React: eleve o nível de seus formulários com Zod e o React Hook Form
Esquemas de validação - Apresentação
Boas-vindas a mais um curso de React, em que vamos nos aprofundar na validação de formulários. Sou Neilton Seguins, mas pode me chamar de Nei, se quiser.
Audiodescrição: Neilton se identifica como um homem de pele negra. Tem cabelos curtos e escuros, que são encaracolados, e olhos castanho-escuros. Utiliza um óculos de grau com armação retangular. No momento, está com uma camiseta na cor laranja. Ao fundo, parede lisa com iluminação degradê do rosa ao azul.
O que vamos aprender?
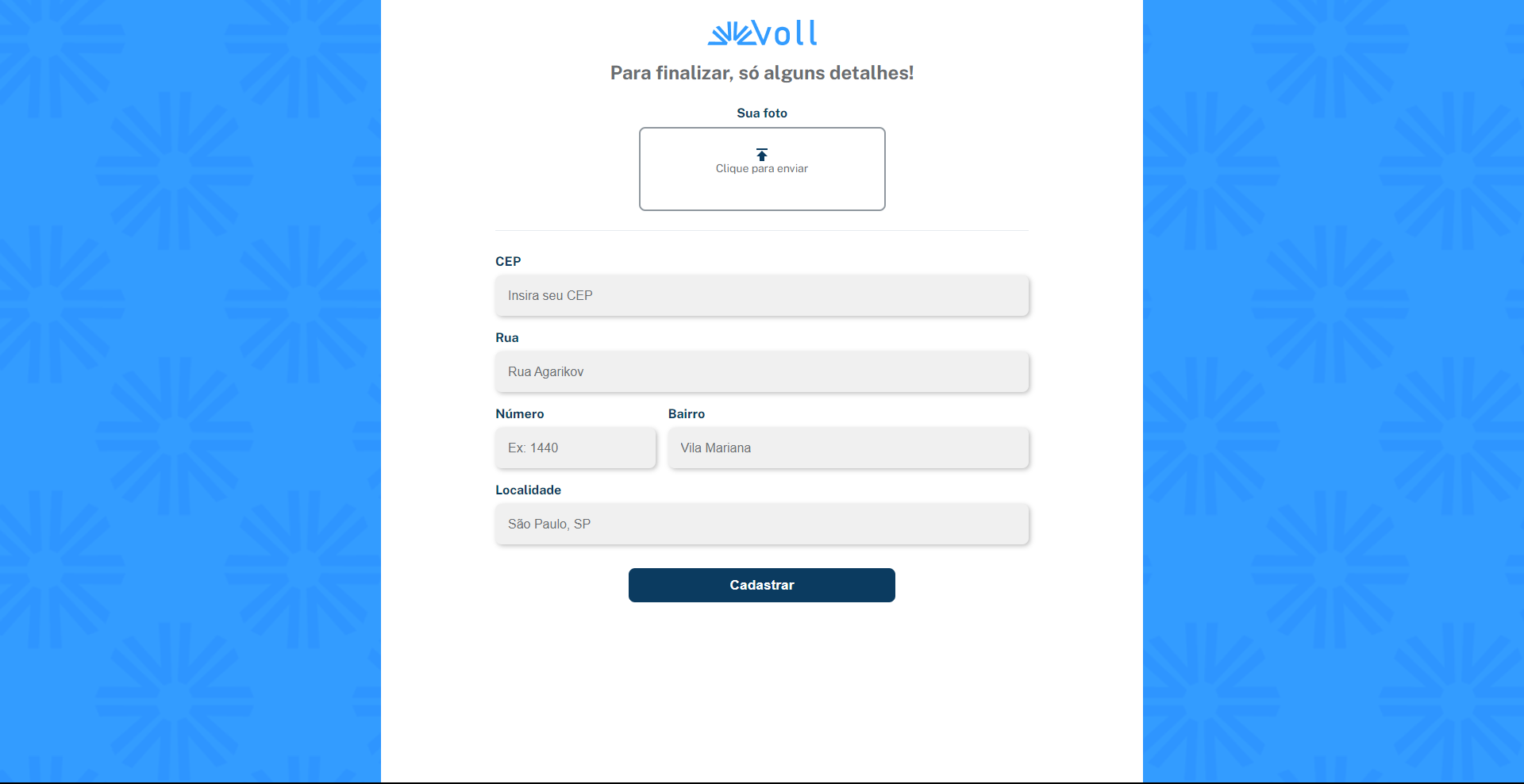
Nesse curso, vamos trabalhar no formulário de cadastro de especialistas na aplicação da Voll.

