Serverless com Node.js: integrando serviços com mensageria
Retomando o projeto de cadastro - Apresentação
Boas-vindas ao curso Serverless com Node.js: integrando serviços com mensageria. Sou a Juliana Amoasei e serei sua instrutora.
Juliana é uma mulher branca, de olhos castanhos e cabelos curtos, lisos e pintados de azul. Usa óculos com moldura fina e arredondada, na cor preta. Possui brincos e piercings nas duas orelhas e no nariz. Está de camiseta preta. Ao fundo, uma parede lisa com iluminação azul e uma prateleira com ítens de decoração ao lado direito.
Esse curso é para você que quer aprofundar os estudos de Serverless com AWS e conectar serviços utilizando o SQS, serviço de mensageria da AWS.
Você aprenderá a:
Criar serviços de integração às ferramentas da AWS;
Implementar serviço de mensageria com o SQS para conectar os serviços criados no curso e desacoplar a aplicação para funcionar de forma independente;
Lidar com erros e utilizar dead letter queue (DLQs).
Implementar serviço de envio de e-mails para o usuário final receber um feedback do que está sendo desenvolvido e para a funcionalidade funcionar de ponta a ponta.
Pré-requisitos para começar este curso
Daremos continuidade ao curso Serverless com Node.js: integrando serviços com AWS, que inclusive é um dos pré-requisitos desse curso.
Usaremos funções, funcionalidades e as particularidades do produto desenvolvidas nesse curso anterior. Por isso é muito importante que você o tenha concluído.
Também é importante que você:
- Saiba se conectar a AWS ao Serveless;
- Conheça comandos de terminal;
- Tenha noções de Node.js.
Além dos vídeos o curso proporciona diversas atividades. Você também pode acessar o Discord para conversar com a comunidade e o Fórum para compartilhar ideias e tirar dúvidas.
Prepare-se para aprimorar seu conhecimento em Serverless!
Retomando o projeto de cadastro - Revisitando o projeto
Antes de iniciarmos o curso você precisa saber duas coisas muito importantes sobre esse projeto.
Preparações iniciais
Como essa é uma continuação do curso Serverless com Node.js: integrando serviços com AWS nosso projeto já tem uma base bem sólida.
Sendo assim, mesmo que você saiba Node.js é muito importante que também tenha os os conhecimentos necessários sobre o produto, as decisões tomadas e o que foi criado no projeto.
Nas aulas seguintes daremos continuidade às implementações, por isso a conclusão do curso anterior é um pré-requisito.
Outro ponto importante é que trabalharemos com um novo repositório no qual fizemos refatorações.
Na parte de Serverless, criamos algumas helper functions para nos ajudar no desenvolvimento.
Além disso, no front-end e no Serverless adicionamos uma pasta "config" com um arquivo config.json para colocarmos o endereço da API que está na nossa máquina.
Antes de começarmos a codar recomendamos que você baixe esse material. Feito isso, no VS Code, você poderá encontrar as instruções no arquivo <a href="https://github.com/alura-cursos/3104-serverless-sqs/tree/arquivos-iniciais/backend-base" target="_blank">README.md</a>.
Isso é importante para que você tenha uma URL com nossa API base, ou seja, o endpoint que usaremos para salvar os cadastros no banco de dados.
Caso você tenha feito a instalação e tenha fechado a janela, para encontrar o endereço basta acessar o console da AWS e pesquisar por "EC2". Depois, no centro superior, clique em "Load balancers" e acesse o projeto.
Na seção "DSN" você encontra a API da máquina atual, basta copiar e colar no navegador e inserir o endpoint "/alunos".
Caso você tenha qualquer problema, disponibilizaremso no fim de cada aula um material com algumas soluções para que você possa consultá-lo.
Feito isso, abrimos o projeto e acessamos a pasta "drontend-base > src > config" e abrimos o arquivo config.json. Já temos a propriedade apiURL criada, sendo assim, em prod escrevemos http:// e colamos a URL.
{
"apiUrl": {
"dev": "http://localhost:3001",
"prod": "http://curso-serverless3-api-824290766.us-east-1.elb.amazonaws.com"
},
"slsUrl": {
"prod": "https://ttugopzen4.execute-api.us-east-1.amazonaws.com"
}
}
Após salvar faremos o mesmo na pasta “Serverless”. Então, acessamos "serverless > config" e abrimos o arquivo config.json. Em prod escrevemos http:// e colamos a URL.
{
"fetchApi": {
"prod": "http://curso-serverless3-api-824290766.us-east-1.elb.amazonaws.com",
"dev": "http://localhost:3001"
},
"slsUrl": {
"prod": "https://ttugopzen4.execute-api.us-east-1.amazonaws.com"
}
}
Agora, nas duas partes do projeto temos um local específico para inserirmos as informações.
Sendo assim, sempre que você baixar, derrubar e subir a API novamente basta colocar o endereço atualizado nesses arquivos.
