Redux Toolkit: explorando a arquitetura Flux
Redux e arquitetura flux - Apresentação
Olá! Já precisou trabalhar em aplicações React com muitos estados para gerenciar e não sabia como? Ou enfrentou o fenômeno de prop drilling (perfuração de propriedades) e não sabia como resolver? Seus problemas acabaram! Boas-vindas a este curso com o Neilton Seguins, instrutor da escola de Front-End.
Audiodescrição: Neilton é um homem de pele negra, com olhos e cabelos escuros. Ele usa óculos com armação retangular e veste uma camisa amarela. Ao fundo, vemos uma parede lisa com iluminação nas cores rosa e azul.
Aqui, aprenderemos a usar o Redux Toolkit para gerenciar os estados de suas aplicações React.
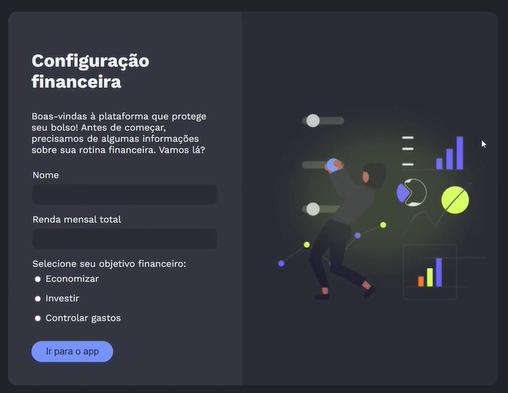
Nossa tarefa hoje é gerenciar os estados da aplicação conhecida como Poupapp. Trata-se de uma aplicação de gerenciamento financeiro, onde podemos preencher com nosso nome, nossa renda e selecionar um objetivo financeiro. Após clicar em "Ir para o app", estaremos em uma página que mostrará nosso orçamento diário disponível, o progresso da meta financeira com base no objetivo financeiro e poderemos adicionar movimentações, como transações de despesas ou receitas, além de adicionar contas.
O que vamos construir? Aprenderemos a gerenciar todos esses estados de usuário com o Redux Toolkit. Passaremos pelos principais conceitos do Redux, como Store, Action e Reducers. Entenderemos como funciona o fluxo unidirecional do Redux, que é o pilar da arquitetura flux. Também criaremos seletores customizados que servirão para calcular a meta financeira e um gráfico de gastos por categoria.
Por exemplo, ao clicar em adicionar uma transação, podemos inserir um item, como um livro no valor de R$30,00. Selecionamos o tipo da transação, que será uma despesa, e uma data qualquer. Em seguida, escolhemos a categoria, como estudos.
Ao clicar em "Adicionar", o orçamento diário é automaticamente afetado, o progresso da meta financeira também, e os gastos por categoria exibem o gasto com estudos no valor de R$30,00. Tudo isso de forma dinâmica, com os estados centralizados, através do Redux Toolkit.
Pré-requisitos do curso
Se está se perguntando o que precisa saber para seguir conosco neste curso, recomendamos que tenha um conhecimento básico de JavaScript e React para obter um bom aproveitamento. Se já possui esse conhecimento e se sente pronto, venha explorar o Redux Toolkit conosco. Nos vemos no próximo vídeo!
Redux e arquitetura flux - Instalando as ferramentas
Recebemos a aplicação do Poupapp, que já possui a interface do usuário desenvolvida, pois o foco deste curso é trabalharmos com Redux. Caso você queira codificar essa aplicação do zero, o Figma está disponível na atividade anterior para que você possa criar a aplicação do zero, se assim desejar.
O que é o prop drilling e por que ele é um problema
O Poupapp é um gerenciador financeiro no qual precisamos trabalhar com vários estados, como orçamento diário, adição de transações, contas e cálculo de metas diárias. Sem um gerenciador de estados, podemos enfrentar problemas, como o fenômeno de Prop Drilling.
Prop Drilling ocorre quando uma prop é passada dos componentes de nível mais alto da árvore de componentes até um componente mais interno. Isso não é ideal, pois vários componentes que não utilizam essa prop acabam recebendo-a desnecessariamente.
O exemplo prático
No Visual Studio Code, podemos ver um exemplo de Prop Drilling. Na pasta "src", dentro da pasta "screens", selecionamos a pasta "Home" e abrimos o arquivo "home.jsx".
Nesse arquivo, há um array de transações, onde cada objeto representa uma transação. Esse array é passado como prop para o componente de transações.
const transacoes = [
{
id: 1,
nome: "Compra de supermercado",
valor: 150,
tipo: "despesa",
categoria: "Alimentação",
data: "2024-10-10",
},
{
id: 2,
nome: "Pagamento de aluguel",
valor: 1000,
tipo: "despesa",
categoria: "Moradia",
data: "2024-10-05",
},
{
id: 3,
nome: "Recebimento de salário",
valor: 3000,
tipo: "receita",
categoria: "Renda",
data: "2024-10-01",
},
];
const contas = [
{ id: 1, banco: "Anybank", saldo: 1500 },
{ id: 2, banco: "Bytebank", saldo: 2500 },
{ id: 3, banco: "Swiftbank", saldo: 3200 },
];
function Home() {
return (
<Container>
<BarraLateral />
<BarraPesquisa />
<SaudacaoUsuario />
<Orcamento>
<OrcamentoDiario />
<MetaFinanceira />
</Orcamento>
<Movimentacoes>
<Transacoes transacoes={transacoes} />
<Contas contas={contas} />
</Movimentacoes>
<BalancoFinanceiro />
</Container>
);
}
export default Home;
Se abrirmos o componente "transacoes.jsx", veremos que ele recebe as transações e as passa para outro componente, o componente de transação. O problema poderia ser pior se não houvesse um map e as transações fossem passadas diretamente para um componente mais interno.
