UX Research: adaptando métodos em ambientes dinâmicos
Pesquisa em poucos dias, é possível? - Apresentação
Boas-vindas! Meu nome é Tuanny Dias, sou instrutora de UX na Alura e Design Lead na RD Saúde, e estaremos juntos em mais uma jornada de aprendizagem, agora discutindo sobre pesquisa em um ambiente dinâmico, ágil ou desafiador.
Audiodescrição: Tuanny se descreve como uma mulher de pele negra, com tranças pretas e longas, olhos pretos e sobrancelhas pretas. Ela usa óculos de armação transparente, batom vermelho, brincos dourados, veste uma blusa branca, e está sentada em uma cadeira preta em frente a uma parede clara iluminada em gradiente rosa, com plantas e um sofá preto ao fundo.
Para quem é este curso?
Este curso é voltado para pessoas que desejam executar pesquisas, mas estão em um contexto onde há necessidade de agilidade. Se você trabalha em um ciclo com data de início e data final, e não consegue realizar pesquisas, este conteúdo é para você.
O que vamos aprender?
Neste curso, aprenderemos a planejar uma pesquisa, desde a concepção da ideia até a execução, incluindo a tabulação, extração de insights e, principalmente, a apresentação para stakeholders.
A metodologia de pesquisa utilizada será o teste de usabilidade, realizado em uma nova função do aplicativo em que trabalhamos: o Jornada, responsável por vender produtos relacionados a viagens.
Lembre-se! Você sempre terá apoio para construir os exercícios. Desenvolvemos um projeto que você poderá replicar com as ferramentas e exemplos apresentados, desenhando e disparando pesquisas. Caso tenha dúvidas, conte com o fórum e a comunidade no Discord.
Conclusão
Agora que estamos alinhados em relação a como será o projeto, ao conteúdo do curso, e a quem ele é destinado, podemos dar início à nossa pesquisa em ambientes desafiadores ou ágeis!
Pesquisa em poucos dias, é possível? - Incluindo a pesquisa no meu processo
Começaremos o curso discutindo a importância da pesquisa no dia a dia, de modo que possamos aplicá-la em um ambiente ágil, dinâmico e desafiador.
Incluindo a pesquisa no processo
Muitas vezes, a pesquisa não é realizada por falta de tempo ou profundidade, com a percepção de que ela pode ser demorada e causar transtornos no desenvolvimento do produto.
A ideia deste curso é apresentar a primeira de muitas metodologias que podem e devem ser incorporadas no processo de design, incluindo a pesquisa.
Revisando o processo
Vamos revisar rapidamente nosso processo? Ao iniciar uma dinâmica, solicitamos a uma pessoa designer que desenvolva uma nova função em um aplicativo.
As primeiras atividades dessa etapa incluem entrevistas com stakeholders ou pessoas da área de negócios, para entender as regras e requisitos necessários para a função; mapeamentos; fluxos; e conversas informais ou reuniões para compreender exatamente o que deve ser realizado.
Em seguida, construímos algo visual para apresentar às pessoas envolvidas, garantindo que todas estejam alinhadas. Durante o processo, construímos jornadas e telas em ferramentas como o FigJam, além de artefatos de design para demonstrar que entendemos o que deve ser realizado.
O momento culminante é a entrega para a pessoa desenvolvedora, conhecida como handoff. Antes disso, apresentamos um protótipo navegável a stakeholders para mostrar como o aplicativo ficará, e fazemos apresentações em PPT para a equipe comercial, destacando as funcionalidades futuras.
O objetivo é integrar a pesquisa no processo existente. Há várias metodologias de pesquisa que podem ser aplicadas em diferentes etapas da representação Double Diamond. Neste curso, focaremos em realizar um teste de usabilidade dentro do processo.
Podemos fazer uma pesquisa inicial para entender as necessidades das pessoas usuárias e verificar se a nova função terá market fit, isto é, adequação ao mercado.
Outra pesquisa pode ser feita para co-criar soluções antes de desenhar a única ideia que temos em mente. O teste de usabilidade será feito antes da entrega final.
Planejando a pesquisa
O diferencial está em planejar bem como a pesquisa será realizada, pois ela precisa ser integrada a outras atividades. Imagine que trabalhamos em ciclos, como sprints no ágil, ou em demandas de projeto, com datas de início e fim.
No dia a dia, trabalhamos com sprints de 2 semanas, ou seja, 10 dias úteis. Nesse período, precisamos alinhar as atividades para testar e entregar no momento certo.
Se não trabalhamos com sprints, mas com atividades segregadas, o desafio é maior, exigindo um planejamento cuidadoso para cada atividade. O importante é quantos dias temos disponíveis para nos programarmos e organizarmos as tarefas.