Não vamos mais trabalhar só com o React Hook Form, agora vamos utilizar o Zod, que é uma biblioteca de criação de esquemas. Queremos te mostrar o que essa biblioteca nos permite fazer para validar formulários de maneira mais eficiente.
Se clicamos no botão azul "Cadastrar" na parte inferior da aplicação sem preencher os campos, verificamos que o formulário está totalmente validado, pois todos os campos retornam uma mensagem em vermelho avisando que é preciso informar os dados correspondentes - inclusive no campo de entrada de upload para enviar uma imagem.
Também aprenderemos como salvar imagens enviadas através do formulário no banco de dados, utilizando o Supabase.
Vamos aprender tudo isso e muito mais!
Pré-requisitos
E o que é preciso saber para continuar neste curso? Se você estiverem seguindo a formação React, e já têm uma boa noção de React com TypeScript, este curso é para você!
Esquemas de validação - Instalação do Zod
Na última vez, utilizamos o React Hook Form para validar nossos formulários da aplicação da Voll. Já trabalhamos no formulário de cadastro de pacientes e agora vamos trabalhar no cadastro de especialistas.
Conhecendo o formulário
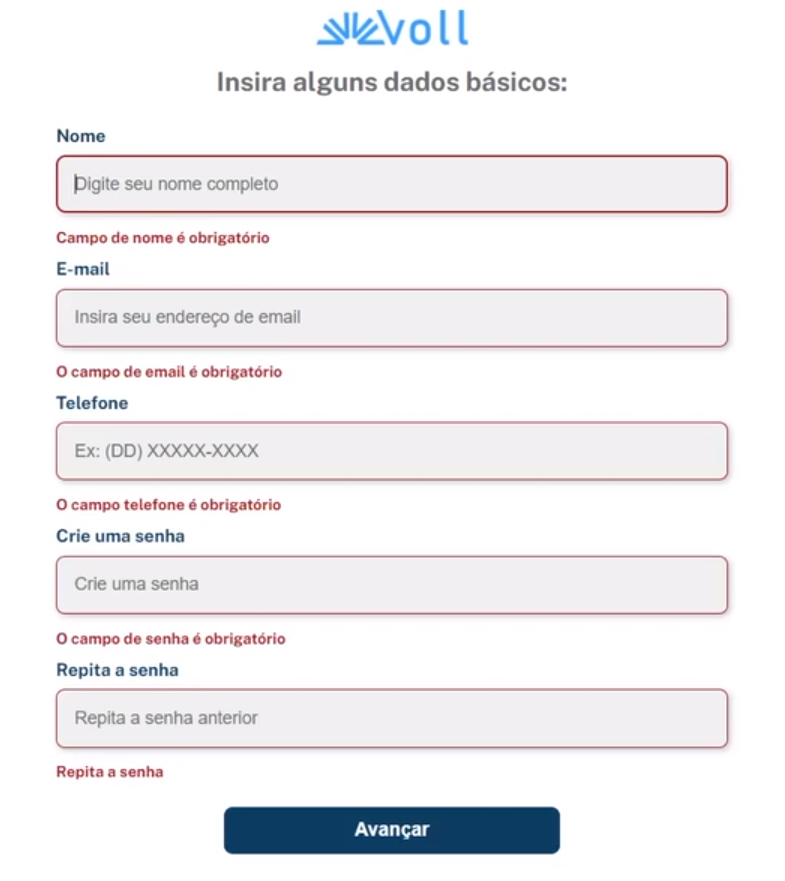
O formulário de cadastro de dados básicos de especialistas é praticamente igual ao do paciente. Vamos conferi-lo no navegador?
Com a aplicação da Voll já rodando, conferimos que o formulário de cadastro pessoal de especialista já está validado. Ao clicar no botão "Avançar", o React Hook Form faz a validação e exibe mensagem de erros.

Agora, vamos verificar o código dessa página no Visual Studio Code?
No arquivo de cadastro pessoal em src/pages/Cadastro/CadastroPessoal.tsx, detalhamos a estrutura do formulário com interfaces e utilizamos o hook useForm, capturando funções essenciais como register, handleSubmit, entre outros detalhes de estado do formulário como os erros.
