É isso mesmo! Eu sou o Paulo Silveira e eu tenho a honra de estar aqui com o Vinicios Neves, que é um grande desenvolvedor Front-End que trabalha em Portugal em uma empresa Startup famosa de tecnologia. Trazer esse curso de Front-End está muito legal, ele está muito bem organizado e o time todo da Escola preparou para vocês uma aplicação completa para trabalharmos desde o começo até o final e fazer um trabalho real do dia a dia, que o Vinicius faz muito.
Quando é você que trabalha com Front-End, você que já conhece um pouco de Dom, JavaScript e CSS e quer finalmente entrar em um dos grandes frameworks, principalmente o React, você vai ter tudo nesse curso!
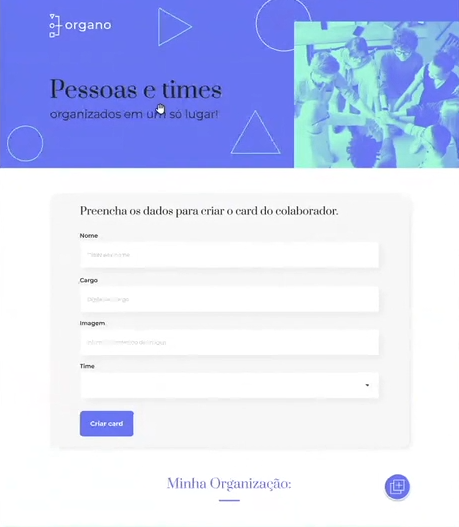
Aqui vamos pegar um Figma, um layout, e nós vamos implementar essa tela para desenvolvermos uma app ou web. Nesse meio tempo o Vinícius vai explicar para nós como funciona o React, como funciona o Life Cycle, porque tem npm por trás e assim por diante. Tudo isso na hora certa!
Não vamos cuspir para vocês ciclo de vida, definições, teoria e história antes da hora. Mas não se esqueçam, aqui na escola de Front-End da Alura, você vai ver com profundidade. O Vinicius vai trazer esses e outras detalhes na hora certa e na medida certa. Então você vai ser sim desafiado a pensar, testar e entender de verdade o React.
Vinicios: O grande desafio está aí. Acho que no início pode rolar um pouquinho de copypaste e temos que entender que em alguns cenário ferramentas são ferramentas, mas em algum ponto precisamos mergulhar mais fundo e entender o que está acontecendo por debaixo dos panos, porque usamos determinada coisa em tal lugar.
Vamos começar o curso pontuando os conceitos, mas ele é bem abrangente e vai bem a fundo nos conceitos principais que vocês precisam conhecer para trabalhar com o React.
Paulo: Nesse curso vamos trazer muita informação extra para vocês de tudo que tem de Front-End em React na Alura. Esse curso é React com JavaScript. Temos uma formação com o Typescript que está cada vez mais sendo usado em projetos novos, mas para você que quer pegar com uma linguagem mais conhecida como o JavaScript, venha nesse nosso curso!
Aqui o Vinicios será o professor e eu participo como aluno. Ou seja, meu papel é fazer aquelas perguntas que você pode estar se fazendo. Aqui conversaremos muito com aquele conceito de Dev em T que falamos bastante na Alura, vamos entender com profundidade os conceitos mais core do React, mas do JavaScript vamos cobrar de você.
Agora, o que é lateral nesse instante, o npm, os testes, graphic well, conexão com microserviço, isso fica para depois. Agora o nosso ponto principal é: temos aqui uma aplicação para colocar o site no ar, que é o organo que será um sistema de cadastro em que vocês podem clicar com imagem, vai reagir ao estado. Esse é o foco de vocês: preocupem-se aqui, depois a parte de teste, bibliotecas, conexões e bibliotecas de UI e UX, temos muitos cursos na na Alura, nas Imersões, nos Chalenges, tem Alura Case e assim por diante.
Agora é preciso seguir o que o Vinicios preparou e irmos do começo ao fim. Esperamos que vocês publiquem esse projeto, coloquem no LinkdIn e/ou GitHub porque queremos ver vocês criarem seus portfólios e customizarem o Figma do Organo com a cara de vocês, com o que bate no seu coração, dêem o toque de vocês! Vocês podem usá-lo em seus portfólios, seja para encontrar emprego ou simplesmente olhar a evolução de vocês.
