React Native: desenvolvendo com Expo
Criação de projeto no React Native - Apresentação do curso e pré-requisitos
Boas-vindas a mais um curso da Alura. Meu nome é Vinicios Neves.
Audiodescrição: Vinicios Neves é um pessoa de pele clara. Tem olhos castanho-escuros e a cabeça raspada. Usa barba e bigode, óculos de grau com armação quadrada preta. Está com uma camiseta amarela. Ao fundo parede lisa sem decoração com iluminação gradiente do azul para o rosa.
Neste curso, vamos discutir sobre React Native, ou seja, vamos desenvolver código em React que será executado em dispositivos virtuais, como Android para Windows, Mac e Linux e iOS somente para Mac. Além disso, utilizaremos o Expo Go para executar o aplicativo em dispositivos físicos.
Pré-requisitos
Nosso foco será no React Native, portanto, é essencial ter conhecimento em React, incluindo hooks, useState, useRef e as regras do JSX. Por isso, deixamos alguns cursos como sugestão de pré-requisitos para que você possa começar a aprender React Native da maneira correta.
Projeto
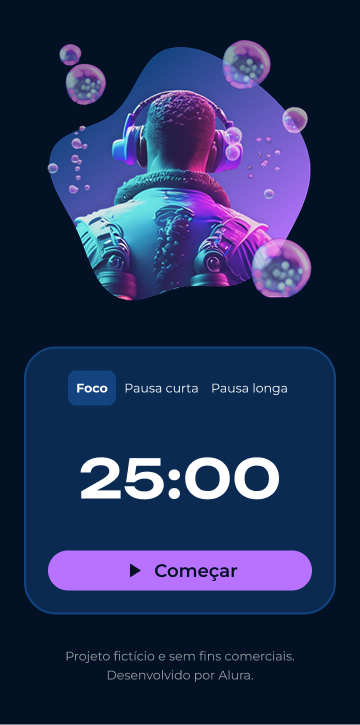
Ao final do curso, teremos desenvolvido um aplicativo de controle de Pomodoro. Implementaremos funcionalidades como pausa curta, pausa longa e foco.

O cronômetro será funcional e desenvolveremos todos os componentes utilizando boas práticas, sem sobrecarregá-los com responsabilidades excessivas.
Por isso, para maximizar o aproveitamento, é recomendável ter experiência prévia com React para web. Nesse curso, vamos entender quais são as diferenças entre ReactJS para web e React Native e desenvolver não apenas em nível de código, mas também compreendendo as características específicas do React Native.
Estamos te esperando no próximo vídeo. Até lá!
Criação de projeto no React Native - Criando um novo projeto com React Native e Expo
Vamos começar a desenvolver esta aplicação utilizando o projeto base do React Native.
Criando projeto com React Native e Expo
Vamos acessar a documentação do React Native, na seção "Get Started", que nos orienta sobre como configurar o ambiente.
A documentação sugere o uso do React Native com um framework, especificamente o Expo. Existem opções para quem prefere não usar o Expo ou quer usar o React Native sem um framework, mas para o que vamos desenvolver, o Expo atenderá nossas necessidades.
No momento da gravação deste curso, a versão atual do React Native é a 0.76.
Como utilizaremos o Expo como framework, vamos conferir a documentação do Expo em outra aba. No menu lateral esquerdo, vamos acessar a opção "Create a Project" na seção "Get Started", contém o comando que utilizaremos para criar um projeto do zero.
Assim como usamos o Vite, Next ou Remix para iniciar uma aplicação React, o Expo é o equivalente para a versão nativa para dispositivos móveis.
Vamos abrir o terminal na área de trabalho (desktop). Em seguida, vamos copiar o comando npx create-expo-app@latest sugerido pela documentação e colá-lo no terminal.
Um detalhe importante é que esse o comando cria um app na última versão. No entanto, para garantir que a sua experiência durante o curso seja semelhante à nossa, vamos usar a versão 3.
Em seguida, vamos definir o nome da aplicação como fokus. Em breve, entraremos em detalhes sobre o design no Figma e como ela está estruturada.
npx create-expo-app@3 fokus
Quando executamos este comando, ele começa a informar o que está sendo feito: está criando um projeto, utilizando o template padrão, e executando o npm install.
O tempo necessário para concluir depende da velocidade da internet, do HD e do processador. Após alguns minutos ou segundos, receberemos uma mensagem em inglês indicando que o projeto está pronto:
Your projet is ready!
Executando o aplicativo na web
Podemos então navegar para a pasta criada com o comando cd:
cd fokus/
O sistema sugere que podemos executar npm run android, npm run ios ou npm run web. No entanto, como estamos em um projeto npm, podemos começar com o seguinte comando:
npm start
Este comando abre um menu do servidor de desenvolvimento que é interativo e oferece várias opções. Primeiro, informa que estamos usando o Expo Go, rodando na porta 8081. Ele indica que podemos pressionar "A" para abrir no Android, "I" no iOS, "W" na web, entre outras opções. No nosso caso, vamos pressionar "W" para abrir na web.
No terminal, há processos sendo compilados. Quando terminar de carregar, não haverá mais nada em execução no terminal e os logs aparecerão no console do navegador.
No navegador, vamos clicar com o botão direito na página aberta no localhost:8081 e selecionar a opção "Inspecionar" (ou atalho "F12"). No canto superior direito do Developer Tools, ao lado da opção de selecionar um elemento, vamos apertar a opção chamada "Toggle device toolbar" (atalho "Ctrl + Shift + M") para alterar a barra de ferramenta de dispositivo.
Ao alterar essa configuração, podemos visualizar a página como se estivéssemos em um celular. No campo de dimensões dessa barra, podemos usar o dropdown para selecionar, por exemplo, um iPhone 14 Pro Max. Assim, a página será ajustada para as resoluções equivalentes desse dispositivo.