Faremos a instalação do resto da aplicação. No terminal, na pasta do projeto, passaremos o comando cd front-end-base/ seguido de "Enter".
cd front-end-base/
Em seguida, passamos o npm install para fazer toda a instalação do front.
npm install
A instalação foi concluída. Em seguida, podemos subir o front-end, então escrevemos npm start seguido de "Enter".
npm start
Feito isso, o front-end sobe em "localhost:3000" no navegador. Repare que ele está exatamente como finalizamos no curso anterior.
Instalando o Serverless
O último passo é instalar o Serverless. Abrimos uma nova janela no terminal e saímos do fron-end com o comando cd ...
cd ..
Assim, voltamos para a pasta raiz do projeto e passamos cd serverless/.
`cd serverless/`
Novamente passamos o npm install para realizar a instalação do Serverless do projeto, como as bibliotecas da AWS.
npm install
Feito isso, precisaremos passar variáveis de ambiente par o arquivo .env localizado na pasta frontend-base.
Como esse é um arquivo
.env, quando você baixar o projeto não irá encontrá-lo, já que ele não sobe para o GitHub.
Sendo assim você precisará criar esse arquivo com o mesmo nome e depois passar as seguintes variáveis:
REACT APP S3 ACCESS KEY=
REACT APP S3 SECRET KEY=
REACT_APP_S3_ENVIRONMENT=dev
Lembrando que as variáveis precisam ser pré-fixadas como
REACT_APPpara que o react as encontre.
Em seguida você precisa preencher os valores de REACT APP S3 ACCESS KEY e REACT APP S3 SECRET KEY= com as suas credenciais da AWS, que você deve ter guardada em uma pasta oculta local do computador.
Você encontra mais informações sobre isso no
<a href="https://github.com/alura-cursos/3104-serverless-sqs/tree/arquivos-iniciais/backend-base" target="_blank">README.md</a>.
Fazendo o deploy
Após preencher os valores, faremos o primeiro deploy da aplicação Serverless. Se você acessar "apps" no console do Serverless irá notar que está vazio, portanto faremos tudo do início utilizando as informações do serverless.yml.
Para isso, acessamos esse arquivo no diretório. Encontramos o código do curso passado com algumas refatorações.
Reforçamos que é preciso utilizar esse novo diretório, já que ele passou por algumas melhorias.
No terminal, já estamos dentro da pasta "serverless". Então, passamos o comando sls login.
sls login
Abre uma janela no navegador na qual devemos fazer o login. Passamos o comando para iniciarmos o novo projeto Serverless sls --org=. Em seguida, passamos o nome da organização, que no nosso caso é aquijuz, mas você deverá passar o seu.
sls --org=aquijuz
Feito isso, aparece uma mensagem perguntando se queremos fazer o deploy agora. Digitamos "n" seguido de "Enter" para negar.
Fazemos isso pois queremos passar uma informação extra antes de fazer o deploy.
Então, passamos o comando sls deploy --stage=prod.
sls deploy --stage=prod
Isso pode levar alguns minutos, mas após concluído você irá identificar um símbolo de "check" na cor vermelha no terminal indicando que o deploy foi feito.
Agora, acessamos o console do Serverless em "apps". Repare que antes estava vazio, mas agora encontramos o prod do serverless-3.
Faremos um teste em "localhost:3000". Para isso, clicamos como botão direito seguido de "Inspecionar" para verificarmos se há algum erro.
Para testarmos o fluxo normal, preenchemos os campos de "Nome" e "e-mail" e clicamos no botão "Criar registro de estudante".
Em seguida, acessamos a API no navegador utilizando o endpoint "/aluno". Feito isso, já encontramos o primeiro registro de usuário.
_id: "647e28e556909e2bd65c6a2d"
nome: "Juliana"
email: "ju@ju.com"
Agora, para testarmos a funcionalidade Serverless do curso passado, descemos a tela para fazermos o cadastro em lote em csv.
Clicamos em "Browse", selecionamos o arquivo matriculas.csv e clicamos no botão "Criar registros em lote". Voltamos na aba da API e recarregamos.
Feito isso, temos vários cadastros. Trouxemos todas as implementações do curso passado e tudo está funcionando.
Agora vamos começas a fazer as novas implementações.
Até o próximo vídeo!
Retomando o projeto de cadastro - Criando função Presigned URL
Faremos uma análise para entendermos como o projeto está atualmente.
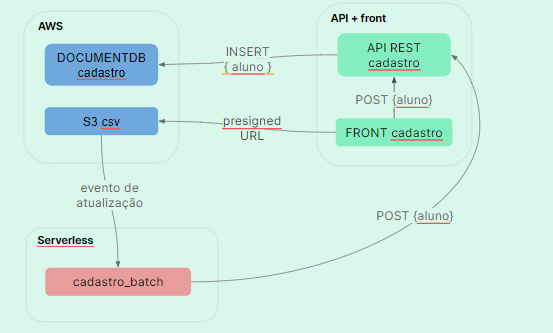
Entendendo o projeto atual

A API REST, que é a API base, faz um INSERT no banco DOCUMENTDB.
O FRONT faz o POST direto para a API usando o nome e e-mail. Além disso, também gera uma URL pré-assinada para realizar o upload de arquivos csv e enviá-los direto para o S3, o serviço de buckets da AWS.