Preparamos um vídeo explicando como organizar as tarefas do teste de usabilidade na prática. Além disso, disponibilizamos um curso na atividade Para saber mais, com uma imagem das pesquisas que podem ser feitas em cada etapa e recomendações adicionais de estudo.
Conclusão
Na sequência, vamos conhecer o produto em que iremos atuar durante nosso trabalho com a empresa Jornada. Nos encontramos no próximo vídeo!
Pesquisa em poucos dias, é possível? - Teste de usabilidade
Neste vídeo, falaremos sobre a empresa com a qual vamos trabalhar: a Jornada.
Teste de usabilidade
No vídeo anterior, apresentamos o processo que, normalmente, seguimos para criar um produto digital, adicionando post-its para exemplificar. Mencionamos entrevista de profundidade, cocriação, e teste de usabilidade. Conforme dito anteriormente, faremos o teste de usabilidade.
Conhecendo a Jornada
A Jornada é um aplicativo e site voltado para vendas de hospedagem, voos e outros serviços de viagem, semelhante ao Booking e Google Voos. A diferença é que, na Jornada, além de consultar, podemos comprar a passagem ou hospedagem.
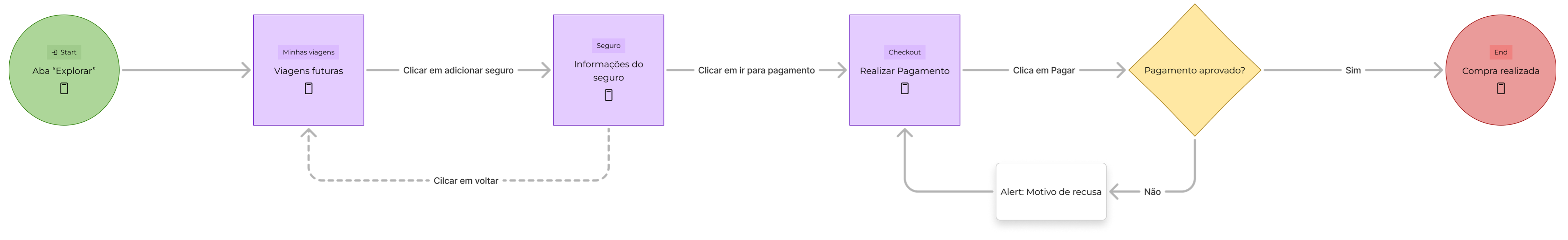
Com base nisso, criamos um novo fluxo no qual a pessoa usuária abrirá a aba "Explorar", acessará suas viagens futuras, e adicionará um novo seguro:

A função de seguro visa aumentar o ticket médio, ou seja, o quanto a pessoa usuária gasta em cada pedido realizado. Após comprar a viagem e a passagem no aplicativo, queremos oferecer seguros.
Com isso em mente, solicitamos à pessoa designer que crie uma interface para a compra de seguros no aplicativo. O objetivo é que a pessoa usuária consiga fechar o plano de seguro, acessando informações, realizando o pagamento e finalizando no checkout.
Criando as interfaces necessárias
Importante! Criamos as interfaces necessárias e disponibilizamos na página "Protótipo" do Figma para duplicação. Elas serão importantes ao utilizarmos o Maze.
Na página inicial, queremos que a pessoa usuária visualize suas viagens e oportunidades de seguro, com preços e dados, podendo clicar para ir para pagamento ou assinatura e visualizar duas telas:
- Uma de carregamento;
- E outra de sucesso.
Nosso objetivo é realizar o teste de usabilidade desse fluxo, já aprovado por stakeholders e pela equipe de viagens e desenvolvimento do aplicativo, que validaram a ideia de venda de seguro.
Conclusão
No próximo vídeo, planejaremos as atividades do ciclo, considerando o desenho de tela e o fluxo. O protótipo no Figma está disponível para download, navegação e edição.
Observação: não é necessário seguir o mesmo teste que nós; edite componentes se desejar. Monte seu protótipo para planejarmos o teste de usabilidade.
Daremos continuidade na sequência!
Sobre o curso UX Research: adaptando métodos em ambientes dinâmicos
O curso UX Research: adaptando métodos em ambientes dinâmicos possui 142 minutos de vídeos, em um total de 45 atividades. Gostou? Conheça nossos outros cursos de UX Research em UX & Design, ou leia nossos artigos de UX & Design.
Matricule-se e comece a estudar com a gente hoje! Conheça outros tópicos abordados durante o curso:
- Pesquisa em poucos dias, é possível?
- Montando o teste de usabilidade
- Criando uma missão para o usuário
- Usando os dados do resultado
- Insights precisam ser compartilhados