React: praticando React com Js
Primeiros passos - Apresentação
Olá, estudante! Boas vindas ao curso de React: praticando com JS, sou a instrutora Moni Hillman que irá te guiar nesta jornada de aprendizado!
Sou uma mulher branca, olhos castanhos escuros, rosto arredondado e cabelo castanho longo, levemente ondulado e com mechas rosas, estou usando um óculos de grau redondo com armação preta e piercing no septo do nariz. Visto uma blusa preta, maquiagem com delineador preto e sombra rosa, e estou em frente a um fundo em degradê azul e rosa.
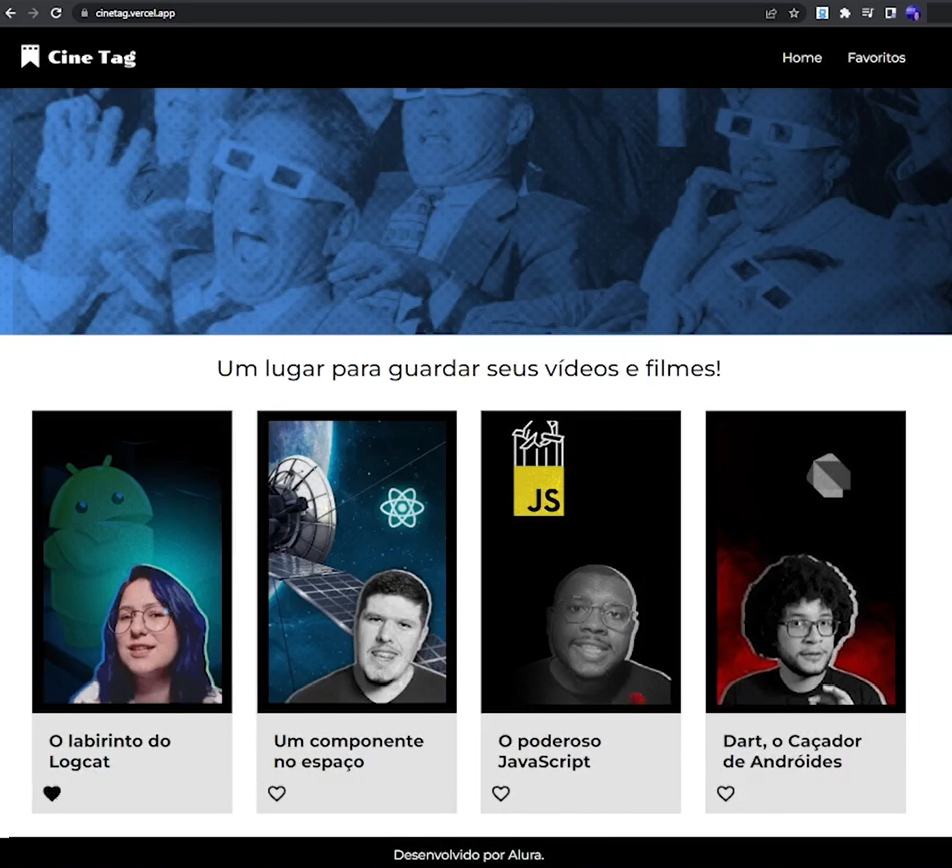
Desenvolveremos o projeto Cine Tag neste treinamento, que é uma plataforma de compartilhamento de filmes e possibilita a ação tanto de assistir quanto de favoritar um item.

Em nosso projeto no navegador, teremos uma lista de filmes e, ao clicarmos no ícone de coração no canto inferior esquerdo de cada cartão, conseguiremos favoritar o item.
Acessando a página de "Favoritos" clicando no link do canto superior direito da tela, acessaremos os filmes que foram favoritados.
Ao clicarmos na imagem do card, iremos nos direcionar para a tela de player, onde conseguiremos exibir o vídeo do filme em si.
Para desenvolvermos este trabalho, criaremos um projeto React com create-react-app e aprenderemos sobre componentes para gerarmos os elementos da tela.
Para estilizarmos estes componentes, usaremos o CSS Module e o React-router-dom para criarmos rotas e possibilitarmos mais de uma página no projeto.
Também aprofundaremos nossos conhecimentos sobre Hooks, como useState(), useEffect(), entre outros.