Feito isso acontece a atualização do bucket alunos.csv. Se você acessar o S3 no console da AWS o bucket alunos-csv provavelmente irá aparecer, porém, com o nome que você definiu.
Depois da atualização é gerado um gatilho para uma função serverless que processa o csv e cada uma das linhas de nome e e-mail. A partir disso é feito um POST direto para a API principal.
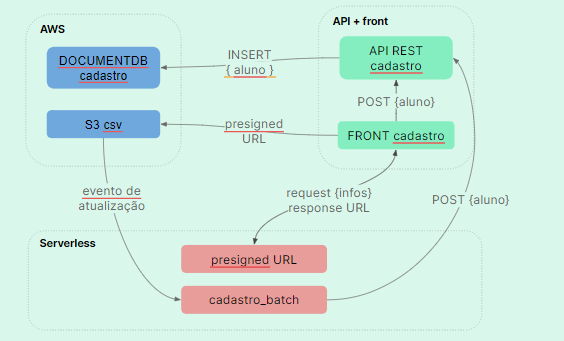
Próximos passos
O que faremos agora é criar mais um serviço no serverless para tirar do FRONT a responsabilidade de criar a URL pré-assinada.

Precisamos fazer isso, pois da forma que está esse processo só funciona localmente, já que o FRONT está tirando as credenciais da AWS do .env.
Porém, quando o front-end está em produção não existe .env. Isso, pois tudo é processado do lado do cliente, que não tem acesso às credenciais da AWS.
Quem tem que gerar a URL pré-assinada usando as credenciais e bibliotecas da AWS é o back-end.
Por isso, criaremos um serviço para que o front faça uma requisição para que o back passe as informações para uma função serverless.
Essa função criará a URL e responder para o front. Só depois disso o front irá mandar o arquivo csv para o bucket.
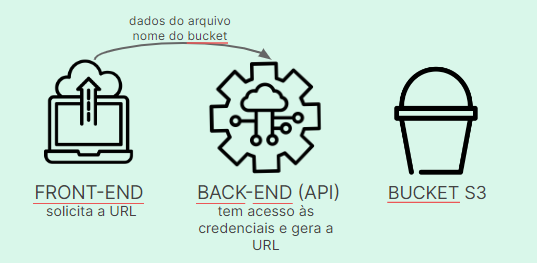
Nesse momento, em ambiente local, o front-end está gerando a URL e fazendo o upload direto para o S3, sem envolver nenhuma API.
Sendo assim, o que precisamos fazer é que o front-end envie os dados do arquivo e nome do bucket para o back-end (API) e solicite a URL.

O back-end (API), que tem acesso às credenciais, vai gerar a URL e devolvê-la como uma resposta de requisição ao front e só depois o arquivo será enviado para o bucket S3.
Esse processo é justamente a forma usual de se trabalhar com URLs pré-assinadas.
Agora, vamos começar a criar nosso código. No Explorer, acessamos a pasta "serverless > src > functions". Criamos uma nova pasta chamada "presignedUrl".
Dentro dela, criaremos um novo arquivo chamado index.js que será o handler.
Começamos escrevendo module.exports.enviarUrlPreassinada = async (). Em seguida, criamos uma arrol function e abrimos chaves.
module.exports.enviarUrlPreassinada = async () => {
};
Em seguida, criamos a função serveless.yml, descemos até encontrar as funções do curso anterior. Na linha 60, criamos a função enviarUrlPreassinada:.
Na linha seguinte passamos handler e o caminho src/functions/indexseguido do nome da função enviarUrlPreassinada.
Abaixo, escrevemos events:. Pulamos uma linha, adicionamos um hífen e o tipo de evento httpApi:.
Pulamos uma linha e apertamos "tab" duas vezes e passamos o caminho path:que é o endpoint que queremos que sirva como gatilho. Adicionamos /alunos/presignedurl.
Por fim, na linha abaixo passamos a propriedade method: post.
Será um evento do tipo
post, pois o front irá enviar para o back-end informações. Isso pode ser feito utilizando oputoupost.
//Trecho omitido
enviarUrlPreassinada:
handler: src/functions/presignedUrl/index.enviarUrlPreassinada
events:
- httpApi:
path: /alunos/presignedurl
method: post
//Trecho omitido
Lembrando que o
ymlusa o tab para alinhar propriedades dentro de propriedades, por isso, caso de algum erro indicamos que confira o repositório original para checar se o espaçamento está correto.
Feito isso, já temos o gatilho e a função serverless criada. Em seguida, passaremos a responsabilidade do front para o back.
Até o próximo vídeo!
Sobre o curso Serverless com Node.js: integrando serviços com mensageria
O curso Serverless com Node.js: integrando serviços com mensageria possui 248 minutos de vídeos, em um total de 68 atividades. Gostou? Conheça nossos outros cursos de Node.JS em Programação, ou leia nossos artigos de Programação.
Matricule-se e comece a estudar com a gente hoje! Conheça outros tópicos abordados durante o curso:
- Retomando o projeto de cadastro
- Mensagens com SQS
- Manejando filas
- Adicionando serviço de e-mail