Vinicios: É isso aí, Paulo! Estou animado e ansioso para começar a receber essas aplicações, essas variantes no Organo que a pessoa vai publicar na rede social. Inclusive, no final do curso vamos publicar o Organo na Versel, então vamos ensinar e já no primeiro contato que vamos ter aqui com React como desenvolvemos ele do zero e colocamos ele disponível para o mundo na internet.
Paulo: Esse é um curso completo, ele começa do zero e vai até o deploy que o Vinicius preparou. Além disso, na Alura vocês conseguem se extender com React em Typescript ou em Node ou até mesmo o Figma, para quem está mais perto do Design, e lá no final vamos dar esses vários caminhos que vocês podem escolher. Então, espero vocês aqui no curso e até o próximo vídeo.
Vinicios: Até lá!
Uma biblioteca declarativa - Olá mundo!
Paulo: Boas vindas a nossa primeira aula desse curso de React com o famosíssimo Vinicius Neves que conhece mais de um Framework de Front-End!

Paulo: Aqui temos a tela do Figma, um software que faz parte da vida de quem desenvolve Front-End. Normalmente quem é do design entrega para nós um projeto no Figma e pede para implementarmos ele.
Transformar isso em HTML, CSS, JavaScript -usando ou não um Framework - é um desafio muito real que enfrateremos aqui.
Vinicios, você que trabalha em Portugal em uma empresa grande de tecnologia acho que é algo que todo mundo de uma equipe de Front-End de uma startup internacional passa, não é?
O Figma, aliás, é um produto muito forte da Alura, nós temos uma formação só de Figma!
Vinicios: O Figma é o nosso primeiro passo, é como se fosse a planta da casa que vamos construir. O que temos que fazer no final é uma aplicação que tenha todo esse comportamento.
O Organo é a aplicação que vamos desenvolver aqui. Ele vai permitir que a configuremos e cadastremos a organização da nossa empresa. Nessas imagens vocês encontrar o rosto dos nossos instrutores separados pelas Escolas das quais eles fazem parte. A ideia é conseguirmos adicionar dinamicamente pessoas a esses times.
Vai ser bem legal, temos bastante o que fazer e estou ansioso para começar, vamos lá?
Paulo: Vamos lá! Recebemos um projeto já com layout bacana. Depois vou deixar como desafio aqui para o pessoal mudar um pouco o Organo, que foi uma ideia que o pessoal da escola de Front-End trouxe para nós.
Vinicios: Então, Paulo, se estivessemos fazendo isso da forma tradicional, nós iriamos começar criando um index HTML e começando a digitar nossas tags, importando CSS e importando JavaScript e estariamos pronto para começar sem maiores problemas.
Porém, como vamos utilizar o React, é um pouquinho diferente porque quando optamos por desenvolver uma aplicação desse tipo, temos toda uma base necessária para ter o React disponível.
Esse processo é um pouco complicado, mas é comum de ser feito porque ele tem uma "receita de bolo" para seguirmos. Quando queremos criar uma aplicação React, ele já tem um comando no npx que é um atalho em que basicamente vamos pedir para o React pedir uma aplicação base. É isso o que precisamos fazer por meio do npx Create React App.
Paulo: É claro que existem outras formas de criar uma aplicação no React, estamos usando uma das formas porque é algo que tanto o Vinicios quanto a Escola de Front-End da Alura consideram muito usado no mercado. Vocês verão que existem outras versões e com o tempo entenderão outras maneiras de criar.
Viny, esse npx é algo que chamamos de "gerenciador de pacotes do Node", quem está trabalhando com React agora não precisa entender de Node, certo? Só precisa ter o npx instalado.
Vinicios: É exatamente isso, Paulo. Uma vez que temos o Node instalado em nossa máquina, nós conseguimos rodar o comando, por exemplo, pedindo a versão dele, porém não precisamos entender como o Node funciona por "baixo dos panos". Nesse curso vamos usar ele apenas como ferramenta.
Agora com o Terminal no Node aberto, podemos chamar o npx.
vinny > node -v
v16.13.2
vinny > npx create-react-app organoVinicios: Aqui organo é o nome do projeto que vamos criar.
