UI para Devs: construa interfaces atraentes com fundamentos do design
Iniciando o planejamento - Apresentação
Já desenvolveu um projeto e ficou com dúvidas sobre qual fonte escolher, quais tamanhos utilizar e que cores aplicar? Se você já se perguntou sobre isso, está no local certo.
Eu sou Mônica Hillman e te desejo boas-vindas a este curso de UI para devs.
Audiodescrição: Mônica Hillman se identifica como uma mulher branca. Tem olhos castanhos e cabelos castanhos com mechas loiras. Usa um óculos de grau com armação redonda, piercing no septo e camiseta bege. Ao fundo, prateleiras com livros e decorações.
O que vamos aprender?
Durante todo este curso, vamos desenvolver uma aplicação de portfólio em que teremos uma página inicial com a descrição da pessoa profissional e uma foto.
Também teremos a página de projetos, onde haverá imagens de alguns projetos que a pessoa desenvolveu, e também uma seção de habilidades, com algumas descrições sobre o que o profissional consegue fazer.
Com isso, vamos aprender alguns conceitos de design. Vamos aprender a prototipar, como escolher fontes e cores de acordo com questões de acessibilidade. Através de todo esse processo de planejamento, vamos desenvolver, com código HTML e CSS, uma interface visual e interativa.
Por que é necessário aprender tudo isso? Não é só aprender código? Imagine que está fazendo um projeto pessoal, ou está em uma equipe pequena, e não existe uma pessoa designer dentro da sua equipe, ou não tem alguém próximo que é designer para te ajudar no seu projeto pessoal. Vai precisar ter alguns conceitos de design no seu cinto de utilidades de desenvolvimento para conseguir fazer uma interface bonita.
Durante todo esse curso, vamos passar por esses conceitos para aumentar o seu repertório como pessoa desenvolvedora front-end.
Pré-requisitos
Agora, se você se interessou em aprender tudo isso, o ideal é que já tenha conhecimento sobre HTML e CSS, pois vamos nosso código não vai ser explicado passo a passo.
É importante que consiga aplicar os conceitos em um projeto externo, ou seja, em outros projetos que queira desenvolver durante o curso ou durante sua trajetória profissional.
Não deixe de se matricular. Até o próximo vídeo!
Iniciando o planejamento - User interface
No cotidiano de uma pessoa desenvolvedora front-end, estamos mais ligados a transformar um layout em código para assim se tornar a interface com a qual a pessoa usuária vai interagir no produto final.
Relação entre front-end e design
Como estamos mais relacionados ao código, vamos conferir um repositório no GitHub de um código de um portfólio na prática.
Na visão do front-end, quando estamos construindo o site, trabalhamos com o corpo da aplicação dentro de uma tag <body>. Dentro da tag <body>, vamos abrir uma tag <header>, onde terá uma lista de navegação com links.
Depois, teremos o conteúdo principal, que estará dentro de um <main>. Por exemplo, contaremos com o <h1> para título principal, <p> para parágrafo. Além disso, podemos colocar outros links com a tag de âncora, assim como imagens e outros elementos.
index.html:
<body>
<header class="cabecalho">
<nav class="cabecalho__menu">
<a class="cabecalho__menu__link" href="index.html">Home</a>
<a class="cabecalho__menu__link" href="about.html">Sobre mim</a>
</nav>
</header>
<main class="apresentacao">
<section class="apresentacao__conteudo">
<h1 class="apresentacao__conteudo__titulo">Eleve seu negócio digital a outro nível<strong
class="titulo-destaque">com um Front-end de qualidade!
</strong></h1>
<p class="apresentacao__conteudo__texto">Olá! Sou Joana Santos, desenvolvedora
Front-end com especialidade em React, HTML e
CSS. Ajudo pequenos negócios e designers a
colocarem em prática boas ideias. Vamos
conversar?</p>
<div class="apresentacao__links">
<h2 class="apresentacao__links__subtitulo">Acesse minhas redes</h2>
<a class="apresentacao__links__navegacao" href="https://github.com/rafaballerini">
<img src="./assets/github.png">
Github
</a>
<a class="apresentacao__links__navegacao" href="https://linkedin.com/in/rafaellaballerini">
<img src="./assets/linkedin.png">
linkedin
</a>
<a class="apresentacao__links__navegacao" href="https://twitch.tv/guilimadev">
<img src="./assets/twitch.png">
Twitch
</a>
<a class="apresentacao__links__navegacao" href="https://twitch.tv/guilimadev">
<img src="./assets/whatsapp.png">
Whatsapp
</a>
</div>
</section>
<img class="apresentacao__imagem" src="./assets/imagem.png" alt="Foto da Joana Santos programando">
</main>
<footer class="rodape">
<p>Desenvolvido por Alura.</p>
</footer>
</body>
Esse é o pensamento de uma pessoa desenvolvedora front-end ao desenvolver uma tela.