Próximos passos
Com isso, nosso projeto base está pronto para funcionar e podemos desenvolver a versão do aplicativo para a web. No entanto, o React Native não se limita ao desenvolvimento para a web. No próximo vídeo, entenderemos como executar este mesmo aplicativo em um celular.
Criação de projeto no React Native - Executando o aplicativo no celular
Nosso aplicativo foi inicializado, agora vamos executar o projeto base do Expo, além do navegador, no celular também.
Primeiramente, vamos acessar VS Code, clicar em "Open Folder" e selecionar a pasta "Fokus" que está na área de trabalho. Assim, conseguimos explorar e navegar pelo código da aplicação base.
Voltando ao navegador, podemos conferir o app no localhost na porta 8081. É importante lembrar que o terminal ainda está sendo executado; se pararmos o terminal, ele deixará de carregar e servir os arquivos estáticos na porta 8081.
Basicamente, a aplicação base possui duas páginas, "Home" e "Explore" que vem como modelo padrão. Já conseguimos explorar e navegar pelo projeto, mas queremos executá-lo em um celular.
Executando o aplicativo no celular
Na documentação do Expo, depois da seção de como criar um projeto, encontramos a seção set up your environment com explicações em inglês de como configurar o seu ambiente.
O Expo recomenda usar um dispositivo real, seja Android ou iOS, para desenvolver a aplicação, mas também permite o uso de um emulador Android ou um simulador iOS.
Além disso, podemos experimentar o Expo Go, que permite um build de desenvolvimento. No final da página, há um QR Code que podemos escanear para baixar a aplicação chamada Expo Go na loja de aplicativos, de acordo com o nosso celular. Podemos baixar a aplicação tanto na App Store para iOS quanto no Google Play para Android.
Após baixar e instalar o Expo Go no celular, o terminal exibirá um QR Code. Vamos abrir a câmera do nosso celular para escanear o QR Code que abrirá o Fokus no Expo Go. Depois de alguns segundos de build, a aplicação base é aberta no celular.
No nosso caso, o celular está no modo noturno, então a tela ficou com fundo escuro e letras claras, diferente do que app na web. No entanto, o conteúdo é o mesmo tanto na aba "Home" quanto em "Explore".
Na aba "Explore" do app, descobrimos que o roteamento é baseado em arquivos e inclui suporte para Android, iOS e web, além de lidar com imagens, fontes personalizadas, modo claro e escuro, animações, entre outros.
Resetando o projeto
Com isso, estamos prontos para começar a desenvolver. Contudo, não manteremos o conteúdo que o Expo entrega por padrão.
No VS Code, vamos abrir o package.json na raiz do projeto, que possui um script chamado reset-project.
package.json:
{
"name": "fokus",
"main": "expo-router/entry",
"version": "1.0.0",
"scripts": {
"start": "expo start",
"reset-project": "node ./scripts/reset-project.js",
"android": "expo start --android",
"ios": "expo start --ios",
"web": "expo start --web",
"test": "jest --watchAll",
"lint": "expo lint"
},
...
}
Isso ocorre porque instalamos uma aplicação com abas e outras funcionalidades que não utilizaremos. Por isso, vamos criar nosso próprio projeto.
No terminal, paramos o servidor com "Ctrl + C", interrompendo o npm start, e executamos o comando para resetar o projeto:
npm run reset-project
O script move todo o código base para uma pasta chamada "app-example" e cria o diretório "app" com os arquivos index.tsx e _layout.tsx.
Não precisaremos do arquivo de layout, então o deletamos. Como não usaremos TypeScript, renomeamos o arquivo index.tsx para index.jsx. Feito isso, executamos novamente o npm start.
npm start
Enquanto isso, fechamos o Expo Go no celular, escaneamos o QR Code no terminal e abrimos o aplicativo novamente no celular.
Ao recarregar a página, tanto na web quanto no celular, aparece apenas uma tela com a mensagem "Edit app/index.tsx para editar o conteúdo dessa tela". Isso porque esse é o único texto presente no index.jsx.
Agora, temos um aplicativo limpo, sem ajustes de layout. Qualquer alteração que fizermos no arquivo index.jsx aparecerá instantaneamente no celular e no navegador. Por exemplo, na tag <Text>, vamos trocar o nome do arquivo e acrescentar exclamações ao final da frase.
index.jsx:
import { Text, View } from "react-native";
export default function Index() {
return (
<View
style={{
flex: 1,
justifyContent: "center",
alignItems: "center",
}}
>
<Text>Edit app/index.jsx to edit this screen!!!</Text>
</View>
);
}
Conclusão
A solução do Expo Go é compatível com Android e iOS e elimina a necessidade de simuladores ou emuladores. Por isso, ela será a base do nosso ambiente de desenvolvimento.
Dependendo do hardware, pode haver limitações para simuladores de Android internamente. O ambiente não é tão amigável quanto o da web, mas o Expo possibilita a execução direta no celular.
Lembre-se de instalar o Expo Go e escanear o QR Code para conferir o aplicativo no seu celular. A seguir, vamos começar a escrever código React que funcionará dentro do seu celular.
Sobre o curso React Native: desenvolvendo com Expo
O curso React Native: desenvolvendo com Expo possui 138 minutos de vídeos, em um total de 52 atividades. Gostou? Conheça nossos outros cursos de em Mobile, ou leia nossos artigos de Mobile.
Matricule-se e comece a estudar com a gente hoje! Conheça outros tópicos abordados durante o curso:
- Criação de projeto no React Native
- Estilos e componentes
- App no simulador, estado e listas
- Componentização e props
- Arquivos SVG