Agora esperamos ele carregar, o que pode demorar um pouco a depender da velocidade do HD e da internet.
Paulo: Aqui o que eles está fazendo não tem muito segredo, ele está se preparando, puxando alguns pacotes para nos ajudar a trabalhar com React, está preparando diretórios em nossos arquivos para poder separar onde fica o CSS e onde fica o JavaScript. Essa preparação é o que chamamos de template.
Isso é uma receita, poderia ser feito de outras formas, mas quem trabalha bastante com React está acostumado dessa maneira e aqui nós veremos as práticas mais comuns do mercado.
Vinicios: No dia a dia nós tendemos a trabalhar mais em projetos existente e não criar projetos novos todo dia, mas existem algumas formas de fazer isso e essa é uma forma padrão.
Enquanto estávamos conversando, o Node terminou de preparar o ambiente para nós. Eles nos diz que deu tudo certo e o projeto foi criado na pasta /User/vinny/organo.
npm start
Starts the development server.
npm run build
Bundles the app into static files for productions.
npm test
Starts the test runner.
npm run eject
Removes this tool and copies build dependencies, configurations files and scripts into the app directory. If you do this, you can't go back!Uma vez que ele está intalado, podemos começar algumas ações, uma delas é iniciar o projeto, que é justamente o que desejamos agora.
Vamos entrar dentro da pasta que ele criou, então digitamos cd organo. Se olharmos no diretório, vamos pedir para ele listar tudo que tem lá dentro com ls - la.
vinny ) cd organo
organo ) ls - laEle tem uma pasta crs, uma pasta public, um package.json, package-lock.json entre outras. Nossa receita de bolo está pronta, o bolo está assado para nós começarmos a enfeitá-lo.
Agora, vamos rodar aquele comando que é para iniciar o projeto, npm start. Agora não usamos o npx mas sim o npm, a diferença é que o npm nós vamos utilizar para rodar coisas locais, quando rodamos o npx quer dizer que estamos rodando o script de forma remota, não está muito vinculado ao ambiente local.
Paulo: npm, npx, Node, para quem vem do Front-End puro as vezes é assustador, né, Vinicios? Isso é normal! Nesse momento em que você está entrando em React, se a sua carreira está ainda no começo, deixa o npm, o npx e o node como o Vinícius colocou no começo: é uma ferramenta.
Depois de um tempo quando vocês ganharem maturidade e experiência com React, ou se você já vem do Back-End, então será interessante estudar um pouco de Node, um pouco de npm, que tem relação com o Dev em T que falamos bastante na Alura.
Vinicios: Exatamente, Paulo. Sempre que aparecer algo importante vamos comentar sobre isso senão vamos tratar como um ferramenta para focarmos no que é mais importante no momento.
Agora rodaremos o npm start, que é o comando que vai subir a aplicação. Reparem que quando estamos vendo do HTML e CSS vamos para os arquivo estático. Aqui, porém, é um pouco diferente: aqui temos a base pronta do projeto e quando vamos trabalhar com React nós acessamos o localhost, que é onde a aplicação está rodando.
Então, o que esse comando fez foi preparar o ambiente de desenvolvimento para começamor a trabalhar e subirmos a aplicação. Podemos, inclusive, acessá-la.
