React: gerencie estados globalmente com Context API
Entendendo a Context API - Apresentação
Olá, tudo bem? Eu sou o Neilton Seguins, mas você pode me chamar de Nei. Estamos muito felizes em ter você conosco neste curso de React, onde vamos aprender a gerenciar estados globais de uma aplicação utilizando Context API.
Audiodescrição: Neilton se descreve como um homem cis de pele negra e olhos e cabelos castanho-escuro. No momento, utiliza um óculos com armação retangular, veste uma camiseta na cor salmão, e está sentado em uma cadeira preta em frente a uma parede branca iluminada em degradê de rosa e azul.
O que vamos aprender?
No navegador, temos aberta a aplicação da Meteora, um e-commerce de produtos de moda. Temos camisetas, calças, tênis, jaquetas e muitos produtos interessantes. Nosso objetivo é refatorar o código dessa aplicação.
Na Meteora, podemos adicionar produtos ao carrinho, e se clicarmos no ícone de carrinho de supermercado, no canto superior direito do menu, podemos conferir que aparece um menu suspenso com os itens.
Dentro do próprio carrinho suspenso, podemos adicionar, remover produtos e deletar um produto inteiro. Se clicarmos em "Finalizar compra", vamos para uma página de carrinho de compras, onde temos os produtos e podemos interagir e ter um valor total. Portanto, esses estados da aplicação são compartilhados na página inicial e também na página do carrinho.
Vamos entender qual é o problema? No Visual Studio Code, no arquivo App.jsx, notamos que todo o código da aplicação, os estados e as funções que os manipulam, estão todos nesse arquivo.
Passamos esses estados e funções via props para as páginas inicial e de carrinho. Isso não é uma boa prática. Esses estados e funções são passados para outros componentes dentro dessas páginas, e isso é o fenômeno que chamamos de prop drilling (perfuração de hélice). Acontece bastante na nossa aplicação da Meteora e é exatamente isso que vamos tentar resolver com o Context API.
Você vai aprender a criar hooks customizados. Temos uma página onde vamos adicionar os hooks na nossa aplicação. Além disso, você irá aprender como utilizar um hook use reducer na aplicação para lidar de forma mais personalizada com alguns estados. Tem muita coisa interessante que você aprenderá conosco!
Quais são os pré-requisitos?
Você deve estar se perguntando: o que precisamos saber para começar este curso? É necessário ter uma noção básica de React, entender um pouco sobre como os componentes funcionam, o que são estados e props. Isso já é o suficiente. Veremos muita coisa na prática e vamos praticar bastante o JavaScript.
Antes de começarmos, gostaríamos de te convidar a fazer parte da nossa comunidade no Discord, onde temos eventos toda semana, de front-end e de mobile. Você poderá interagir com pessoas instrutoras da escola, com pessoas monitoras e com outras pessoas estudantes, fazer networking e ganhar conhecimento com isso. Participe!
Estamos muito animados para começar este curso. Vamos pedir que você se acomode onde estiver, pegue um café, e vamos começar. Te encontramos no próximo vídeo. Até lá!
Entendendo a Context API - Conhecendo a aplicação
Eu e você somos devs na Meteora, esse e-commerce que vende produtos de moda casual. Vamos conhecer a aplicação?
Conhecendo a aplicação
Estamos com a aplicação aberta no navegador. Na parte superior, temos uma barra de navegação com alguns links, por exemplo, "Home"; "Carrinho", que mostra os detalhes da compra e um resumo do valor total de quantidade de produtos; "Lojas"; "Novidades"; e "Promoções".
As três últimas ainda não foram construídas, então aparece um erro 404, informando que elas ainda não estão prontas. Portanto, não foi possível encontrá-las. Nessa página de erro, há um botão "Ir para Home"; vamos clicar nele.
Ainda na barra de navegação, temos um campo de pesquisa e um botão "Pesquisar". Essa funcionalidade ainda não está pronta, mas outra pessoa desenvolvedora vai desenvolver em algum momento. Ao lado desse campo de busca, no canto direito, temos um ícone de carrinho de compras, e se clicarmos nele, é aberto um modal com uma animação da direita para a esquerda, mostrando um carrinho suspenso.