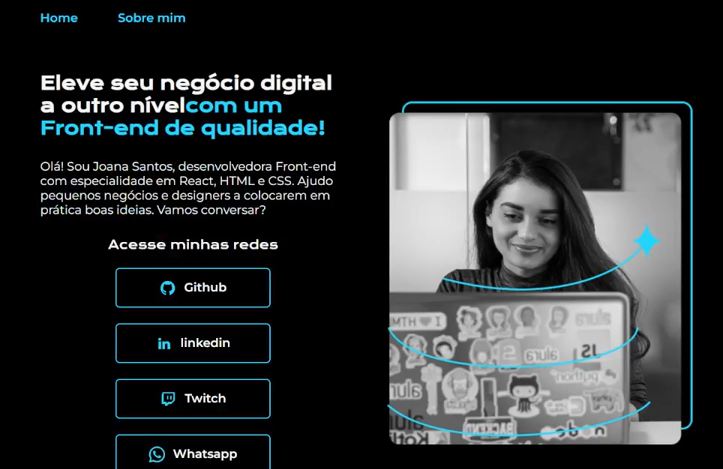
Mas esse não é o resultado final. No dia a dia, trabalhamos em conjunto com CSS e transformamos todo esse código em elementos visualmente agradáveis, se tornando, no caso, o que vamos mostrar ao abrir o arquivo index.html.

Desse modo, temos todos aqueles elementos, mas de uma forma visual, onde é possível alterar as cores e tamanhos das fontes, a cor das bordas e dos links e também mexer no tamanho das imagens.
Mas toda essa parte visual que construímos em conjunto com essas duas tecnologias não foi pensada pela pessoa desenvolvedora front-end, mas sim por uma pessoa designer que entrega esse layout desenhado em alguma aplicação externa, como, por exemplo, o Figma (ferramenta de design de interface).
O Figma da tela inicial desse projeto de portfólio, está bem semelhante ao resultado final, feito com um código de programação. Mas ele foi pensado anteriormente por uma pessoa que tem conhecimento de fundamentos de design e que entende porque a fonte tem aquele tamanho, porque colocar essas cores, porque colocar o tamanho da imagem de tal jeito, onde ela vai ficar posicionada e etc.
Importância do design
Quando estamos trabalhando em uma empresa que não tem uma pessoa designer, ou estamos fazendo o nosso projeto pessoal e não temos conhecimento de design, corremos o risco de fazer um site que não seja tão agradável esteticamente.
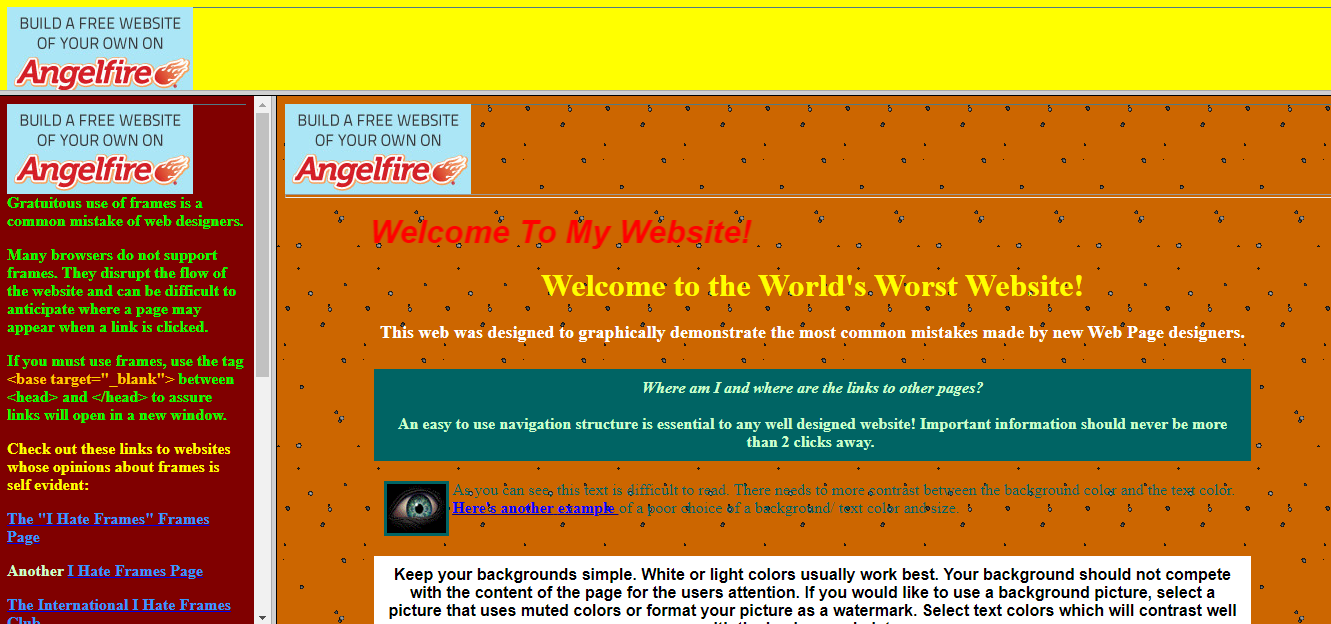
Podemos visualizar um site que é feito de propósito para demonstrar erros comuns de web design, que é o AngelFire Bad Webs.