return (
<Cartao>
<CartaoCabecalho>Movimentação financeira</CartaoCabecalho>
<Container>
<ListaMovimentacoes>
{transacoes.map((transacao) => (
<Transacao key={transacao.id} transacao={transacao} />
))}
</ListaMovimentacoes>
<Botao $variante="neutro" onClick={() => handleOpenModal()}>
<MoneyIcon />
Adicionar transação
</Botao>
{isModalOpen && (
<TransacaoModal
isOpen={isModalOpen}
onCloseModal={() => handleCloseModal()}
/>
)}
</Container>
</Cartao>
);
Instalando o Redux
Para evitar esse problema, utilizamos bibliotecas gerenciadoras de estado, como o Redux. Vamos instalar essa biblioteca no nosso código. No terminal, com o atalho "Ctrl + J", abrimos um novo terminal clicando no ícone de soma na lateral inferior direita da interface, e colamos o comando:
npm install @reduxjs/toolkit react-redux
Destacamos que utilizaremos o Redux Toolkit, uma versão mais moderna do Redux. Também instalaremos a biblioteca react-redux para facilitar o trabalho com Redux.
Após pressionar "Enter", as bibliotecas serão instaladas. Podemos verificar que o "package.json" foi atualizado com as novas dependências.
Dentro da pasta "src", criaremos uma nova pasta chamada "redux", onde colocaremos tudo relacionado ao Redux, mantendo tudo encapsulado.
O próximo passo é entender melhor como trabalhar com os estados da aplicação utilizando Redux, o que será abordado no próximo vídeo. Nos vemos lá.
Redux e arquitetura flux - Criando uma fatia do estado
Estamos analisando nossa aplicação no navegador, utilizando o Google Chrome. Na tela de cadastro, temos campos para o nome, a renda mensal total e o objetivo financeiro que a pessoa usuária precisa selecionar para calcularmos a meta financeira futuramente. Esses elementos representam estados na nossa aplicação, que podem ser utilizados em outras partes dela.

Ao clicar em "Ir para o app", somos direcionados para a próxima página, a tela home. Nesta tela, algumas informações estão hardcoded no código, ou seja, não são dinâmicas. Precisamos que informações como orçamento diário, progresso da meta financeira e movimentação financeira sejam atualizadas conforme o preenchimento do formulário.
Para isso, utilizaremos o Redux. No Visual Studio Code, dentro da pasta do "redux" que criamos, vamos criar uma nova pasta chamada "slices". Os slices podem ser entendidos como fatias da nossa aplicação, representando os estados. Eles também são conhecidos como redutores ou reducers.
Dentro da pasta "slices", criaremos um arquivo chamado "usuarioslice.js". Este arquivo será responsável por uma fatia do estado relacionada ao usuário, que inclui nome, renda mensal total e objetivo financeiro.
No arquivo "usuarioslice.js", criaremos uma constante usuarioSlice utilizando o createSlice do Redux. A importação automática aconteceu como um módulo Javascript. Importaremos o createSlice do @reduxjs/toolkit da seguinte forma:
import { createSlice } from '@reduxjs/toolkit';
Na linha 3, após o createSlice, abriremos e fecharemos parênteses e chaves. Dentro dessas chaves, definiremos o nome do nosso slice como usuario e o initialState, que é o estado inicial da nossa aplicação. Por fim, definiremos o reducers, sem passar nada para ele no momento.
const usuarioSlice = createSlice({
name: "",
initialState,
reducers: {},
)};
O initialState será um objeto com nome, renda e objetivoFinanceiro, todos como strings vazias:
const initialState = {
nome: "",
renda: "",
objetivoFinanceiro: ""
};
Por fim, exportaremos o usuarioSlice.reducer como padrão:
export default usuarioSlice.reducer;
O "usuarioSlice" representa uma fatia do estado global da aplicação, como se o estado global fosse uma pizza e o usuário fosse uma fatia dessa pizza. Neste arquivo, lidaremos com toda a lógica de atualização, alteração e modificação desse estado.
No entanto, ainda não estamos utilizando o usuarioSlice em nenhum local. Para que funcione, precisamos criar a Store, o que faremos no próximo vídeo. Nos vemos lá.
Sobre o curso Redux Toolkit: explorando a arquitetura Flux
O curso Redux Toolkit: explorando a arquitetura Flux possui 152 minutos de vídeos, em um total de 50 atividades. Gostou? Conheça nossos outros cursos de React em Front-end, ou leia nossos artigos de Front-end.
Matricule-se e comece a estudar com a gente hoje! Conheça outros tópicos abordados durante o curso:
- Redux e arquitetura flux
- Orçamento diário e meta financeira
- Realizando transações
- Orçamento diário e meta financeira
- Realizando transações