Nesse carrinho suspenso, teremos nossos produtos, poderemos visualizar o total da compra, e há um botão "Finalizar compra", que nos levará para a página do carrinho.
A página inicial da aplicação tem um carrossel que mostra algumas imagens, uma seção de categorias com os produtos, como camisetas, bolsas, calçados, calças, e assim por diante, e outra seção com os produtos em destaque.
Vamos adicionar alguns desses produtos no carrinho, por exemplo, a camiseta conforto, e o tênis chunky. No botão do carrinho, já aparece um ícone com o número 2, ou seja, há dois produtos no carrinho.
Ao abrir o carrinho suspenso, aparecerão os produtos adicionados, e poderemos interagir, adicionar e remover produtos diretamente, inclusive deletá-los, e o preço atualiza conforme as alterações.
Isso é o que a pessoa usuária vai visualizar, o site que ela vai utilizar. Precisamos verificar como está o código da nossa aplicação, para entender se o código está bem feito, se há algum problema, e o que mais pudermos melhorar.
Conhecendo a estrutura do projeto
De volta ao Visual Studio Code, temos o projeto da Meteora aberto, com os arquivos na árvore de arquivos.
Vamos abrir o terminal e, se a aplicação não estiver rodando, podemos digitar o comando npm install para instalar as dependências, e rodar o comando npm run dev.
npm install
npm run dev
Ao fazer isso, aparecerá uma janela no terminal com uma inscrição do Vite, a versão, e teremos uma URL onde podemos acessar a aplicação da Meteora que iremos desenvolver.
Agora vamos explorar um pouco a estrutura de pastas do projeto. Temos a pasta "node_modules", que aparecerá depois que instalarmos as dependências, a pasta "public", onde estarão todos os assets. Utilizaremos muitos arquivos estáticos, e na pasta "assets", dentro de "public", teremos várias imagens do nosso projeto.
Na pasta "src", temos primeiro a pasta "components", onde estarão todos os componentes da aplicação. Depois temos a pasta "mocks", onde encontramos alguns dados estáticos em arquivos .json. Entre eles, temos o arquivo carrossel.json; o categorias.json, que carrega as imagens das categorias; o facilidades.json, uma seção mais abaixo na página; e o produtos.json, que podemos visualizar na seção de produtos em destaque.
Em "src", também temos a pasta "pages", onde estão as páginas desenvolvidas até agora; são elas: Carrinho.jsx, Home.jsx, e PaginaErro.jsx. Temos há a pasta "utils", onde temos uma função que formata a moeda para o real brasileiro.
Ainda na pasta "src", encontramos o arquivo App.jsx. Nesse arquivo, na linha 1, importamos BrowserRouter, Route e Routes. Então, é previsível entender que, neste arquivo, definimos as rotas da aplicação. Porém, ele também tem outras coisas, como estados nas linhas 10, 11, 12, do carrinho, da quantidadeProdutos, e do valorTotalCarrinho.
App.jsx:
function App() {
const [carrinho, setCarrinho] = useState([]);
const [quantidadeProdutos, setQuantidadeProdutos] = useState(0);
const [valorTotalCarrinho, setValorTotalCarrinho] = useState(0);
Há várias funções no arquivo App.jsx, que utilizaremos para manipular esses estados, como a função mudarQuantidade(), que adiciona uma quantidade a um produto; a função adicionarProduto(); a removerProduto(); e por fim, a função removerProdutoCarrinho().
Também temos um useEffect() da linha 53 à 66, que manipula o valor total e a quantidade de itens do carrinho, utilizando uma função do JavaScript chamada reduce(). Vamos passar por essa função, construir em conjunto, e você vai entender como esse trecho de código funciona.
No return, a partir da linha 68, exportamos as rotas, e temos a rota para Home. Nesse trecho, já percebemos um problema. Esse Home recebe várias propriedades, como as funções de adicionarProduto(), removerProduto(), removerProdutoCarrinho().
App.jsx:
<Home
carrinho={carrinho}
adicionarProduto={adicionarProduto}
removerProduto={removerProduto}
removerProdutoCarrinho={removerProdutoCarrinho}
valorTotalCarrinho={valorTotalCarrinho}
quantidadeProdutos={quantidadeProdutos}
/>
Vamos abrir a página Home.jsx, dentro da pasta "pages". Note que recebemos essas props, da linha 13 à 18, e passamos para outros componentes. Passamos, por exemplo, para a barra de navegação (BarraNavegacao), na linha 22, e para o componente de carrinho (CarrinhoSuspenso), na linha 23, as mesmas props.