Conseguimos visualizar propagandas se sobrepõem a elementos da página, cores que não combinam uma com a outra, animações na tela inteira que causam desconforto ao olho da pessoa usuária e informações não seguem um padrão. Por isso, podemos não conseguir ler ou encontrar a informação que buscamos.
Claro que esse é um exemplo absurdo, que foi intencionalmente feito para parecer confuso, mas já aconteceu com a Moni de participar de um trabalho onde não havia uma pessoa designer e que as pessoas desenvolvedoras produziam a parte visual, além do código, e o produto final não agradou à clientela. Então, a equipe viu a necessidade e a obrigação de contratar uma pessoa designer para melhorar suas entregas.
User interface
Agora, se você quer estudar alguma área para te auxiliar, além do código, para também mostrar interfaces bonitas e também aumentar o seu T, naquele termo do Dev in T, em que você pode ter o conhecimento avançado sobre programação, mas também ter um básico de design para te tornar uma pessoa profissional mais completa e generalista, você precisa estudar sobre a área de user interface.
A área de user interface, em português, é a área de interface de usuário. A pessoa responsável pela interface de usuário é quem decide as cores da aplicação, o posicionamento de cada botão e link.
Ela vai desenvolver os elementos da interface, pensando como a navegação ficaria agradável e fluida para as pessoas usuárias. Também precisará pensar em questões de acessibilidade, seja em cores, texto ou posicionamento de elementos. Em outras palavras, essa pessoa vai estudar o porquê de cada elemento que está na tela e como aplicá-los.
Também é preciso cuidar de como vai melhorar a performance da pessoa usuária na tela. Afinal, as intenções precisam ser claras e as informações precisam ser de fácil acesso para quem navega naquela página. Caso contrário, a pessoa pode ter tanta dificuldade que nem vai querer prosseguir. A pessoa tem que entrar no seu site, compreender o objetivo e entender como ela pode alcançá-lo dentro da aplicação.
Próximos passos
Agora, vamos começar o planejamento de uma interface de um projeto de portfólio. Não é esse que acabamos de mostrar. Vamos fazer um novo, através de referências e processos, antes e depois de chegar no código.
Iniciando o planejamento - Projetando o sitemap
Antes de esboçar os elementos da nossa tela e como queremos que ela fique no final, precisamos pensar em quantas telas queremos no nosso portfólio. Pense nisso, pois queremos que você faça um projeto diferente do nosso, pois será o seu próprio portfólio.
Projetando o mapa do site
Agora, como vai funcionar o fluxo de pensamento para construir as páginas e como elas se conectam entre si? Para esboçar esse processo, vamos usar a plataforma do Miro, mas você pode usar qualquer plataforma que permita fazer esquemas, como, por exemplo, mapa mental ou organogramas.
Estamos no dashboard (painel de controle) do Miro, que aparece depois que você faz login ou cria uma conta.
Na seção "Create a board", podemos começar um quadro a partir de modelos recomendados, mas escolheremos "New board" para começar de um novo quadro vazio. Em seguida, podemos fechar o modal que se abre para oferecer templates.
Para construir um esquema que mostre o processo de páginas da nossa aplicação e como e onde podemos acessar cada uma delas, vamos começar a criar quadrados que serão referências para as telas.
Podemos clicar em "Shape" (atalho "S"), que fica no menu vertical esquerdo, para mostrar vários tipos de formas, que é shape em inglês.