Além disso, aperfeiçoaremos nossas habilidades em contextos, em que criaremos o contexto de favoritos, e usaremos Rotas dinâmicas e rotas aninhadas fornecidas pelo React-router-dom.
Teremos conteúdos extras, como Mock de API, o consumo de API e fazer o deploy para conseguirmos compartilhar nosso projeto para as pessoas.
Este curso é sobre a prática de React, ou seja, abordaremos todos os conhecimentos passados na formação de React com JavaScript neste link, então é importante que já tenhamos uma base sólida nesta ferramenta como pré-requisito.
Então, para aprofundarmos e reforçarmos todas as habilidades adquiridas, prosseguiremos com as aulas a seguir!
Vamos lá?
Primeiros passos - Criando o projeto
Já nos conhecemos anteriormente e falamos um pouco sobre o projeto Cine Tag, nossa aplicação contendo uma lista de filmes que nos permite assistir, favoritar e desfavoritar.
Antes de construirmos essas funcionalidades, precisaremos criar a base do projeto.
É interessante termos uma pasta exclusiva em nossa máquina para guardarmos todos os projetos e facilitar sua localização, com um nome "Dev" dentro de "Documentos", por exemplo.
No explorador de arquivos, há uma barra superior contendo o caminho desta pasta, acima do nome dos arquivos. Clicando com o botão direito do mouse sobre ela, escolheremos a opção de "copiar endereço".
Em seguida, abriremos o prompt de comando, digitaremos cd e colaremos o caminho copiado. Executando com a tecla "Enter", acessaremos a pasta e poderemos inserir o diretório que terá o projeto.
Escreveremos npx create-react-app cinetag na linha seguinte e aguardaremos a construção do projeto React.
Terminado processo, o prompt recomendará alguns comandos, como npm start e npm run build, entre outros. Não precisaremos de todos por enquanto, mas a recomendação é começarmos digitando cd cinetag na linha seguinte para entrarmos na pasta que acabamos de criar.
Depois, executaremos o comando npm start para criarmos um servidor. Abrindo o navegador em localhost:3000, iremos carregar e teremos nosso projeto React funcionando, mas ainda não há nada porque não criamos nada, então só aparecerá a página inicial padrão com a mensagem:
Edit
src/App.jsand save to reload, ou seja, "editesrc/App.jse salve para ver as alterações".
Lembrando que, sempre que abrirmos o projeto, precisaremos fazer o comando npm start para rodar o servidor local.
Desativaremos o servidor por enquanto com o comando code . no prompt, e quando executarmos, acessaremos o VSCode com o projeto aberto, então não precisaremos procurar dentro do editor de código.
Novamente no prompt de comando, executaremos o npm start para voltarmos com o servidor local.
No VSCode, apagaremos alguns arquivos padrões que o comando create-react-app cria automaticamente, pois não os usaremos.
Dentro da pasta "public", deletaremos:
logo192.pnglogo512.pngmanifest.jsonrobot.txt
Já dentro da pasta "src", apagaremos os arquivos:
App.cssApp.jsApp.test.jslogo.svgreportWebVitals.jssetupTests.js
Se observarmos no navegador novamente, notaremos que o projeto "quebrou" inteiro porque todos os arquivos deletados estavam sendo chamados em algum local.
Arrumaremos isso voltando ao VSCode e acessando index.html em "public". Na linha 12, há a importação do logo192.png e mais adiante, na linha 17, também está tentando importar o manifest.json.
Portanto, poderemos pagar o trecho que vai da linha 12 a 26 contendo os blocos de <link> com essas importações.
Também retiraremos o bloco de comentário que, depois de apagarmos o trecho anterior, ocupa da linha 17 a 26. Feito isso, obteremos:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="theme-color" content="#000000" />
<meta name="description" content="Web site created using create-react-app" />
<title>React App</title>
</head>
<body>
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div>
</body>
</html>Em seguida, acessaremos o index.js dentro da pasta "src" e excluiremos o bloco comentado nas últimas linhas do arquivo. Também apagaremos a tag <App /> que apagamos antes e escreveremos <h1>Olá mundo!</h1> em seu lugar.
Nos imports do topo do código, pagaremos as importações dos arquivos que deletamos. Com isso, obteremos:
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<h1>Olá mundo!</h1>
</React.StrictMode>
);Salvaremos e retornaremos ao navegador para observarmos o resultado.