Home.jsx:
const Home = ({
carrinho,
adicionarProduto,
removerProduto,
removerProdutoCarrinho,
valorTotalCarrinho,
quantidadeProdutos,
}) => {
return (
<>
<BarraNavegacao quantidadeProdutos={quantidadeProdutos} />
<CarrinhoSuspenso
carrinho={carrinho}
adicionarProduto={adicionarProduto}
removerProduto={removerProduto}
removerProdutoCarrinho={removerProdutoCarrinho}
valorTotalCarrinho={valorTotalCarrinho}
/>
Acessando o componente CarrinhoSuspenso, para onde passamos essas props, podemos verificar no arquivo index.jsx que recebemos novamente elas, da linha 8 à 12, e passamos para outro componente chamado ListaProdutosCarrinho, na linha 37.
index.jsx:
<ListaProdutosCarrinho
carrinho={carrinho}
adicionarProduto={adicionarProduto}
removerProduto={removerProduto}
removerProdutoCarrinho={removerProdutoCarrinho}
/>
Já conseguimos identificar um problema: estamos com todos os estados definidos no arquivo App.jsx, passando eles via props para a página Home, e na página Home, não utilizamos essas props, só passando elas para os componentes mais internos da página, como o CarrinhoSuspenso, e a mesma coisa acontece no componente CarrinhoSuspenso.
Isso é o que chamamos de prop drilling, ou perfuração de hélice, que é quando passamos as props por vários componentes, sendo que alguns nem precisam utilizá-las; elas serão usadas somente mais adiante em outro componente. Isso é um problema que pode deixar o código ineficiente e difícil de manter, e precisamos corrigir isso.
Conclusão
No próximo vídeo, vamos entender melhor o que é esse fenômeno de prop drilling, como ele acontece, e conheceremos uma alternativa para lidar com ele. Te encontramos a seguir. Até lá!
Entendendo a Context API - Entendendo o prop drilling
No vídeo anterior, analisamos o código da aplicação da Meteora que estamos desenvolvendo, e identificamos um problema muito comum quando trabalhamos em aplicações com vários componentes e páginas, onde precisamos compartilhar estados entre elas.
Esse problema é conhecido como prop drilling.
Entendendo o prop drilling
No Visual Studio Code, começaremos com o arquivo App.jsx aberto. Conforme mencionado no último vídeo, neste arquivo, definimos todos os estados e todas as funções utilizadas para manipular esses estados, como as funções mudarQuantidade(), adicionarProduto(), removerProduto(), removerProdutoCarrinho(), e mais. Enviamos esses estados como propriedades para as nossas páginas.
Na linha 74, onde temos o componente Home, enviamos várias propriedades para Home e também para Carrinho, porque essas páginas utilizam esses estados para exibir as informações.
No entanto, surge outro fenômeno ao pegar esses estados. Por exemplo, ao abrir a página Home.jsx, apenas recebemos essas propriedades via props e passamos para outros componentes, como o CarrinhoSuspenso, a BarraNavegacao e os Produtos. A página Home não utiliza realmente essas propriedades; ela apenas é perfurada por elas para alcançar outros componentes que efetivamente as utilizarão.
Para entender melhor, vamos conhecer um pouco da teoria.
Elevação de estado
Elevação de estado é exatamente o que estamos fazendo no componente App.jsx. Definimos todas as propriedades e estados nesse componente e os passamos para outros componentes filhos. Portanto, a elevação de estado define os estados no nível mais acima da aplicação e passa esses estados para os componentes filhos, ou children, via props.