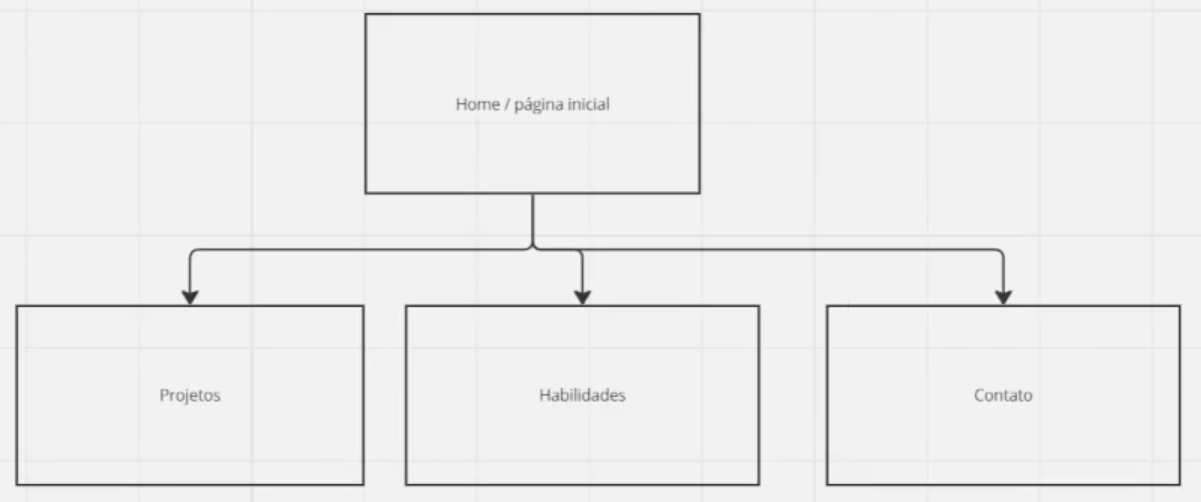
Vamos escolher o quadrado, clicar e arrastar com o mouse para criar a primeira forma. Esse quadrado será a home (página inicial), portanto, podemos escrever esse texto dentro da forma. Nessa página inicial, o objetivo é fazer um resumo sobre nós.
Também queremos ter algumas outras páginas na nossa aplicação que serão acessadas através dessa página inicial. Queremos um link que nos leve, por exemplo, a uma página essencial para um portfólio, que é a lista de projetos que já desenvolvemos.
Podemos construir outro quadrado abaixo desse home, um pouco mais para a esquerda. Ao construí-lo, conseguimos escrever dentro o que se trata aquela página. Nesse caso, vamos colocar projetos.
Em seguida, precisamos fazer a conexão entre essas duas páginas. Para isso, clicaremos em "Connection line" (ou atalho "L"), também no menu da esquerda, e selecionaremos a opção de flecha para conectar os quadrados. Dessa forma, interpretamos que a home leva até a tela de projetos.
Agora, podemos pensar em outra tela que um portfólio geralmente possui para expor nossas habilidades. Então, podemos pegar outro quadrado, colocar ao lado de projetos e nomeá-lo de habilidades. Também o conectaremos a home com uma nova flecha.
Depois, vamos fazer outro quadrado para identificar outra tela que terá esse fluxo de navegação, que é a tela de contato. Não se esqueça de usar a seta para conectar a home a essa nova tela.

Nesse caso, esboçamos uma página que leva para outras páginas. Também poderíamos ter uma tela que não tenha outras páginas, mas isso é um caso específico. Esse processo que fizemos se chama construir um sitemap (mapa do site).
Um sitemap é um mapa de um site onde podemos ter uma visão das páginas, bem como dos elementos em cada uma delas, antes de começar a procurar referências.
Dessa forma, conseguimos procurar referências mais específicas. Por exemplo, quando queremos fazer uma home, vamos procurar referências de páginas iniciais, ou de landing pages (páginas de destino).
Já a tela de contato é totalmente diferente da página inicial. Ela pode seguir a mesma paleta de cores e as mesmas fontes, mas o posicionamento pode ser diferente, porque temos campos de digitação de diversos tipos dentro de um formulário de contato. Isso serve também para as outras telas de projeto e habilidades.
Planejando isso, conseguimos ter maior especificidade sobre as referências que vamos procurar.
Próximos passos
Com isso, criamos um sitemap do projeto. É importante fazê-lo para definir as telas que serão desenvolvidas.
No próximo vídeo, vamos nos aventurar nessa infinidade de referências que temos na internet e descobrir onde podemos encontrá-las.
Sobre o curso UI para Devs: construa interfaces atraentes com fundamentos do design
O curso UI para Devs: construa interfaces atraentes com fundamentos do design possui 145 minutos de vídeos, em um total de 61 atividades. Gostou? Conheça nossos outros cursos de UI Design em UX & Design, ou leia nossos artigos de UX & Design.
Matricule-se e comece a estudar com a gente hoje! Conheça outros tópicos abordados durante o curso:
- Iniciando o planejamento
- Reunindo referências
- Inserindo elementos externos
- Iniciando o código
- Posicionando elementos
- Implementando melhorias