Não teremos mais o erro de antes e teremos a frase "Olá mundo!" impressa na tela.
Depois desta "limpeza", teremos os arquivos iniciais da forma mais simples possível, afinal o comando de criação gera o projeto React completo.
Quando tivermos mais conhecimento, usaremos os arquivos deletados e faremos testes, mas por enquanto não os utilizaremos.
A seguir, prepararemos algumas configurações iniciais antes de começarmos a codar de fato, como o arquivo JSON e o download de imagens que serão usadas no projeto.
Primeiros passos - Preparando arquivos
Já usamos o comando create-react-app que criou vários arquivos que facilitam o processo de iniciarmos um projeto em React.
Adiantaremos alguns detalhes antes de chegarmos no código de fato, como as imagens que trabalharemos agora.
Com o projeto aberto no Figma disponibilizado na atividade anterior, daremos uma dica interessante em que podemos apertar a tecla "Shift" para selecionarmos várias imagens para baixá-las ao mesmo tempo.
Faremos o download da figura de logo, do banner de cada página e dos ícones de coração preenchido e não preenchido. As imagens dos filmes não precisarão ser baixadas porque o seus links externos estarão em uma API "falsa" em um arquivo JSON.
Com os itens selecionados segurando a tecla "Shift", iremos ao menu lateral esquerdo da tela, clicaremos no ícone de export e em seguida no ícone com o símbolo de "mais". Depois, basta clicarmos no botão "Export 6 layers".
Baixaremos uma pasta compactada provavelmente em "Downloads" em nossa máquina, clicaremos com o botão direito do mouse sobre ela e selecionaremos a opção de "extrair tudo...". Na janela que se abre, confirmaremos a extração dos arquivos.
Em seguida, selecionaremos todas as imagens baixadas dentro da pasta, apertaremos as teclas "Ctrl + X" para recortá-las e acessaremos nossa pasta com os documentos do projeto.
Dentro de "public", criaremos uma nova pasta chamada "imagens" e colaremos os arquivos de imagem recortados. Há uma diferença entre inseri-las neste local e colocá-las nos componentes onde serão usadas.
Na pasta "public", geralmente adicionamos imagens dinâmicas, como as dos banners, afinal, em cada página, há uma figura diferente. Já as estáticas como o logo e os ícones, é interessante ficar diretamente onde serão usadas.
Porém, como ainda não temos estes arquivos, não há problemas em inserir as imagens em "public > imagens", mas iremos reposicioná-las futuramente.
Quando estamos fazendo o envolvimento entre arquivos e temos que acessar uma certa pasta para depois entrarmos em outra e obter um documento, o diretório ficará muito grande para isso.
Para facilitar, teremos um ponto em comum na importação de cada um dos arquivos do projeto.
Abriremos o VSCode e criaremos um arquivo dentro da pasta da Cine Tag chamado jsconfig.json, e não dentro de nenhuma outra.
Dentro, colaremos este trecho de código disponibilizado no GitHub da atividade "Preparando o Ambiente":
{
"compilerOptions": {
"baseUrl": "src"
},
"include": [
"src"
]
}Basicamente, indica que a base da URL do caminho de qualquer arquivo que estiver dentro da pasta "src", será a pasta "src".
Se estivermos dentro de uma pasta e precisarmos entrar em outra, não precisaremos voltar para a "src", afinal já estaremos nela no momento de inserirmos o caminho, o que facilita bastante o trabalho.
Ainda tratando de arquivos JSON, faremos a API fake contendo o link das imagens dos filmes.
Dentro da pasta "src", criaremos uma nova pasta chamada "json" que receberá um novo arquivo nomeado db.json, em que colaremos este outro trecho de código, também disponibilizado no GitHub da atividade "Preparando o Ambiente":
[
{
"id": 1,
"titulo": "O labirinto do Logcat",
"capa": "https://cdn3.gnarususercontent.com.br/2802-react-praticando/img2.png",
"link": "https://www.youtube.com/embed/ypvGqZGJBls"
},
{
"id": 2,
"titulo": "Um componente no espaço",
"capa": "https://cdn3.gnarususercontent.com.br/2802-react-praticando/img1.png",
"link": "https://www.youtube.com/embed/jK0uiQ1ZQQQ"
},
{
"id": 3,
"titulo": "O poderoso JavaScript",
"capa": "https://cdn3.gnarususercontent.com.br/2802-react-praticando/img4.png",
"link": "https://www.youtube.com/embed/N1BSG02z-Mw"
},
{
"id": 4,
"titulo": "Dart, o Caçador de Andróides",
"capa": "https://cdn3.gnarususercontent.com.br/2802-react-praticando/img3.png",
"link": "https://www.youtube.com/embed/LLmBWjF6F8M"
}
]Este código tem basicamente um objeto contendo "id", o "titulo" do filme, a "capa" com o link externo e o "link" do YouTube contendo o link do filme. Com isso, conseguiremos listar no futuro.