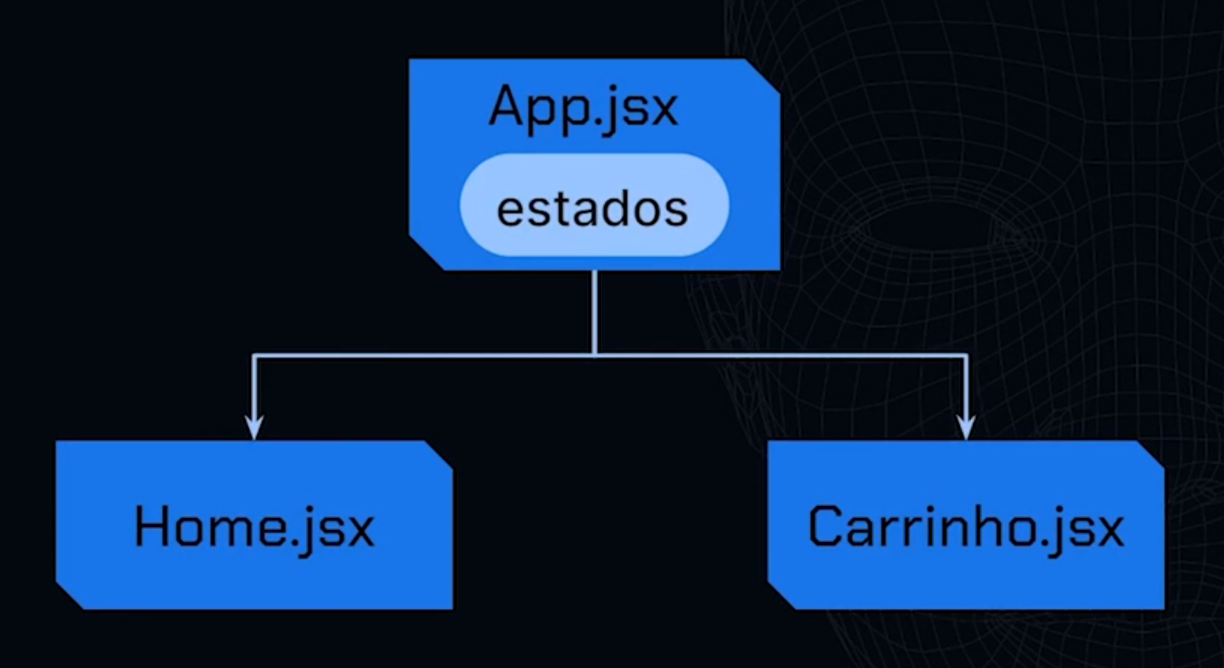
Observe o esquema abaixo:

Temos o componente App.jsx e as páginas Home.jsx e Carrinho.jsx. Definimos os estados no App.jsx e os passamos para Home e para Carrinho. Porém, surge o fenômeno do prop drilling, porque, como já comentamos, prop drilling é justamente passar os estados via props para componentes muito distantes de onde eles estão definidos.
Prop drilling
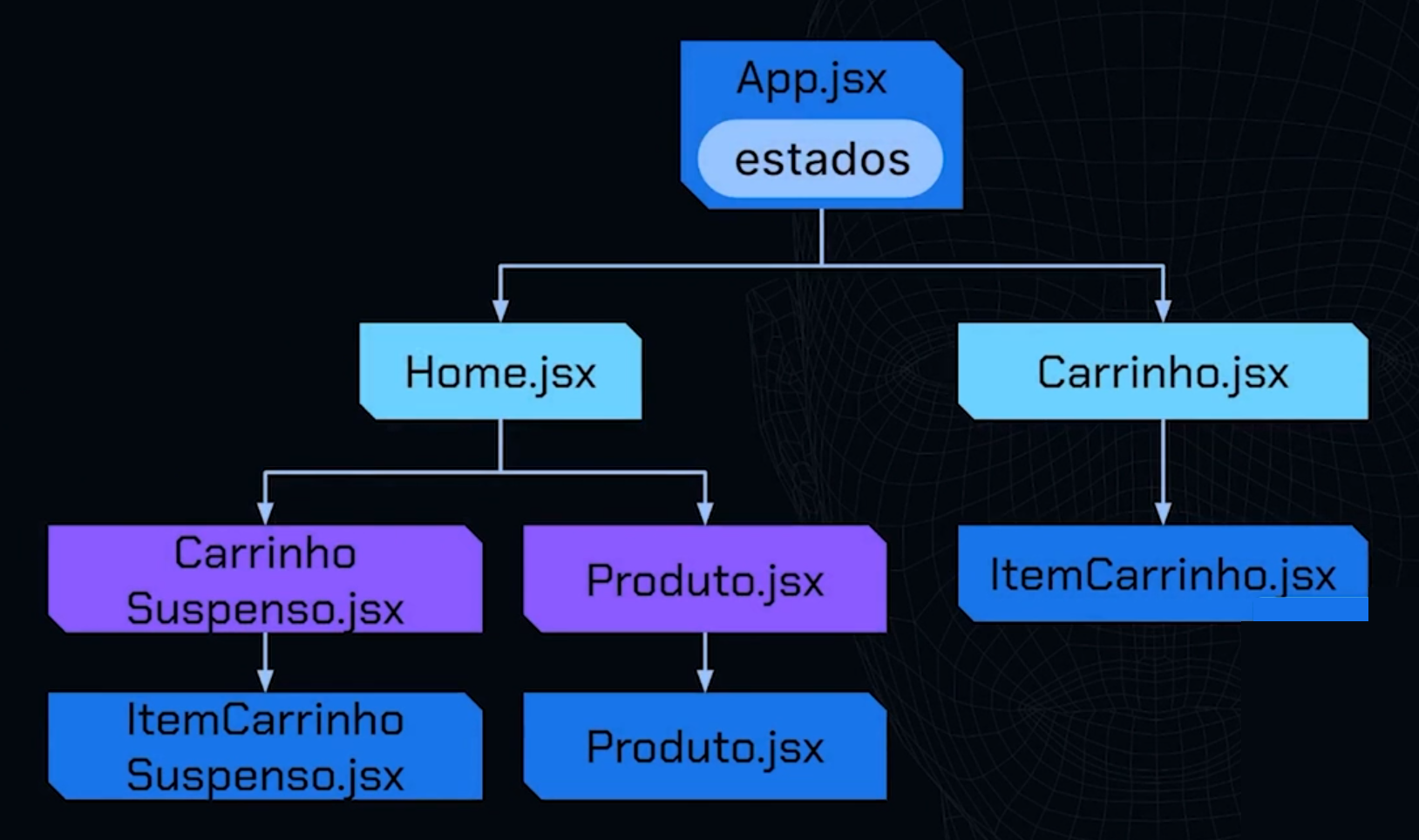
Para exemplificar isso, apresentamos outro esquema:

Outro exemplo de prop drilling é ter os estados no App.jsx, passá-los para Home.jsx, que por sua vez passa para o CarrinhoSuspenso.jsx, e antes de chegar ao ItemCarrinho.jsx, ainda passa por outro componente da lista de produtos do Carrinho.jsx. Esse é o problema que precisamos resolver.
Para explicar melhor, imagine que você está pintando sua casa, que tem vários cômodos, e você tem uma lata de tinta azul para pintar todos eles. Quando precisa pintar cada cômodo, você deve levar a lata de tinta até lá. Isso parece ineficiente, pois você tem que carregar a lata de tinta de um cômodo para o outro em todos eles.