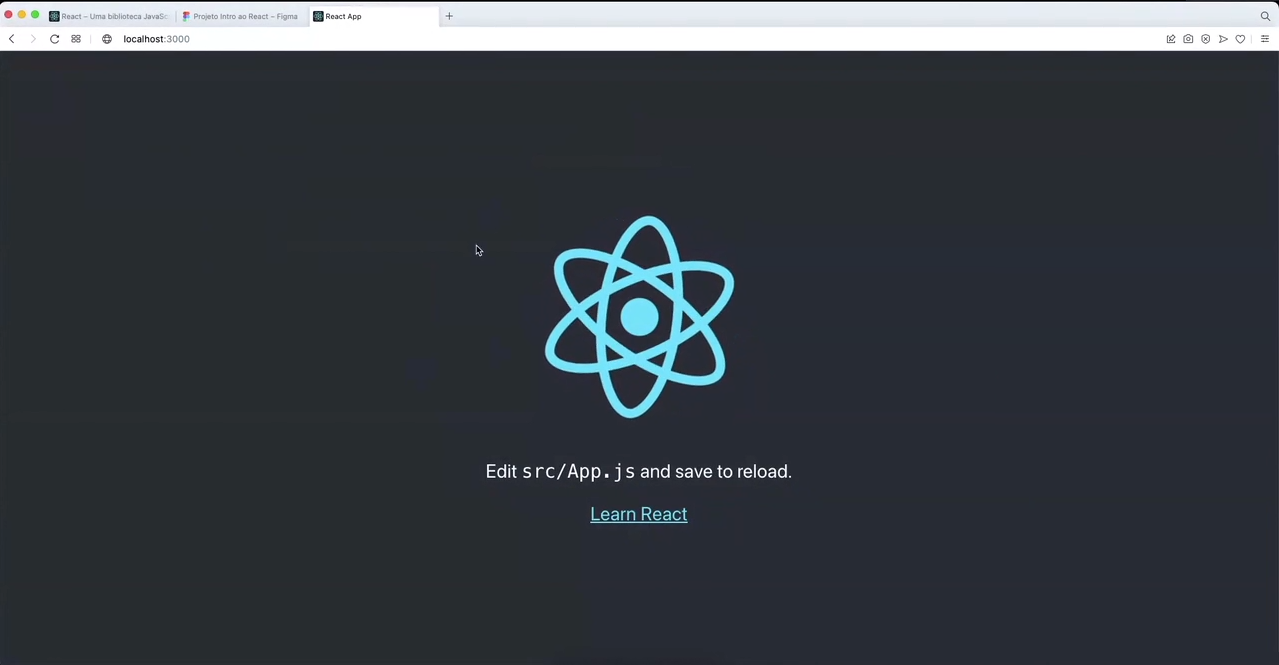
Copiamos o endereço "httpm://localhost:3000" e colamos no navegador. O projeto React está lá funcionando!

Ele, inclusive, dá uma dica para editarmos dentro de SRC o App.js e salvarmos para recarregar a página.
Paulo: Essa é a App que o Creat React App criou para nós? Ele criou uma app que tem algo escrito, um link e um gif animado, é isso?
Vinicios: Exatamente. Vamos agora abrir a pasta "organo" no VS Code. Em "organo > src > App.js" encontramos o seguinte código.
import logo from './logo.svg';
import '.App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} classNode="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href='https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}Vinicios: Notem que tudo que está escrito lá no navegador é exatamente igual ao que está aqui: Edit e src/App.js. Vamos traduzir para o português.
Edite <code>src/App.js</code> e salve para recarregar.Vinicios: Pronto, agora salvamos o arquivo.
Paulo: Eu me assustei um pouco, Vinicios, porque tem essa function e dentro dela tem um return que abre parenteses, um HTML. Eu que venho do Front-End mais simples, nunca vi um return de JavaScript retornar HTML. Ele não tem nem aspas, não é? Aqui já estamos em um modo React, posso falar assim? Já é algo característico do React.
Vinicios: Exatamente. Isso aqui nada mais é do que um componente React, por isso que vemos um pouco de JavaScript com algo que parece HTML.
Agora, a forma de trabalharmos é com a forma React. Então em vez de criarmos os elementos e irmos fazendo document.querySelector, document.createElement para manipularmos o DOM, vamos utilizar o React e uma dessas formas de fazermos isso é criar componentes. Então, o que vocês veem aqui em function App() nada mais é do que uma forma de escrever um componente React.
Uma vez que alteramos o código, não vamos nem olhar para o restante por enquanto, vamos apenas pensar no pedaço que alteramos. Na teoria, se voltar para o navegador, ele vai estar atualizado.

Vinicois: Ele está traduzido e não precisamos nem atualizar a página! Na hora que trocamos de tela, ela já estava atualizada.
Paulo: Você nem deu reload, né? De alguma forma aquele servidor em que estamos rodando npm start percebe que houve alguma alteração. Tem uma magia acontecendo aqui atrás, não é, Vinicios? É uma das várias vantagens do React, tem essa mágica entre servidor e Front-End em manter tudo alinhado. Se formos fazer com o JavaScript do modo "rústico" daria muito trabalho, não é?