Além disso, implementamos algumas funções específicas como validaSenha() e validaEmail() para a verificação de dados.
Confira o arquivo
CadastroPessoal.tsx.
Nosso código está bem extenso. Por exemplo, a forma que adotamos para passar a validação como objeto através do register se baseia na validação nativa do HTML, que, em certos aspectos, pode ser considerada limitada.
Deve haver alguma forma de melhorarmos essa nossa validação. A boa notícia é que temos uma biblioteca que faz isso muito bem, que é chamada de Zod.
Instalando a biblioteca Zod
No navegador, vamos buscar pela documentação do Zod que é uma biblioteca para a criação de esquemas, ou seja, ela permite criar modelos dos dados que você quer validar.
É uma biblioteca muito amigável, pois é boa para quem desenvolve. Conforme trabalharmos com ela, será possível perceber esses pontos. Ela é baseada em TypeScript, portanto, o Zod também contará com os benefícios que o TypeScript traz para a sua aplicação.
Para conferir como fazer a instalação, clicando na opção "Installation" no menu lateral esquerdo da documentação.
Ele oferece diversas opções conforme o gerenciador de pacotes que você está utilizando, seja yarn, bun, npm e pnpm. Nesse caso, vamos utilizar o comando para o npm:
npm install zod
Basta abrir um novo terminal no Visual Studio Code, com o atalho "Ctrl + J", colar esse comando e pressionar "Enter" para que o npm instale essa biblioteca.
A instalação costuma ser rápida, pois o Zod é bem leve, assim como a maioria das bibliotecas que criam esquemas.
Próximos passos
Como mencionamos, o Zod é baseado em esquemas, portanto, falta criar esse esquema. Na sequência, criaremos o modelo dos dados que devemos validar. Até lá!
Esquemas de validação - Criando um esquema de validação
Agora que já realizamos a instalação do Zod no nosso projeto com o comando npm install zod, precisamos criar um esquema de validação.
Como mencionado anteriormente, os esquemas de validação são como modelos dos dados que serão recebidos em cada campo do formulário. Vamos entender como criar isso na prática?
Criando esquema de validação
Abrimo o arquivo de CadastroPessoal.tsx no Visual Studio Code para fazer uma limpeza nesse código.
Primeiro, vamos apagar o useEffect, da linha 41 até a linha 43, que vem antes da função aoSubmeter(). Também vamos deletar as funções validaSenha() e validaEmail(), que agora estão da linha 47 até a linha 62. Além disso, vamos apagar a constante senha, na linha 45, pois não será utilizada por enquanto.
Dentro de cada campo dos formulários, vamos fazer uma limpeza em register, onde estamos registrando o campo, porque as validações não ficarão mais no register, já que usaremos o Zod.
Por isso, onde tem o objeto register, vamos deletar cada campo do segundo parâmetro dele, que é o objeto com as validações. Deletamos as validações do campo de nome, email, senha e senhaVerificada. Contudo, vamos manter as regras do componente controlado para o campo de telefone, onde utilizamos a máscara de validação.
Com isso, não estamos mais utilizando a própria validação do react-hook-form, com exceção do campo de telefone.
Ainda tem alguns recursos que não estamos utilizando, em formState na linha 26, deletaremos o isSubmitdSuccessful, além do watch e reset, por enquanto.