Seria muito melhor se tivéssemos um corredor onde pudéssemos deixar a lata de tinta e qualquer pessoa que precisasse dela fosse até lá, pegasse e pintasse as paredes dos cômodos. Isso tornaria a tinta acessível a todas as pessoas que estão pintando cômodos diferentes e resolveria o problema de carregar a lata para todo lado.
Nesse cenário, a lata de tinta azul representa nossas props. Precisamos passá-las por todos os componentes, o que é o efeito do prop drilling. É ineficiente e com o tempo sentiremos cansaço de precisar procurar onde está cada prop dos estados no código.
Quando colocamos a lata de tinta, que são as props, em um lugar comum, a tornamos disponível para qualquer cômodo, ou seja, componentes, de um lugar comum. Isso é o que chamamos de Context API.
Conclusão
Vamos conversar mais sobre Context API no próximo vídeo. Até lá!
Sobre o curso React: gerencie estados globalmente com Context API
O curso React: gerencie estados globalmente com Context API possui 138 minutos de vídeos, em um total de 59 atividades. Gostou? Conheça nossos outros cursos de React em Front-end, ou leia nossos artigos de Front-end.
Matricule-se e comece a estudar com a gente hoje! Conheça outros tópicos abordados durante o curso:
- Entendendo a Context API
- Explorando a Context API
- Criando funções do carrinho
- Exibindo total e quantidade no carrinho
- Melhorando o contexto com useReducer