Vinicios: Sim. É possível, mas teríamos que desenvolver tudo isso na mão. É por isso, inclusive, que usamos o npx porque ele já nos trás isso pronto e assim podemos nos preocupar em de fato desenvolvermos os componentes. No fim das contas, o React é sobre como desenvolver componentes.
Para finalizarmos esse vídeo aqui e partimos para o próximo, onde de fato criaremos esse primeiro componente, vamos fazer mais um teste. Abriremos o VSCode mas vamos separar a tela entre ele e o navegador para vermos funcionando ao vivo.
Vamos alterar o texto para Bem-vindo ao React.
<p>
Bem-vindo ao React
<p>
Vinicios: Deu certo! Agora, Paulo, já temos um ambiente de desenvolvimento bem bacana, certo? Nós vamos no arquivo, alteramos e já vemos o resultado imediatamente.
Com isso, temos a base toda pronta para começarmos de fato a criar os nossos componentes e então entenderemos o que é essa função, o que é o HTML no retorno, e tudo mais.
Paulo: Vou apenas deixar um desafio aqui: façam esse teste que o Vinicios fez! Sempre explore, se vocês tem alguma curiosidade aqui, vá além do Create React App e do que fazemos aqui. Sinta-se a vontade, mas é claro que vamos explorar juntos no próximo vídeo.
Vinicios: Vamos lá!
Uma biblioteca declarativa - Primeiro componente: Banner
Paulo: Olá! Agora queremos continuar implementando o que temos do nosso Figma usando o React. Por onde começamos?
Vinícios, você já usou a palavra "componente", que é uma palavra muito comum no React, sei que vai ficar mais claro com o tempo o que é um componente, mas pelo o que eu entendo é um pouco da mistura de um CSS, JavaScript e HTML que costumamos fazer separados e o React traz isso tudo junto.
Inclusive, nesse function App() já tem algo misturado, não é?
Vinicios: Aqui poderiamos fazer várias abordagens diferentes porque temos o Figma inteiro. O que eu costumo fazer é pegar primeiro a parte visual sem o comportamento. Então, vamos pensar em tranformar esse Figma em HTML e CSS, vamos colocar dessa forma.
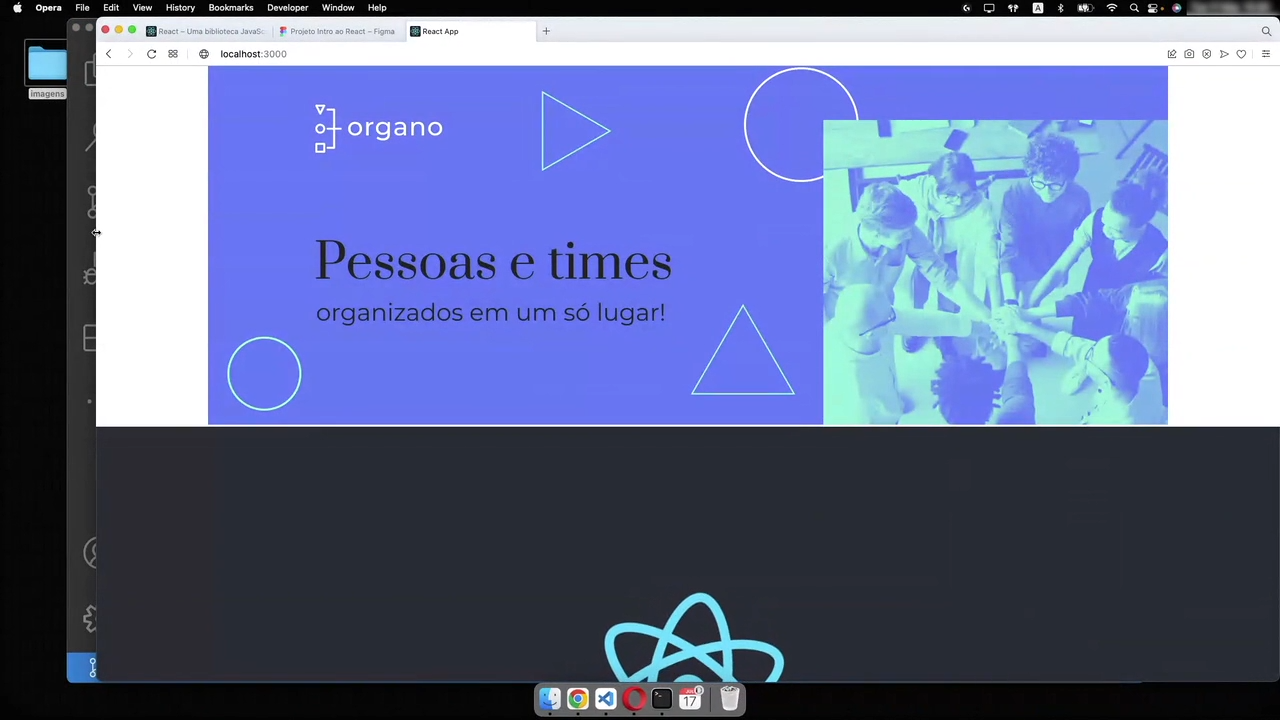
Nosso primeiro passo é criar o cabeçalho do organo, onde temos "Pessoas e times organizados em um lugar"

Vinicios: Esse é um Banner. Essa não é a única imagem que vamos usar no projeto, e nós vamos disponibilizar o link para vocês baixarem todas as imagens.