CadastroPessoal.tsx:
// código omitido…
const CadastroPessoal = () => {
const {
register,
handleSubmit,
formState: { errors },
control,
} = useForm<FormInputTipos>({
mode: "all",
defaultValues: {
nome: "",
email: "",
telefone: "",
senha: "",
senhaVerificada: "",
},
});
const aoSubmeter = (dados: FormInputTipos) => {
console.log(dados);
};
return (
<>
<Titulo>Insira alguns dados básicos:</Titulo>
<Form onSubmit={handleSubmit(aoSubmeter)}>
<Fieldset>
<Label htmlFor="campo-nome">Nome</Label>
<Input
id="campo-nome"
placeholder="Digite seu nome completo"
type="text"
$error={!!errors.nome}
{...register("nome")}
/>
{errors.nome && <ErrorMessage>{errors.nome.message}</ErrorMessage>}
</Fieldset>
<Fieldset>
<Label htmlFor="campo-email">E-mail</Label>
<Input
id="campo-email"
placeholder="Insira seu endereço de email"
type="email"
$error={!!errors.email}
{...register("email")}
/>
{errors.email && <ErrorMessage>{errors.email.message}</ErrorMessage>}
</Fieldset>
<Controller
control={control}
name="telefone"
rules={{
pattern: {
value: /^\(\d{2,3}\) \d{5}-\d{4}$/,
message: "O telefone inserido está no formato incorreto",
},
required: "O campo telefone é obrigatório",
}}
render={({ field }) => (
<Fieldset>
<Label>Telefone</Label>
<InputMask
mask="(99) 99999-9999"
placeholder="Ex: (DD) XXXXX-XXXX"
$error={!!errors.telefone}
onChange={field.onChange}
/>
{errors.telefone && (
<ErrorMessage>{errors.telefone.message}</ErrorMessage>
)}
</Fieldset>
)}
/>
<Fieldset>
<Label htmlFor="campo-senha">Crie uma senha</Label>
<Input
id="campo-senha"
placeholder="Crie uma senha"
type="password"
$error={!!errors.senha}
{...register("senha")}
/>
{errors.senha && <ErrorMessage>{errors.senha.message}</ErrorMessage>}
</Fieldset>
<Fieldset>
<Label htmlFor="campo-senha-confirmacao">Repita a senha</Label>
<Input
id="campo-senha-confirmacao"
placeholder="Repita a senha anterior"
type="password"
$error={!!errors.senhaVerificada}
{...register("senhaVerificada")}
/>
{errors.senhaVerificada && (
<ErrorMessage>{errors.senhaVerificada.message}</ErrorMessage>
)}
</Fieldset>
<Button type="submit">Avançar</Button>
</Form>
</>
);
};
Agora, precisamos criar o esquema. Faremos isso fora do componente, na linha 22. Vamos criar uma constante chamada esquemaCadastro. Para utilizar o Zod, primeiro precisamos importá-lo.
Na linha 12, podemos deletar a importação do useEffect que não estamos mais usando. Em seu lugar, vamos escrever import, abre e fecha chaves, z. Esse Z é uma convenção comum da comunidade para a importação do Zod. Em seguida, completamos com from para pegá-lo do zod, entre aspas.
import { z } from "zod";
Agora vamos utilizar o Zod, na linha 23, const esquemaCadastro recebe z.object(). Dentro desse objeto, vamos abrir e fechar chaves.
Dessas chaves, vamos citar os campos do formulário. Como mencionamos, o Zod é amigável e baseado no TypeScript, portanto, podemos utilizar os tipos que temos no TypeScript também no Zod.
Vamos dizer que o campo nome é do tipo z.string() e acrescentar uma vírgula.
Com o atalho "Shift + Alt + Seta para baixo", vamos duplicar essa linha para preencher os outros campos. Teremos o campo email, telefone, senha e senhaVerificada. Todos eles serão do tipo z.string().
Criamos o esquema, que é o modelo de dados que vamos utilizar junto com o react-hook-form para fazer as validações. Inclusive, podemos até passar algumas validações nesse esquema.
Por exemplo, no campo nome, podemos acrescentar .min() após o z.string(). Esse .min() recebe um número como parâmetro que será o mínimo de caracteres aceito pelo campo.
Nesse caso, passaremos o 5, pois queremos que o nome tenha pelo menos 5 caracteres. É bem parecido com a regra minLength dentro do required.
const esquemaCadastro = z.object({
nome: z.string().min(5),
email: z.string(),
telefone: z.string(),
senha: z.string(),
senhaVerificada: z.string(),
});
Agora que criamos o nosso esquema de cadastro, falta integrá-lo com o react-hook-form para fazer a validação do nosso formulário.
Sobre o curso React: eleve o nível de seus formulários com Zod e o React Hook Form
O curso React: eleve o nível de seus formulários com Zod e o React Hook Form possui 125 minutos de vídeos, em um total de 53 atividades. Gostou? Conheça nossos outros cursos de React em Front-end, ou leia nossos artigos de Front-end.
Matricule-se e comece a estudar com a gente hoje! Conheça outros tópicos abordados durante o curso:
- Esquemas de validação
- Explorando recursos do Zod
- Formulários dinâmicos
- Validando dados de uma API
- Upload de arquivos