Em seguida, importaremos as fontes do projeto.
Abrindo o Figma novamente, clicaremos em "Home" presente no cabeçalho, depois acessaremos a aba de "Inspect" na lateral direita da tela e descobriremos que a fonte é a Montserrat com peso 400.
Já o título da página é Montserrat com peso 500 e o título do filme tem peso 700 da mesma fonte. Para a importarmos, acessaremos fonts.google.com e, na barra de pesquisa do topo, buscaremos por "Montserrat".
Clicaremos na primeira opção, desceremos a página até chegarmos na parte de "Styles" e importaremos todos os pesos que notamos no projeto clicando em "select..." ao lado direito de cada opção: 400, 500 e 700.
A esquerda da tela, a página exibirá o resumo do que estamos importando além de um trecho de código HTML que é o import da fonte.
O copiaremos, voltaremos ao VSCode, acessaremos o arquivo index.html dentro de "public" e, dentro de <head>, colaremos o código HTML que acabamos de copiar.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="theme-color" content="#000000" />
<meta name="description" content="Web site created using create-react-app" />
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Montserrat:wght@400;500;700&display=swap" rel="stylesheet">
<title>React App</title>
</head>
<body>
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div>
</body>
</html>Quando importamos no index.html em "public", será importado para todos os locais do projeto React, então conseguiremos usar em qualquer uma das páginas.
Para isso, acessaremos index.css dentro de "src" e criaremos variáveis CSS. Antes de body, digitaremos :root {} e, dentro das chaves, escreveremos --fonte: 'Montserrat', sans-serif;.
Para usarmos esta fonte, iremos na definição de font-family:, apagaremos seu conteúdo e substituiremos por var(--fonte);. Salvaremos o arquivo e retornaremos ao nosso servidor local no navegador.
Ao atualizarmos a página, notaremos que a fonte já foi aplicada ao texto "Olá mundo!". Ou seja, importamos dentro de index.html em "public" e estamos usando dentro de "src" como comentamos antes.
Para gerarmos as variáveis com as cores do projeto, voltaremos ao Figma para obtermos as que iremos precisar: preto, branco e o cinza claro do fundo dos cards.
De volta ao index.css no VSCode, iremos na linha seguinte ao --fonte: de :root e criarmos a variável --branco: cujo valor é #FFFFFF.
Em seguida, criaremos a --preto: com valor #000000 e por fim teremos a variável --cinza: com valor #E2E2E2.
Salvaremos e já poderemos usar essas variáveis. Indo ao body no mesmo arquivo, adicionaremos background-color: com var(--branco); e iremos salvar de novo.
:root {
--fonte: 'Montserrat', sans-serif;
--branco: #FFFFFF;
--preto: #000000;
--cinza: #E2E2E2;
}
body {
margin: 0;
font-family: var(--fonte);
background-color: var(--branco);
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
code {
font-family: source-code-pro, Menlo, Monaco, Consolas, 'Courier New',
monospace;
}Abrindo a página no servidor local do navegador, não teremos diferença porque o fundo já estava em branco, mas a cor foi definida de fato.
Portanto, já conseguimos preparar toda a base para começarmos a trabalhar no código a seguir.
Sobre o curso React: praticando React com Js
O curso React: praticando React com Js possui 124 minutos de vídeos, em um total de 52 atividades. Gostou? Conheça nossos outros cursos de React em Front-end, ou leia nossos artigos de Front-end.
Matricule-se e comece a estudar com a gente hoje! Conheça outros tópicos abordados durante o curso:
- Primeiros passos
- Criando componentes
- Definindo contextos
- Evoluindo as rotas
- Externalizando dados