O que vamos usar primeiro é o "banner". Vamos começar do jeito React. Você já apontou no vídeo anterior, Paulo, que tem algo aqui em HTML. Se de repente sairmos digitando HTML, vamos ver o que acontece.
Podemos tentar adicionando h1 que é um tag HTML com Olá, Mundo.
return (
<div className="App">
<h1>Olá, Mundo</h1>
)
Vinicios: Repare, o fato de colocarmos aqui uma tag HTML, ele já vai lá adiciona no cabeçalho do Navegador!

Paulo: Ficou ótimo!
Vinicios: Isso aqui é muito parecido com HTML, certo? Porém, se formos fazer toda essa aplicação aqui em um único arquivo, o que você acha que vai acontecer com esse arquivo, Paulo?
Paulo: Eu acho que vamos ser demitidos, não sei o arquivo.
Vinicios: Boa. Nós vamos ter uma salada de códigos e HTML, se quisermos reaproveitar depois, como faríamos isso? Reaproveitar código não é copiar ele de um lado para o outro, né, Paulo?
Paulo: É, porque esse Banner, nós até não vamos reaproveitar, mas mais abaixo do Figma, tem alguns cards que parece que vão ser reaproveitáveis, só vamos mudar o nome e as fotos.
Vinicios: Exatamente.
Paulo: Tem muito aqui que queremos reaproveitar, mas mesmo se nós não formos reaproveitar, pelo que entendo é uma boa prática separarmos porque "vai que" um dia nós queremos reaproveitar.
Vinicios: Exatamente. E até mesmo pela manutenção, não, Paulo? Imagine que se deixarmos ele bem organizado e com o passar do tempo, pode ter uma outra pessoa que vai dar manutenção no código que escrevemos. Então, se seguirmos as boas práticas e organizamos tudo direitinho e a pessoa quiser mexer no Banner, fica mais prático.
Agora que já conversamos sobre o que queremos fazer, vamos no VS Code e dentro da pasta "src" criaremos uma pasta "componentes".
A ideia é que todos os nossos componentes estejam dentro dessa pasta. Vamos criar uma outra pasta chamada "Banner", é aqui que vamos criar esse componente. Dentro dessa pasta, vamos criar um arquivo chamado "Banner.js".
Agora temos um arquivo JavaScript onde vamos escrever o nosso primeiro componentes. Repare que lá no "App.js" ele tem um function App() e embaixo ele faz um export default App;.
Aqui, quando estamos falando de função e um export, estamos falando de JavaScript. Qualquer módulo JavaScript pode ter um export.
Poderíamos seguir aqui desse mesmo jeito, fazendo uma análise do App para o Banner, vamos fazer algo assim.
function Banner() {
}
export default Banner
Vinicios: Temos a mesma estrutura: JavaScript sem o React ainda.
Paulo: Seguindo o modelo do "App.js" que dá um return, abre parênteses e inserimos um HTML lá dentro, faríamos algo parecido aqui. Certo?
Vinicios: Exatamente. Vamos fazer o return o parênteses que vamos abrir em seguida é para podermos fazer um return de múltiplas linhas. Em seguida, vamos colocar o <img> como primeira dessas muitas linhas.
return (
<img />
)
Em seguida, vamos colocar um src, que é onde está a imagem. Em nossa estrutura de pastas, temos uma pasta chamada "public", dentro dela vamos criar a pasta chamada "imagens" e vamos trazer a imagem do Banner para ela arrastando com o mouse o arquivo dela para dentro da pasta.
Paulo: Eu como aluno, esse monte de diretório que o Create React App gerou. Ele gerou "node_modules", gerou "Public" que agora estou começando a entender. Ele também gerou o "src" e nós criamos "componentes", "Banner" e um "Banner.js", que eu imagino que não seja obrigatório, mas é o caminho normalmente tomado nesses casos.
Vinicios: Exatamente, Paulo. A ideia do "public" é que quando criarmos e formos publicar em algum lugar, tudo que chamamos de "imagem estáticas" será disponibilizado colocando dentro da pasta "public".
Repare que a pasta "public" é a raíz, então ela é o / e a partir dela queremos acessar a pasta de imagens e o banner.png.
Imagens
return (
<img src="/imagens/banner.png" />
)
Vinicios: Note que essa linha está sublinhada em laranja no VS Code. Isso ocorre porque o VS Code está nos alertando que estamos colocando uma imagem e uma imagem deveria ter um texto alternativo, ou seja, um alt. Podemos colocar como alt o seguinte texto O banner principal da página do Organo.
return (
<img src="/imagens/banner.png" alt="O banner principal da página do Organo"/>
)
Paulo: Funcionaria mesmo sem isso, não é?
Vinicios: Funcionaria, sim! Mas quando tem um alerta eu gosto de entender e resolver ele! Agora temos o nosso banner.
function Banner() {
return (
<img src="/imagens/banner.png" alt="O banner principal da página do Organo"/>
)
}
export default Banner
Vinicios: Temos uma função que está sendo exportada e algo que parece HTML. Se temos agora o nosso primeiro componente, o que queremos em seguida é inserir ele em algum lugar. Como fazemos para encaixar essas peças agora em "App.js"?
Paulo: De alguma forma você deve chamar aquela função, porque você criou uma função. O nosso componente banner() "javascriptamente" falando é uma função que retorna um componente. Então devemos chamar Banner(), não sei se com ponto e vírgula ou não, mas meu chute é por aí.
Vinicios: É mais ou menos isso. Antes de importarmos, vamos entender o que é isso que eu disse que parece HTML, mas não é.
Isso é o que chamamos de JSX, esta é a forma como o React trabalha com a parte visual. Então isso parece um HTML, mas não é. O que o React vai fazer por debaixo nos panos é entender o que é isso e fazer o apende no DOM. É como se no modo clássico nós fizéssemos um document.createElement e criássemos o img e definíssemos o atributo src e o atributo alt. Então, o JSX é como o React lê isso e transforma em elementos no DOM. Ele parece HTML, mas não é, ele é JSX. Entraremos mais a fundo nisso conforme formos evoluindo.
Paulo: Tudo ao seu tempo.
Vinicios: Exatamente. Agora desmistificamos isso! O conceito de HTML são essas tags, certo? Temos h1, p, o próprio img... Temos muitas tags HTML e a idea do componente é seguir mais ou menos esse fluxo. Então, o que poderíamos fazer aqui é, como o nome do nosso componente é Banner, poderíamos abrir uma tag com esse nome <Banner.
O VS Code já automaticamente sugere o import do nosso componente, se clicarmos na sugestão, ele já faz o import automaticamente para nós.
import Banner from '/componentes/Banner/Banner';
Paulo: Não funcionaria sem esse import mesmo estando em uma estrutura?
Vinicios: Isso! Precisamos fazer o import.
Paulo: E nós chamamos ele em uma tag como se fosse HTML, mas é uma tag que nós criamos?
Vinicios: Isso!
< Banner />
Paulo: É assim que vamos fazer no React, vamos criando tags e usando tags que na verdade são componentes que misturam HTML, JavaScript e CSS de uma forma do React, que é chamado de JSX, um nome que nem aparece mais escrito.
Vinicios: Isso! Nas versões mais antigas do React esse nome ficava um pouco mais explícito, mas hoje ele fica bem escondido ali. De fato precisamos entender como vamos escrever esses componentes.
Agora se salvarmos isso, lá em nosso navegador já será possível visualizar nosso banner!

Vinicios: Algo certo nós fizemos! Porém, ainda temos que mexer um pouco nele para deixarmos mais parecido com o que temos no Figma. Então precisamos um pouco de CSS para estilizarmos um pouco, ajustarmos ele ao tamanho da tela, colocarmos cor no fundo. Voltaremos a nossa estrutura de pastas, em "src > componentes/Banner" vamos criar um novo arquivo para chamarmos de "Banner.css".
A partir de agora, o que vamos fazer é CSS como ele é, aqui não vamos terá nada escondido. O que precisamos fazer é criar as propriedades que queremos e aplicar em nosso componente. Por exemplo, podemos chamar uma classe .banner com um background-color. Para a cor de fundo, vamos ver no Figma, que é o #6278F7.
Paulo: Costumamos receber isso pronto de quem faz o Figma, então?
Vincios: Exato. Esse é o nosso background-color:
.banner {
background-color: #6278f7;
}
Vinicios: Vamos querer também que a imagem fique centralizada dentro desse banner. Existem várias formas de fazer isso, mas vamos usar aqui uma bem clássica com text-align: center.
Além disso, queremos deixar a imagem responsiva, então vamos fazer um .banner selecionando o img e vamos dizer que o tamanha máxima max-width é de 100%.
.banner {
background-color: #6278f7;
text-align: center;
}
.banner img {
max-width: 100%;
}
Vinicios: Está aqui o nosso CSS. Como faremos agora para juntar isso?
Paulo: É, legal, porque os nomes batem "Banner.css" e "Banner.js" na mesma pasta, precisamos falar mais algo?
Vinicios: De alguma forma precisamos dizer para o React levar esse arquivo CSS em consideração. Essa é a forma mais básica de termos um pouco de CSS. Vamos em "Banner.js" pedir para ele fazer o import desse CSS, mas passaremos o caminho direto.
import './Banner.css'
Vinicios: Para ficar melhor, colocamos essa imagem dentro de um header HTML e colocamos img dentro dele.
function Banner() {
return (
<header>
<img src="/imagens/banner.png" alt="O banner principal da página do Organo"/>
</header>
)
}
export default Banner
Vinicios: Agora sim temos algo próximo de CSS. Para colocar uma classe no elemento css, nós fazemos class igual a banner.
Porém, ele parece HTML e não, ele é js e class é uma palavra reservada do JavaScript para classes, então, como estamos trabalhando com React vamos usar className.
<header className="banner">
<img src="/imagens/banner.png" alt="O banner principal da página do Organo"/>
</header>
Vinicios: Salvamos e vamos ver se funcionou em nosso navegador. Deu tudo certo! Criamos um componente e estilizamos ele!
Paulo: Muito bom, Vinicios! Gostaria de deixar duas tarefas pequenas para quem está aprendendo aqui na Alura! A primeira é vocês olharem o código fonte dessa página.
Queremos que no final desse curso, vocês publiquem esse projeto no seu portfólio, mas com a cara de vocês. Então esse organograma que vocês farão é de quem? Sua família, amigos? Faça do seu jeito!
Ficam aqui dois toques antes de irmos para o próximo vídeo.
Vinicios: Vejo vocês lá!
Sobre o curso React: desenvolvendo com JavaScript
O curso React: desenvolvendo com JavaScript possui 308 minutos de vídeos, em um total de 52 atividades. Gostou? Conheça nossos outros cursos de React em Front-end, ou leia nossos artigos de Front-end.
Matricule-se e comece a estudar com a gente hoje! Conheça outros tópicos abordados durante o curso:
- Uma biblioteca reativa
- Trabalhando com props
- Interagindo com o usuário
- Montando os times
- Caça aos bugs